500px — это фото сообщество для поиска, обмена, покупки и продажи вдохновляющих фотографий. В этой статье мы собираемся изучить их API и создать небольшое приложение для демонстрации. Давайте начнем.
Что мы строим
В этой статье мы собираемся создать небольшое приложение Laravel с тремя основными функциями. Вы можете проверить окончательный результат на Github .
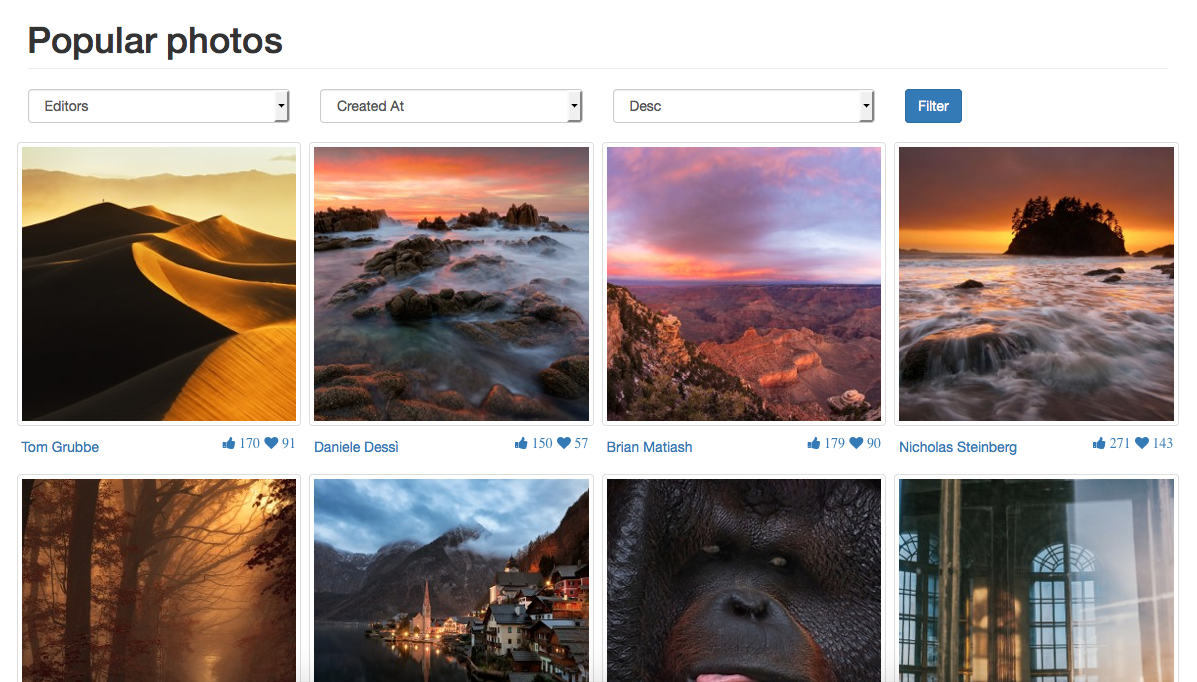
- Страница индекса будет содержать последние популярные фотографии на веб-сайте 500px.
- Фильтр позволяет пользователю выбирать из популярных, предстоящих и т. Д., А также сортировать результаты по голосам, рейтингу и т. Д.
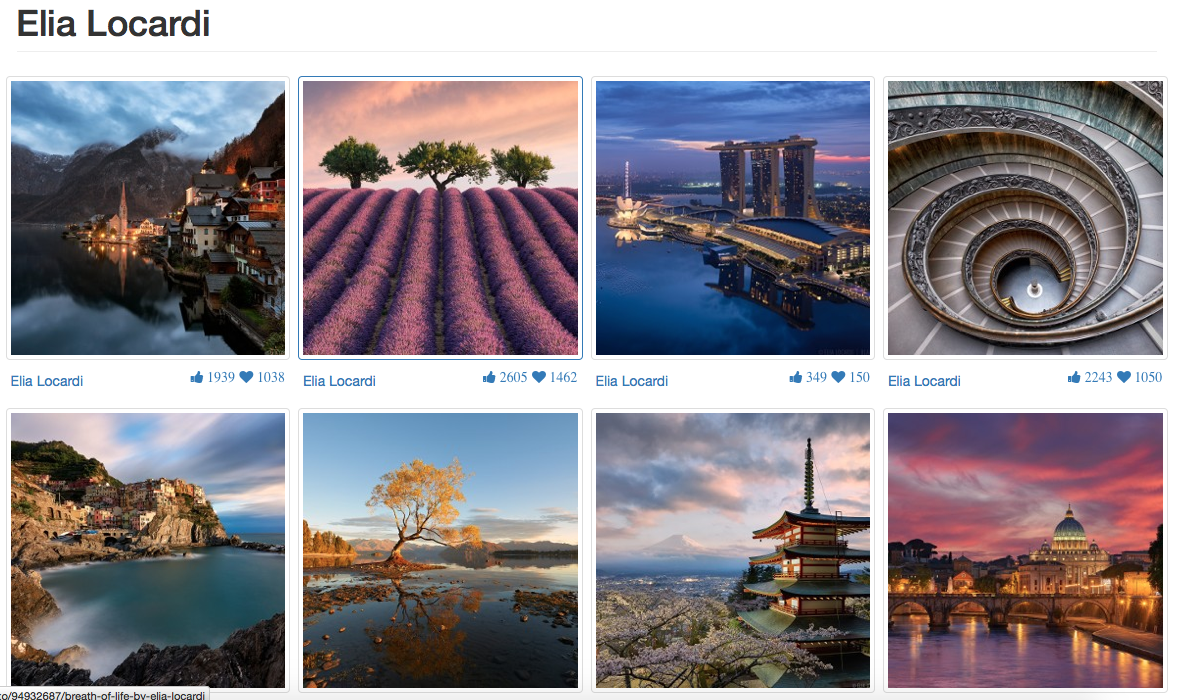
- Будет доступна страница профиля фотографа со списком доступных фотографий.
Настройка
Прежде чем использовать их API, нам нужно получить некоторые учетные данные для доступа. После входа на сайт вы можете перейти в настройки приложения и зарегистрироваться для нового тестового приложения. Ключ потребителя и секрет потребителя будут использоваться для доступа к API.
Мы собираемся использовать Guzzle для выполнения HTTP-запросов, а подписчик Guzzle Oauth для использования OAuth. Если вы не знакомы с этими двумя, вы можете проверить это введение Guzzle и прочитать об использовании Guzzle OAuth .
Популярные фотографии
Давайте сначала добавим пакеты Guzzle в наш composer.json и автоматически загрузим нашу папку src мы поместили наш класс аутентификации. Запустите composer update чтобы обновить наше приложение.
// composer.json ... "require": { ... "guzzle/guzzle": "3.9.*", "guzzlehttp/oauth-subscriber": "0.2.*" }, "autoload": { "classmap": [ ... "app/src" ] } ...
Внутри нашего файла src/PxOAuth.php мы собираемся предоставить наши src/PxOAuth.php и consumer_secret для построения нашего объекта OAuth.
//src/PxOAth.php class PxOAuth{ public function __construct($host, $consumer_key, $consumer_secret){ $this->consumer_key = $consumer_key; $this->consumer_secret = $consumer_secret; $this->host = $host; $oauth = new Oauth1([ 'consumer_key' => $this->consumer_key, 'consumer_secret' => $this->consumer_secret ]); $this->client = new Client([ 'base_url' => $this->host, 'defaults' => ['auth' => 'oauth']]); $this->client->getEmitter()->attach($oauth); } }
Чтобы воспользоваться преимуществами IoC Laravel, мы можем привязать наш класс к контейнеру, чтобы он мог быть разрешен автоматически.
// bootstrap/start.php App::singleton('pxoauth', function(){ $consumer_key = 'TxNYEWxvU26cylAkxTc1KgNmXCPvFc1EazhIk5Po'; $consumer_secret = 'n88vhgVgpkaCr3I0h1yB1bmkhy72jPzhhzFSbpYI'; $host = 'https://api.500px.com/v1/'; $oauth = new PxOAuth($host, $consumer_key, $consumer_secret); return $oauth; });
Мы связываем класс как одиночный, потому что нам нужно разрешить его только один раз и всегда возвращать один и тот же экземпляр после этого.
Наш индексный маршрут будет извлекать популярные фотографии сегодняшнего дня и поддерживает ряд параметров. Вы можете проверить документы для списка доступных опций.
// app/routes.php Route::get('/', ['uses' => 'PXController@index']);
// controllers/PXController.php public function index(){ $filters = [ 'feature' => Input::get('feature', 'popular'), 'sort' => Input::get('sort', 'created_at'), 'sort_direction' => Input::get('sort_direction', 'desc'), 'page' => Input::get('page', 1) ]; $result = $this->loadPhotos($filters); return View::make('index', ['photos' => $result['photos'], "inputs" => $filters]); } private function loadPhotos($parameters){ $parameters = array_merge(['image_size' => 3], $parameters); $px = App::make('pxoauth'); $result = $px->get('photos', $parameters)->json(); return $result; }
Мы можем отфильтровать список фотографий по категориям и отсортировать их по конкретному набору. Вы можете проверить документы для списка поддерживаемых параметров. API возвращает список фотографий с некоторыми другими полезными свойствами. Свойство images внутри одного элемента фотографии содержит массив фотографий в зависимости от требуемого размера. Вы можете выбрать от 1 до 4 или передать массив размеров.
// views/index.blade.php @extends('layouts.master') @section("content") <div class="row photos"> <div class="col-lg-12"> <h1 class="page-header">Popular photos</h1> </div> <form action="/" method="GET" id="filters"> // filter options </form> @include('partials/photos', ['photos' => $photos]) <button id="load_more" class="btn btn-primary load_more center-block">Load more</button> </div> <hr> @endsection
Мы включили частичное photos и кнопку нумерации страниц, чтобы проиллюстрировать использование параметра запроса page .
// views/partials/photos.blade.php @foreach($photos as $photo) <div class="col-lg-3 col-md-4 col-xs-6 thumb" data-photo-id="{{ $photo['id'] }}"> <a class="thumbnail" target="_blank" href="http://500px.com{{ $photo['url'] }}"> <img class="img-responsive" src="{{ $photo['images'][0]['url'] }}" alt="{{ $photo['name'] }}"> </a> <div class="caption"> <a class="pull-left" href="/user/{{ $photo['user']['id'] }}">{{ $photo['user']['fullname'] }}</a> <a class="pull-right fa fa-heart favorite" href="#"> {{ $photo['favorites_count'] }}</a> <a class="pull-right fa fa-thumbs-up vote" href="#"> {{ $photo['votes_count'] }}</a> </div> </div> @endforeach
Фотографии пагинации
Кнопка « load more вызовет ajax-запрос, чтобы получить следующую страницу и добавить ее к текущей странице.
// views/index.blade.php @section("scripts") <script> $(function(){ $('#load_more').click(function(e){ var page = $(this).data('page') || 2, filter_form = $("#filters"), feature = filter_form.find("select[name='feature']").val(), sort = filter_form.find("select[name='sort']").val(), sort_direction = filter_form.find("select[name='sort_direction']").val(); $(this).text("Loading..."); $.ajax({ url: '/ajax/index_more', data: { page: page, feature: feature, sort: sort, sort_direction: sort_direction }, type: 'get', success: function(data){ var photos = $('.photos'), more_photos = $(data); more_photos.insertAfter(photos.find('.thumb:last')); $('#load_more').data('page', page + 1); }//success }).done(function(){ $("#load_more").text("Load more"); }) }); }); </script> @endsectionБольшой// views/index.blade.php @section("scripts") <script> $(function(){ $('#load_more').click(function(e){ var page = $(this).data('page') || 2, filter_form = $("#filters"), feature = filter_form.find("select[name='feature']").val(), sort = filter_form.find("select[name='sort']").val(), sort_direction = filter_form.find("select[name='sort_direction']").val(); $(this).text("Loading..."); $.ajax({ url: '/ajax/index_more', data: { page: page, feature: feature, sort: sort, sort_direction: sort_direction }, type: 'get', success: function(data){ var photos = $('.photos'), more_photos = $(data); more_photos.insertAfter(photos.find('.thumb:last')); $('#load_more').data('page', page + 1); }//success }).done(function(){ $("#load_more").text("Load more"); }) }); }); </script> @endsection
// app/routes.php Route::get('/ajax/index_more', ['uses' => 'PXController@loadMore']);
// controllers/PXController.php public function loadMore(){ $filters = [ 'feature' => Input::get('feature', 'popular'), 'sort' => Input::get('sort', 'created_at'), 'sort_direction' => Input::get('sort_direction', 'desc'), 'page' => Input::get('page', 1) ]; $result = $this->loadPhotos($filters); return View::make('partials/photos', ['photos' => $result['photos']]); }
После успешного запроса мы передаем список фотографий в партию и отправляем результат обратно на страницу. Мы также увеличиваем индикатор текущей страницы.
Профиль пользователя
У каждой фотографии есть владелец, поэтому, когда пользователь выбирает фотографа, мы фильтруем фотографии по его идентификатору.
// app/routes.php Route::get('/user/{id}', ['uses' => 'PXController@photosByUser']);
API предоставляет конечную точку users / show для извлечения конкретного пользователя с использованием идентификатора пользователя, имени пользователя или электронной почты. После этого мы запрашиваем конечную точку предыдущих фотографий с некоторыми дополнительными параметрами.
// controllers/PXController.php public function photosByUser($uid){ $px = App::make('pxoauth'); $user = $px->get('users/show', ['id' => $uid])->json(); $inputs = ['image_size' => 3, 'feature' => 'user', 'user_id' => $uid, 'rpp' => 100]; $result = $this->loadPhotos($inputs); return View::make('user', ['photos' => $result['photos'], 'user' => $user['user']]); }
API также предоставляет набор конечных точек для поиска пользователя с использованием некоторого термина, списка подписчиков и друзей. Вы можете проверить документы для списка конечных точек.
Мы также можем создать новую функциональность, потребляя больше конечных точек API. Например, когда пользователь выбирает фотографию, мы можем отобразить список комментариев ( photos /: id / comments ) и, возможно, позволить пользователю отправить новый комментарий . Мы также можем скрыть контент для взрослых, если для атрибута nsfw установлено значение true .
Вывод
В этой статье мы рассмотрели некоторые основы API 500px, в следующей части мы собираемся создать больше функциональных возможностей и попытаться расширить наше приложение. Вы можете проверить репозиторий Github, чтобы проверить текущую версию нашего приложения. Дайте мне знать, что вы думаете в комментариях ниже.