В этой статье я покажу вам, как использовать код PHP на ваших HTML-страницах. Он предназначен для начинающих PHP, которые пытаются укрепить свой контроль над самым популярным в мире языком сценариев на стороне сервера.
Опять же, PHP — это серверный язык сценариев. Это означает, что PHP-скрипт выполняется на сервере, вывод создается на сервере, а результат отправляется в виде HTML в клиентский браузер для рендеринга. Естественно смешивать PHP и HTML в скрипте, но для новичка сложно понять, как объединить код PHP с кодом HTML.
Сегодня мы собираемся обсудить несколько различных способов, которые вы можете выбрать, когда хотите использовать PHP в HTML. Я предполагаю, что у вас есть работающая установка PHP, чтобы вы могли запустить примеры, представленные в этой статье.
Различные способы объединения PHP и HTML
Вообще говоря, когда речь идет об использовании PHP в HTML, есть два разных подхода. Во-первых, встроить код PHP в сам файл HTML с расширением .html — это требует особого рассмотрения, которое мы обсудим чуть позже. Другой вариант, предпочтительный способ, заключается в объединении тегов PHP и HTML в файлах .php .
Поскольку PHP является языком сценариев на стороне сервера, код интерпретируется и выполняется на стороне сервера. Например, если вы добавите следующий код в файл index.html , он не будет работать из коробки.
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
<title>Embed PHP in a .html File</title>
</head>
<body>
<h1><?php echo «Hello World» ?></h1>
</body>
</html>
|
Прежде всего, не беспокойтесь, если вы раньше не видели такого смешанного кода PHP и HTML, как мы подробно обсудим в этой статье. Приведенный выше пример выводит следующее в вашем браузере:
|
1
|
<?php echo «Hello World» ?>
|
Таким образом, как вы можете видеть, по умолчанию теги PHP в вашем документе .html не обнаруживаются, и они просто рассматриваются как простой текст, выводимый без анализа. Это потому, что сервер обычно настроен на запуск PHP только для файлов с расширением .php .
Если вы хотите запускать ваши HTML-файлы как PHP, вы можете указать серверу запускать ваши .html файлы как PHP-файлы, но гораздо лучше поместить смешанный код PHP и HTML в файл с расширением .php .
Это то, что я покажу вам в этом уроке.
Как добавить теги PHP на страницу HTML
Когда дело доходит до интеграции кода PHP с содержимым HTML, вам нужно заключить код PHP в начальный тег PHP <?php и конечный тег PHP ?> . Код, заключенный между этими двумя тегами, считается кодом PHP, и поэтому он будет выполняться на стороне сервера, прежде чем запрашиваемый файл будет отправлен в браузер клиента.
Давайте посмотрим на очень простой пример, который отображает сообщение с использованием кода PHP. Создайте файл index.php со следующим содержимым в корневом каталоге вашего документа.
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML — Simple Example</title>
</head>
<body>
<h1><?php echo «This message is from server side.»
</body>
</html>
|
В приведенном выше примере важно то, что код PHP обернут тегами PHP.
Результат вышеприведенного примера выглядит следующим образом:

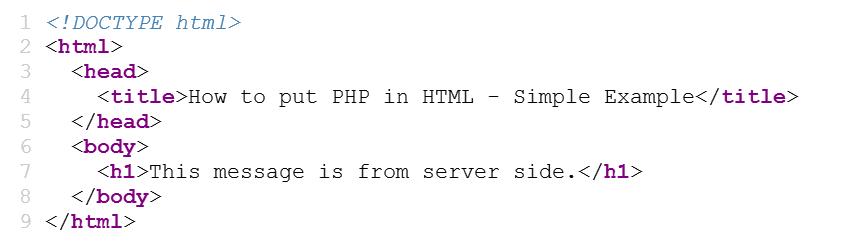
И, если вы посмотрите на исходный код страницы, он должен выглядеть так:

Как видите, код PHP анализируется и выполняется на стороне сервера и сливается с HTML перед отправкой страницы в браузер клиента.
Давайте посмотрим на другой пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML- Date Example</title>
</head>
<body>
<div>This is pure HTML message.</div>
<div>Next, we’ll display today’s date and day by PHP!</div>
<div>
Today’s date is <b><?php echo date(‘Y/m/d’) ?></b> and it’s a <b><?php echo date(‘l’) ?></b> today!
</div>
<div>Again, this is static HTML content.</div>
</body>
</html>
|
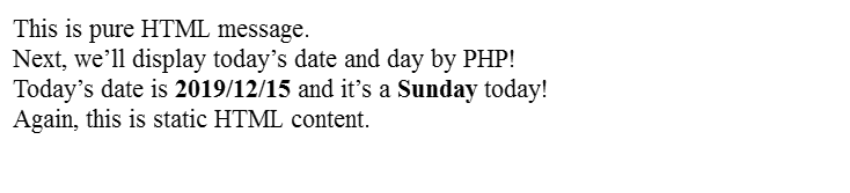
Это выведет текущую дату и время, так что вы можете использовать код PHP между тегами HTML для получения динамического вывода с сервера. Важно помнить, что всякий раз, когда страница выполняется на стороне сервера, весь код между тегами <?php и ?> Будет интерпретироваться как PHP, а выходные данные будут встроены в теги HTML.
На самом деле есть еще один способ написать приведенный выше пример, как показано в следующем фрагменте.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML- Date Example</title>
</head>
<body>
<div>This is pure HTML message.</div>
<div>Next, we’ll display today’s date and day by PHP!</div>
<div>
<?php
echo ‘Today’s date is <b>’ .
?>
</div>
<div>Again, this is static HTML content.</div>
</body>
</html>
|
В приведенном выше примере мы использовали функцию конкатенации PHP, которая позволяет объединять различные строки в одну строку. И, наконец, мы использовали конструкцию echo для отображения объединенной строки.
Вывод один и тот же независимо от используемого вами метода, как показано на следующем снимке экрана.

И это вызывает другой вопрос: какой путь лучше? Следует ли использовать функцию объединения или вставлять отдельные теги PHP между тегами HTML? Я бы сказал, что это действительно зависит — нет строгого правила, которое заставляет вас использовать один из этих методов. Лично я чувствую, что метод заполнителя более читабелен по сравнению с методом конкатенации.
Общая структура страницы PHP в сочетании с кодом HTML и PHP должна выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>…</title>
</head>
<body>
HTML…
<?php PHP code … ?>
HTML…
<?php PHP code … ?>
HTML…
</body>
</html>
|
В следующем разделе мы увидим, как вы можете использовать циклы PHP с HTML.
Как использовать циклы PHP на вашей HTML-странице
Итерация по массивам для создания HTML-контента — одна из самых распространенных задач, с которыми вы сталкиваетесь при написании PHP-скриптов. В этом разделе мы увидим, как вы можете перебирать массив элементов и генерировать вывод.
В большинстве случаев вам нужно отобразить содержимое массива, которое вы заполнили из базы данных или из других источников. В этом примере для простоты мы инициализируем массив различными значениями в начале самого скрипта.
Идем дальше и создаем файл PHP со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML — foreach Example</title>
</head>
<body>
<?php
$employees = array(‘John’, ‘Michelle’, ‘Mari’, ‘Luke’, ‘Nellie’);
?>
<h1>List of Employees</h1>
<ul>
<?php foreach ($employees as $employee) { ?>
<li><?php echo $employee ?></li>
<?php } ?>
</ul>
</body>
</html>
|
Во-первых, мы инициализировали массив в начале нашего скрипта. Далее мы использовали конструкцию foreach для итерации значений массива. И наконец, мы использовали конструкцию echo для отображения значения элемента массива.
И вывод должен выглядеть так:

Тот же пример с циклом while выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML — foreach Example</title>
</head>
<body>
<?php
$employees = array(‘John’, ‘Michelle’, ‘Mari’, ‘Luke’, ‘Nellie’);
$total = count($employees);
?>
<h1>List of Employees</h1>
<ul>
<?php
$i = 0;
?>
<?php while ($i < $total) { ?>
<li><?php echo $employees[$i] ?></li>
<?php ++$i ?>
<?php } ?>
</ul>
</body>
</html>
|
И вывод будет таким же. Вот как вы можете использовать циклы foreach и while для генерации HTML-контента на основе PHP-массивов.
В следующем и последнем разделе мы увидим, как можно использовать синтаксис коротких тегов PHP.
Как использовать короткие теги PHP
В примерах, которые мы обсуждали до сих пор, мы везде использовали <?php в качестве начального тега. Фактически, PHP поставляется с вариацией <?= , Которую вы можете использовать в качестве краткого синтаксиса, когда хотите отобразить строку или значение переменной.
Давайте пересмотрим пример с сокращенным синтаксисом, который мы обсуждали ранее.
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
<title>How to put PHP in HTML — Simple Example</title>
</head>
<body>
<h1><?= «This message is from server side.»
</body>
</html>
|
Как видите, мы можем опустить конструкцию echo или print при отображении значения, используя сокращенный синтаксис. Сокращенный синтаксис является коротким и читаемым, когда вы хотите отобразить что-либо с помощью echo или print .
Так что это разные способы добавления PHP в HTML-контент. Как новичок, вы можете учиться, пытаясь делать разные вещи, и это тоже весело!
Вывод
Сегодня мы обсудили, как можно смешивать PHP и HTML для создания динамического HTML. Мы обсудили различные методы с несколькими примерами, чтобы увидеть, как все работает.
Не стесняйтесь использовать канал ниже, чтобы спросить, есть ли у вас какие-либо вопросы, и я буду рад ответить на них!
Лучшие PHP-скрипты на CodeCanyon
Исследуйте тысячи лучших PHP-скриптов, когда-либо созданных на CodeCanyon . С помощью дешевой единовременной оплаты вы можете приобрести один из этих высококачественных сценариев PHP и улучшить работу своего сайта для себя и своих посетителей.

Вот несколько самых продаваемых и новых PHP-скриптов, доступных в CodeCanyon на 2020 год.