В этом руководстве вы познакомитесь с API рекламы продуктов Amazon. Это API, который позволяет разработчикам получать доступ к данным об элементах для продажи, обзорах продавцов, обзорах клиентов и рекламных акциях на всех торговых площадках Amazon по всему миру.
Основные понятия API
При работе с API первое, что вам нужно знать, это какой сайт Amazon вы хотите настроить. Не все сайты Amazon продают одинаковые продукты. Если вы продавец, вам действительно нужно ориентироваться на собственный язык, а не только на сайт США (amazon.com). Вы можете найти информацию о том, какие локали доступны на этой странице: Анатомия запроса REST . Оказавшись на этой странице, найдите Конечные точки API рекламы продукта, и вы увидите список локалей и их соответствующих конечных точек. Обратите внимание, что вы можете сделать запрос только к конечным точкам, где вы зарегистрировались. Например, если вы зарегистрировались в качестве партнера на веб-сайте США, вы сможете отправить запрос только на конечную точку http://webservices.amazon.com/onca/xml .
операции
Операции — это то, что вы можете делать с помощью API. Вот несколько примеров:
- ItemSearch — поиск товаров на основе определенных параметров, таких как категория, название, производитель и минимальная цена. Это возвращает один или несколько элементов.
- ItemLookup — поиск элемента на основе идентификатора, такого как ASIN или ISBN (для книг). Это возвращает только один элемент.
- SimilarityLookup — поиск элементов, похожих на элемент, который вы указали в своем запросе.
- CartCreate — создает удаленную корзину на серверах Amazon.
- CartAdd — добавляет товар в удаленную корзину.
Группы ответа
Группы ответов позволяют вам указать, какую информацию о продуктах вы хотите включить в ответ. Обратите внимание, что группы ответов зависят от операции, которую вы используете. Это означает, что не все группы ответов доступны для всех операций. Вот несколько примеров групп ответов, которые вы можете использовать:
- Маленький — возвращает основную информацию об элементе. Возвращенные примеры данных включают ASIN, заголовок, группу продуктов.
- Отзывы — возвращает URL фрейма, содержащего отзывы об элементе.
- OfferSummary — возвращает самую низкую цену для каждого типа условия (новый предмет, использованный предмет, предмет коллекционирования, восстановленный предмет).
- ItemAttributes — возвращает все атрибуты, которые имеет элемент. Атрибуты элемента зависят от типа элемента. Например, книга будет иметь другой набор атрибутов, чем компьютерное оборудование. Однако такие атрибуты, как заголовок или прейскурантная цена, являются общими для всех продуктов.
Обзор узлов
Просмотр узлов — это метод Amazon для классификации товаров. Они называются узлами просмотра, потому что у каждого узла могут быть дочерние элементы, а у каждого дочернего также могут быть собственные дочерние элементы. Примеры узлов просмотра включают в себя:
- книги
- электроника
- Мобильные приложения
- Програмное обеспечение
- Офисная продукция
- автомобильный
Приведенные выше примеры являются корневыми узлами. В API вы можете использовать корневые узлы в качестве значения для индекса поиска, если вы не хотите быть слишком конкретным с вашим запросом. Однако, если вы хотите быть конкретным, вы всегда можете углубиться в сторону ребенка или внука корневого узла. Например, вы не хотите просто искать «Книги». Вы специально хотите книги об истории Африки. В этом случае обход вашего узла просмотра будет выглядеть примерно так:
Books -> History -> African
«Книги» — это корневой узел, «история» — это ребенок, а «африканец» — это внучка. То, что вы хотите, это идентификатор самого дальнего узла (внука). Укажите это в качестве значения параметра BrowseNode в своем запросе, чтобы API BrowseNode искать только книги по истории Африки. Вы можете найти список узлов просмотра и их соответствующие идентификаторы на findbrowsenodes.com .
место действия
Как уже говорилось ранее, в мире есть несколько локалей или рынков Amazon, и каждый запрос API, который вы будете делать, должен быть ориентирован на конкретную локаль. Но каждая локаль имеет разные допустимые значения для индексов поиска, идентификаторов узлов, значений сортировки и параметров ItemSearch. Например, на бразильском рынке доступно только несколько поисковых индексов. Но если вы посмотрите на Канадскую Торговую площадку, доступные индексы поиска близко соответствуют американским Торговым площадкам . Вы можете проверить конкретную информацию о локали на странице справки о локали .
Получение ключа доступа
Чтобы сделать запрос к API рекламы продукта, вам необходимо иметь ключ доступа, секретный ключ и идентификатор партнера. Вот шаги, чтобы вы начали:
-
Зарегистрируйтесь в качестве разработчика API рекламы продукта в зависимости от вашего региона. Перейдите на эту страницу и прокрутите вниз, чтобы найти URL для вашей локали. Для этого необходимо ввести следующую информацию:
-
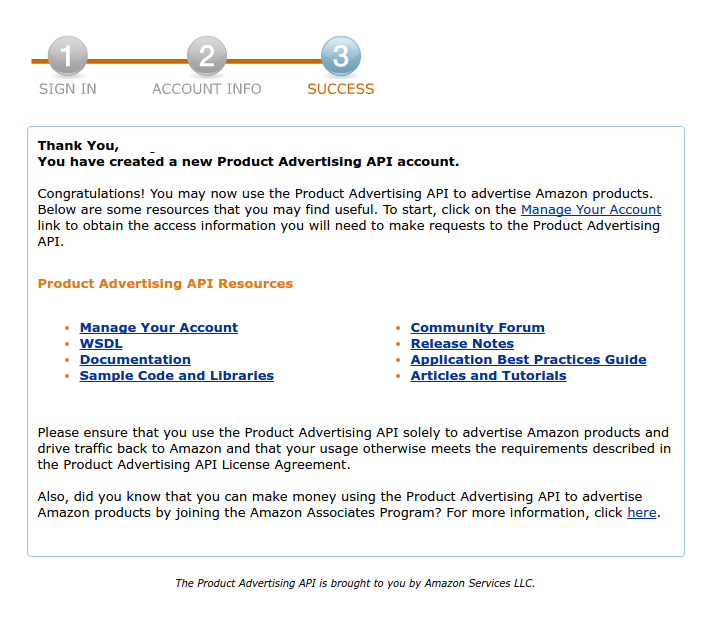
Как только вы закончите, он должен показать следующий экран:
-
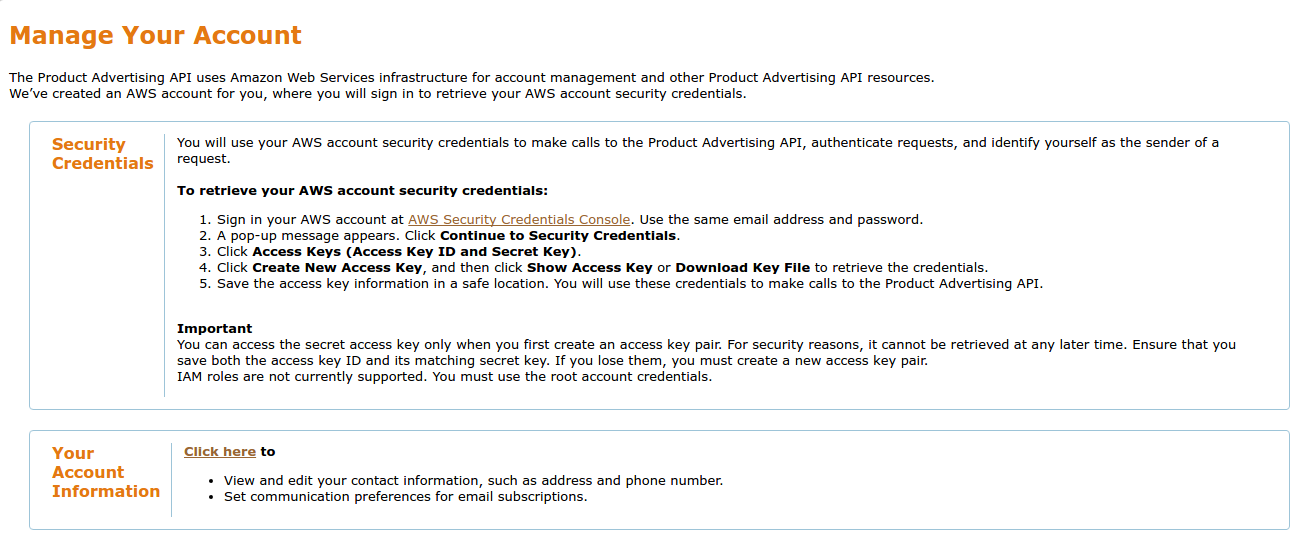
Нажмите на ссылку для управления вашей учетной записью, и она должна вернуться на следующую страницу:
-
Нажмите на ссылку « Консоль учетных данных безопасности AWS», и вы будете перенаправлены на консоль Amazon Web Service. Если вы обращаетесь к нему впервые, на нем должно отображаться модальное окно с просьбой продолжить ввод учетных данных безопасности.
-
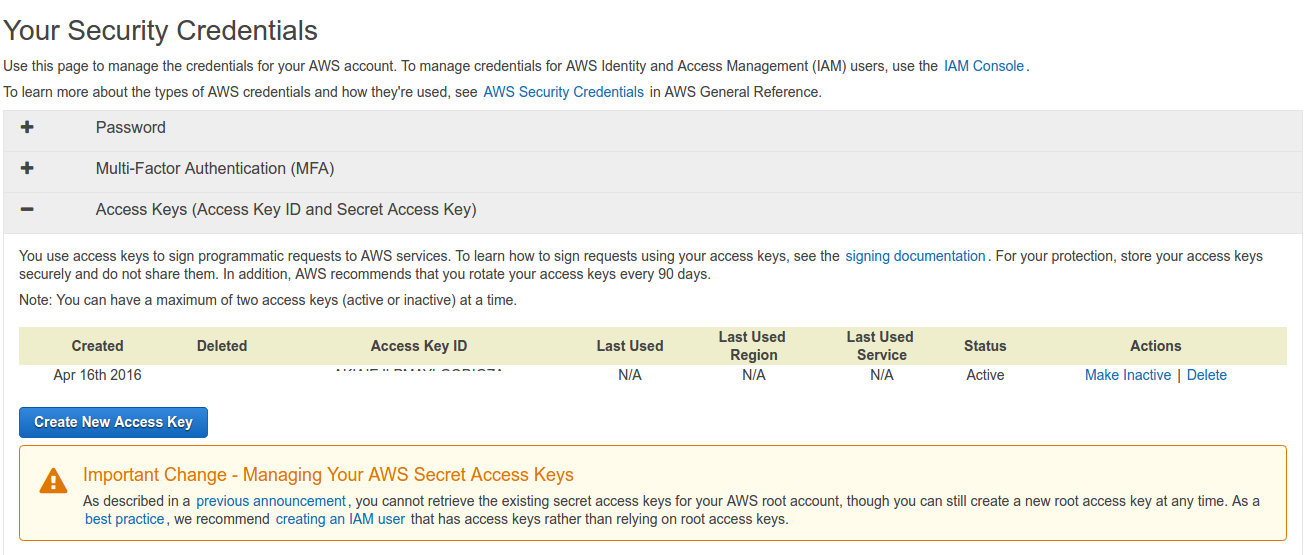
Перейдите на вкладку « Ключи доступа », чтобы открыть список ключей доступа, которые у вас уже есть. По умолчанию он должен быть в списке, но вы не сможете его использовать, поскольку не можете увидеть соответствующий секретный ключ. Если это новый аккаунт, вы можете удалить его.
-
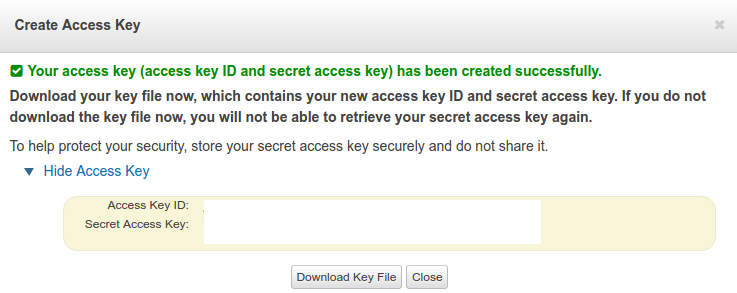
Нажмите кнопку « Создать новый ключ доступа» , чтобы создать новую комбинацию ключа доступа и секретного ключа. После создания скопируйте комбинацию клавиш или загрузите файл ключа. Это потому, что вы не сможете увидеть секретный ключ снова на сайте.
-
Зарегистрируйте учетную запись Amazon Associates в зависимости от вашего региона . Здесь они будут спрашивать детали вашего сайта и продуктов, которые вы продаете. Он также попросит вас подтвердить свой номер телефона. Как только вы закончите со всем этим, вы получите уникальный идентификатор сотрудника.
блокнот
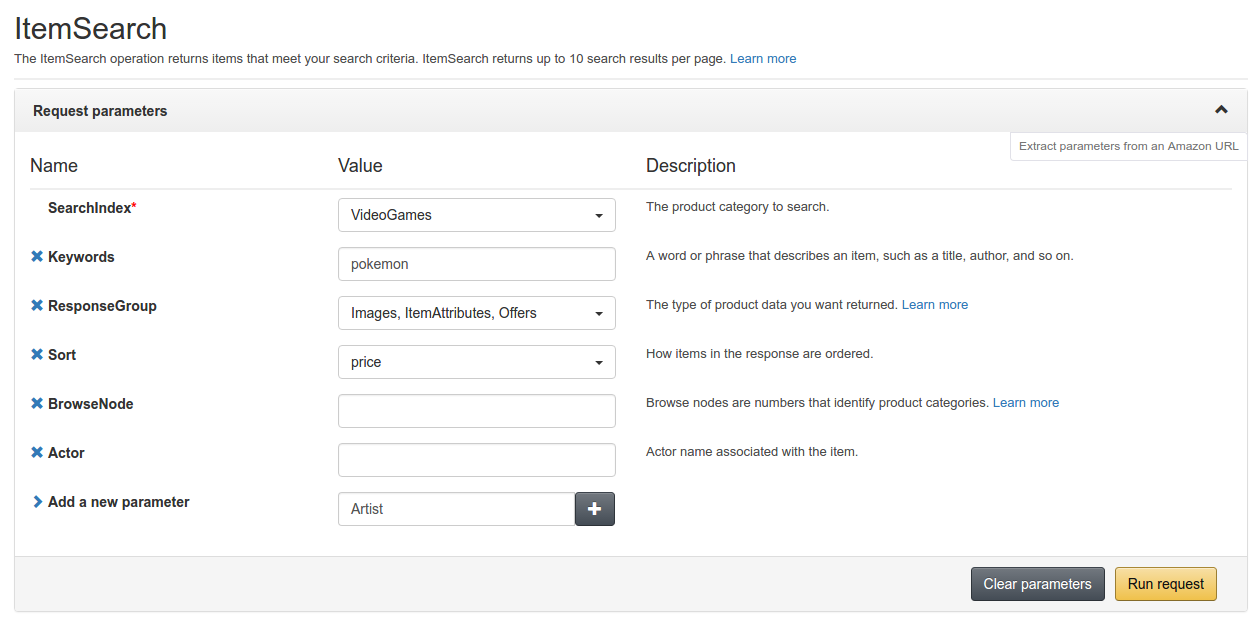
Вы можете использовать блокнот для игры с API без необходимости писать код. Чтобы использовать блокнот, сначала выберите операцию, которую вы хотите выполнить:
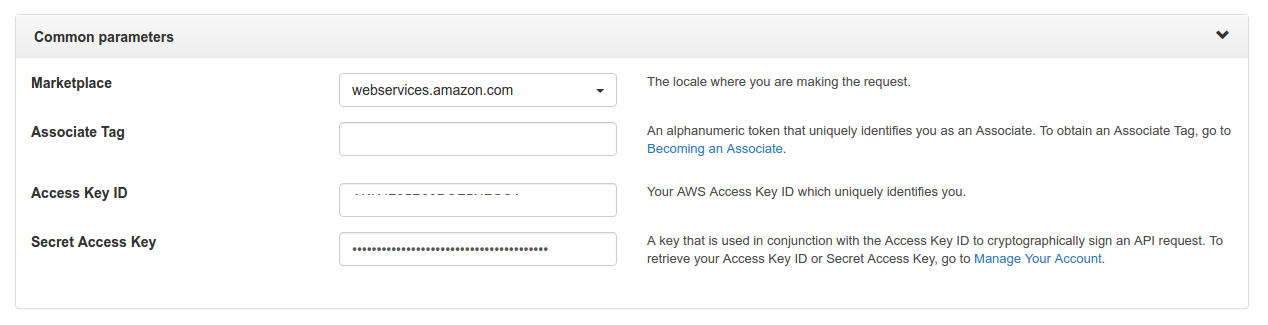
Поставьте общие параметры. Это включает в себя веб-сайт Amazon, на котором вы хотите выполнить запрос, ваш ассоциированный идентификатор, ключ доступа и секретный ключ.
Далее идут параметры запроса. Здесь вы можете выбрать категорию для поиска (индекс поиска), запрос (ключевые слова), данные конкретного продукта (группа ответов), которые вы хотите вернуть, сортировку, просмотр узла и любые дополнительные параметры, которые вы хотите добавить в запрос. ,
Нажмите кнопку Запустить запрос , чтобы отправить запрос.
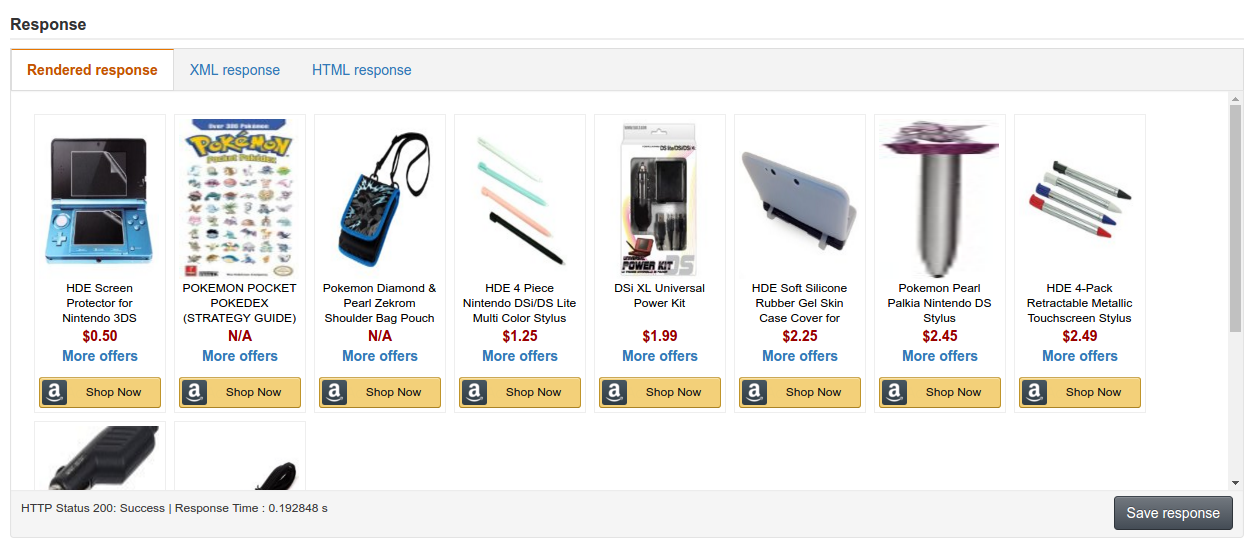
Как только вы получите ответ, он должен показать следующее:
Обратите внимание, что ответ XML — это то, что вы получаете от API. Представленный ответ — это вывод кода, который находится на вкладке ответа HTML, но в основном он использует те же данные, что и в ответе XML.
Делать запросы к API
В этом разделе вы узнаете, как вы можете отправлять запросы в API. Вы будете использовать Guzzle для этого. Давайте установим его с помощью Composer .
composer require guzzlehttp/guzzle:~6.0
Создайте файл amazon-tester.php и добавьте следующий код. Просто жестко закодируйте ключи, чтобы вы могли быстро их проверить.
<?php require 'vendor/autoload.php'; $client = new GuzzleHttp\Client(); $access_key = 'YOUR-ACCESS-KEY'; $secret_key = 'YOUR-SECRET-KEY'; $associate_tag = 'YOUR-ASSOCIATE-ID'; $timestamp = date('c'); $query = [ 'Service' => 'AWSECommerceService', 'Operation' => 'ItemLookup', 'ResponseGroup' => 'Medium', 'IdType' => 'ASIN', 'ItemId' => 'B00BGO0Q9O', 'AssociateTag' => $associate_tag, 'AWSAccessKeyId' => $access_key, 'Timestamp' => $timestamp ]; ksort($query); $sign = http_build_query($query); $request_method = 'GET'; $base_url = 'webservices.amazon.com'; $endpoint = '/onca/xml'; $string_to_sign = "{$request_method}\n{$base_url}\n{$endpoint}\n{$sign}"; $signature = base64_encode( hash_hmac("sha256", $string_to_sign, $secret_key, true) ); $query['Signature'] = $signature; try { $response = $client->request( 'GET', 'http://webservices.amazon.com/onca/xml', ['query' => $query] ); $contents = new SimpleXMLElement($response->getBody()->getContents()); echo "<pre>"; print_r($contents); echo "</pre>"; } catch(Exception $e) { echo "something went wrong: <br>"; echo $e->getMessage(); }
Разбивая код выше, сначала включите файл автозагрузки, чтобы вы могли использовать Guzzle, а затем создайте новый клиент Guzzle:
require 'vendor/autoload.php'; $client = new GuzzleHttp\Client();
Объявите свой ключ доступа, секретный ключ, ассоциированный идентификатор, а также текущую метку времени. Обратите внимание, что API требует, чтобы временная метка была в формате даты ISO 8601 .
$access_key = 'YOUR-ACCESS-KEY'; $secret_key = 'YOUR-SECRET-KEY'; $associate_tag = 'YOUR-ASSOCIATE-ID'; $timestamp = date('c');
Объявите параметры запроса, которые будут предоставлены API. Единственное, что здесь постоянно, — это Service , AssociateTag , AWSAccessKeyId и Timestamp . Все остальные параметры могут меняться в зависимости от того, какую операцию вы хотите выполнить. В этом случае вы выполняете операцию ItemLookup . Как упоминалось ранее, эта операция позволяет получить информацию об одном продукте на основе уникального идентификатора. Наиболее распространенный идентификатор продукта, используемый в продуктах Amazon, — ASIN (стандартный идентификационный номер Amazon). Этот номер уникален для каждого Amazon Marketplace, что означает, что один и тот же вид товара может иметь разный ASIN на всех торговых площадках. IdType параметр IdType и IdType ему значение ASIN чтобы указать, что вы хотите использовать ASIN в качестве идентификатора продукта. Затем добавьте IdType чтобы указать значение для самого идентификатора продукта.
$query = [ 'Service' => 'AWSECommerceService', 'Operation' => 'ItemLookup', 'ResponseGroup' => 'Small', 'IdType' => 'ASIN', 'ItemId' => 'B00BGO0Q9O', 'AssociateTag' => $associate_tag, 'AWSAccessKeyId' => $access_key, 'Timestamp' => $timestamp ];
Вы можете получить ASIN элемента, просто посмотрев URL или саму страницу. Например, этот элемент имеет следующий URL:
http://www.amazon.com/Pokemon-Sun-Nintendo-3DS/dp/B01C93CWU6?ie=UTF8&keywords=pokemon&qid=1461061906&ref_=sr_1_9&sr=8-9
ASIN — это строка символов, которая следует за dp/ : B01C93CWU6 . Если вы прокрутите вниз до деталей продукта, вы также можете увидеть ASIN.
Двигаясь дальше, используйте ksort для сортировки ключей массива по алфавиту. Это также является частью требования API.
ksort($query);
Сгенерируйте строку запроса в кодировке URL на основе массива параметров запроса:
$sign = http_build_query($query);
Далее вам нужно создать подпись для запроса, который вы будете делать. Подпись состоит из метода запроса, базового URL-адреса, по которому будет сделан запрос, конечной точки и параметров запроса. Каждый из них должен быть отделен новой строкой.
$request_method = 'GET'; $base_url = 'webservices.amazon.com'; $endpoint = '/onca/xml'; $string_to_sign = "{$request_method}\n{$base_url}\n{$endpoint}\n{$sign}";
Создайте ключевое хеш-значение на основе только что hash_hmac метод hash_hmac . Это принимает алгоритм хеширования в качестве первого аргумента, строку для подписи в качестве второго и ключ для третьего. Четвертый аргумент — это логическое значение, указывающее, выводить ли необработанные двоичные данные ( true ) или строчные буквы ( false ). Затем вы используете base64_encode чтобы сделать подпись переносимой.
$signature = base64_encode( hash_hmac("sha256", $string_to_sign, $secret_key, true) );
Добавьте подпись в исходные параметры запроса:
$query['Signature'] = $signature;
Сделайте запрос:
try { $response = $client->request( 'GET', 'http://webservices.amazon.com/onca/xml', ['query' => $query] ); $contents = new SimpleXMLElement($response->getBody()->getContents()); echo "<pre>"; print_r($contents); echo "</pre>"; } catch (Exception $e) { echo "something went wrong: <br>"; echo $e->getMessage(); }
Обратите внимание, что Guzzle обрабатывает преобразование массива параметров запроса в строки запроса. Он также будет urlencode значений, чтобы вы могли просто предоставить массив, как вы сделали выше. Также обратите внимание, что API возвращает документ XML, поэтому для работы с ним вам нужно использовать класс SimpleXMLElement . Это преобразует документ XML в объект simpleXML, с которым вы можете работать.
$contents = new SimpleXMLElement($response->getBody()->getContents());
Вот пример ответа, который вы получаете от API.
Создание поисковика продуктов Amazon
Теперь пришло время проверить ваши новые навыки. Вы можете сделать это, создав простое приложение, которое позволяет пользователям искать продукты Amazon. Вот как это будет выглядеть:
Вы можете получить доступ к исходному коду для этого проекта в этом репозитории Github .
Начните с установки зависимостей. Создайте файл composer.json в корне вашего рабочего каталога и добавьте следующее:
{ "require": { "guzzlehttp/guzzle": "~6.0", "twig/twig": "^1.24", "vlucas/phpdotenv": "^2.2", "respect/validation": "^1.0" }, "autoload": { "psr-4": { "Lib\\": "lib" } } }
Это установит Guzzle для отправки запросов в API, Twig для создания шаблонов, phpdotenv для загрузки переменных среды и Respect для проверки пользовательского ввода.
Вы также будете использовать пользовательский класс для удобного выполнения запросов к API Amazon, поэтому вам нужно добавить путь к этому классу в объекте autoload :
"autoload": { "psr-4": { "Lib\\": "lib" } }
Создайте файл lib/Amazon.php и добавьте следующее:
<?php namespace Lib; use GuzzleHttp; class Amazon { public $common_params; private $access_key; private $secret_key; private $associate_tag; private $client; public function __construct($access_key, $secret_key, $associate_tag) { $this->access_key = $access_key; $this->secret_key = $secret_key; $this->associate_tag = $associate_tag; $this->common_params = [ 'Service' => 'AWSECommerceService', 'Operation' => 'ItemSearch', 'ResponseGroup' => 'Medium', 'AssociateTag' => $associate_tag, 'AWSAccessKeyId' => $access_key, ]; $this->client = new GuzzleHttp\Client(); } private function generateSignature($query) { ksort($query); $sign = http_build_query($query); $request_method = 'GET'; $base_url = 'webservices.amazon.com'; $endpoint = '/onca/xml'; $string_to_sign = "{$request_method}\n{$base_url}\n{$endpoint}\n{$sign}"; $signature = base64_encode( hash_hmac("sha256", $string_to_sign, $this->secret_key, true) ); return $signature; } private function doRequest($query) { $timestamp = date('c'); $query['Timestamp'] = $timestamp; $query = array_merge($this->common_params, $query); $query['Signature'] = $this->generateSignature($query); try { $response = $this->client->request( 'GET', 'http://webservices.amazon.com/onca/xml', ['query' => $query] ); $contents = new \SimpleXMLElement($response->getBody()->getContents()); return $contents; } catch (Exception $e) { return [ 'error' => $e->getMessage() ]; } } public function getSearchIndices() { return [ 'All', 'UnboxVideo', 'Appliances', 'MobileApps', 'ArtsAndCrafts', 'Automotive', 'Books', 'Music', 'Wireless', 'Collectibles', 'PCHardware', 'Electronics', 'KindleStore', 'Movies', 'OfficeProducts', 'Software', 'Tools', 'VideoGames' ]; } public function itemSearch($keywords, $search_index) { $query = [ 'Keywords' => $keywords, 'SearchIndex' => $search_index ]; $response = $this->doRequest($query); return $response; } }
Разбивка кода выше: создайте новый клиент Guzzle в конструкторе, используя ключ доступа, секретный ключ и связанный тег, который был передан ему.
public function __construct($access_key, $secret_key, $associate_tag) { $this->access_key = $access_key; $this->secret_key = $secret_key; $this->associate_tag = $associate_tag; $this->common_params = [ 'Service' => 'AWSECommerceService', 'Operation' => 'ItemSearch', 'ResponseGroup' => 'Medium', 'AssociateTag' => $associate_tag, 'AWSAccessKeyId' => $access_key, ]; $this->client = new GuzzleHttp\Client(); }
Когда кто-то делает запрос, itemSearch метод itemSearch . Параметры, требуемые API, передаются в качестве аргумента.
public function itemSearch($keywords, $search_index) { $query = [ 'Keywords' => $keywords, 'SearchIndex' => $search_index ]; $response = $this->doRequest($query); return $response; }
Затем аргументы передаются методу doRequest который отвечает за фактический запрос к API. Это объединяет массив общих параметров с аргументом, который был передан ему. Затем он вызывает метод generateSignature для генерации подписи для запроса. Наконец, результат добавляется в качестве одного из параметров запроса.
private function doRequest($query) { $timestamp = date('c'); $query['Timestamp'] = $timestamp; $query = array_merge($this->common_params, $query); $query['Signature'] = $this->generateSignature($query); try { $response = $this->client->request( 'GET', 'http://webservices.amazon.com/onca/xml', ['query' => $query] ); $contents = new \SimpleXMLElement($response->getBody()->getContents()); return $contents; } catch (Exception $e) { return [ 'error' => $e->getMessage() ]; } }
Метод generateSignature отвечает за генерацию подписи, требуемой API.
private function generateSignature($query) { ksort($query); $sign = http_build_query($query); $request_method = 'GET'; $base_url = 'webservices.amazon.com'; $endpoint = '/onca/xml'; $string_to_sign = "{$request_method}\n{$base_url}\n{$endpoint}\n{$sign}"; $signature = base64_encode( hash_hmac("sha256", $string_to_sign, $this->secret_key, true) ); return $signature; }
У вас также есть метод getSearchIndices который просто возвращает жестко заданные значения индекса поиска.
public function getSearchIndices() { return [ 'All', 'UnboxVideo', 'Appliances', 'MobileApps', 'ArtsAndCrafts', 'Automotive', 'Books', 'Music', 'Wireless', 'Collectibles', 'PCHardware', 'Electronics', 'KindleStore', 'Movies', 'OfficeProducts', 'Software', 'Tools', 'VideoGames' ]; }
Создайте файл .env в корне рабочего каталога и добавьте свой идентификатор ассоциированного Amazon, ключ доступа и секретный ключ.
APP_TITLE="Amazon Searcher" ASSOCIATE_TAG=YOUR-ASSOCIATE-ID ACCESS_KEY=YOUR-AMAZON-ACCESS-KEY SECRET_KEY=YOUR-AMAZON-SECRET-KEY
Создайте файл index.php в корне вашего рабочего каталога и добавьте следующее:
<?php require 'vendor/autoload.php'; use Respect\Validation\Validator as v; $dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $access_key = getenv('ACCESS_KEY'); $secret_key = getenv('SECRET_KEY'); $associate_tag = getenv('ASSOCIATE_TAG'); $amazon = new Lib\Amazon($access_key, $secret_key, $associate_tag); $search_indices = $amazon->getSearchIndices(); $items = []; $keyword = ''; $search_index = ''; $has_searched = false; if (!empty($_GET['keyword'])) { $keyword = $_GET['keyword']; $search_index = $_GET['search_index']; $has_searched = true; $keyword_validator = v::alnum() ->noWhitespace() ->length(3, 80); if ($keyword_validator->validate($_GET['keyword']) && in_array($search_index, $search_indices)) { $response = $amazon->itemSearch($keyword, $search_index); $items = $response->Items->Item; } } $loader = new Twig_Loader_Filesystem('templates'); $twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'auto_reload' => true ]); $selected_filter = new Twig_SimpleFilter('selected', function ($string) { $exploded_string = explode(',', $string); $selected_value = $exploded_string[0]; $current_value = $exploded_string[1]; return ($selected_value == $current_value) ? 'selected' : ''; }); $twig->addFilter($selected_filter); $template = $twig->loadTemplate('index.html'); echo $template->render([ 'app_title' => getenv('APP_TITLE'), 'search_indices' => $search_indices, 'keyword' => $keyword, 'search_index' => $search_index, 'items' => $items, 'has_searched' => $has_searched ]); ?>
Разбивая это.
Сначала получите ключ доступа, секретный ключ и ассоциированный тег из файла .env :
$dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $access_key = getenv('ACCESS_KEY'); $secret_key = getenv('SECRET_KEY'); $associate_tag = getenv('ASSOCIATE_TAG');
Создайте новый экземпляр класса Amazon и извлеките из него поисковые индексы.
$amazon = new Lib\Amazon($access_key, $secret_key, $associate_tag); $search_indices = $amazon->getSearchIndices();
Назначьте значения по умолчанию для переменных, которые вы будете использовать в шаблоне. $items представляет массив элементов в результатах поиска, $keyword представляет значение, введенное пользователем, $search_index — индекс поиска, выбранный пользователем, и $has_searched — логическое значение, представляющее, искал ли пользователь что-либо или нет ,
$items = []; $keyword = ''; $search_index = ''; $has_searched = false;
Проверьте, выполнил ли пользователь поиск. Если значение true , обновите значения по умолчанию, которые вы назначили ранее, проверьте вводимые пользователем данные и найдите продукты, соответствующие запросу пользователя.
if (!empty($_GET['keyword'])) { $keyword = $_GET['keyword']; $search_index = $_GET['search_index']; $has_searched = true; $keyword_validator = v::alnum() ->noWhitespace() ->length(3, 80); if ($keyword_validator->validate($_GET['keyword']) && in_array($search_index, $search_indices)) { $response = $amazon->itemSearch($keyword, $search_index); $items = $response->Items->Item; } }
Инициализируйте Twig. Здесь вы указываете каталог, в котором хранятся шаблоны. В данном случае это каталог templates .
$loader = new Twig_Loader_Filesystem('templates');
Настройте среду Twig, указав каталог, в котором будет храниться кэш, и auto_reload чтобы автоматически очищать кэш при внесении изменений либо в файл, auto_reload данные для вашего шаблона, либо в сам шаблон.
$twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'auto_reload' => true ]);
Добавьте пользовательский фильтр для установки выбранного значения для поля выбора индексов поиска:
$selected_filter = new Twig_SimpleFilter('selected', function ($string) { $exploded_string = explode(',', $string); $selected_value = $exploded_string[0]; $current_value = $exploded_string[1]; return ($selected_value == $current_value) ? 'selected' : ''; }); $twig->addFilter($selected_filter);
Предоставить данные и отобразить страницу:
$template = $twig->loadTemplate('index.html'); echo $template->render([ 'app_title' => getenv('APP_TITLE'), 'search_indices' => $search_indices, 'keyword' => $keyword, 'search_index' => $search_index, 'items' => $items, 'has_searched' => $has_searched ]);
Вот код для шаблона ( templates/index.html ):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{ app_title }}</title> <link rel="stylesheet" href="assets/skeleton/css/skeleton.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <div id="wrapper" class="container"> <header> <h1>{{ app_title }}</h1> </header> <main> <div id="filter-container"> <form> <div class="row"> <div class="eight columns"> <label for="keyword">Keyword</label> <input type="text" name="keyword" id="keyword" class="u-full-width" value="{{ keyword }}" placeholder="Keyword"> </div> <div class="two columns"> <label for="search_index">Category</label> <select name="search_index" id="search_index" class="u-full-width"> {% for index in search_indices %} {% set data = search_index ~ "," ~ index %} <option value="{{ index }}" {{ data | selected }}>{{ index }}</option> {% endfor %} </select> </div> <div class="two columns"> <button class="button-primary" id="search-button">search</button> </div> </div> </form> </div> {% if items %} <div id="results-container"> {% for item in items %} <div class="item"> <div class="item-image-container"> <img src="{{ item.MediumImage.URL }}" alt="{{ item.ItemAttributes.Title }}" class="item-image"> </div> <div class="item-details-container"> <a href="{{ item.DetailPageURL }}" class="item-title"> <strong>{{ item.ItemAttributes.Title }}</strong> </a> <div class="item-brand">{{ item.ItemAttributes.Brand }}</div> <div class="item-price">{{ item.ItemAttributes.ListPrice.FormattedPrice }}</div> </div> </div> {% endfor %} </div> {% elseif has_searched %} No results found {% endif %} </main> </div> </body> </html>
Разбив его, ссылка на таблицы стилей, хранящиеся в каталоге assets :
<link rel="stylesheet" href="assets/skeleton-css/css/skeleton.css"> <link rel="stylesheet" href="assets/css/style.css">
Вы создадите style.css позже, но для skeleton.css вы можете создать файл .bowerrc в корне вашего рабочего каталога и добавить следующее:
{ "directory": "assets" }
Затем установите Skeleton, выполнив в терминале следующую команду:
bower install skeleton-css --save
Обратите внимание, что для этого необходимо установить беседку. Если вы не хотите беспокоиться об этом, вы можете просто ссылаться на то, что у них есть на cdnjs , или полностью избегать всего, что связано с NodeJS, используя BowerPHP .
Для основного контента есть два раздела: один для формы для поиска товаров и один для результатов поиска:
<div id="filter-container"> ... </div> <div id="results-container"> ... </div>
Форма имеет только два поля: одно для ввода запроса и одно для выбора поискового индекса.
<div class="eight columns"> <label for="keyword">Keyword</label> <input type="text" name="keyword" id="keyword" class="u-full-width" value="{{ keyword }}" placeholder="Keyword"> </div> <div class="two columns"> <label for="search_index">Category</label> <select name="search_index" id="search_index" class="u-full-width"> {% for index in search_indices %} {% set data = search_index ~ "," ~ index %} <option value="{{ index }}" {{ data | selected }}>{{ index }}</option> {% endfor %} </select> </div>
Внутри цикла для просмотра всех поисковых индексов используйте selected фильтр. Здесь вы соединяете текущий выбранный поисковый индекс со значением поискового индекса текущей опции. Запятая используется в качестве разделителя, чтобы фильтр мог отделить ее.
{% for index in search_indices %} {% set data = search_index ~ "," ~ index %} <option value="{{ index }}" {{ data | selected }}>{{ index }}</option> {% endfor %}
Нажатие на кнопку поиска приведет к отправке формы.
<div class="two columns"> <button class="button-primary" id="search-button">search</button> </div>
Как только вы получите ответ от API, он должен заполнить переменную items массивом элементов, который затем переберите:
{% if items %} <div id="results-container"> {% for item in items %} <div class="item"> <div class="item-image-container"> <img src="{{ item.MediumImage.URL }}" alt="{{ item.ItemAttributes.Title }}" class="item-image"> </div> <div class="item-details-container"> <a href="{{ item.DetailPageURL }}" class="item-title"> <strong>{{ item.ItemAttributes.Title }}</strong> </a> <div class="item-brand">{{ item.ItemAttributes.Brand }}</div> <div class="item-price">{{ item.ItemAttributes.ListPrice.FormattedPrice }}</div> </div> </div> {% endfor %} </div> {% elseif has_searched %} No results found {% endif %}
Наконец, вот css/style.css стилей ( css/style.css ) для страницы:
#search-button { margin-top: 30px; } .item { overflow: hidden; padding: 10px; margin-bottom: 30px; } .item-image-container { width: 200px; margin-right: 20px; text-align: center; float: left; } .item-details-container { width: 700px; float: left; } .item-title { font-size: 18px; text-decoration: none; } .item-brand { color: #626262; } .item-price { font-size: 20px; font-weight: bold; margin-top: 10px; color: #2F2F2F; }
Вывод
В этом руководстве вы ознакомились с API рекламы продуктов Amazon и узнаете, как его использовать для получения информации о продуктах, продаваемых на Amazon. Мы прошли основы API и в итоге создали простое, хорошо сконструированное приложение для поиска товаров на Amazon.
Если вы хотите узнать больше, ознакомьтесь с руководством по программированию в официальных документах, где более подробно рассматриваются вышеуказанные темы. Я также рекомендую вам посетить страницу « Лучшие практики программирования» , чтобы вы могли максимально использовать API.
Теперь, когда мы изучили API, вот вам домашнее задание: постарайтесь получить среднюю оценку отдельного продукта за минимально возможное время. Лучшее решение превращается в платное руководство!