Спонсором этой статьи выступила Heroku , платформа облачных приложений. Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Вступление
Heroku — это платформа облачных приложений, которая упрощает развертывание и обслуживание приложений. Они заботятся об управлении приложениями и масштабировании, и вы, как разработчик, можете сосредоточиться на более важных и моментально приятных вещах.
Ваши приложения распространяются в виде выпусков , которые, в свою очередь, содержат слаг, конфигурацию и дополнения. Каждый раз, когда вы устанавливаете новую надстройку, изменяете исходный код или изменяете конфигурацию, генерируется новый выпуск, и Heroku сохраняет все предыдущие выпуски, поэтому вы можете легко вернуться к предыдущей версии вашего приложения, если что-то пойдет не так.
Слагы содержат скомпилированные блоки кода, требуемую языковую среду выполнения, извлеченные зависимости и все остальное, необходимое для запуска вашего приложения. Слагы генерируются с использованием buildpacks — наборов открытого исходного кода, которые описывают, как слаг будет генерироваться. Вот пример сборочного пакета PHP .
Heroku использует «dynos» как единицы вычислительной мощности, которые раскручивают ваши слизни. Dynos — это легкие изолированные контейнеры для ваших приложений, которые могут выполнять любые типы процессов и могут независимо работать и масштабироваться. Существует два типа dyno — веб-dyno, который обрабатывает веб-запросы, позволяющие вам обслуживать больше пользователей по мере увеличения мощности веб-dyno, и рабочие dyno, которые обрабатывают все остальное, например, выполнение кода и обработку фоновых задач.
Вы начинаете с бесплатной учетной записи, затем платите за дополнительное использование dyno и легко масштабируете по мере необходимости — никаких сложных процедур миграции, чтобы подготовиться к тому дополнительному всплеску трафика, который вы чувствуете в выходные дни. Кроме того, по мере продвижения новых версий вашего приложения, слагы полностью восстанавливаются, запускаются новые динамометры, и генерируется новый выпуск. Вам предоставляется 750 бесплатных динамо-часов в месяц, а при одном веб-динаме, вращающемся 24 часа в сутки в течение 31 дня, вы получаете 744 — оставляя вам 6 дополнительных часов для игры с масштабированием вверх и вниз, тестированием распределения нагрузки и т. Д. на.
Как и любая новая технология, требуется время, чтобы привыкнуть. В частности, Heroku очень ориентирован на приложения. Там нет программного обеспечения, кроме вашего приложения. Разверните несколько приложений и следуйте их инструкциям, чтобы почувствовать это. После настройки учетной записи вы можете начать развертывание. Чтобы узнать, как работает Heroku, смотрите этот пост .
Демо-приложение
В качестве демонстрации мы будем использовать пример приложения с Laravel и развернуть его на Heroku. Чтобы следовать, пожалуйста, сделайте следующее:
- Прочитайте и загрузите усадьбу Ларавела . Убедитесь, что все работает, прежде чем продолжить.
- добавить новый сайт в блок сайтов в Homestead.yaml:
sites :
- map : homestead . app to : /home/ vagrant / Code / Laravel / public
- map : heroku . app to : /home/ vagrant / Code / heroku / public - запустите
vagrant provisionдля установки этого нового сайта и добавьте псевдоним heroku.app в файл hosts с127.0.0.1 heroku.app - создайте папку
herokuсherokupublicв корне вашей домашней папки, а внутри поместите файлindex.phpс содержимым:
<? php echo "Hello Laravel" ;
Это просто чтобы убедиться, что все работает. Попробуйте зайти на сайт http://heroku.app:8000/ в своем браузере и посмотреть, получите ли вы это:
При этом наша среда местного развития была создана. Давайте настроим эту вещь для Heroku сейчас.
Выйдите из ВМ и уничтожьте его с помощью vagrant destroy .
Приготовьтесь к Heroku
По умолчанию Foreman (инструменты, которые Heroku использует для запуска локальной среды) обслуживает сайт, на котором вы работаете через порт 5000. Вы можете изменить это с помощью флага -p , но обычный порт 80 затем будет занят другим запущенным работником nginx, так что давайте избежим осложнений и откроем порт 5000.
Отредактируйте файл scripts/homestead.rb в главной папке вашего Homestead (на вашем хост-компьютере) и добавьте необходимую строку в блок перенаправления портов:
# Configure Port Forwarding To The Box config . vm . network "forwarded_port" , guest : 80 , host : 8000 config . vm . network "forwarded_port" , guest : 5000 , host : 5000 config . vm . network "forwarded_port" , guest : 3306 , host : 33060 config . vm . network "forwarded_port" , guest : 5432 , host : 54320
Затем запустите vagrant up для загрузки виртуальной машины и SSH внутри нее с помощью vagrant ssh .
- установите инструментальный пояс Heroku, выполнив следующую команду в терминале вашей виртуальной машины, в то время как SSHed в нее:
wget - qO - https : //toolbelt.heroku.com/install-ubuntu.sh | sh
- проверьте правильность установки
heroku --versionheroku loginв свою учетную записьheroku --versionилиheroku login. Для этого вам нужен аккаунт Heroku, поэтому, если у вас его нет, зарегистрируйтесь бесплатно . Во время аутентификации вас могут попросить или не попросить сгенерировать / загрузить ключ SSH. Если вас попросят сделать это, сделайте это для облегчения будущей аутентификации. - находясь в виртуальной машине, проверьте, установлен ли Composer, запустив
composer. Если это так, обновите его до последней версии, запустивsudo composer self-update. Если это не так, установите Composer глобально . - создайте символическую ссылку, например, так:
sudo ln -s /usr/sbin/php5-fpm /usr/sbin/php-fpm. Это позволяет инструменту Heroku Foreman запускать FPM при запуске запускаforeman start. -
остановите nginx и php-fpm, выполнив следующие две команды:
sudo service nginx stop sudo service php5 - fpm stopМы делаем это, чтобы освободить порт 80, который по умолчанию занят nginx, чтобы Foreman (инструмент Heroku) мог вступить во владение, когда мы используем его для запуска nginx + php и нашего приложения.
Получить приложение
Теперь, когда мы подготовили местную платформу Heroku, мы можем получить приложение для использования с ней.
- удалите всю папку
Code/herokuчтобы освободить место для нашего нового приложения. Убедитесь, что вы сейчас находитесь в папке сCode. -
git clone https://github.com/sitepoint-examples/laroku heroku -
cd heroku -
composer install -
sudo foreman start
Это запустило nginx и php-fpm через Формана. Из-за ошибки нам нужно выполнить еще несколько действий, прежде чем приложение будет запущено. Откройте другую вкладку / окно оболочки и войдите в ВМ через SSH. Не закрывайте и не останавливайте текущий экземпляр оболочки, на котором все еще работает Foreman.
В новой оболочке запустите sudo chmod 777 /tmp/heroku.*
Это сделает файлы heroku в папке tmp доступными для записи, позволяя nginx, запущенному Foreman, использовать файл сокетов, помещенный в / tmp. Вот и все. Если вы сейчас посетите http://heroku.app:5000/ на своем хост-компьютере, вы должны увидеть:
Поздравляем, теперь у вас есть приложение PHP, работающее на локальном экземпляре Heroku, поддерживающее полное соотношение между производством и разработкой! Более того, он работает на Homestead, «гарантированно работающей» виртуальной машине с Vagrant!
Пока немного запутанно, но PHP на Heroku все еще является бета-функцией, и все еще предстоит упростить. Когда это произойдет, эта статья будет обновлена соответствующим образом.
Развертывание приложения на Heroku
Давайте посмотрим, работает ли базовое демо-приложение и сейчас.
В папке вашего приложения (внутри Code/heroku ) запустите heroku create . Это создало новый пульт на Git-репо под названием heroku . Чтобы развернуть наше приложение в режиме реального времени, все, что нам нужно сделать, — это git push heroku master или, другими словами, git push heroku master на пульт Heroku. При нажатии Heroku автоматически обнаруживает, что оно имеет дело с приложением PHP, создает все, что мы сделали локально, и запускает новейшую версию нашего приложения по сгенерированному URL. В моем случае URL был http://safe-caverns-6867.herokuapp.com/ .
Примечание: запуск heroku open из виртуальной машины для запуска вашего приложения не будет работать, потому что виртуальная машина не имеет ни команды браузера, ни графического интерфейса. Вам нужно вручную запустить его с хоста.
Торговая площадка дополнений
Хотя развертывание приложения в Heroku, очевидно, чрезвычайно просто, еще проще добавить в него некоторые изящные плагины и дополнения для ваших динозавров из магазина дополнений . Как мы уже говорили ранее, надстройки являются ключевой частью выпуска приложения наряду со слагом и конфигурацией. Дополнением является, например, Heroku Postgres, слой базы данных для вашего приложения, который различные динамометры могут использовать для сохранения пользовательских данных или даже для обмена данными друг с другом (динос не сохраняют изменения файловой системы — то, что вы нажимаете на Heroku с помощью Git — это то, что содержится в слаге, как только он сгенерирован — больше ничего).
С таким количеством дополнений стоит просмотреть каталог, чтобы понять, какие сервисы доступны для немедленного предоставления и расширения вашего приложения. К счастью для вас, мы собрали список самых важных, которые вы не должны пропустить, чтобы подготовить ваше приложение к работе. Обратите внимание, что мы будем избегать специфичных для приложений надстроек, таких как базы данных или службы SMS и т.п. Вместо этого в этот список будут включены надстройки, которые вы должны использовать, чтобы сделать пуленепробиваемое приложение безопасным, быстрым и надежным.
Также обратите внимание, что надстройки перечислены в произвольном порядке важности, и что в этот список исключены только те, которые доступны только в регионах США — мы смотрим исключительно на надстройки регионов США + ЕС.
Проверка
Чтобы установить дополнения, о которых мы будем упоминать ниже, вам необходимо подтвердить свои учетные записи. Вы делаете это только один раз для каждой учетной записи, а не один раз для каждого приложения. Проверка выполняется путем ввода информации о кредитной карте на странице учетной записи Heroku, даже если вы ничего не покупаете.
Перейдите на сайт heroku.com/verify , если хотите протестировать какие-либо из перечисленных ниже дополнений. Вы можете легко удалить информацию об оплате позже.
1. Papertrail (регистрация)
Papertrail — это облачное приложение для управления журналами, предназначенное для приема, сохранения и анализа журналов вашего приложения из потока вывода журналов Heroku ( Logplex ), поэтому вы можете вернуться к нему позже и посмотреть, что пошло не так, когда и почему. PT группирует подобные ошибки, позволяет искать в стеке ошибок с безумной точностью и помогает выявлять тренды сбоев.
Бесплатный тариф Heroku составляет 10 МБ в день, что в три раза превышает объем, предлагаемый Papertrail самостоятельно. По бесплатному плану ваши журналы индексируются и доступны для поиска в режиме реального времени в течение двух дней, а архив журналов длится неделю. Самый первый платный план уже повышает это до годичного архива и продолжительности поиска в неделю, которой должно быть более чем достаточно, чтобы обнаружить и найти эту неуловимую ошибку.
Любое готовое к работе приложение должно иметь приличную обработку ошибок, и Papertrail отвечает всем требованиям — это сделало управление облачными ошибками приятным и устранило огромное препятствие для разработчиков в отслеживании ошибок и ускорении работы вашего приложения. Установка дополнения так же проста, как heroku addons:add papertrail в папку вашего приложения. Давайте сделаем это сейчас.
Выполните heroku addons:add papertrail .
Самый простой способ увидеть логи — это зайти в панель управления Heroku и выбрать там «Papertrail». Сделайте пару обновлений в вашем приложении и обратите внимание на заполнение журналов:
Просто! Теперь вы можете искать их, архивировать их, удалять их и многое другое.
2. 

Stillalive и Ranger являются приложениями для мониторинга состояния, которые сообщают вам, если ваше приложение умирает. Если ваш бизнес основан на приложении, вы, естественно, захотите узнать, когда он испытывает икоту, будь то среди ночи или серьезной встречи с заинтересованными сторонами. Быстрая реакция означает кровопролитие пользователей, а кровопускание пользователей означает кровопролитие для большинства стартапов, которые больше заинтересованы в успехе, чем в приобретении.
Надстройка Stillalive здесь выглядит на первый взгляд лучшим выбором, чем надстройка Ranger , поскольку StillAlive также проверяет вашу процедуру регистрации и электронную торговлю, чтобы предупредить вас о возможных критических сбоях, даже если остальные Ваше приложение работает, но Ranger изначально дешевле и поддерживает 5 URL-адресов из коробки на самом дешевом тарифном плане.
Независимо от того, что вы выберете, не позволяйте вашему приложению работать без проверки состояния этого типа — готовность к работе означает готовность и к катастрофе. Процедуры установки указаны на соответствующих страницах дополнений. Мы не будем устанавливать их в этом случае, так как ни один из них не предлагает бесплатный уровень.
3.  Новая Реликвия
Новая Реликвия
New Relic , компания, которую мы все знаем к настоящему времени как вершина аналитики и диагностики веб-сайтов, также предлагает свои услуги в качестве дополнения Heroku . Новая Relic, скорее всего, не нуждается в представлении — и если это так, есть хороший учебник, освещающий ее на нашем канале Ruby . Короче говоря, он измеряет производительность интерфейса, производительность сервера, удовлетворенность клиентов, узкие места в базах данных и многое другое, а дополнение к Heroku предлагает два интересных бесплатных плана — один с ограниченным числом динам, но предлагает полный массив из новых сервисов Relic, один из которых предоставляет вам аналитику по неограниченному количеству динамов, но сокращает некоторые из более серьезных статистических данных.
Выбирая ангела-хранителя для своего приложения, вы не ошибетесь с таким бегемотом, как этот. Убедитесь, что ваше приложение готово к работе благодаря пуленепробиваемости с помощью дополнения New Relic. Установка так же проста, как и heroku addons:add newrelic . В настоящее время поддержка PHP еще не является официальной , но скоро появится.
4. + 5. 
Чтобы убедиться, что ваше приложение может противостоять непредсказуемым потокам большого трафика, вызванным необъяснимо активным потоком Reddit или HN, есть Loader — сервис, который может бомбить ваше приложение запросами, чтобы вы могли увидеть реальный случай использования потока запросов, приводящего к его падению. и готовиться соответственно. Вместе с New Relic для повышения производительности и Papertrail для отслеживания ошибок вы можете оптимизировать свое приложение для массовых волн трафика за считанные часы, ориентируясь на наиболее проблемные области, вместо того, чтобы слепо следовать рекомендациям, о которых вам говорили другие. Надстройку можно установить, запустив heroku addons:add loaderio . Сделайте это сейчас, затем получите доступ к функциональности надстройки через панель инструментов.
Loader требует, чтобы вы сначала подтвердили право собственности на свою страницу, чтобы вы не использовали ее для бомбардировки чужого сайта. Это делается с помощью записи TXT в DNS домена, к которому вы привязаны к приложению (для нас это невозможно, поскольку мы используем только автоматически сгенерированный домен Heroku), или путем добавления небольшого количества кода в ваше приложение , Перейдите в «Новый тест» на панели инструментов Loader, введите необходимую информацию и перейдите на страницу подтверждения. При проверке URL-адреса ожидается поиск очень определенной строки в очень конкретном URL-адресе. К счастью, у нас есть роутер Laravel. Откройте routes.php в вашей IDE и под строкой Route::get('/', 'HomeController@showWelcome'); добавлять:
Route :: get ( '/loaderio-xxxxxxxxxxxxxxxxxxxxxxxxxxx' , function (){
return 'loaderio-xxxxxxxxxxxxxxxxxxxxxxxxxxx' ;
});
loaderio-xxxxxxxxxxxxxxxxxxxxxxxxxxx замените loaderio-xxxxxxxxxxxxxxxxxxxxxxxxxxx своим собственным ключом подтверждения. Передайте и передайте эти изменения на пульт heroku, чтобы перестроить приложение с новым маршрутом.
git commit - am 'Added new route for Loaderio' git push heroku master
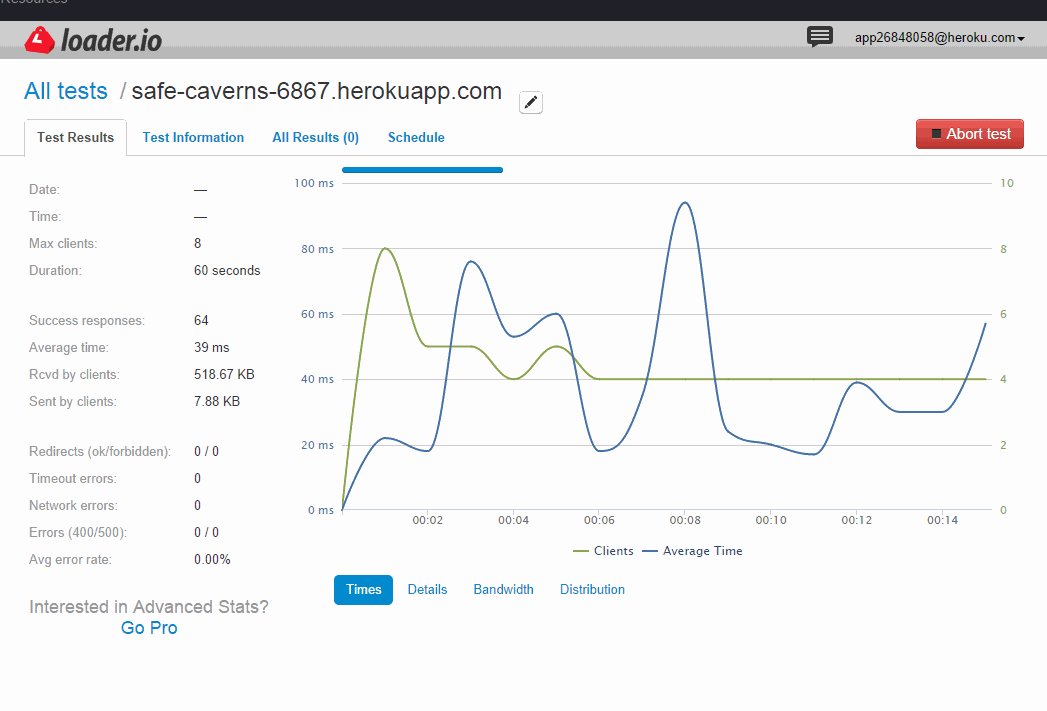
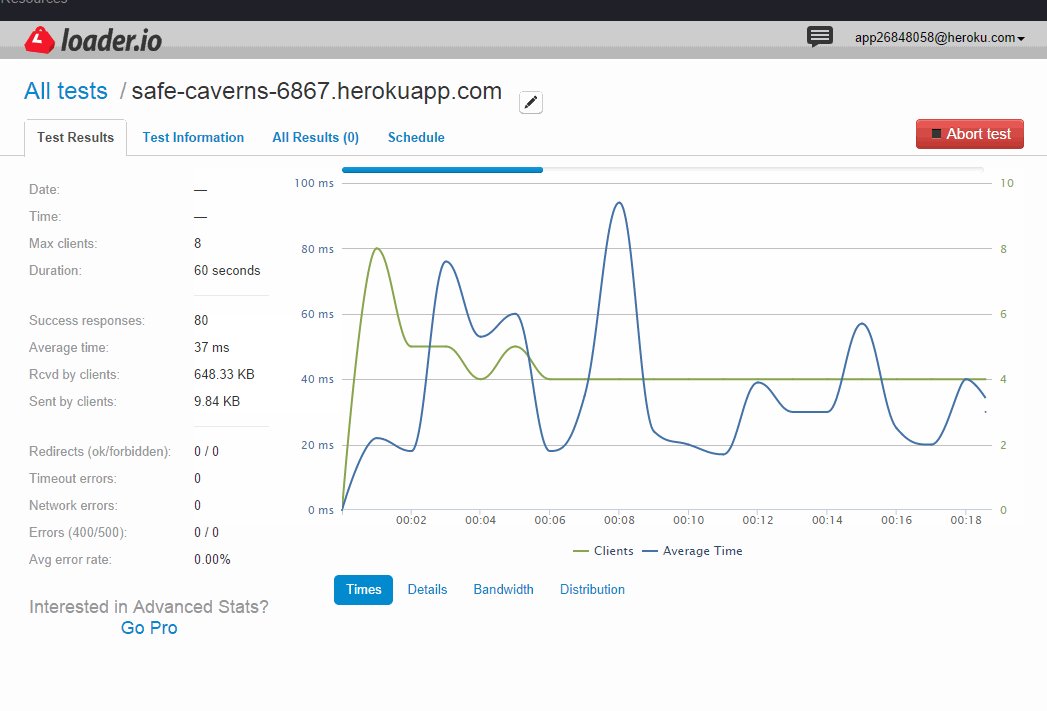
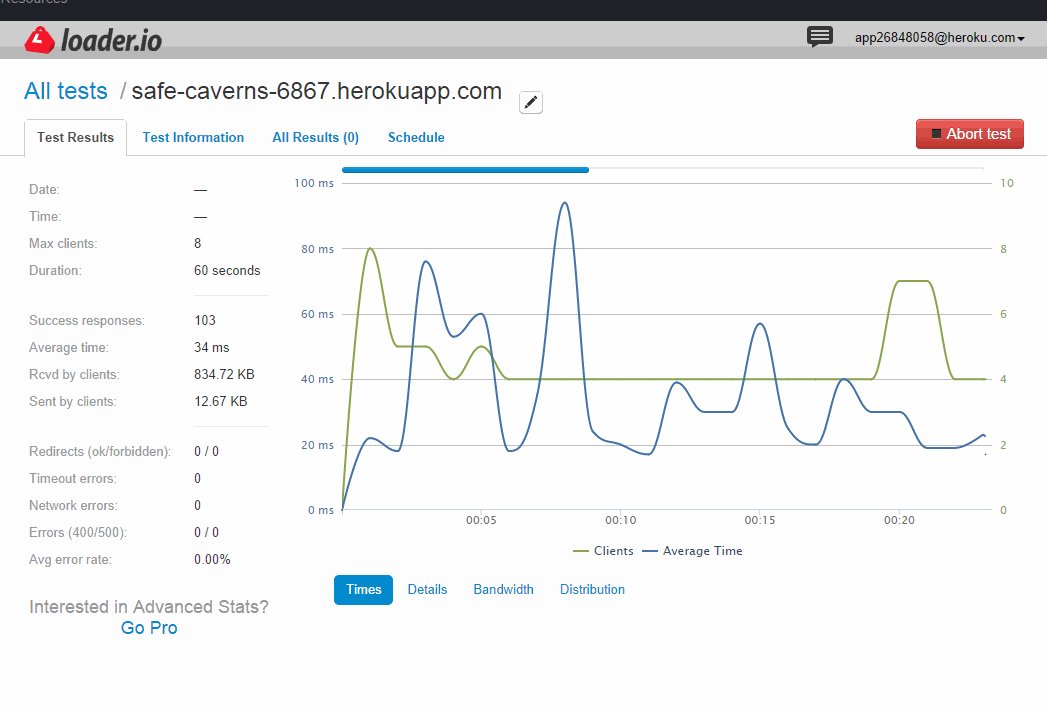
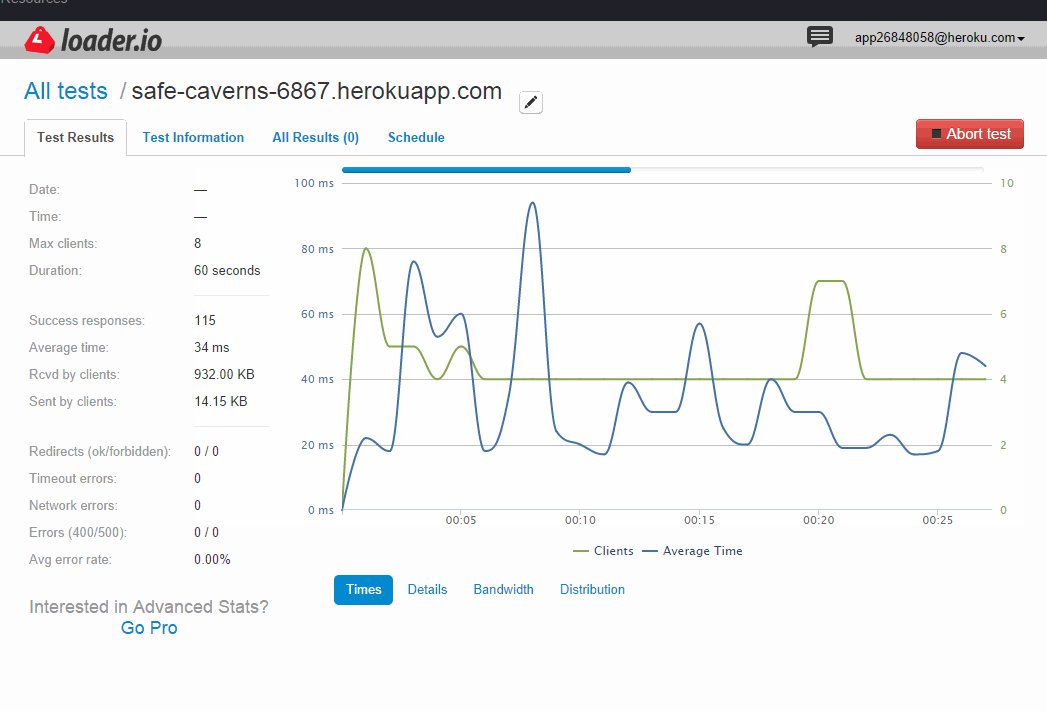
Как только ваше приложение перестроится и запустится, нажмите «Проверить и запустить тест сейчас» и наблюдайте, как загрузчик атакует ваше приложение:
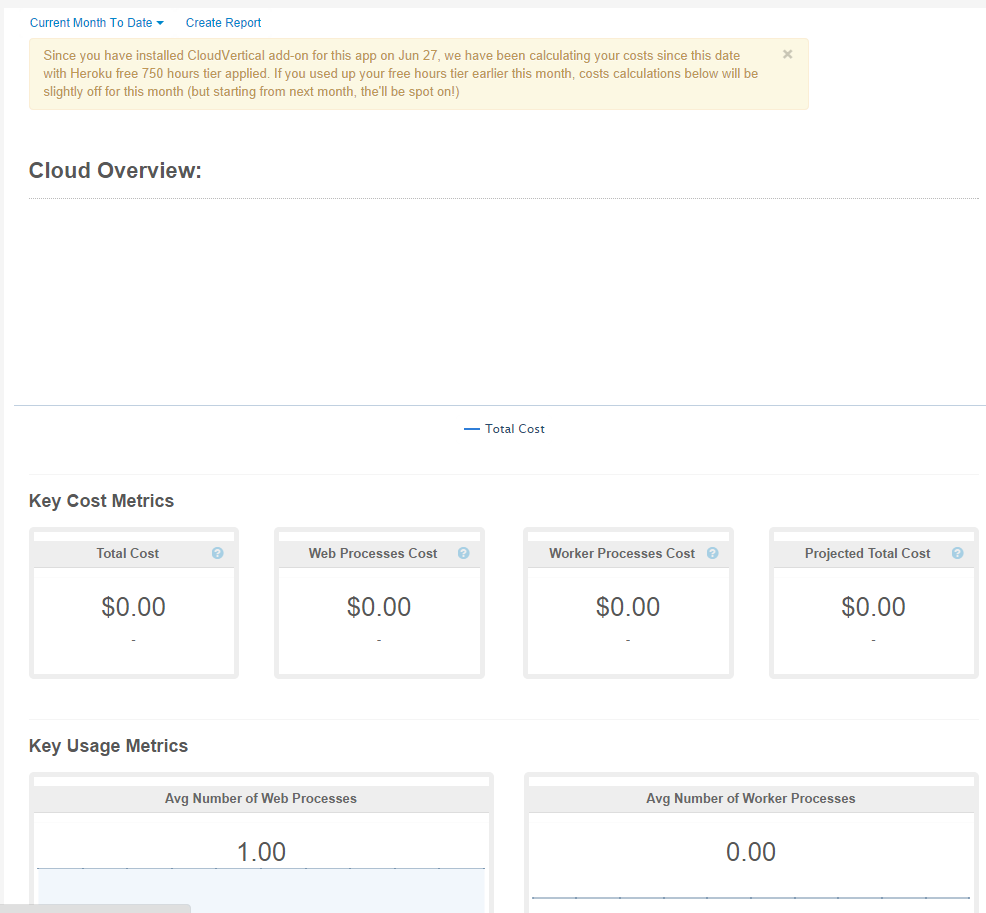
После бомбардировки вашего приложения, просмотра результатов и подготовки к интенсивному трафику вы можете использовать CloudVertical . Надстройка , которую можно установить с heroku addons:add cloudvertical все еще находится в heroku addons:add cloudvertical бета-тестирования и, таким образом, предлагает только бесплатный план тестирования, но его основное внимание уделяется анализу использования ваших dynos и прогнозированию затрат на облачный хостинг. CloudVertical сообщит вам о больших затратах, и вы можете использовать все упомянутые надстройки, чтобы сосредоточиться на оптимизации самых дорогих битов — от баз данных, которые имеют слишком медленные запросы и могут использовать повышение с надлежащей поисковой системой сверху для поддержки процессов, которые могут быть оптимизированы с делегированием очереди сообщений.
Давайте установим его с heroku addons:add cloudvertical .
Получите доступ к нему через панель управления, введите ключ API, когда он попросит об этом, и все готово! Мгновенно начинается анализ ваших динамо-часов.
Как видите, сейчас пусто. Не так много вы можете сделать с ним в такие короткие промежутки времени или на одном динамометрическом стенде, но оставьте его установленным при работе (это бесплатно), и это в конечном итоге даст полезную информацию.
Убедиться, что ваше приложение готово к работе, — это больше, чем просто поддерживать его в действии — оно делает его доступным и долговечным. Используйте эти плагины для оптимизации всплесков трафика и устранения скачков затрат.
6. Быстро
Хороший CDN ценится на вес золота и может сэкономить приличную часть вашего времени, поэтому давайте взглянем на дополнение Fastly, которое может снизить нагрузку как на ваше приложение, так и на ваш кошелек.
Это дополнение можно установить, запустив heroku addons:add fastly . Более подробную информацию о Fastly можно найти на странице дополнений .
7.  Развернуть крючки
Развернуть крючки
Надстройка Deploy Hooks является простой, но она очень удобна для нас, когда мы работаем в команде. Суть проста — ловушки развертывания позволяют пинговать конечную точку (будь то адрес электронной почты, Hipchat, URL, Basecamp и т. Д.) Всякий раз, когда ваше приложение перераспределяется. Приложение повторно развертывается, как только на пульт heroku делается новый шаг, так что это дополнение служит одной конкретной цели — сообщать вам, когда один из ваших разработчиков внес некоторые изменения. Все еще живы, сообщая о мертвом сайте после того, как Дэйв нажал на предупреждение? Время звонить Дэйву.
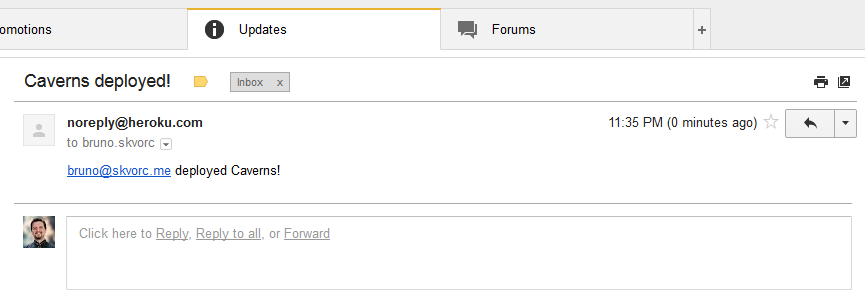
При установке этого дополнения необходимо добавить дополнительные параметры, чтобы настроить его для отправки сообщений. Я выбрал электронную почту, но вы можете увидеть, как остальные настроены здесь . Сделайте следующее:
heroku addons : add deployhooks : email \ > -- recipient = bruno . skvorc@sitepoint . com \ > -- subject = "Caverns deployed!" \ > -- body = "{{user}} deployed Caverns!"
Теперь внесите изменения в свое приложение, добавьте, подтвердите и отправьте на пульт heroku, чтобы увидеть его в действии (разумеется, после изменения адреса электронной почты на свой).
8.  IronMQ
IronMQ
IronMQ ранее уже освещался в SitePoint, просто посмотрите тег IronMQ . Это служба очереди сообщений, которая обрабатывает фоновые процессы и помогает делегировать сложные в вычислительном отношении задачи или задачи, которые просто медленнее, чем обычные фоновые процессы, которые захватывают их, когда могут. Чтобы обеспечить готовность и работоспособность приложения, в наши дни очередь сообщений практически необходима — будь то отправка уведомлений по электронной почте в фоновом режиме, обработка загруженных пользователем мультимедиа или дальнейшая аналитика — вы не ошибетесь с Бесплатный план IronMQ.
Установите дополнение , запустив heroku addons:add iron_mq и прочтите нашу серию реализаций, чтобы быстро ее запустить.
С этим списком дополнений ваше приложение превратится из хобби или проекта разработки в неудержимого бегемота, достойного современного Интернета. Да, запуск их всех на уровнях выше бесплатных несколько отбросит вас назад, но, как говорится: если вы считаете, что нанимать профессионала дорого, подождите, пока вы не наймете любителя. Небольшая компенсация в деньгах теперь будет, если ваша идея будет хорошей, принесет вам огромные сбережения в будущем — и разъединенная природа каждой части приложения Heroku только помогает в этом вопросе.
Вывод
Независимо от того, является ли ваше приложение большим или маленьким, Heroku — один из самых удобных способов развертывания и управления им. Вместо того, чтобы тратить время на управление сервером и мета-настройки с жонглированием библиотек и колдовством VPS, вы можете мгновенно погрузиться в код и начать взламывать свою следующую большую идею.
Рынок дополнений Heroku предлагает множество важных дополнений, часто в прямой конкуренции друг с другом, поэтому вы можете быть уверены, что есть вкус, доступный каждому — просто прокрутите список, активируйте плагин для своего приложения и наслаждайтесь значительно улучшенная среда.
Есть какие-нибудь любимые дополнения? Какие-нибудь особые варианты использования, которыми вы хотели бы поделиться? Дайте нам знать!