28 октября 2014 года щенки во всем мире спонтанно загорелись — или так, как вы могли бы поверить, сообщество. То, что случилось, было раскрытием BowerPHP (я стесняюсь называть что-то «альфа» релизом), и вот почему это не было чем-то настолько апокалиптическим, как некоторые могли бы поверить.
Какая?
BowerPHP — это PHP-версия Bower, менеджера пакетов на основе NodeJS. Ранее мы немного рассмотрели Bower , но, по сути, вы используете его для установки внешних библиотек, таких как jQuery, Angular или Foundation, почти так же, как вы используете Composer для зависимостей PHP. Вы определяете файл Bower с зависимостями, запускаете bower install и наблюдаете, как происходит волшебство.
Пакеты, как правило, устанавливаются в папку bower_components которая создается, если она не существует, и вы можете либо связать их с ними напрямую, либо протянуть их через некоторые дополнительные фильтры конкатенации / минификации перед тем, как уменьшить количество запросов и загрузить их. размер.
Итак … зачем версия PHP, если существует версия Node? Хороший вопрос — но прежде чем ответить на него, давайте установим BowerPHP и используем его для загрузки некоторых пакетов.
Установка
Я буду использовать нашу официальную коробку Homestead Improved . Если вы не хотите, вам не нужно, но это самый простой способ начать следовать.
Чтобы сделать BowerPHP глобально доступным для нашей системы, мы выполняем следующее:
composer global require "beelab/bowerphp 0.1.*@alpha"
Чего ждать? Это оно?
Ага.
Мы установили в считанные секунды, что заняло бы у нас несколько минут с NPM, если бы оно работало вообще на виртуальной машине, размещенной на Windows.
Выполните bowerphp чтобы увидеть, работает ли он.
С помощью
Чтобы увидеть пример использования, давайте попробуем. Мы создадим файл index.html «Hello World» в папке проекта, доступной из браузера, в нашем случае, Code/Laravel/public через homestead.app:8000 .
cd ~/Code mkdir -p Laravel/public cd Laravel/public echo "Hello World" > index.html
При посещении homestead.app:8000/ в браузере должно отобразиться «Hello World».
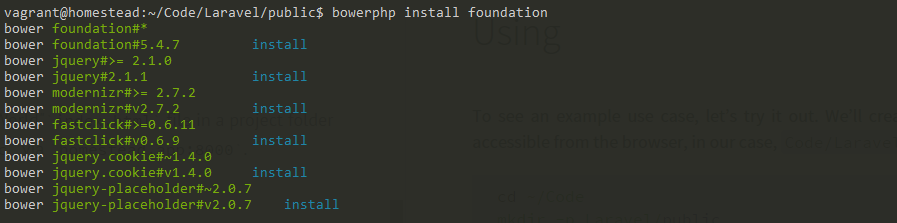
Давайте установим фундамент.
bowerphp install foundation
Эээ … что? Без проблем? Но .. Я запускаю Vagrant box внутри Windows! Где предупреждения, ошибки, проблемы с разрешениями? Где все ошибки, вызванные неуклюжей структурой каталогов NPM ? BowerPHP установил для меня фундамент за пятнадцать секунд без изменений.
Давайте посмотрим, все ли работает нормально, включив ресурсы в наш HTML. Замените содержимое index.html следующим:
<!DOCTYPE html> <html class="no-js" lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>MY_APP</title> <meta name="description" content="MY_DESCRIPTION"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> <link rel="stylesheet" href="bower_components/foundation/css/normalize.css"> <link rel="stylesheet" href="bower_components/foundation/css/foundation.css" /> <script src="bower_components/foundation/js/vendor/modernizr.js"></script> </head> <body> <!--[if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p> <![endif]--> <div class="off-canvas-wrap" data-offcanvas> <div class="inner-wrap"> <nav class="tab-bar"> <section class="left-small"> <a class="left-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> <section class="middle tab-bar-section"> <h1 class="title">MY_APP</h1> </section> <section class="right-small"> <a class="right-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> </nav> <aside class="left-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Sections</label></li> <li><a href="#">Dashboard</a></li> <li><a href="#">Author List</a></li> </ul> </aside> <aside class="right-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Users</label></li> <li><a href="#">Hari Seldon</a></li> <li><a href="#">...</a></li> </ul> </aside> <section class="main-section" id="content"> <div id="charts"></div> <div class="panel"><p>Hello</p></div> </section> <a class="exit-off-canvas"></a> </div> </div> <script src="bower_components/jquery/dist/jquery.min.js"></script> <script src="bower_components/foundation/js/foundation.min.js"></script> <script src="bower_components/foundation/js/foundation/foundation.offcanvas.js"></script> <script> $(document).foundation(); </script> </body> </html>в<!DOCTYPE html> <html class="no-js" lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>MY_APP</title> <meta name="description" content="MY_DESCRIPTION"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> <link rel="stylesheet" href="bower_components/foundation/css/normalize.css"> <link rel="stylesheet" href="bower_components/foundation/css/foundation.css" /> <script src="bower_components/foundation/js/vendor/modernizr.js"></script> </head> <body> <!--[if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p> <![endif]--> <div class="off-canvas-wrap" data-offcanvas> <div class="inner-wrap"> <nav class="tab-bar"> <section class="left-small"> <a class="left-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> <section class="middle tab-bar-section"> <h1 class="title">MY_APP</h1> </section> <section class="right-small"> <a class="right-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> </nav> <aside class="left-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Sections</label></li> <li><a href="#">Dashboard</a></li> <li><a href="#">Author List</a></li> </ul> </aside> <aside class="right-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Users</label></li> <li><a href="#">Hari Seldon</a></li> <li><a href="#">...</a></li> </ul> </aside> <section class="main-section" id="content"> <div id="charts"></div> <div class="panel"><p>Hello</p></div> </section> <a class="exit-off-canvas"></a> </div> </div> <script src="bower_components/jquery/dist/jquery.min.js"></script> <script src="bower_components/foundation/js/foundation.min.js"></script> <script src="bower_components/foundation/js/foundation/foundation.offcanvas.js"></script> <script> $(document).foundation(); </script> </body> </html>в<!DOCTYPE html> <html class="no-js" lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>MY_APP</title> <meta name="description" content="MY_DESCRIPTION"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> <link rel="stylesheet" href="bower_components/foundation/css/normalize.css"> <link rel="stylesheet" href="bower_components/foundation/css/foundation.css" /> <script src="bower_components/foundation/js/vendor/modernizr.js"></script> </head> <body> <!--[if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p> <![endif]--> <div class="off-canvas-wrap" data-offcanvas> <div class="inner-wrap"> <nav class="tab-bar"> <section class="left-small"> <a class="left-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> <section class="middle tab-bar-section"> <h1 class="title">MY_APP</h1> </section> <section class="right-small"> <a class="right-off-canvas-toggle menu-icon" href="#"><span></span></a> </section> </nav> <aside class="left-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Sections</label></li> <li><a href="#">Dashboard</a></li> <li><a href="#">Author List</a></li> </ul> </aside> <aside class="right-off-canvas-menu"> <ul class="off-canvas-list"> <li><label>Users</label></li> <li><a href="#">Hari Seldon</a></li> <li><a href="#">...</a></li> </ul> </aside> <section class="main-section" id="content"> <div id="charts"></div> <div class="panel"><p>Hello</p></div> </section> <a class="exit-off-canvas"></a> </div> </div> <script src="bower_components/jquery/dist/jquery.min.js"></script> <script src="bower_components/foundation/js/foundation.min.js"></script> <script src="bower_components/foundation/js/foundation/foundation.offcanvas.js"></script> <script> $(document).foundation(); </script> </body> </html>
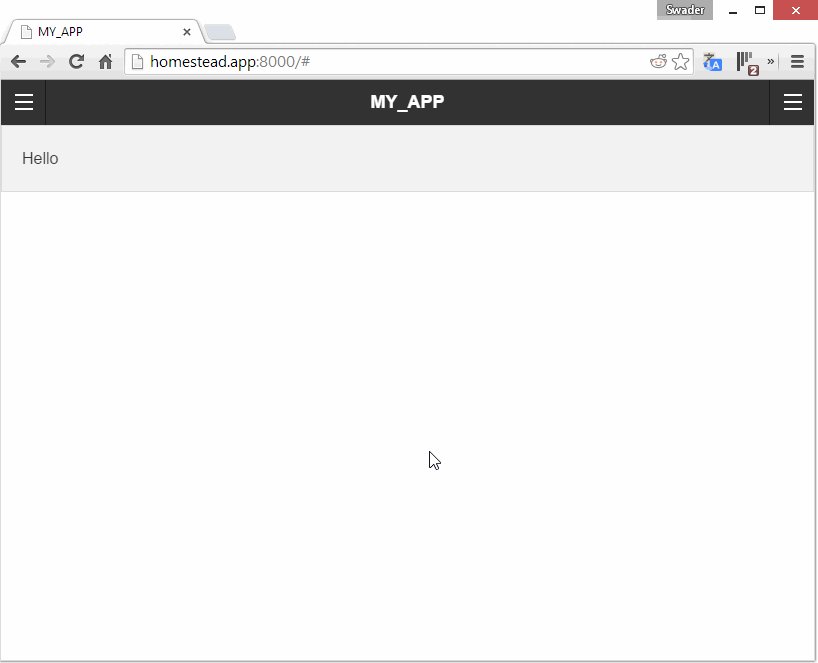
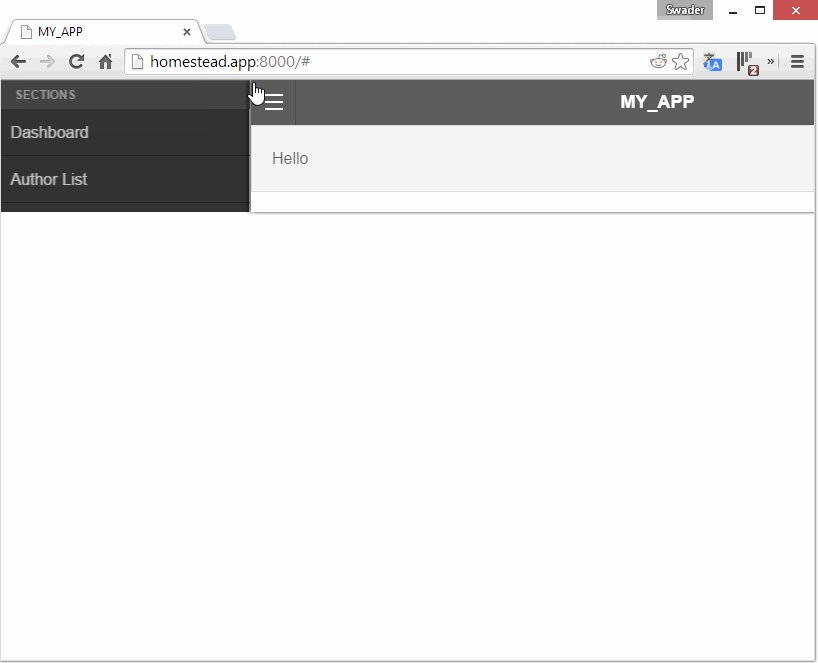
Откройте страницу в вашем браузере, чтобы проверить, работает ли она:
Почему это круто
Итак, чтобы ответить на наш вопрос выше — почему PHP-версия инструмента JS? Потому что это нужно . Конечно, многим это не нужно, и я, как человек, который страдал от символических ссылок и файлового пути с помощью NPM в Windows, вероятно, ценю это больше, чем большинство, но я все еще рад, что он существует, и хочу, чтобы он рос. Если вы ищете более прямой список плюсов и минусов в бою Bower против BowerPHP :
Плюсы BowerPHP:
- Нет необходимости использовать JS
- Совместим с виртуальными машинами, размещенными на Windows
- Действительно быстро
- Прост в установке
- Высокая портативность вместе с вашими PHP-приложениями — напишите Bowerfile, добавьте BowerPHP в свой файл
composer.jsonи поместитеbowerphp installвbowerphp installComposerpost-install-script, и вы сразу же после установки одногоcomposer installbowerphp installвашего проекта вместе с бэкэндом — не касаясь Node или даже не зная, что он существует в системе
Минусы BowerPHP:
- может наступить время, когда Bower оставит BowerPHP с какой-нибудь эзотерической будущей функциональностью
Я, честно говоря, не могу думать ни о каких других минусах. Ты можешь? Дай мне знать.
Вывод
BowerPHP довольно крутой. Это амбициозное «переосмысление колеса», но на этот раз форма и форма колеса остались прежними — просто материал изменился с бальзового дерева на дуб, и, о боже, он поворачивается лучше. Противодействие сообщества этому проекту напомнило мне о том, что Бо говорил на Forum PHP, — продолжалось до тех пор, пока вы не найдете поддержку, и мы надеемся, что этот пост похвалы и высокие пятерки позволит команде понять, что они не одиноки в необходимости Node-less Node инструменты, и что они должны продолжать делать то, что они делают.
С BowerPHP мы получаем возможность устанавливать наши внешние компоненты так же просто, как мы делаем с внутренними пакетами — и в сочетании с Assetic для фильтрации, минимизации и других видов магии, BowerPHP становится вашим интерфейсным гипервизором.
Что вы думаете о BowerPHP? Бесполезный проект или столь необходимый инструмент? Почему? Напишите нам в комментариях!