Во введении мы показали, как создать базовый блок Vagrant, установить последнюю версию Ubuntu 14.04 LTS на виртуальной машине, чтобы использовать ее в качестве гостевой операционной системы.
В этой части вы узнаете, как настроить среду разработки с помощью Vagrant, которую вы можете использовать и повторно использовать в своей разработке. Обратите внимание, что, хотя вы можете использовать блок, который мы создали в предыдущей части, для оставшейся части этого поста, вам не нужно — это будет работать на любом блоке Vagrant на основе Ubuntu.
Бродячий файл
Основное местоположение конфигурации для любой среды разработки Vagrant — это файл с именем Vagrantfile, который необходимо поместить в папку вашего проекта.
Синтаксисом конфигурации этого Vagrantfile является Ruby, но вам не нужно быть программистом Ruby или иметь какие-либо знания языка программирования, чтобы написать этот файл конфигурации. В основном вы будете выполнять базовое назначение переменных в конфигурации.
Каждый параметр конфигурации, который вам понадобится, вы можете поместить в этот файл.
Давайте продолжим и создадим тестовую папку с именем vagrant-tutorial, а внутри этой папки создадим файл с именем Vagrantfile, чтобы структура вашей папки выглядела следующим образом:
О подготовке
Основная цель Vagrant — иметь базовую виртуальную машину и дать вам основу для создания автоматических установок и конфигураций программного обеспечения на виртуальной машине.
Позволяя Vagrant управлять предоставлением программного обеспечения, он также дает вам гибкость в настройке и, что более важно, делает этот процесс повторяемым и автоматическим.
Vagrant не заботится о том, как вы предоставляете виртуальную машину, он предлагает несколько вариантов — от базовых сценариев оболочки до менеджеров по автоматизации программного обеспечения, таких как Puppet, Chef или Ansible. Вы даже можете настроить его на использование нескольких провайдеров одновременно.
Конечно, всегда есть возможность vagrant ssh в базовую виртуальную машину и вручную установить необходимое программное обеспечение, но это противоречит цели Vagrant и всей гибкости, которую он предлагает при подготовке коробки.
Предварительные условия
Прежде чем мы сможем начать подготовку базового блока, нам нужно установить несколько обязательных параметров в нашем файле конфигурации.
Версия Vagrant API
Vagrant использует версии API для своего файла конфигурации, поэтому он может поддерживать обратную совместимость. Поэтому в каждом Vagrantfile нам нужно указать, какую версию использовать. Текущая версия 2, которая работает с Vagrant 1.1 и выше. Давайте напишем этот блок в нашем Vagrantfile .
Vagrant.configure("2") do |config|
endУказание базовой коробки
Далее нам нужно указать базовый блок Vagrant, который мы создали во вступительном посте. Этот базовый блок находится в Vagrant Cloud, поэтому нам нужно только указать имя, и Vagrant автоматически получит его оттуда.
Давайте напишем эту опцию в файле конфигурации внутри блока:
config.vm.box = "primalskill/ubuntu-trusty64"
Конфигурации сети
После того, как все это настроено, нам нужно указать настройки сети. Vagrant имеет несколько способов, позволяющих нам взаимодействовать с виртуальной машиной из внешнего мира, такой как общедоступная или частная сеть и переадресация портов.
Мы собираемся настроить переадресацию портов на данный момент. Вставьте следующую строку в файл конфигурации:
config.vm.network :forwarded_port, guest: 80, host: 8931, auto_correct: true
Вышеуказанная строка определяет, что если у вас есть веб-сервер внутри виртуальной машины, прослушивающий порт 80, то к нему можно получить доступ с хост-машины через порт 8931, например, введя localhost: 8931 в вашем браузере.
Параметр auto_correct, установленный в true, указывает Vagrant автоматически обрабатывать конфликты портов. Бывают случаи, когда на хост-машине запущено несколько ящиков Vagrant с одним и тем же портом, в этих случаях Vagrant автоматически разрешает конфликтующие порты.
Если возникают конфликты портов, Vagrant выдаст исправления во время процесса загрузки vagrant up.
Синхронизация файлов проекта
Хорошей практикой, которой следует следовать, когда вы используете среду разработки Vagrant или фактически любую виртуализированную среду разработки, является совместное использование файлов проекта между хостом и гостевыми операционными системами, чтобы файлы проекта не копировались в виртуальная машина, потому что если вы удалите свою виртуальную машину, файлы будут потеряны с ней.
Совместно использовать папки между хостом и гостевыми операционными системами очень легко с помощью Vagrant. Просто введите следующую конфигурацию в Vagrantfile :
config.vm.synced_folder "./", "/var/www", create: true, group: "www-data", owner: "www-data"
Давайте рассмотрим аргументы. Первым аргументом является папка на хост-машине, которая будет использоваться совместно с виртуальной машиной, в нашем случае это общая папка, в которой был создан Vagrantfile . Второй аргумент — это целевая папка внутри виртуальной машины.
create: true указывает, что если целевой папки ( / var / www ) не существует, то создайте ее автоматически.
group: «www-data» и owner: «www-data» указывает владельца и группу общей папки внутри виртуальной машины. По умолчанию большинство веб-серверов используют www-данные в качестве владельца, обращающегося к файлам, рекомендуется установить владельца для этого пользователя.
Конкретные конфигурации VirtualBox
Теперь, когда мы настроили сеть и синхронизированные папки, мы должны настроить саму виртуальную машину. Vagrant позволяет динамически изменять виртуальную машину — вы можете изменить имя, память и т. Д.
Мы можем сделать это в блоке провайдера, в нашем случае это virtualbox . Итак, давайте создадим блок, установим имя и память:
config.vm.provider "virtualbox" do |v|
v.name = "SitePoint Test Vagrant"
v.customize ["modifyvm", :id, "--memory", "1024"]
end
Vagrant использует VBoxManage для настройки конкретных параметров виртуальной машины перед ее загрузкой. Дополнительные параметры конфигурации вы можете найти в документации VirtualBox VBoxManage .
Идентификатор : id — это идентификатор виртуальной машины, который необходимо передавать в VBoxManage каждый раз, когда мы хотим изменить что-то для конкретной виртуальной машины. К счастью, Vagrant обрабатывает это для нас, поэтому нам просто нужно передать эту переменную.
Подготовка сценария оболочки
Самый простой способ подготовить базовый блок — использовать базовые команды сценария оболочки, которые затем запускаются внутри виртуальной машины. Это также избавляет от необходимости изучать или устанавливать Puppet, Ansible и аналогичные инструменты, хотя иногда они могут быть более эффективными провайдерами. Мы рассмотрим их в следующих статьях.
Нам нужно определить тип обеспечения, который в нашем случае называется shell . Давайте напишем, что внутри этого блока в файле конфигурации:
config.vm.provision "shell" do |s|
s.path "provision/setup.sh"
end
Vagrant имеет два типа обеспечения оболочки: встроенный и внешний . С помощью inline вы можете писать команды оболочки в самом Vagrantfile, но давайте сосредоточимся на внешней подготовке, которая просто означает загрузку и запуск сценария оболочки из файла (относительно Vagrantfile) или даже из URL.
В нашем случае мы хотим загрузить файл provision / setup.sh , давайте создадим его и напишем в этом файле следующее:
#!/bin/bash
echo "Provisioning virtual machine..."
Теперь запустите vagrant up, и он выведет на экран виртуальную машину Provisioning… . Обратите внимание, что Vagrant будет предоставлять виртуальную машину только один раз при первом запуске, любая последующая подготовка должна выполняться с флагом --provisionvagrant up --provisionvagrant reload --provision Подготовка будет перезапущена также, если вы уничтожите виртуальную машину и восстановите ее с помощью vagrant destroyvagrant up
Установка базовых пакетов
Пусть веселье начинается! Давайте установим базовые пакеты, а именно: Git, Nginx, PHP-FPM и MySQL. В файле provision / setup.sh добавьте следующие строки:
echo "Installing Git"
apt-get install git -y > /dev/null
echo "Installing Nginx"
apt-get install nginx -y > /dev/null
Это просто, но хотя установка Git и Nginx проста, это не относится к PHP и MySQL, потому что у каждого есть свои опции конфигурации.
Установка PHP
К сожалению, база данных Ubuntu APT (Advanced Packaging Tool) не всегда соответствует последней стабильной версии PHP, поэтому при ее установке нам нужно переключиться на другой источник. Для этого нам нужно установить несколько инструментов, прежде чем мы сможем установить сам PHP.
Добавьте следующие команды в файл setup.sh :
echo "Updating PHP repository"
apt-get install python-software-properties build-essential -y > /dev/null
add-apt-repository ppa:ondrej/php5 -y > /dev/null
apt-get update > /dev/null
После этого введите следующие строки для установки PHP и несколько необходимых расширений:
echo "Installing PHP"
apt-get install php5-common php5-dev php5-cli php5-fpm -y > /dev/null
echo "Installing PHP extensions"
apt-get install curl php5-curl php5-gd php5-mcrypt php5-mysql -y > /dev/null
Установка MySQL
Установка MySQL еще сложнее, поскольку в процессе установки вам будет предложено ввести пароль root, но Vagrant необходимо автоматизировать установку и каким-то образом автоматически ввести пароль.
Для этого нам нужно установить инструмент под названием debconf-utils . Продолжайте и введите следующие строки в setup.sh :
apt-get install debconf-utils -y > /dev/null
Теперь мы можем использовать этот инструмент, чтобы указать процессу установки MySQL прекратить запрашивать пароль и использовать вместо этого пароль из командной строки:
debconf-set-selections <<< "mysql-server mysql-server/root_password password 1234"
debconf-set-selections <<< "mysql-server mysql-server/root_password_again password 1234"
В двух приведенных выше командах 1234 — это действительный пароль, для которого мы установили пароль root.
Теперь мы можем установить MySQL без запроса пароля root:
apt-get install mysql-server -y > /dev/null
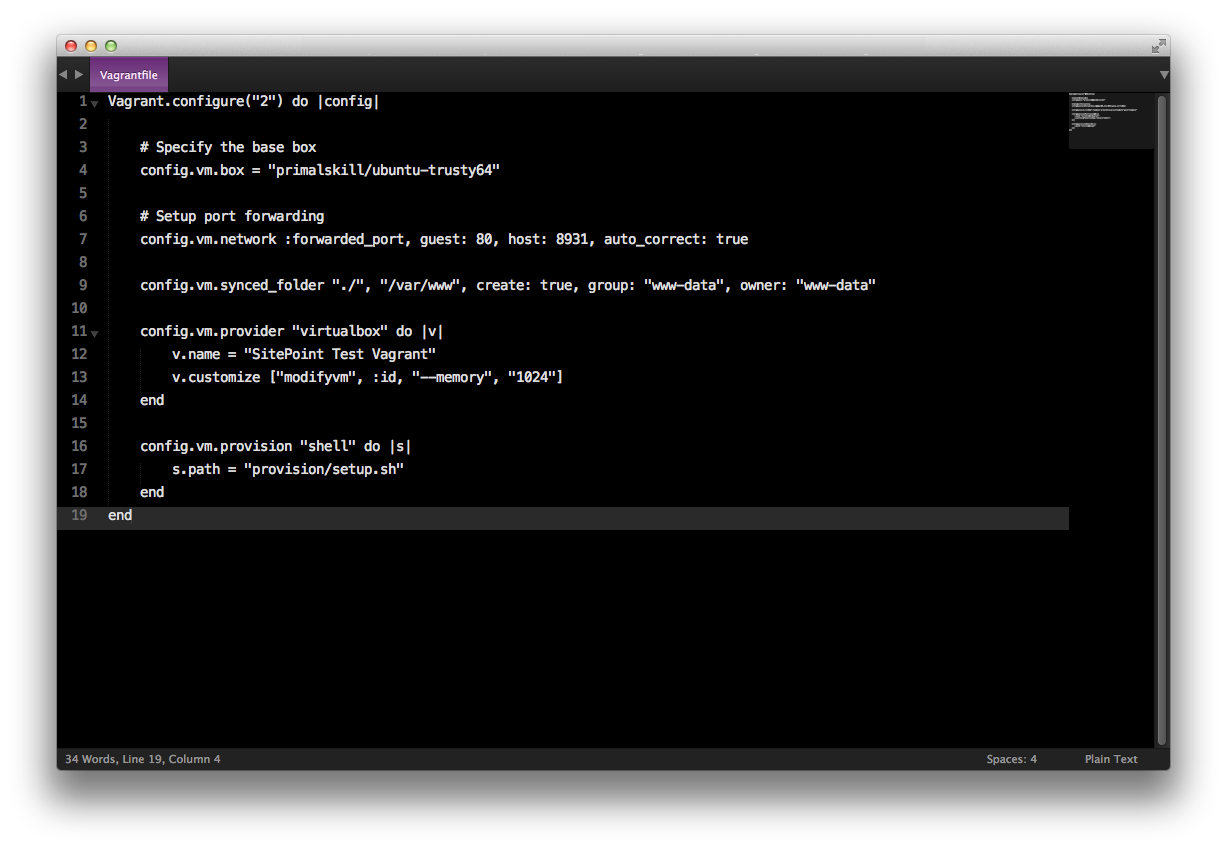
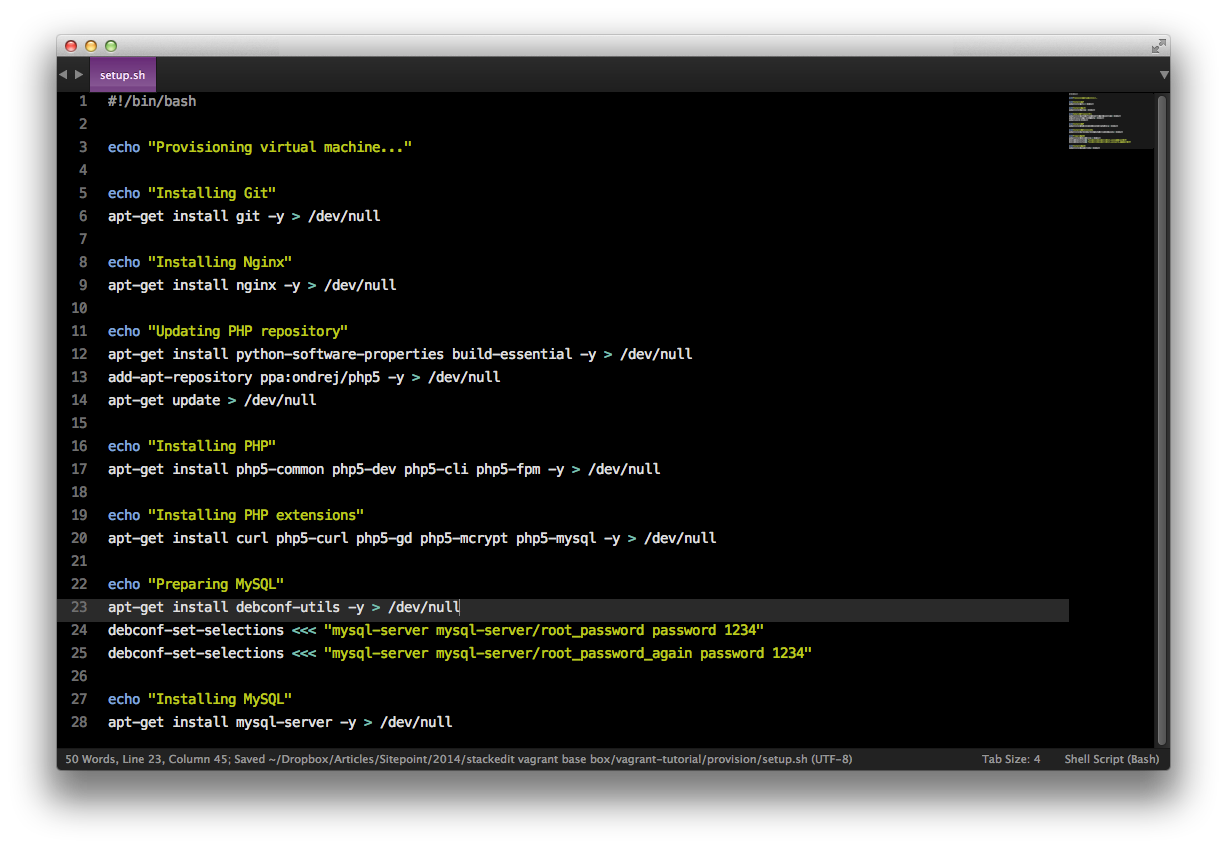
Если вы ввели команды в файлах по центру, это должно выглядеть так:
Vagrantfile
обеспечение / setup.sh
Примечания
- В конце каждой команды вы можете увидеть > / dev / null . Это просто подавляет вывод из процессов установки. Если вы хотите увидеть результат при подготовке, просто удалите его.
- Когда вы пытаетесь установить пакет с помощью команды apt-get install , он всегда запрашивает подтверждение, флаг -y указывает «да», поэтому он не будет запрашивать подтверждение каждой установки.
Настройка параметров Nginx
Теперь, когда мы установили необходимые пакеты для среды разработки PHP, нам также нужно настроить Nginx для фактического обслуживания файлов проекта.
Самый простой способ сделать это — просто создать файл в нашей синхронизированной папке и использовать его в качестве файла конфигурации Nginx.
Давайте создадим файл с именем nginx_vhostprovisionconfig . Т.е. путь к файлу будет provision/config/nginx_vhost
Файл будет содержать базовую конфигурацию виртуального хоста Nginx:
server {
listen 80;
server_name localhost;
root /var/www/src/;
index index.php index.html;
# Important for VirtualBox
sendfile off;
location / {
try_files $uri $uri/ =404;
}
location ~* \.php {
include fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_cache off;
fastcgi_index index.php;
}
}
Вставьте следующие строки в setup.sh, чтобы скопировать эту конфигурацию в папку Nginx:
echo "Configuring Nginx"
cp /var/www/provision/config/nginx_vhost /etc/nginx/sites-available/nginx_vhost > /dev/null
ln -s /etc/nginx/sites-available/nginx_vhost /etc/nginx/sites-enabled/
rm -rf /etc/nginx/sites-available/default
service nginx restart > /dev/null
Конфигурация виртуального хоста Nginx указывает на папку / var / www / src / в качестве корня документа. Давайте создадим эту папку и файл index.php внутри нее. Также давайте напишем следующий «обязательный» код внутри этого файла:
<?php echo "Hello World!"; ?>
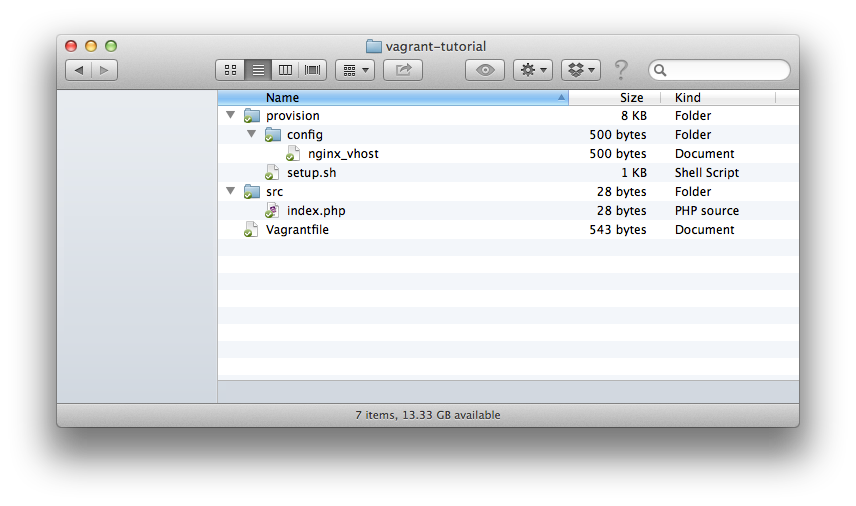
Ваша окончательная структура папок должна выглядеть так:
После запуска vagrant up вы сможете получить доступ к странице «Hello World», посетив localhost: 8931 в своем браузере.
Примечание. Все файлы конфигурации доступны по адресу https://github.com/primalskill/vagrant-base-config.
Вывод
В этой статье вы узнали, как подготовить базовый блок Vagrant с помощью сценария оболочки, установить Nginx, PHP, Git, MySQL и как настроить веб-сервер. В следующих статьях мы рассмотрим другие методы обеспечения.
Есть какие-либо отзывы? Оставьте это в комментариях ниже!