Представления есть в Drupal 8 core. Мы все это знаем. Twig — новый движок шаблонов в Drupal 8. Это мы также знаем. Но знаем ли мы, как программно взаимодействовать с первым, чтобы оформить представление с использованием второго? Помимо переопределения шаблонов View, как и в любой другой подсистеме, у нас есть более мощная альтернатива в виде плагинов Views (Display, Style, Row и Field ).
В этой статье мы рассмотрим, как мы можем создать собственный плагин Style для Views в Drupal 8. Мы будем использовать разметку вкладки Bootstrap в качестве цели и реализовывать вывод с вкладками для наших результатов View. В конфигурации View настройки стиля позволят нам указать, какое поле будет использоваться в качестве копии навигации по вкладкам, оставляя остальные поля, показанные на соответствующих панелях вкладок. По сути, каждый результат просмотра будет представлять вкладку — поэтому этот пример не подходит для представлений, которые имеют более нескольких результатов. Основная цель — проиллюстрировать, как мы можем создавать наши собственные плагины в стиле Views в Drupal 8.
Мы не будем раскрывать детали того, как вы можете использовать Bootstrap в своем проекте. Однако вы можете проверить страницу документации по ресурсам или даже эту статью о том, как убедиться, что анонимные пользователи могут получить выгоду от загрузки jQuery на страницу. И если вы хотите увидеть код, который мы пишем заранее, вы можете найти его в этом репозитории в демо-модуле.
Что такое плагин стиля?
Плагин Views Style отвечает за отображение списка . Примечательными примерами основных плагинов стиля являются неформатированный список , список HTML , таблица или сетка . Они используются плагином Display и, в свою очередь, используют плагины Row, представляющие один элемент в списке.
В Drupal 8 все типы плагинов Views создаются с использованием новой системы плагинов и имеют некоторые общие функции (они всегда PluginBase из одной и той же PluginBase Views).
Давайте теперь создадим наш собственный такой плагин Style, который может использоваться большинством типов отображения (Page, Block и т. Д.) И который использует плагин строки строки.
Плагин Bootstrap Tabs Style
Первым шагом является создание нашего класса плагина, расположенного в папке Plugin/views/style нашего модуля:
namespace Drupal \ demo \ Plugin \ views \ style ; use Drupal \ Core \ Form \ FormStateInterface ; use Drupal \ views \ Plugin \ views \ style \ StylePluginBase ; /** * A Views style that renders markup for Bootstrap tabs. * * @ingroup views_style_plugins * * @ViewsStyle( * id = "bootstrap_tabs", * title = @Translation("Bootstrap Tabs"), * help = @Translation("Uses the Bootstrap Tabs component."), * theme = "demo_bootstrap_tabs", * display_types = {"normal"} * ) */ class BootstrapTabs extends StylePluginBase { /** * Does this Style plugin allow Row plugins? * * @var bool */ protected $usesRowPlugin = TRUE ; /** * Does the Style plugin support grouping of rows? * * @var bool */ protected $usesGrouping = FALSE ; /** * {@inheritdoc} */ protected function defineOptions ( ) { $options = parent : : defineOptions ( ) ; $options [ 'tab_nav_field' ] = array ( 'default' = > '' ) ; return $options ; } /** * {@inheritdoc} */ public function buildOptionsForm ( & $form , FormStateInterface $form_state ) { parent : : buildOptionsForm ( $form , $form_state ) ; $options = $this - > displayHandler - > getFieldLabels ( TRUE ) ; $form [ 'tab_nav_field' ] = array ( '#title' = > $this - > t ( 'The tab navigation field' ) , '#description' = > $this - > t ( 'Select the field that will be used as the tab navigation. The rest of the fields will show up in the tab content.' ) , '#type' = > 'select' , '#default_value' = > $this - > options [ 'tab_nav_field' ] , '#options' = > $options , ) ; } }
Тип плагина Drupal, для которого мы создаем экземпляр, это ViewsStyle с некоторой базовой конфигурацией, переданной в аннотации. Оставляя в стороне очевидные, у нас есть ключи theme и display_types , которые стоит упомянуть. Первая объявляет, какую функцию темы этот плагин Style будет использовать для визуализации своих данных, а вторая объявляет, с какими типами плагинов Display этот стиль может использоваться (в нашем случае все типы отображения, которые в противном случае не определяют пользовательский тип: нормальный). Для получения дополнительной информации обо всех доступных настройках аннотаций для этого типа плагина, посмотрите класс аннотаций Drupal\views\Annotation\ViewsStyle .
Используя два свойства класса, мы объявляем, что наш Стиль использует плагины строк, но не позволяет группировать. Убедитесь, что вы проверили родительские классы, чтобы узнать больше о том, какие другие параметры могут быть указаны, как это Например, класс, который мы расширяем, уже заявляет, что поля Views могут использоваться с плагином Style.
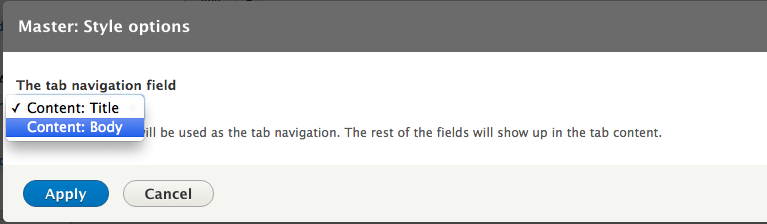
Как упоминалось ранее, используя два метода, мы создаем опцию плагина и элемент формы, чтобы иметь возможность указать, какое поле должно действовать как навигация по вкладкам. Используя текущий обработчик отображения ( $this->displayHandler ), мы можем загрузить все доступные поля просмотра, добавленные к нему создателем сайта. И этот новый элемент формы будет доступен в форме настроек стиля:
Поскольку мы расширяем класс StylePluginBase , нам больше ничего не нужно делать. Для вывода разметки мы можем положиться на тему demo_bootstrap_tabs которая получает соответствующие переменные из выполненного представления. Если мы хотим, мы можем переопределить любой из методов рендеринга и добавить больше переменных, изменить тему или все, что нам нужно. Мы хорошо разбираемся со значениями по умолчанию, тем более что мы будем реализовывать препроцессор для обработки переменных, которые получает шаблон.
Тема
Пришло время определить тему demo_bootstrap_tabs как мы обычно это делаем (в нашем файле .module ):
/** * Implements hook_theme(). */ function demo_theme ( $existing , $type , $theme , $path ) { return array ( 'demo_bootstrap_tabs' = > array ( 'variables' = > array ( 'view' = > NULL , 'rows' = > NULL ) , 'path' = > drupal_get_path ( 'module' , 'demo' ) . '/templates' , ) , ) ; }
Плагин Style передает объект $view и полученные $rows по умолчанию в шаблон. Именно препроцессор должен немного обработать эти переменные (при необходимости) перед их отправкой в шаблон:
/** * Prepares variables for views demo_bootstrap_tabs template. * * Template: demo-bootstrap-tabs.html.twig. * * @param array $variables * An associative array containing: * - view: The view object. * - rows: An array of row items. Each row is an array of content. */ function template_preprocess_demo_bootstrap_tabs ( & $variables ) { $view = $variables [ 'view' ] ; $rows = $variables [ 'rows' ] ; $variables [ 'nav' ] = array ( ) ; // Prepare the tab navigation. $field = $view - > style_plugin - > options [ 'tab_nav_field' ] ; if ( ! $field || ! isset ( $view - > field [ $field ] ) ) { template_preprocess_views_view_unformatted ( $variables ) ; return ; } $nav = array ( ) ; foreach ( $rows as $id = > $row ) { $nav [ $id ] = array ( '#theme' = > 'views_view_field' , '#view' = > $view , '#field' = > $view - > field [ $field ] , '#row' = > $row [ '#row' ] , ) ; } template_preprocess_views_view_unformatted ( $variables ) ; $variables [ 'nav' ] = $nav ; }
Так что здесь происходит? Сначала мы проверяем параметры плагина Style для имени поля, которое будет использоваться (то, которое было выбрано при настройке View). Если его там нет, мы возвращаемся, но не перед тем, как выполнить предварительную обработку по умолчанию, что функция template_preprocess_views_view_unformatted уже хорошо работает. Поэтому мы делегируем это. Затем мы перебираем результаты Views и создаем массив контента для нашей вкладки навигации. Для этого мы используем views_view_field темы Views views_view_field по умолчанию для визуализации выбранного поля. Наконец, мы передаем этот массив в шаблон, а также запускаем препроцессор по умолчанию для неформатированного стиля списка.
Шаблон
В Drupal 8 больше нет функций тем, теперь все обрабатывается в шаблонах Twig. Итак, давайте посмотрим, как файл demo-bootstrap-tabs.html.twig выглядит в папке templates нашего модуля:
< div > <!-- Nav tabs --> < ul class = " nav nav-tabs " role = " tablist " > { % for tab in nav % } { % set active = '' % } { % if loop . index0 == 0 % } { % set active = 'active' % } { % endif % } < li role = " presentation " class = " {{ active }} " > < a href = " #tab-{{ loop.index0 }} " aria-controls = " profile " role = " tab " data-toggle = " tab " > { { tab } } </ a > </ li > { % endfor % } </ ul > <!-- Tab panes --> < div class = " tab-content " > { % for row in rows % } { % set active = '' % } { % if loop . index0 == 0 % } { % set active = 'active' % } { % endif % } < div role = " tabpanel " class = " tab-pane {{ active }} " id = " tab-{{ loop.index0 }} " > { { row . content } } </ div > { % endfor % } </ div > </ div >
Как видите, это необходимая разметка для вкладок Bootstrap. Конечно, это не сработает, если вы не убедитесь, что в вашей теме сначала загружены соответствующие стили и скрипт Bootstrap.
Первое, что мы визуализируем, это элементы навигации по вкладкам (из нашей переменной nav ). Зацикливаясь в этом массиве, мы также используем значение индекса цикла для того, чтобы по умолчанию первый элемент был активным и иметь возможность целевого отображения областей вкладок ниже с использованием уникальных идентификаторов. Для фактического значения элементов мы просто печатаем массив рендеринга, который мы создали в нашем препроцессоре, и Drupal позаботится об этом. При этом, вероятно, будет хорошей идеей убедиться, что поле, которое вы здесь используете, относительно короткое, без ссылки и простой разметки. Названия, вероятно, будут работать просто отлично. Но это вопрос соответствующей настройки View.
Под навигацией мы печатаем фактические строки представления, используя тот же индекс цикла, чтобы установить по умолчанию первую строку в качестве активной панели вкладок, и однозначно идентифицируем их, чтобы вышеуказанная навигация могла контролировать их видимость. Что касается содержимого, мы печатаем всю переменную row.content (которая подготовлена внутри template_preprocess_views_view_unformatted ) и которая содержит все поля в нашем представлении. И если мы хотим не включать поле, которое мы использовали для навигации, мы можем просто исключить это поле из отображения в конфигурации View. Он по-прежнему будет отображаться в навигации (потому что мы явно распечатываем его там), но не в основной панели вкладок.
Вывод
И там у нас это есть. Плагин стиля стилей для вывода результатов просмотра в виде вкладок начальной загрузки. Все, что нам сейчас нужно, это убедиться, что ресурсы Bootstrap загружены, и просто настроить наш View для использования нового плагина Style. Помните, что это не относится к представлениям с большим количеством результатов и служит лишь примером для демонстрации создания плагинов стиля.
Если у вас есть вопросы, комментарии или предложения, пожалуйста, оставьте их ниже!