В первой части этой серии мы подробно ознакомились с OXID eSales, высококачественным пакетом электронной коммерции, который прост в установке, настройке и расширении. Мы рассмотрели некоторые его особенности и требования, а затем завершили его установку для полностью работающего магазина.
Здесь мы будем опираться на то, что мы узнали в первой части, узнаем, как темы работают в OXID и как мы можем писать новые, расширяя тему по умолчанию. Итак, давайте погрузимся и посмотрим, что это за тема.
Что такое тема?
Темы в OXID похожи на темы в большинстве других приложений, с которыми вы, скорее всего, уже знакомы. Темы позволяют как разработчикам, так и дизайнерам одинаково манипулировать информацией, предоставляемой уровнем бизнес-логики, доступным через основные библиотеки, пользовательские модули и расширения, которые мы пишем.
Тематическая система в OXID использует механизм шаблонов Smarty, который позволяет создавать шаблоны с использованием PHP-подобного синтаксиса, а также полный доступ к ядру PHP при желании.
Ниже приведен фрагмент шаблона header.tpl . В нем вы можете увидеть теги Smarty Template с вкраплениями стандартного HTML. Теги шаблонов, используемые в OXID, представляют собой небольшую вариацию стандартной версии, в которой вместо фигурной скобки используются квадратная и фигурная скобка.
[{assign var="slogoImg" value="logo.png"}] <a id="logo" href="[{$oViewConf->getHomeLink()}]" title="[{$oxcmp_shop->oxshops__oxtitleprefix->value}]" ><img src="[{$oViewConf->getImageUrl($slogoImg)}]" alt="[{$oxcmp_shop->oxshops__oxtitleprefix->value}]" ></a> [{oxid_include_widget cl="oxwCategoryTree" cnid=$oView->getCategoryId() sWidgetType="header" _parent=$oView->getClassName() nocookie=1}] [{if $oxcmp_basket->getProductsCount()}] [{assign var="blAnon" value=0}] [{assign var="force_sid" value=$oViewConf->getSessionId()}] [{else}] [{assign var="blAnon" value=1}] [{/if}] [{oxid_include_widget cl="oxwMiniBasket" nocookie=$blAnon force_sid=$force_sid}] [{include file="widget/header/search.tpl"}] </div> [{if $oView->getClassName()=='start' && $oView->getBanners()|@count > 0 }] <div class="oxSlider"> [{include file="widget/promoslider.tpl" }] </div> [{/if}]
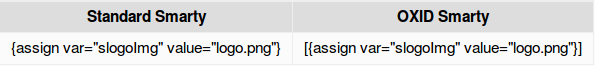
Как видно из приведенной ниже таблицы, разницы на самом деле не так много. Если вы уже знакомы с Smarty (или другим языком шаблонов PHP), то вы будете чувствовать себя как дома.
OXID также делает доступным ряд пользовательских плагинов, что делает его использование проще и проще. Вы можете найти их с включенными в него Smarty в /core/smarty/plugins . Доступно немало, но я остановлюсь на том, что касается этой серии статей. Если вы хотите узнать больше, я советую вам прочитать исходный код на досуге.
Возвращаясь к шаблонам, во фрагменте шаблона выше вы можете увидеть условную логику и включение других шаблонов. Я немного отформатировал его для удобства чтения. Давайте пройдемся по шаблону, чтобы вы немного лучше поняли, какие части задействованы.
Сначала мы присваиваем logo.png переменной шаблона slogoImg . Затем мы передаем его методу getImageUrl объекта $oViewConf . Это возвращает специфическую для магазина ссылку на запрошенное изображение.
В объекте $oViewConf несколько методов. Эти:
[{assign var="slogoImg" value="logo.png"}] <a id="logo" href="[{$oViewConf->getHomeLink()}]" title="[{$oxcmp_shop->oxshops__oxtitleprefix->value}]" ><img src="[{$oViewConf->getImageUrl($slogoImg)}]" alt="[{$oxcmp_shop->oxshops__oxtitleprefix->value}]"></a>
В этой строке мы используем отличную функцию OXID — виджеты , которые позволяют нам повторно использовать условную бизнес-логику и логику шаблона во всем приложении. В этом случае мы oxwCategoryTree виджет oxwCategoryTree как указано в аргументе cl .
[{oxid_include_widget cl="oxwCategoryTree" cnid=$oView->getCategoryId() sWidgetType="header" _parent=$oView->getClassName() nocookie=1}]
Здесь мы используем простую условную логику, чтобы определить, какие переменные шаблона нужно установить.
[{if $oxcmp_basket->getProductsCount()}] [{assign var="blAnon" value=0}] [{assign var="force_sid" value=$oViewConf->getSessionId()}] [{else}] [{assign var="blAnon" value=1}] [{/if}]
Наконец, мы включаем другой виджет oxwMiniBasket и oxwMiniBasket widget/header/search.tpl .
[{oxid_include_widget cl="oxwMiniBasket" nocookie=$blAnon force_sid=$force_sid}] [{include file="widget/header/search.tpl"}]
Одним из соглашений, к которому вы хотите привыкнуть, является динамическая ссылка на объекты OXID и таблицы базы данных. Возьмите следующий фрагмент из приведенного выше примера кода в качестве примера:
title="[{$oxcmp_shop->oxshops__oxtitleprefix->value}]"
В этом примере шаблон oxtitleprefix столбца oxshops таблице oxshops . Это осуществляется с помощью магических методов в классе oxcmp_shop который расширяет класс oxView . Вы можете найти это в application/components . Короче говоря, мы можем извлечь значение из базы данных через предварительно определенный объект шаблона.
Я понимаю, что это начинает постепенно проходить через все, но после этого вступления все остальное довольно просто, поскольку оно последовательно основывается на нем.
Структура файла темы
Теперь, когда у нас есть базовое понимание структуры шаблонов. Давайте посмотрим на структуру файла темы OXID. Начиная с OXID Community Edition (CE) 4.7 и Professional / Enterprise Edition (PE / EE) 5.0, тема разделена на две части.
-
/application/views/ //application/views/ / -
/out/
Просмотрите их в своей установке и ознакомьтесь с ними.
Мы можем создать тему одним из двух способов. Мы можем либо создать все шаблоны, изображения, CSS и JavaScript самостоятельно, либо расширить существующую тему и изменить только то, что нам нужно. Обе версии магазина CE 4.7 и PE / EE 5.0 поставляются с темой по умолчанию под названием Azure, которая предоставляет все основные шаблоны, CSS, JavaScript и файлы изображений, необходимые для создания рабочего магазина. Ради времени и простоты в этом примере мы расширим его, чтобы создать собственную тему.
Расширение основной темы
Давайте начнем создавать нашу новую пользовательскую тему. В разделе application/views создайте новый каталог с именем sitepoint . В нем создайте файл theme.php и добавьте к нему информацию ниже.
<?php /** * Theme Information */ $aTheme = array( 'id' => 'sitepoint', 'title' => 'SitePoint', 'description' => 'example for SitePoint.com', 'thumbnail' => 'theme.jpg', 'version' => '1.3', 'author' => , 'parentTheme' => 'azure', 'parentVersions' => array('1.3') );
Это дает уникальный идентификатор и имя нашей теме и сообщает OXID, что мы будем использовать тему Azure в качестве основы. Таким образом, если OXID не может найти шаблон в нашей теме, он пойдет искать его в теме Azure и будет обслуживать его оттуда.
Чтобы эти примеры были практичными, мы внесем три небольших изменения во внешний вид магазина.
- Смена логотипа
- Удаление скроллера изображения с домашней страницы
- Отображать дополнительный контент в профиле пользователя
Изменение логотипа
В /out создайте новый каталог с именем sitepoint . Под ним создайте две новые директории: img и src и загрузите файл theme.jpg . Затем загрузите файл logo.png в /img . Это немного измененная версия по умолчанию, которую я сделал, чтобы ясно показать, что мы меняем тему.
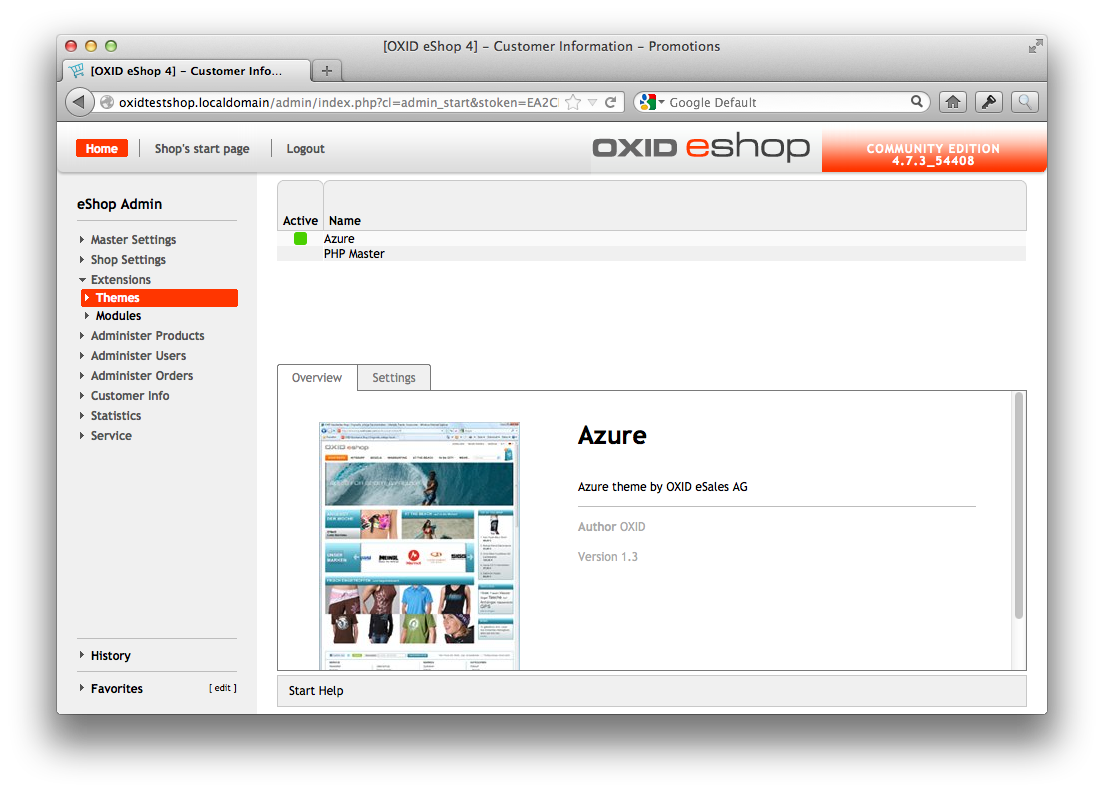
Теперь все готово, вам нужно войти в магазин и включить новую тему. Так что иди в /admin
В списке справа вы увидите Azure и PHP Master. Нажмите «Мастер PHP». Затем в правой верхней части нижней панели нажмите «Активировать». Все хорошо, ваша тема сейчас активна.
Когда вы перезагрузите магазин, вы, скорее всего, увидите там оригинальный логотип, а не тот, который вы только что установили. Самое время представить каталог tmp . Как и все хорошее программное обеспечение, OXID широко использует кэширование.
Кеширование охватывает шаблоны Smarty, запросы к базам данных, модули и так далее. В третьей и последней части этой серии я расскажу о конфигурации и опциях кэширования, так что следите за обновлениями.
Тем временем в корне вашей установки вы увидите каталог с именем tmp . Удалите все файлы в нем, а затем перезагрузите магазин. Теперь вы увидите свой новый удивительный логотип магазина.
Удаление скроллера изображений домашней страницы
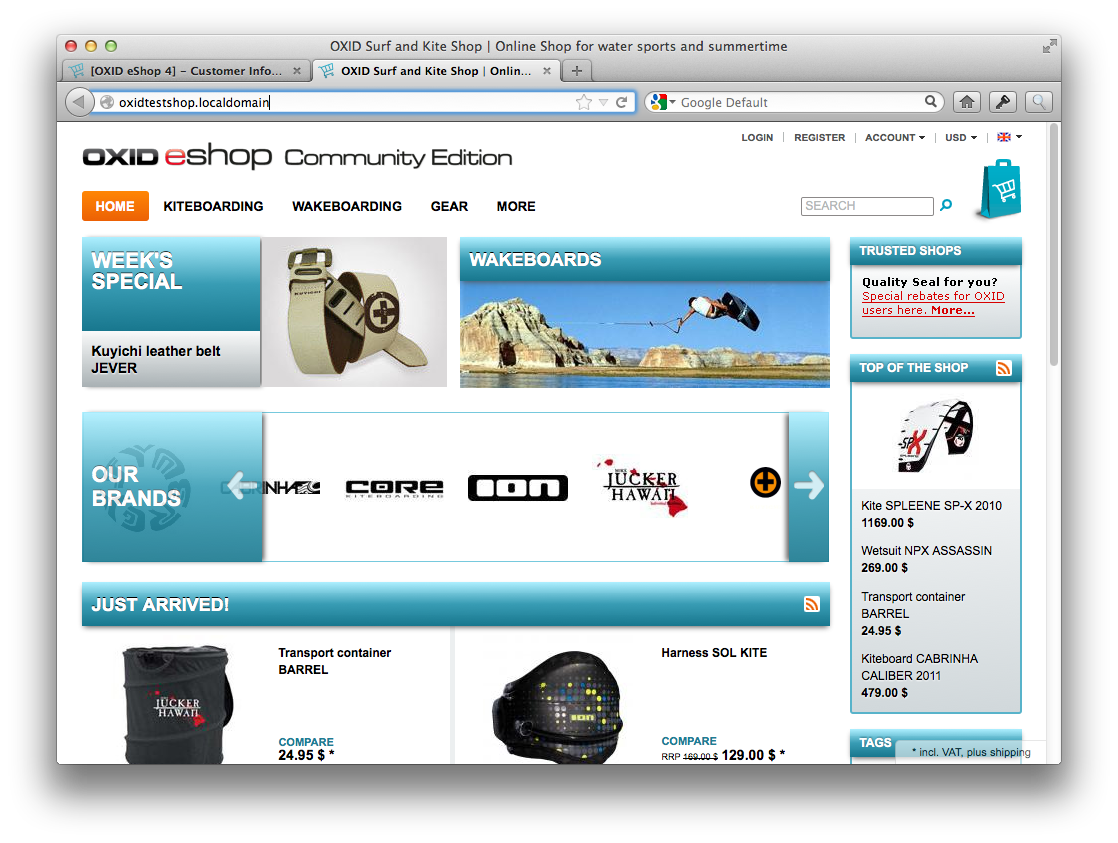
Хорошо, смена логотипа была довольно простой, легкий способ начать. Теперь давайте внесем некоторые изменения в шаблон. Давайте удалим скроллер изображений с домашней страницы. Это большая область изображения чуть ниже основного раздела навигации и панели поиска, как показано на скриншоте ниже.
Скопируйте application/views/azure/tpl/layout/header.tpl в application/views/sitepoint/tpl/layout/header.tpl , создав необходимую структуру каталогов. Как только это будет сделано, откройте скопированный файл и удалите раздел справа внизу, который похож на код ниже:
[{if $oView->getClassName()=='start' && $oView->getBanners()|@count > 0 }] <div class="oxSlider"> [{include file="widget/promoslider.tpl" }] </div> [{/if}]
Очистите каталог tmp и перезагрузите магазин. После этого ваш магазин должен напоминать скриншот ниже.
Условный вывод на дисплей
Теперь давайте продолжим шагать с чуть более жестким примером. На этот раз мы собираемся отобразить некоторую дополнительную информацию в учетной записи пользователя, когда он вошел в систему.
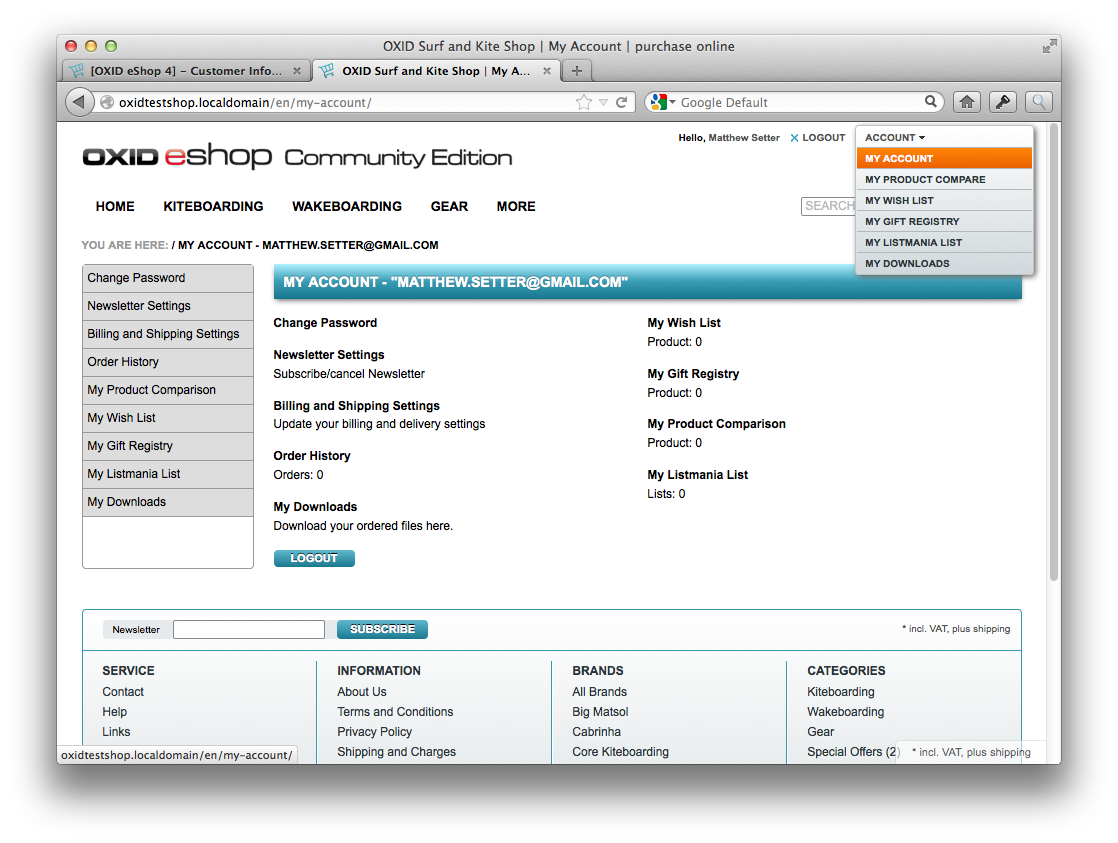
Чтобы увидеть, как выглядит существующая учетная запись пользователя, войдите в магазин, а затем перейдите в / en / my-account / . Кроме того, когда вы вошли в систему, вы можете нажать «Учетная запись» в верхней правой части магазина, а затем нажать «Моя учетная запись», как показано на скриншоте ниже.
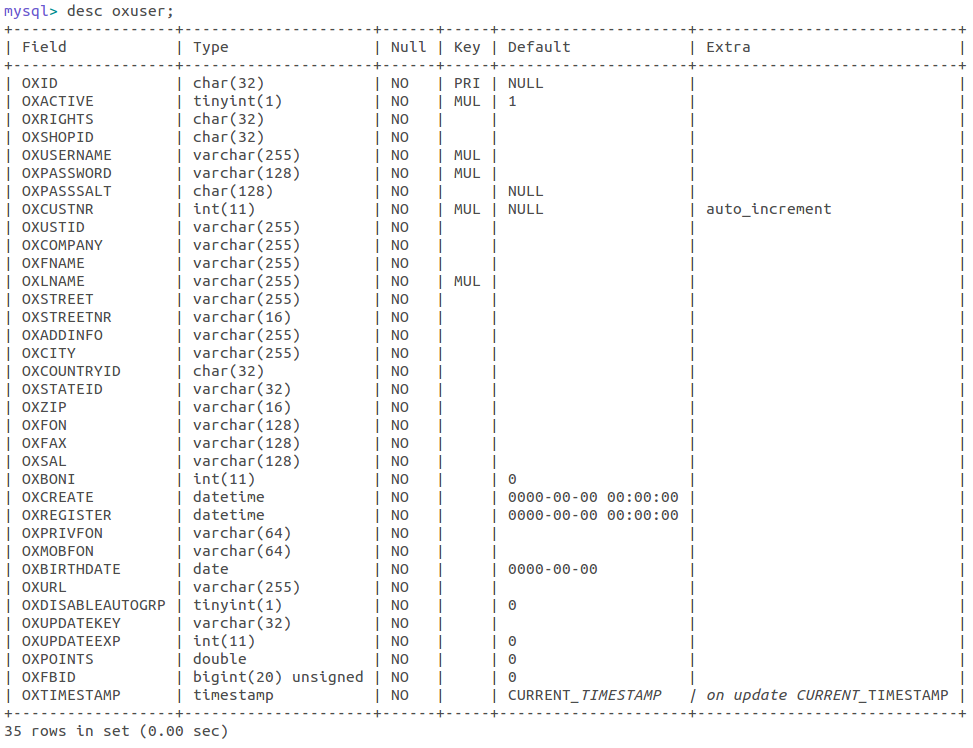
На этой странице вы увидите несколько ссылок, а также сведения о пользователе, такие как адрес электронной почты и имя. Если вы выполните DESCRIBE для таблицы oxuser в базе данных, вы увидите, что схема выглядит следующим образом:
Мы собираемся добавить небольшую таблицу внизу страницы «Моя учетная запись», в которой перечислены некоторые ключевые сведения о пользователе. Эти:
- Компания
- Адрес
- Телефонный номер
Для этого нам нужно сделать две вещи:
- Изменить другой шаблон
- Взаимодействовать с некоторыми объектами шаблона OXID
Сначала скопируйте шаблон application/views/azure/tpl/page/account/dashboard.tpl в то же место в папке application/views/sitepoint/tpl/page/account/dashboard.tpl , создав там структуру каталогов, где это необходимо. В нем вы заметите два элемента div, по одному для каждого столбца в макете. Внизу первого div вы увидите следующий код:
[{if $oView->isEnabledDownloadableFiles()}] <dl> <dt><a id="linkAccountDownloads" href="[{ oxgetseourl ident=$oViewConf->getSelfLink()|cat:"cl=account_downloads" }]" rel="nofollow">[{ oxmultilang ident="MY_DOWNLOADS" }]</a></dt> <dd>[{ oxmultilang ident="MY_DOWNLOADS_DESC" }]</dd> </dl> [{/if}]
Под которым добавьте следующее:
<dl> <dt>[{ oxmultilang ident="PAGE_ACCOUNT_DASHBOARD_COMPANY" }]</dt> <dd>[{ $oxcmp_user->oxuser__oxcompany->value }]</dd> </dl> <dl> <dt>[{ oxmultilang ident="PAGE_ACCOUNT_DASHBOARD_ADDRESS" }]</dt> <dd> [{ $oxcmp_user->oxuser__oxstreet->value }] [{ $oxcmp_user->oxuser__oxstreetnr->value }] [{ $oxcmp_user->oxuser__oxcity->value }] [{ $oxcmp_user->oxuser__oxzip->value }] </dd> </dl> <dl> <dt>[{ oxmultilang ident="PAGE_ACCOUNT_DASHBOARD_PHONE" }]</dt> <dd>[{ $oxcmp_user->oxuser__oxfon->value }]</dd> </dl>
Это добавит как метку, так и значение соответствующих свойств, используя доступные магические методы объектов для извлечения информации из базы данных.
Добавление переводов
Если мы очистим каталог tmp и перезагрузим магазин, у нас появятся довольно неприятные предупреждения, потому что переводы отсутствуют. Нам нужно добавить пользовательские файлы переводов вместе с новыми переводами, чтобы наши изменения работали независимо от языка пользователя.
Итак, под application/views/sitepoint/ создайте две директории: de и en . Под ними создайте новый файл с именем cust_lang.php . В поле под de добавьте следующее:
<?php $sLangName = "Deutsch"; // ------------------------------- // RESOURCE IDENTIFIER = STRING // ------------------------------- $aLang = array( 'charset' => 'ISO-8859-15', 'PAGE_ACCOUNT_DASHBOARD_COMPANY' => "Company", 'PAGE_ACCOUNT_DASHBOARD_ADDRESS' => "Address", 'PAGE_ACCOUNT_DASHBOARD_PHONE' => "Phone Nummer" );
В том, что под en добавить:
<?php $sLangName = "English"; // ------------------------------- // RESOURCE IDENTIFIER = STRING // ------------------------------- $aLang = array( 'charset' => 'ISO-8859-15', 'PAGE_ACCOUNT_DASHBOARD_COMPANY' => "Firma", 'PAGE_ACCOUNT_DASHBOARD_ADDRESS' => "Adresse", 'PAGE_ACCOUNT_DASHBOARD_PHONE' => "Telefonnummer" );
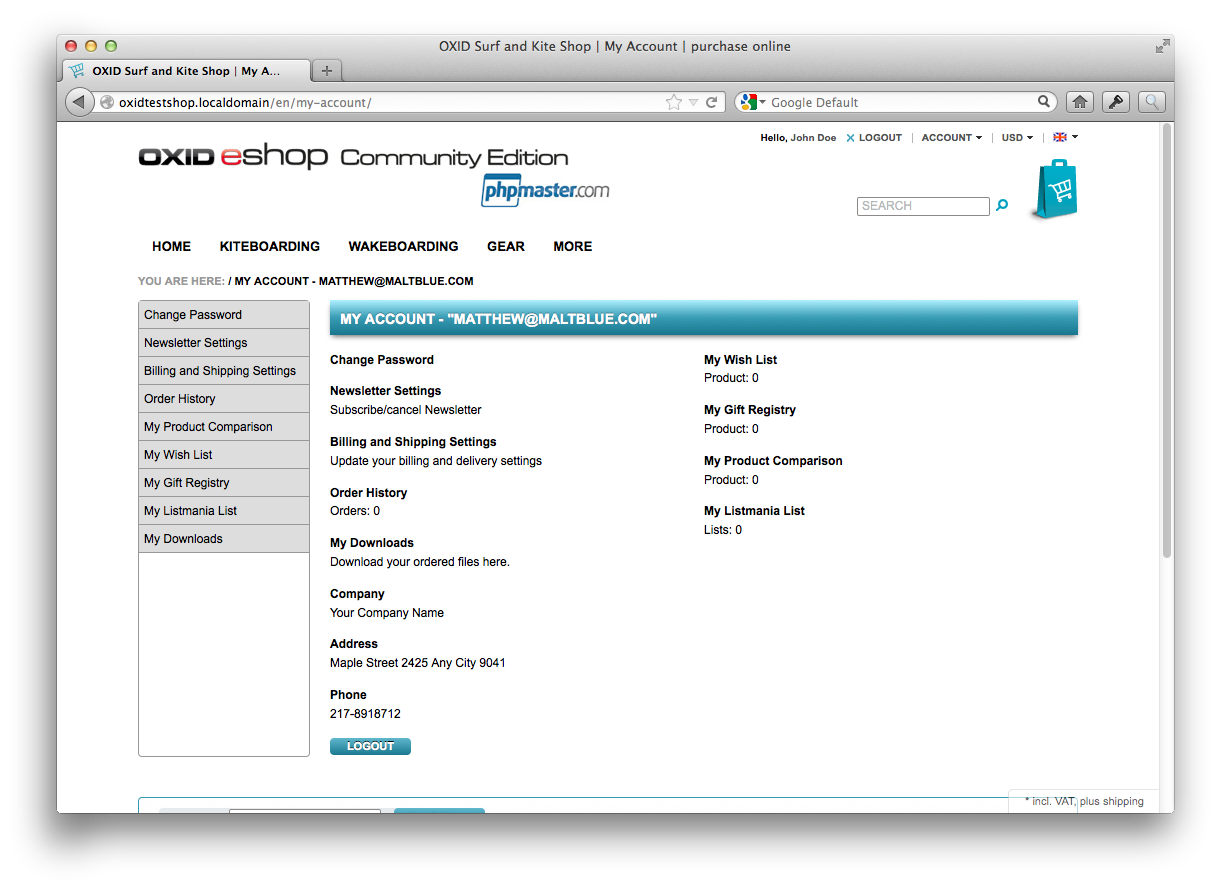
Теперь, когда вы очистите каталог tmp и перезагрузите страницу, вы увидите новые дополнения, которые будут выглядеть как на скриншоте ниже.
В заключение
Мы перешли от установки копии OXID eSales Community Edition к настройке внешнего вида для наших нужд. Все очень просто, предсказуемо и просто.
Я надеюсь, что вам понравилась эта серия, и она показывает вам, что OXID является отличным инструментом для электронной коммерции. Остановитесь на части 3, где мы создаем пользовательский модуль, позволяющий настроить OXID на общеизвестный «следующий уровень».
Изображение через Fotolia