Эта статья является частью серии по созданию примера приложения — блога галереи с несколькими изображениями — для оценки производительности и оптимизации. (Посмотреть репо здесь.)
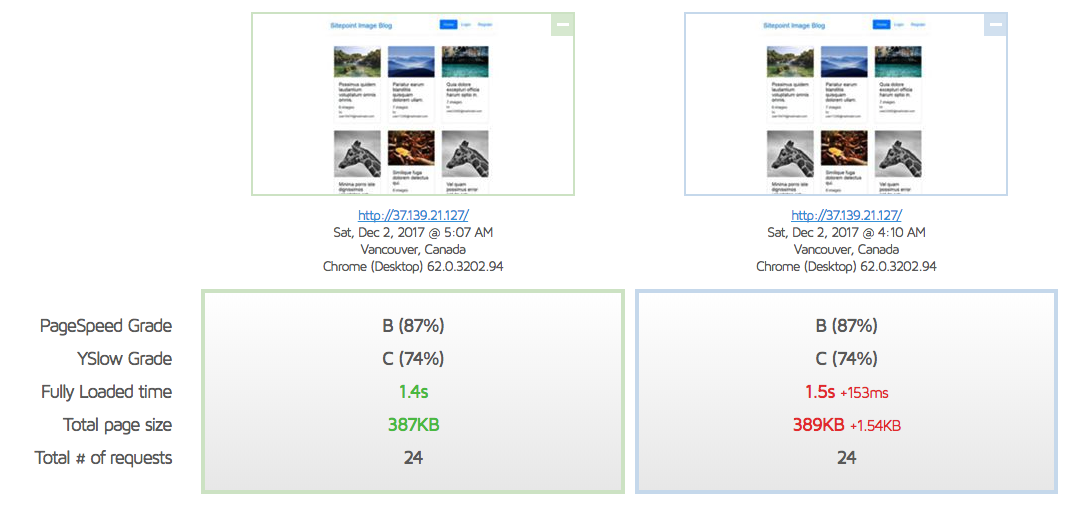
Как мы видим в этом отчете , целевая страница нашего сайта загружается очень быстро и в целом имеет хорошие результаты, но она может использовать другой уровень кэширования и даже CDN, чтобы действительно хорошо работать.
Чтобы узнать больше о GTMetrix и других инструментах, которые можно использовать для измерения и отладки производительности, см. Повышение производительности загрузки страницы: Pingdom, YSlow и GTmetrix .
Давайте использовать то, что мы узнали в нашей предыдущей публикации Varnish , наряду со знаниями, полученными в публикациях Intro to CDN и Cloudflare, чтобы реально настроить доставку контента нашего сервера сейчас.
лакировка
Varnish был создан исключительно для того, чтобы стать своего рода супер-кэшем перед обычным сервером.
Примечание. Учитывая, что сам Nginx уже довольно хороший сервер, люди обычно выбирают один или другой, а не оба. Нет ничего плохого в том, чтобы иметь и то и другое, но нужно опасаться проблем с кешем, которые могут возникнуть. Важно правильно настроить их оба, чтобы кэш одного из них не оставался устаревшим, а другой свежим. Это может привести к тому, что разный контент будет показан разным посетителям в разное время. Настройка немного выходит за рамки этого поста и будет рассмотрена в будущем руководстве.
Мы можем установить Varnish, выполнив следующее:
curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https В текущем списке репозиториев для Ubuntu Varnish 5+ недоступен, поэтому требуются дополнительные репозитории. Если файл /etc/apt/sources.list.d/varnishcache_varnish5.list не существует, создайте его. Добавьте к этому следующее:
deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main
Затем запустите:
sudo apt-get update sudo apt-get install varnish varnishd -V
Результат должен быть примерно таким:
$ varnishd -V varnishd (varnish-5.2.1 revision 67e562482) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS
Затем мы изменим порт сервера по умолчанию на 8080. Мы делаем это, потому что вместо этого Varnish будет сидеть на порте 80 и перенаправлять запросы на 8080 по мере необходимости. Если вы разрабатываете локально в Homestead Improved в соответствии с инструкциями в начале этой серии, файл, который вам нужно отредактировать, будет в /etc/nginx/sites-available/homestead.app . В противном случае он, вероятно, будет находиться в /etc/nginx/sites-available/default .
server { listen 8080 default_server; listen [::]:8080 default_server ipv6only=on;
Далее мы настроим сам Varnish, отредактировав /etc/default/varnish и заменив порт по умолчанию в первой строке (6081) на 80:
DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"
То же самое необходимо сделать в /lib/systemd/system/varnish.service :
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
Наконец, мы можем перезапустить Varnish и Nginx, чтобы изменения вступили в силу:
sudo service nginx restart sudo /etc/init.d/varnish stop sudo /etc/init.d/varnish start systemctl daemon-reload
Последняя команда существует для того, чтобы ранее отредактированные varnish.service демона varnish.service также перезагрузились, в противном случае будут учитываться только изменения файла /etc/default/varnish . Процедура start + stop необходима для Varnish из-за текущей ошибки, которая не высвобождает порты должным образом, если это не сделано таким образом.
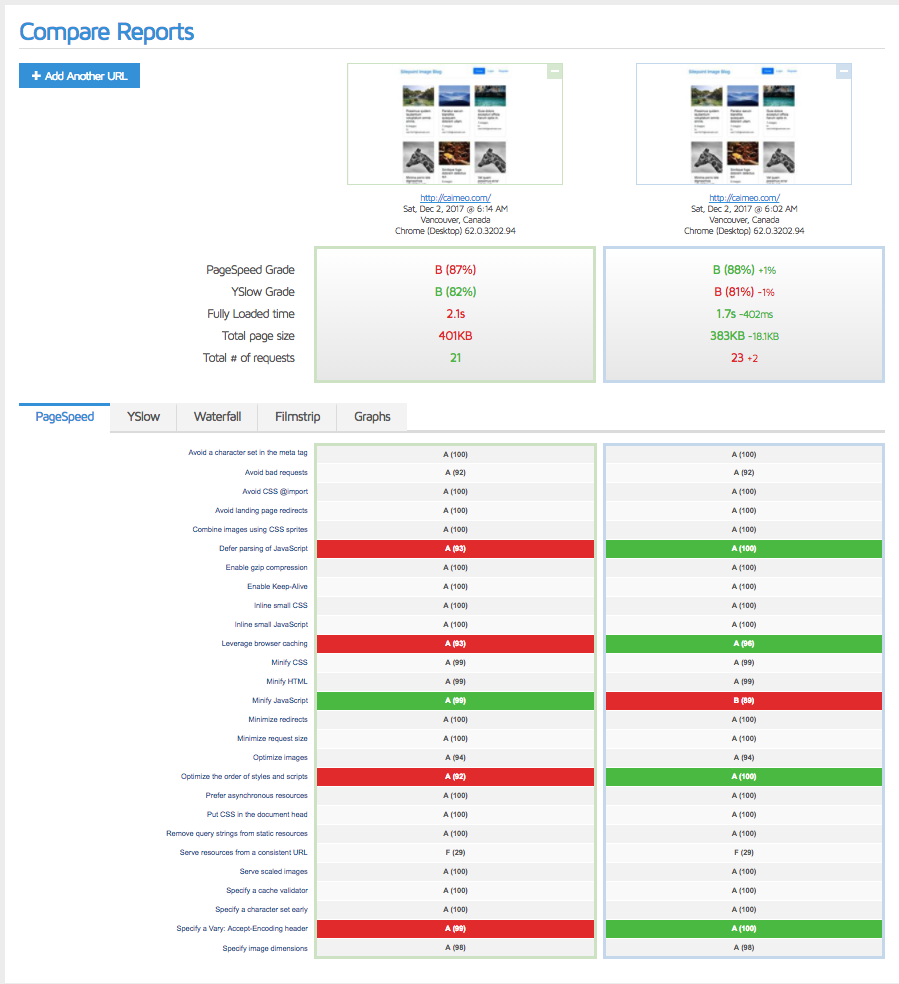
Сравнивая результат с предыдущим, мы видим, что разница минимальна, поскольку целевая страница уже была чрезвычайно оптимизирована.
Примечание
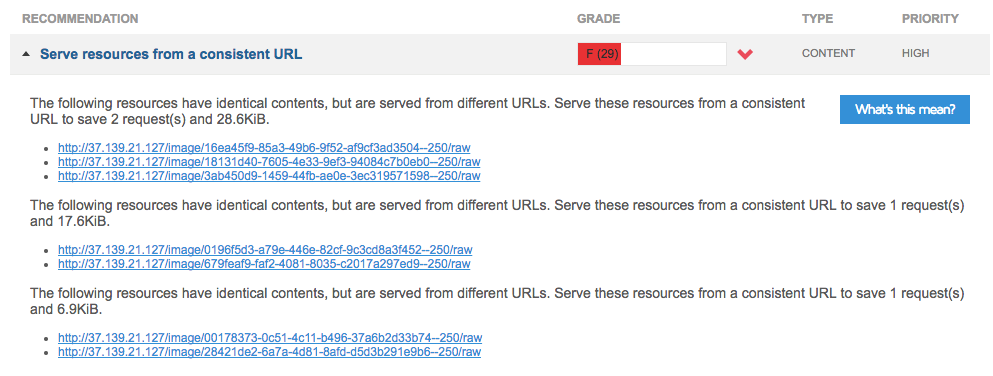
Обе низкие оценки в основном являются результатом того, что мы «не обслуживаем с непротиворечивого URL», как сказал бы GTMetrix:
Это происходит потому, что мы использовали случайные изображения для заполнения наших галерей, и выборка случайности была небольшой, поэтому некоторые из них повторяются. Это нормально и не будет проблемой, когда сайт работает. На самом деле, это один из очень редких случаев, когда сайт по умолчанию получает лучшие результаты в работе, чем в разработке.
Cloudflare
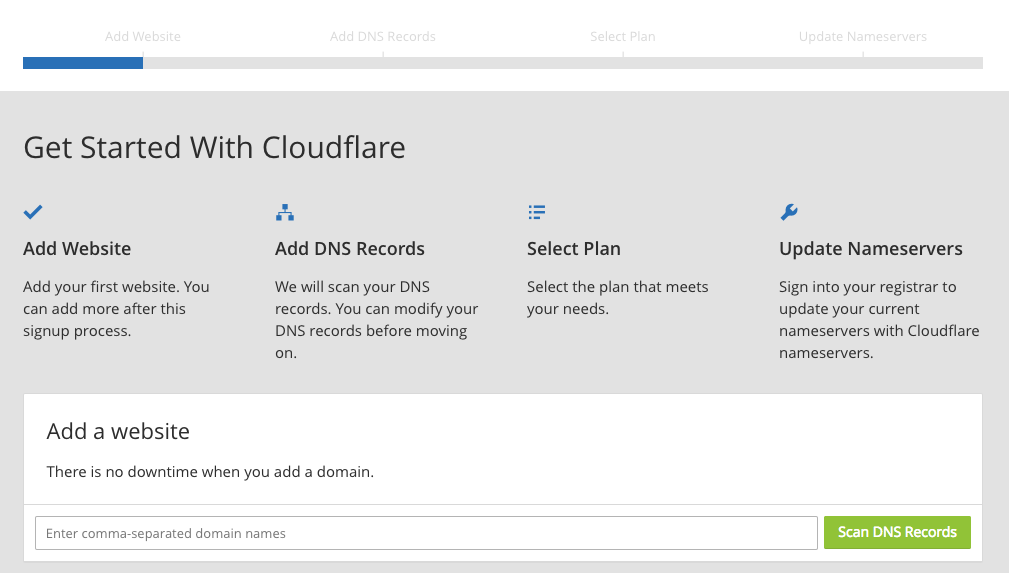
Давайте настроим Cloudflare дальше. Сначала мы регистрируем аккаунт:
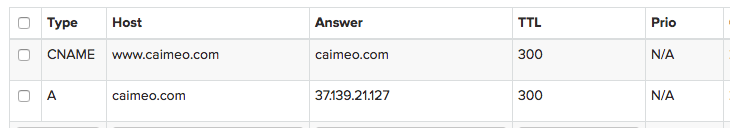
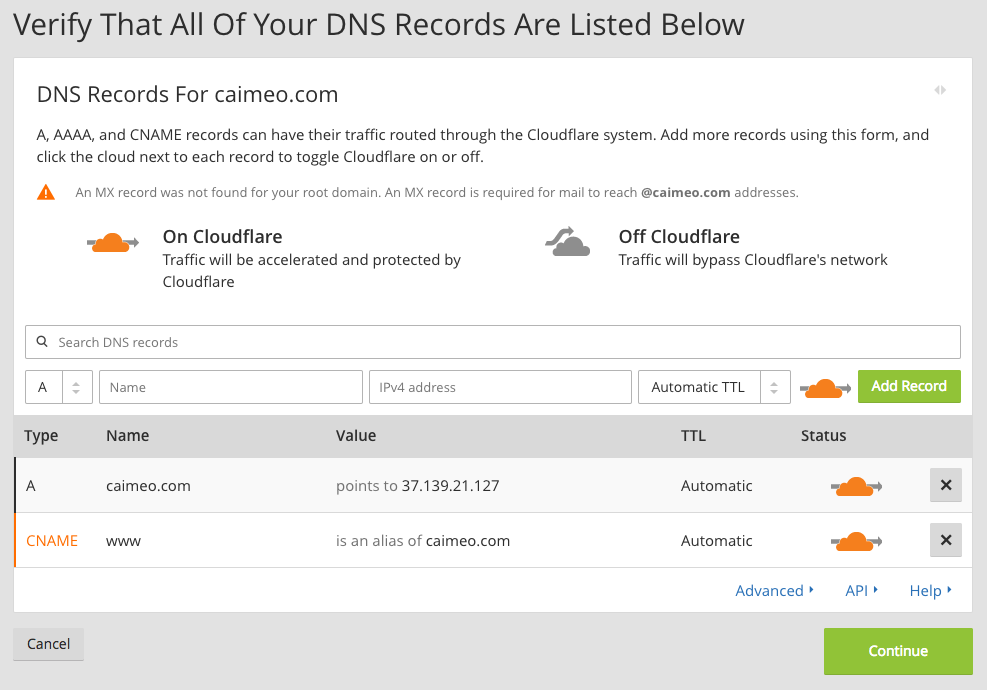
Поскольку Cloudflare необходимо применить некоторые настройки DNS и, следовательно, требуется, чтобы к IP-адресу был присоединен домен (т. Е. Нельзя использовать только IP-адрес сервера назначения, как мы это делали в тестах до сих пор), мы должны Зарегистрируйте демонстрационный домен для этой цели. У меня есть старый домен caimeo.com который я могу использовать для этого в настоящее время, но сначала домен должен быть подключен к IP-адресу капли DigitalOcean с записью A:
Cloudflare затем отсканирует и скопирует эти существующие записи, что позволит вам также добавить любые отсутствующие записи, если их система не смогла идентифицировать их все.
В конце процесса необходимо обновить серверы имен домена у исходного регистратора, чтобы они указывали на Cloudflare. На данный момент Cloudflare полностью контролирует ваш домен для вас (хотя может потребоваться до 24 часов для распространения на всех возможных посетителей).
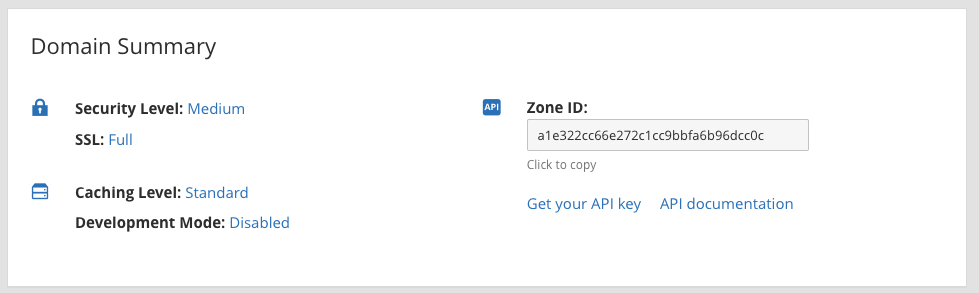
Вы можете использовать панель управления Cloudflare, чтобы увидеть уровень учетной записи и настройки, примененные к данному домену.
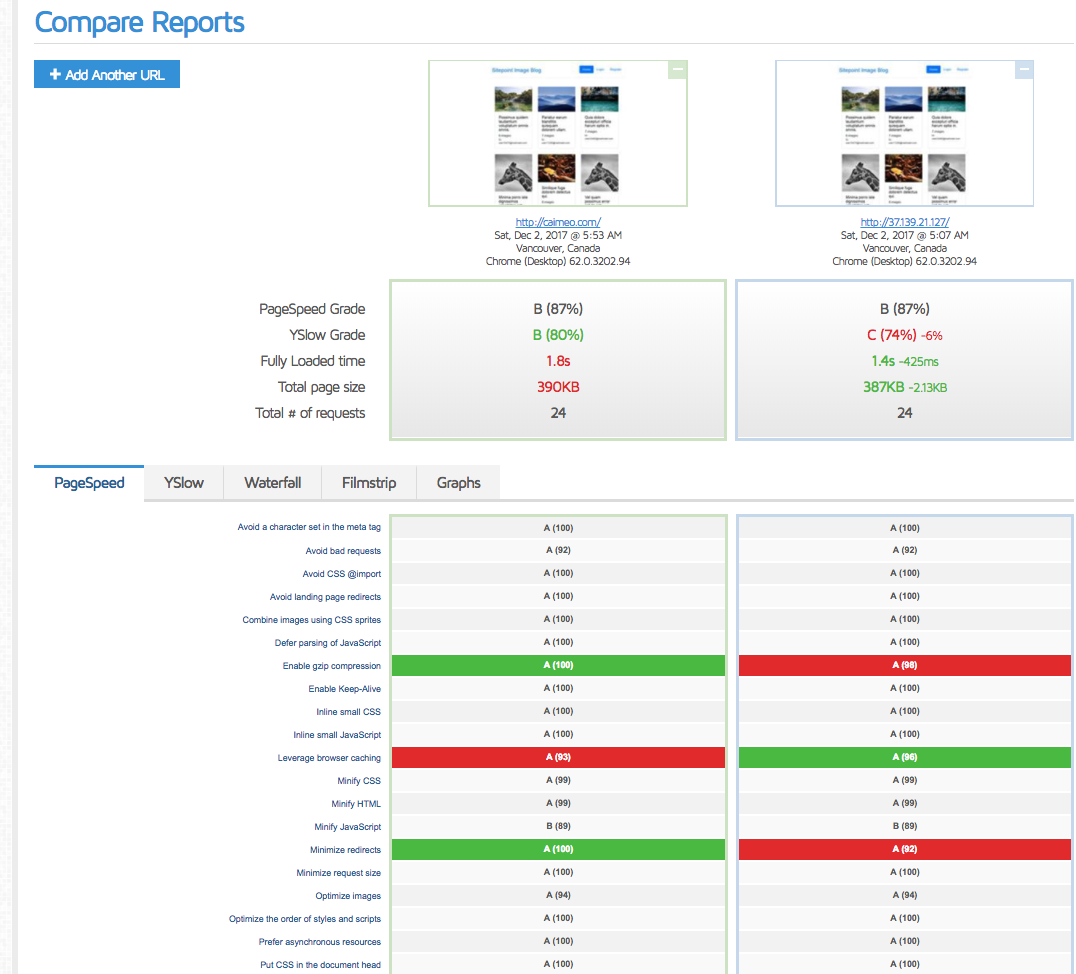
Когда служба активна, мы можем сравнить новый результат GTMetrix со старым.
Хотя YSlow теперь нравится нам на 6% больше, похоже, мы можем сделать больше, поскольку интеграция с Cloudflare явно замедлила наш сайт на 23%.
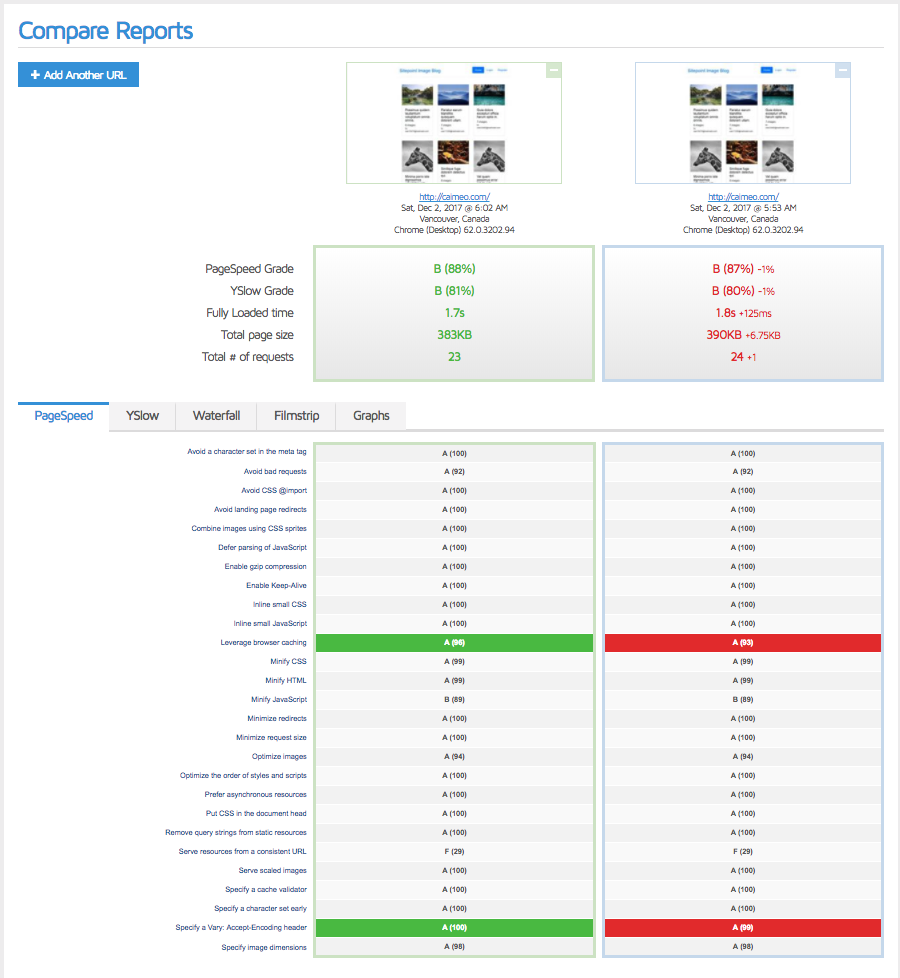
Во-первых, давайте попробуем включить авто-минификацию (в разделе «Скорость в Cloudflare Dashboard») и полностью очистить кеш (в разделе «Кэширование»). Затем мы запустим тест несколько раз перед сравнением , чтобы кеш правильно прогрелся.
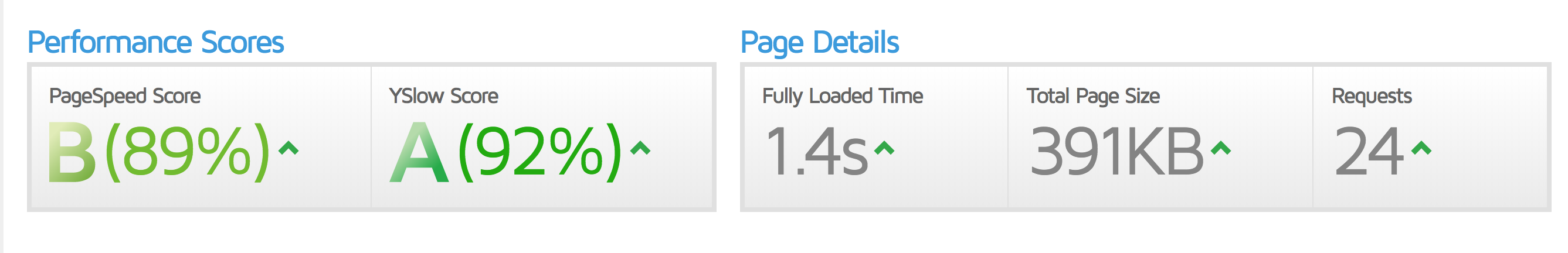
Так-то лучше! Еще несколько тестовых прогонов, вероятно, приблизят это к первоначальным временам загрузки в 1.4 с, но давайте также взглянем на инструмент CloudFlare Rocket Loader. Он находится в бета-версии и работает путем объединения всего JavaScript, который он может найти, даже внешних файлов, и асинхронной загрузки этих файлов. Затем он кэширует эти ресурсы локально, в браузере, а не повторно извлекает их с удаленного сервера. Сравнение здесь .
К сожалению, это оставляет желать лучшего. YSlow нравится нам больше, потому что мы минимизируем лучше и имеем меньше запросов, но инструменты, кажется, неправильно настраивают некоторые параметры, которые работали намного лучше ранее. Давайте выключим его и очистим кеш, предыдущая настройка была лучше.
Другие возможные твики
Не забывайте значок!
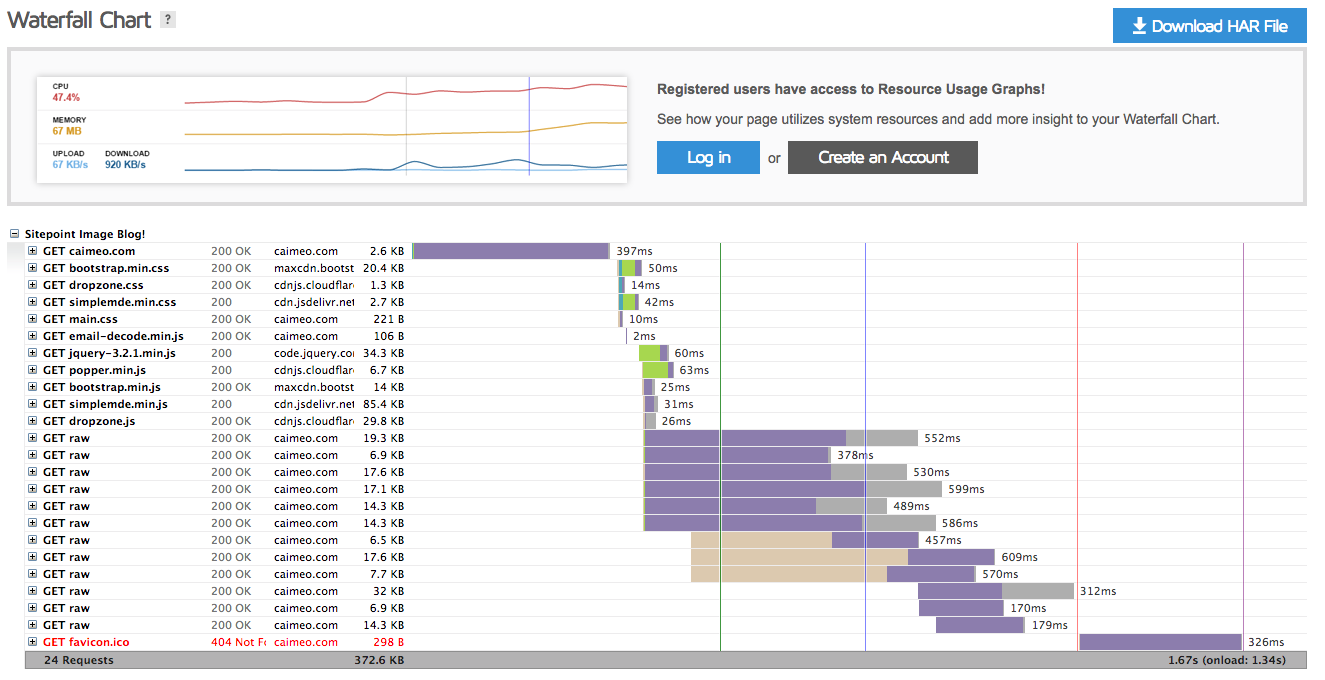
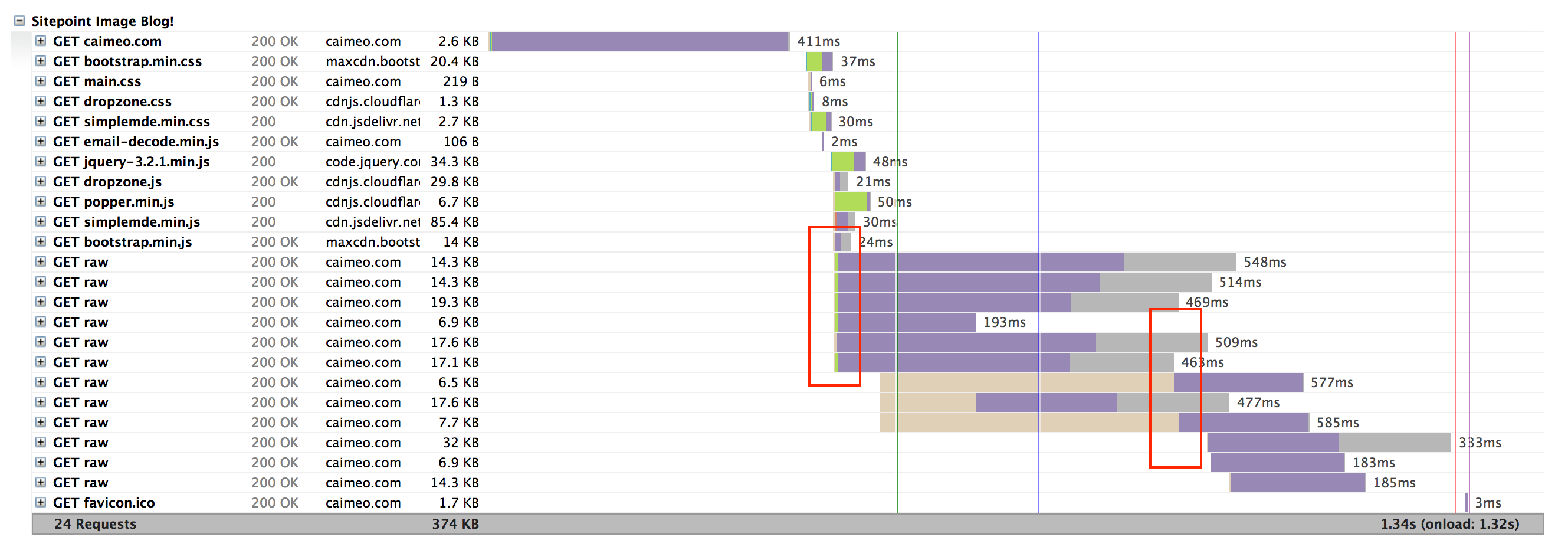
Добавление favicon — это всегда хорошая идея — меньше 404 запросов, и это будет выглядеть лучше в браузере. Кроме того, экран с водопадом ясно говорит нам, что из этих 1,6 с около 330 мс тратится на ожидание значка!
Boom! С нашим favicon на месте мы сбрили еще 300 мс.
Nginx твики
Возможно, вы пришли к этому сообщению после пропуска оптимизации Nginx . Рекомендуется также применить советы от этого. Изменения, выполненные в этом посте, на самом деле были применены к живой версии сайта, поэтому на сервере, отличном от сервера этого поста. Лак и Nginx, настроенные в тандеме, дают еще лучшие результаты:
location ~* \.(?:ico|css|js|gif|jpe?g|png|/raw)$ { expires 14d; }
HTTP / 2
Попробуйте активировать HTTP / 2 с помощью Varnish. Видите эти блокирующие линии на графике водопада?
Это потому, что они загружаются по несколько за раз, а остальные ждут, пока предыдущие закончат загрузку. С HTTP / 2 эта проблема исчезает, и весь сайт загружается намного быстрее, загружая несколько файлов по одному соединению. Одним из предостережений является то, что сайт требует сертификат. С Let’s Encrypt это очень просто реализовать в наши дни. Еще одно предостережение: вам нужно перестроить Nginx с включенным модулем HTTP / 2, поэтому на сервере нужно немного повозиться. И последнее замечание: HTTP / 2 все еще находится на стадии бета-поддержки на Varnish, и, вероятно, на него не следует слишком полагаться.
Чтобы узнать, как настроить Varnish и HTTP / 2, см. Этот учебник .
Вывод
Мы внедрили Varnish в качестве дополнительного уровня кэширования, а бесплатный план Cloudflare — в качестве нашей CDN, тем самым значительно повысив нашу оценку GTMetrix. В то время как наш процесс оптимизации, возможно, был незначительным излишним для такого простого приложения, с самого первого дня очень приятно знать, что наше приложение способно обрабатывать сотни тысяч пользователей в секунду без сбоев — и все это на одном сервере за 10 долларов.
Если мы пропустили какие-либо шаги, и вы узнали о дополнительных приемах повышения производительности, которые мы могли бы сделать, сообщите нам об этом!