Сегодня веб-приложения используются во всех отраслях промышленности. Они должны принимать и обрабатывать много пользовательских данных. Захват данных происходит через формы HTML, которые позволяют создавать различные типы полей ввода, такие как текстовые поля, переключатели и т. Д., Используя теги HTML. Эти формы трудно поддерживать или обновлять, если они написаны непосредственно в коде HTML. Drupal предоставляет очень хороший способ определения форм непосредственно в вашем PHP-коде, тогда как генерация форм осуществляется самим Drupal. Это позволяет вам легко создавать и поддерживать формы. В этой статье мы рассмотрим, как мы можем создавать формы в Drupal. Окончательный код может быть клонирован из Github .
Функция drupal_get_form — генерация форм в Drupal
Вся магия создания форм в Drupal выполняется функцией drupal_get_form . Эта функция возвращает отображаемый массив форм в систему Drupal. Он принимает аргумент в качестве form_id: уникальный идентификатор для идентификации формы, и если выходит функция с тем же именем, то эта функция вызывается для ее создания. Вы можете прочитать больше о drupal_get_form по ссылке https://api.drupal.org/api/drupal/includes!form.inc/function/drupal_get_form/7.
Создание базовой формы в Drupal
Давайте начнем с создания небольшого модуля, который будет создавать обратный вызов меню, а затем на этом drupal_get_form меню создадим форму, используя функцию drupal_get_form . Чтобы создать модуль, добавьте папку на свои sites\all\modules\drupalform установки Drupal sites\all\modules\drupalform и добавьте в нее два файла: drupalform.info и drupalform.module со следующим кодом:
drupalform.info
name = drupalform description = This module creates a form using Drupal. core = 7.x
drupalform.module
<?php /** * @file * This is the main module file. */ /** * Implements hook_help(). */ function drupalform_help($path, $arg) { if ($path == 'admin/help#rupalform') { $output = '<h3>' . t('About') . '</h3>'; $output .= '<p>' . t('The drupalform module shows how to create forms using Drupal.') . '</p>'; return $output; } }
С помощью приведенного выше кода вы сможете увидеть свой модуль в списке доступных модулей и включить его, как показано ниже. Если эти шаги кажутся загадочными или сложными, пожалуйста, ознакомьтесь с моим последним уроком для хорошего введения в модуль Drupal
Как только мы это сделаем, мы добавим обратный вызов меню с помощью hook_menu и создадим форму на странице. Код для этого выглядит следующим образом
/** * Implementation of hook_menu(). */ function drupalform_menu() { $items['drupalform/form1'] = array( 'type' => MENU_CALLBACK, 'access arguments' => array('access content'), 'page callback' => 'drupal_get_form', 'page arguments'=>array('drupalform_form1')); return $items; } function drupalform_form1() { $form = array(); $form['name']=array( '#type'=>'textfield', '#title'=>t('Enter your name'), '#description'=>t('Your first name goes here') ); $form['last_name']=array( '#type'=>'textfield', '#title'=>t('Enter your Last name'), '#description'=>t('Your Last name goes here') ); $form['email']=array( '#type'=>'textfield', '#title'=>t('Enter your email'), '#description'=>t('Your email goes here') ); $form['country']=array( '#type'=>'select', '#title'=>t('Select your country'), '#options'=>array('USA','UK','France','Japan') ); $form['submit']=array( '#type'=>'submit', '#value'=>t('Submit') ); return $form; }
В приведенном выше коде в реализации hook_menu мы создаем пункт меню, для которого page_callback равен drupal_get_form а аргументом является form_id «drupalform_form1». Функция drupalform_form1 возвращает массив форм, который мы хотим создать.
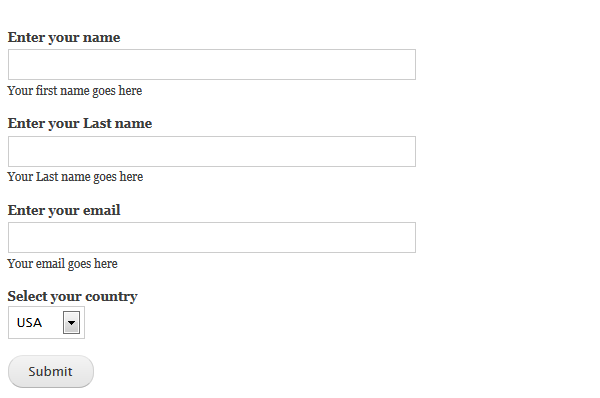
В функции drupalform_form1 мы создаем три текстовых поля: имя, фамилия, адрес электронной почты и одно поле выбора для страны. В поле выбора мы указываем параметры страны с массивом. Мы также добавили кнопку «Отправить», чтобы пользователь мог отправить форму. Теперь вы сможете перейти к URL-адресу вашего меню: <your drupal base url>/drupalform/form1 и увидеть следующую форму
Подтверждение формы Drupal
Drupal активно использует соглашения об именах, чтобы определить, какие функции и какие события вызывать. Полная система ловушек Drupal основана на соглашениях об именах. Аналогично, функция, вызываемая для проверки данных формы, должна соответствовать соглашению об именах <form_id>_validate и ей будет передано form_state в качестве переменной.
Следовательно, для нашей формы имя функции будет:
drupalform_form1_validate($form, $form_state) .
$form_state['values'] будут представлены в массиве $form_state['values'] с тем же идентификатором, который вы указали в форме. Так что если мы должны сделать проверки для нашей формы, функция будет:
function drupalform_form1_validate($form, $form_state) { if(empty($form_state['values']['name'])) form_set_error('name','Name cannot be empty'); else if(empty($form_state['values']['last_name'])) form_set_error('last_name','Last name cannot be empty'); else if(filter_var($form_state['values']['email'], FILTER_VALIDATE_EMAIL) == false) form_set_error('email','Email is not valid'); }
В приведенной выше функции мы проверяем, не являются ли имя и фамилия не пустыми и что адрес электронной почты действителен. Если это не так, мы устанавливаем ошибку формы, используя функцию Drupal form_set_error . Это отобразит ошибку пользователю, и форма не будет отправлена.
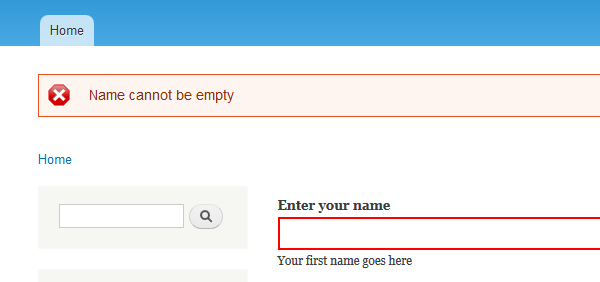
Если вы отправите форму, введя пустое имя, вы должны увидеть следующую ошибку на экране:
Отправка формы Drupal
Подобно функции проверки, функция submit также вызывается в соответствии с соглашением об именах, и имя функции должно быть <form_id>_submit . Опять же, переменная $form_state будет передана ему. Таким образом, наша функция отправки будет определена как:
function drupalform_form1_submit($form, $form_state) { //Depending on the type of form you can add the logic //to store the details of the form //by adding it in a Drupal table. //or sending a mail to the admin //Storing in a file //or pass it to some other service drupal_set_message("Form has been submitted"); }
Теперь, если мы пропустим все действительные поля, вы получите следующее сообщение на экране.
Использование наборов полей в Drupal Forms для разделения элементов.
Иногда, когда форма больше и имеет много полей, вы можете разбить ее на маленькие секции, чтобы форма выглядела более логичной для пользователя. Для этого вы можете создать наборы полей в Drupal для создания групп полей.
Чтобы создать набор basicdetails под названием basicdetails для хранения полей, которые мы определили выше, нам нужно обновить drupalform_form1 следующим образом
function drupalform_form1() { $form = array(); $form['basicdetails']=array( '#type'=>'fieldset', '#title'=>t('Enter your Basic details below'), '#description'=>t('These are all madatory') ); $form['basicdetails']['name']=array( '#type'=>'textfield', '#title'=>t('Enter your name'), '#description'=>t('Your first name goes here') ); $form['basicdetails']['last_name']=array( '#type'=>'textfield', '#title'=>t('Enter your Last name'), '#description'=>t('Your Last name goes here') ); $form['basicdetails']['email']=array( '#type'=>'textfield', '#title'=>t('Enter your email'), '#description'=>t('Your email goes here') ); $form['submit']=array( '#type'=>'submit', '#value'=>t('Submit') ); return $form; }
Это создаст отдельный набор полей, как показано ниже
Различные элементы формы, которые можно использовать в формах Drupal
Drupal предоставляет множество различных типов полей, которые мы можем использовать в наших формах. Я обновлю нашу форму, чтобы использовать некоторые из них, создав еще два набора полей для деталей адреса и дополнительных деталей.
Обновленный код ниже:
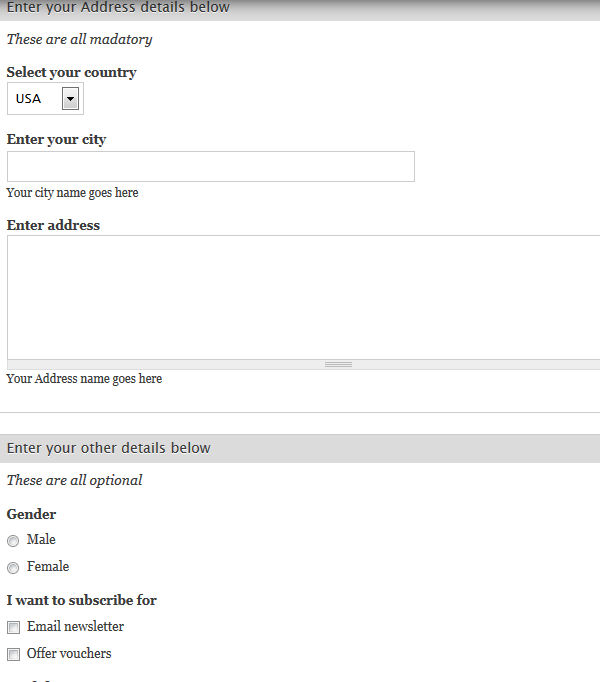
function drupalform_form1() { $form = array(); $form['basicdetails']=array( '#type'=>'fieldset', '#title'=>t('Enter your Basic details below'), '#description'=>t('These are all madatory') ); $form['basicdetails']['name']=array( '#type'=>'textfield', '#title'=>t('Enter your name'), '#description'=>t('Your first name goes here') ); $form['basicdetails']['last_name']=array( '#type'=>'textfield', '#title'=>t('Enter your Last name'), '#description'=>t('Your Last name goes here') ); $form['basicdetails']['email']=array( '#type'=>'textfield', '#title'=>t('Enter your email'), '#description'=>t('Your email goes here') ); $form['addressdetails']=array( '#type'=>'fieldset', '#title'=>t('Enter your Address details below'), '#description'=>t('These are all madatory') ); $form['addressdetails']['country']=array( '#type'=>'select', '#title'=>t('Select your country'), '#options'=>array('USA','UK','France','Japan') ); $form['addressdetails']['city']=array( '#type'=>'textfield', '#title'=>t('Enter your city'), '#description'=>t('Your city name goes here') ); $form['addressdetails']['localaddress']=array( '#type'=>'textarea', '#title'=>t('Enter address'), '#description'=>t('Your Address name goes here') ); $form['additionaldetails']=array( '#type'=>'fieldset', '#title'=>t('Enter your other details below'), '#description'=>t('These are all optional') ); $form['additionaldetails']['gender']=array( '#type'=>'radios', '#title'=>t('Gender'), '#options'=>array('Male','Female') ); $form['additionaldetails']['suscribtion']=array( '#type'=>'checkboxes', '#title'=>t('I want to subscribe for'), '#options'=>array('Email newsletter','Offer vouchers') ); $form['additionaldetails']['birthdate']=array( '#type'=>'date', '#title'=>t('Birthdate'), ); $form['#attributes']['enctype'] = 'multipart/form-data'; $form['additionaldetails']['picture']=array( '#type'=>'file', '#title'=>t('Upload your picture'), ); $form['submit']=array( '#type'=>'submit', '#value'=>t('Submit') ); return $form; }
Вот как выглядят новые наборы полей:
Вывод
Drupal помогает вам создавать и обрабатывать формы прямо внутри вашего модуля. API-интерфейсы, предлагаемые Drupal, упрощают добавление или изменение формы, поскольку формы являются массивами, и даже проверка и отправка выполняются в другой функции. Этот модульный подход обеспечивает чистоту и простоту обслуживания кода формы в вашем модуле. Вам также не нужно беспокоиться о деталях HTML формы, если вы используете API формы Drupal — весь HTML генерируется автоматически. Получайте удовольствие, создавая следующую форму в своем модуле Drupal!
Если вы хотите, чтобы мы рассмотрели более конкретный вариант использования, или попали в подробности, или просто оставили отзыв, сообщите нам об этом в комментариях ниже!