Android обеспечивает надежную поддержку разработки приложений на основе пользовательского интерфейса. Android предоставляет множество виджетов, которые разработчик приложения может использовать для создания нужного макета и интерфейса. Эти элементы макета могут быть созданы непосредственно через язык программирования или через файлы макетов XML. В этой статье мы собираемся показать вам оба метода и выделить их различия.
XML-макеты в Android
В Android макет на основе XML — это файл, который определяет различные виджеты, которые будут использоваться в пользовательском интерфейсе, и отношения между этими виджетами и их контейнерами. Android рассматривает файлы макетов как ресурсы. Следовательно, макеты хранятся в папке relayout. Если вы используете eclipse, он создает файл макета XML по умолчанию (main.xml) в папке перезапуска, который выглядит как следующий код XML. Файлы макета действуют как входные данные для инструмента Android Asset Packaging Tool (AAPT), который создает файл R.java для всех ресурсов.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>Преимущества XML-макетов
Макеты на основе XML очень полезны, если вы знаете компоненты пользовательского интерфейса во время компиляции. Если требуются компоненты пользовательского интерфейса во время выполнения, они могут быть добавлены с использованием кода XML.
XML-макет имеет следующие преимущества:
- XML — очень популярный и широко используемый формат. Следовательно, многим разработчикам это довольно удобно.
- Это помогает обеспечить отделение пользовательского интерфейса от логики кода. Это обеспечило гибкость для изменения одного, не затрагивая сильно другого.
- Генерировать вывод XML проще, чем писать прямой код, упрощая использование инструментов перетаскивания мышью для создания интерфейсов для приложений Android.
Стандартные макеты в Android
Пользовательский интерфейс в Android представляет собой иерархию групп и представлений. Группы представлений будут промежуточными узлами в иерархии, а представления будут конечными узлами.
Например, в приведенном выше файле main.xml LinearLayout является группой представления, а TextView — представлением.
Android предоставляет следующие стандартные макеты (группы просмотра), которые могут использоваться в вашем приложении Android.
- AbsoluteLayout
- FrameLayout
- LinearLayout
- RelativeLayout
- TableLayout
Теперь мы собираемся изучить каждый из них в деталях.
Абсолютная планировка
В абсолютном макете мы можем указать точные координаты каждого элемента управления, который мы хотим разместить. В абсолютном формате мы дадим точные координаты X и Y каждого элемента управления. Ниже приведен пример абсолютного макета:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_x="10px"
android:layout_y="110px"
android:text="@string/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_x="150px"
android:layout_y="100px"
android:width="150px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_x="10px"
android:layout_y="160px"
android:text="@string/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_x="150px"
android:layout_y="150px"
android:width="150px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/login"
android:text="@string/login"
android:layout_x="75px"
android:layout_y="200px"
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</AbsoluteLayout>
В этом примере мы создали два TextView, два EditTexts и одну кнопку. Чтобы создать абсолютный макет, вам нужно будет использовать тег <AbsoluteLayout> в XML-файле вашего макета.
Затем мы создаем элементы управления и указываем свойства android: layout_x и android: layout_y в элементе управления, чтобы дать элементам их абсолютное положение на экране. Если мы запустим приложение с этим макетом, оно должно выглядеть так:
При использовании абсолютного макета, мы можем указать точное положение элементов. Вы можете перемещать их, изменяя свойства android: layout_x и android: layout_y в элементе управления.
Абсолютная верстка сейчас фактически устарела, поскольку она не является гибкой для широкого спектра новых устройств Android. Следовательно, его следует использовать только в том случае, если никакой другой тип макета не будет соответствовать вашим целям.
Структура кадра
Структура кадра используется, когда вы хотите показать один элемент на каждом экране. Используя макет фрейма, мы можем иметь несколько элементов, но они будут накладываться друг на друга и отображаться только по одному за раз.
FrameLayout особенно полезен, когда вы хотите создать анимацию или движение на экране.
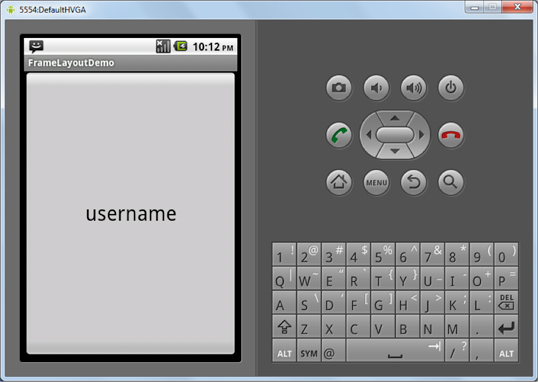
Теперь мы собираемся создать небольшое приложение, используя макет фрейма с одной кнопкой и одним TextView.
Сначала отображается кнопка. После того, как вы нажмете на кнопку, появится TextView. Ниже приведен код для макета:
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:id="@+id/username"
android:text="@string/username"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:textSize="30sp"
android:onClick="onClick"
android:gravity="center" />
<TextView
android:id="@+id/password"
android:text="@string/password"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:textSize="30sp"
android:visibility="gone"
android:gravity="center" />
</FrameLayout>
Здесь для кнопки у нас есть обработчик Click, который называется onClick. TextView обладает свойством android: visibility = «ушел», которое скрывает TextView. Код для деятельности выглядит следующим образом:
package com.FrameLayoutDemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class FrameLayoutDemo extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void onClick(View v) {
View vUsername = findViewById(R.id.username);
vUsername.setVisibility(View.GONE);
View vPassword = findViewById(R.id.password);
vPassword.setVisibility(View.VISIBLE);
}
}
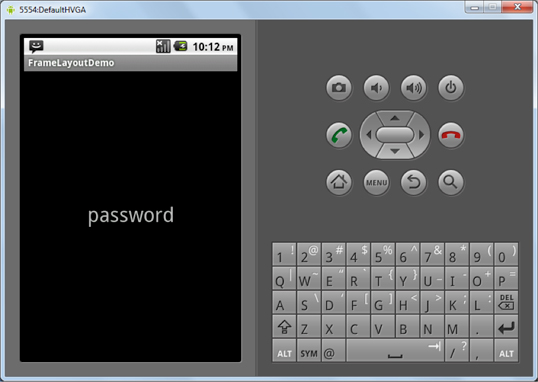
Если мы запустим эту программу компоновки фреймов, она будет выглядеть следующим образом:
Когда мы нажимаем на кнопку, вызывается функция onClick. В функции onClick мы получаем управление именем пользователя и паролем, и мы устанавливаем видимость для имени пользователя как «Gone» и для пароля как «Visible», используя функцию setVisibility.
Линейный макет
Линейный макет используется для размещения одного элемента в каждой строке. Таким образом, все элементы будут расположены в порядке сверху вниз. Это очень широко используемый макет для создания форм на Android. Сейчас мы собираемся создать небольшое приложение для отображения базовой формы с использованием линейного макета. Файл layout.xml выглядит следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="@string/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:width="150px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="@string/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:width="150px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
В этом проекте мы создаем вертикальный линейный макет, который отображает имя пользователя и пароль, как показано ниже:
Мы даже можем изменить ориентацию нашей линейной компоновки, установив в Android: ориентация = «горизонтальная». Это отобразит все элементы управления в одной горизонтальной линии, как показано ниже:
Относительная компоновка
Используя относительное расположение, мы можем указать расположение элементов по отношению к другим элементам или по отношению к родительскому контейнеру.
Чтобы указать положение относительно его родительского контейнера, мы используем android: layout_alignParentTop = «true» и android: layout_alignParentLeft = «true», чтобы выровнять элементы в верхнем левом углу родительского контейнера. Затем, чтобы выровнять по отношению к другому элементу, мы можем использовать свойства android: layout_alignLeft = «@ + id / otherelement» и android: layout_below = «@ + id / otherelement».
Ниже приведено приложение, использующее относительную компоновку для базовой формы с полем имени пользователя, паролем и кнопкой входа в систему:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<EditText
android:id="@+id/txtusername"
android:layout_width="fill_parent"
android:layout_height="50px"
android:layout_alignLeft="@+id/username"
android:layout_below="@+id/username"
android:layout_centerHorizontal="true"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:layout_alignLeft="@+id/txtusername"
android:layout_below="@+id/txtusername"
android:layout_centerHorizontal="true"
/>
<EditText
android:id="@+id/txtpassword"
android:layout_width="fill_parent"
android:layout_alignLeft="@+id/password"
android:layout_height="50px"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
/>
<Button
android:id="@+id/login"
android:text="@string/login"
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/txtpassword"
android:layout_below="@+id/txtpassword"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
В этом макете имя пользователя TextView располагается в верхнем левом углу экрана с использованием тех же вышеупомянутых свойств:
- android: layout_alignParentTop = «true»
- android: layout_alignParentLeft = «true»
Затем мы размещаем другие элементы ниже, используя свойства:
- android: layout_alignLeft = «@ + id / txtpassword»
- android: layout_below = «@ + id / txtpassword»
- android: layout_centerHor horizontal = «true»
Если мы запустим это приложение, оно будет выглядеть следующим образом:
Макет таблицы
Используя макет таблицы, мы создаем таблицу со строками и столбцами и размещаем в них элементы. В каждой строке вы можете указать один или несколько элементов.
Строка таблицы создается с помощью тега <TableRow> внутри TableLayout.
Ниже приведен пример приложения с макетом таблицы:
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username"
/>
<EditText
android:id="@+id/txtusername"
android:layout_width="fill_parent"
android:layout_height="50px"
android:width="100px"
/>
</TableRow>
<TableRow>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
/>
<EditText
android:id="@+id/txtpassword"
android:layout_width="fill_parent"
android:layout_height="50px"
android:width="100px"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/login"
android:text="@string/login"
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableRow>
</TableLayout>
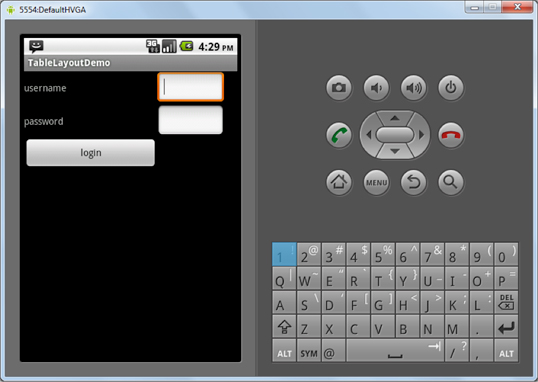
В первой строке этого примера мы добавили два элемента: имя пользователя TextView и EditText. Во второй строке мы добавили еще два элемента: пароль TextView и EditText. Затем в третьем ряду мы добавили кнопку входа.
Выход этого приложения выглядит следующим образом:
Вывод
Android предоставляет очень гибкий способ отображения макетов с использованием макетов на основе XML. Это помогает нам создавать приложения, сохраняя разметку и логику полностью раздельно. Это позволяет нам очень легко изменять макет даже после того, как приложение написано, без каких-либо изменений в логике программирования.
Android также имеет множество макетов, которые можно использовать для создания более сложных пользовательских интерфейсов для удовлетворения потребностей широкого спектра приложений. Итак, получайте удовольствие, создавая красивый интерфейс для своих приложений, используя различные макеты Android.