Еще в июне Apple анонсировала язык программирования Swift, и если вы похожи на меня, это, вероятно, заставило вас задуматься
«Может быть, сейчас пришло время научиться разрабатывать приложения для устройств iOS и Mac»
Конечно, настоящее «лучшее время» для изучения Swift было некоторое время назад , но в Swift есть что любить по сравнению с Objective-C:
- Это современно.
- Чисто.
- Это безопасно.
Это не без его недостатков, в конце концов, это молодой язык, но эти недостатки не настолько значительны, что начинающий разработчик не должен начинать с Swift. Objective-C имеет годы реального использования, но Swift — это будущее.
Чтобы шагнуть в это будущее, мы собираемся сделать простой пример «Hello World» в Swift, охватывая при этом абсолютные основы разработки под iOS.
Давайте начнем.
Предпосылки
Для этого руководства загрузите последнюю версию Xcode из Mac App Store. Это IDE, которую мы используем для создания приложений для iPhone и Mac. Также помните, что это руководство не является полным руководством для начинающих по программированию. Я приму базовое понимание таких идей, как переменные и функции.
Шаг 1: Создать проект
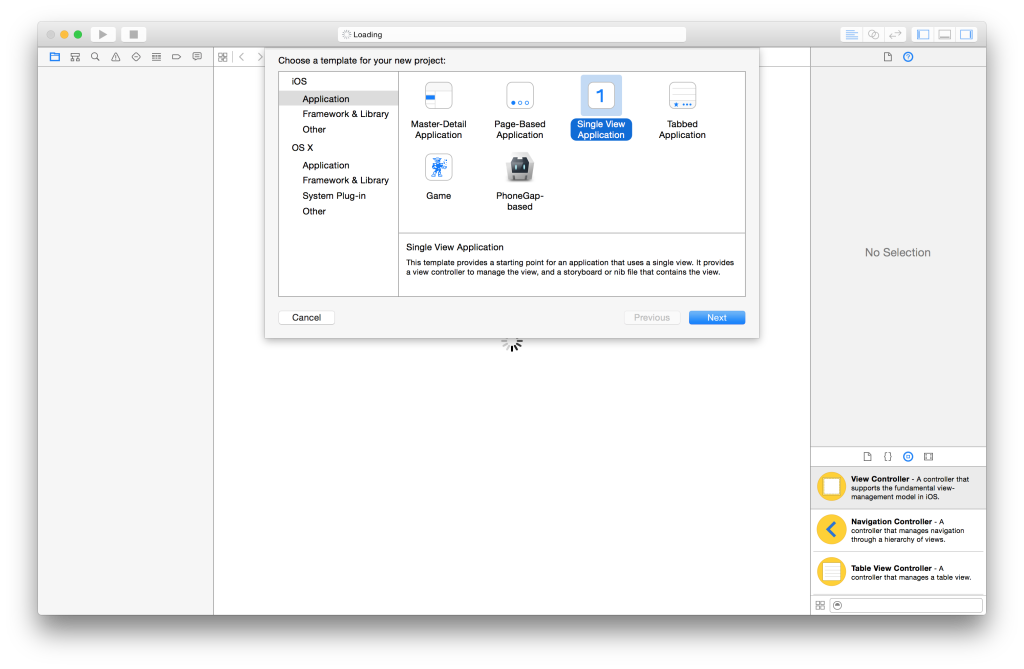
После открытия XCode, нажмите на меню « Файл », наведите курсор на « Новый » вариант, а затем выберите « Проект ». Вы должны увидеть что-то вроде этого:
Здесь мы видим ряд шаблонов для создания приложений iOS. Все эти шаблоны включают некоторый код по умолчанию, который может помочь нам сэкономить время. Сейчас мы выберем опцию «Single View Application». Это идет с наименьшим количеством кода по умолчанию, что делает его лучшим вариантом для изучения основ.
Нажмите кнопку « Далее » и заполните следующие данные:
- Название продукта Это название вашей заявки.
- Название организации . Введите ваше имя или название вашей компании.
- Идентификатор организации . Обычно это форматируется как обратное доменное имя (например,
com.davidturnbull). - Язык . Установите для этого «Swift».
- Устройства . Установите это на «iPhone».
- Используйте основные данные . Оставьте это непроверенным.
Нажмите кнопку « Далее » еще раз. Появится диалоговое окно для сохранения проекта, поэтому выберите любое удобное место.
Как только проект будет сохранен, появится ряд различных опций. Это может заставить Xcode чувствовать себя подавляющим, но будьте уверены, мы можем игнорировать большую часть того, что мы видим на экране. Пока мы будем беспокоиться только об основах.
Шаг 2: Дизайн интерфейса
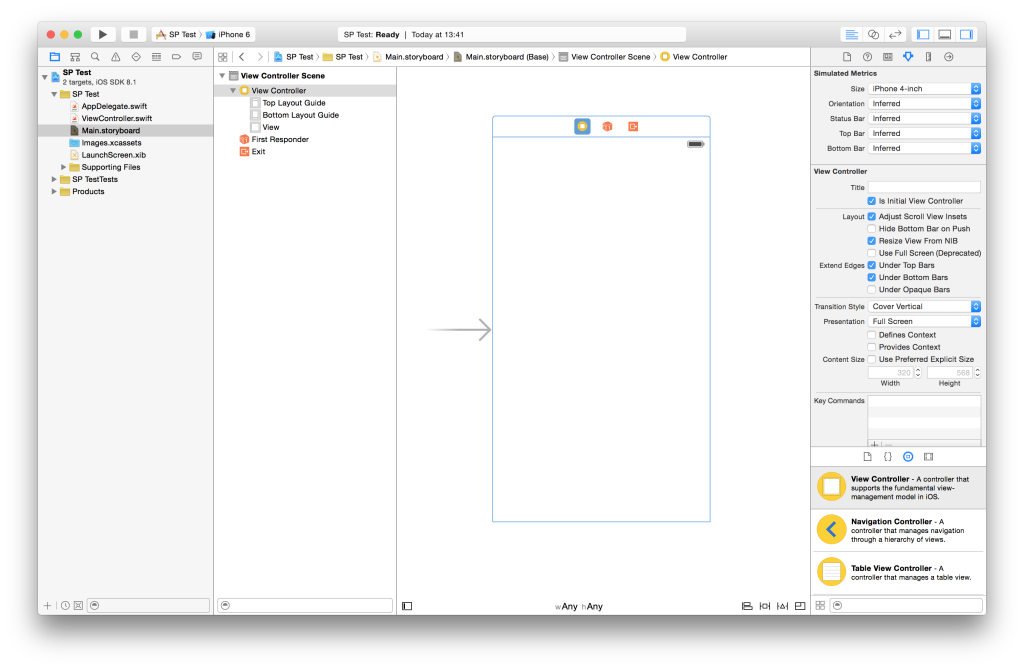
В левой части экрана мы видим панель « Навигатор ». Это то, что мы используем для навигации по файлам в нашем проекте. Есть несколько файлов, которые Xcode создает для нас, но на данный момент, нажмите на файл Main.storyboard .
Вы должны увидеть следующее:
Здесь мы видим белый квадрат «View Controller», а при создании приложения для iPhone контроллер представления в основном эквивалентен экрану . Таким образом, если вы откроете приложение «Часы» на iPhone, мы увидим, что у него есть четыре основных экрана и, следовательно, как минимум четыре контроллера просмотра:
- Мировые часы
- Аварийная сигнализация
- Секундомер
- таймер
Это не идеальное определение, но на данный момент можно предположить, что контроллеры представлений являются более привлекательным названием для экранов.
Странная вещь в нашем контроллере представления — то, что это квадрат. Но сам iPhone не квадратный. Что дает? Что ж, поскольку разные устройства имеют разные размеры экрана, нам рекомендуется разработать интерфейс, чтобы он мог адаптироваться к этим различным требованиям.
Чтобы отключить эту функцию (она выходит за рамки данного руководства), выполните следующие действия:
- Нажмите где-нибудь внутри белого квадрата, чтобы выбрать контроллер представления.
- Выберите «Инспектор атрибутов» на правой боковой панели.
- Измените параметр «Размер» на любой из параметров «iPhone».
Из-за этого изменения контроллер представления теперь должен быть прямоугольным.
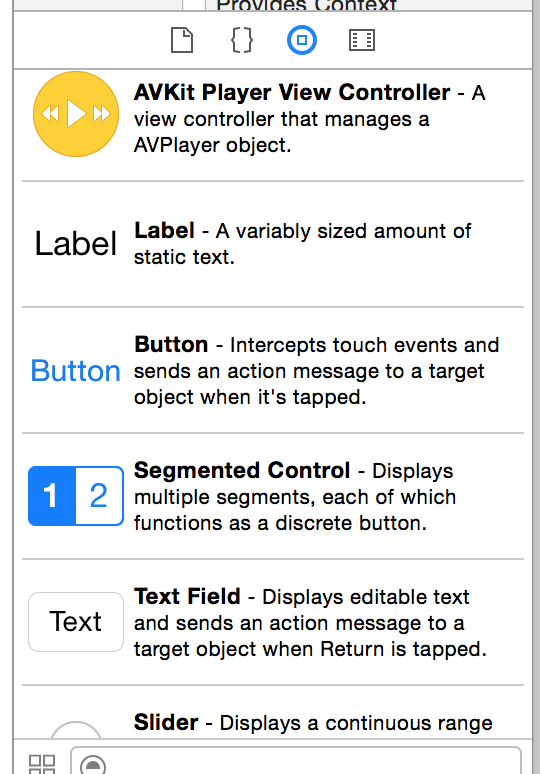
На этом этапе мы сделаем наш интерфейс немного интересным, добавив кнопку в середину. Чтобы достичь этого, взгляните на « Библиотеку объектов ».
Эта библиотека содержит ряд объектов, которые мы можем перетащить в наш интерфейс, и если вы прокрутите (или выполните поиск) список, вы найдете объект « Button »:
Перетащите эту кнопку из библиотеки в контроллер представления. Вы можете увидеть синие линии, которые помогают нашим проектам соответствовать рекомендациям Apple по интерфейсу пользователя. Чтобы изменить текст кнопки, дважды нажмите кнопку и измените ее на «Click Me».
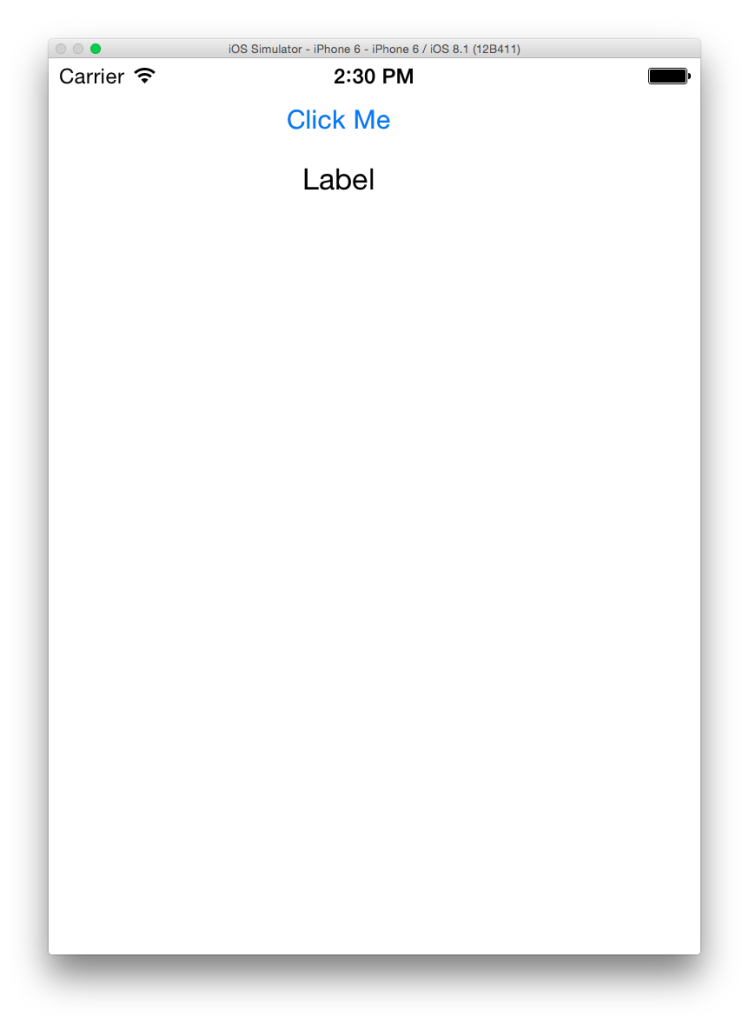
С этой кнопкой нажмите стрелку «Player» в верхнем левом углу Xcode. Это запустит наше приложение в симуляторе iOS, чтобы мы могли лучше понять, как приложение выглядит на симулируемом устройстве. После нескольких минут загрузки вы увидите что-то вроде следующего:
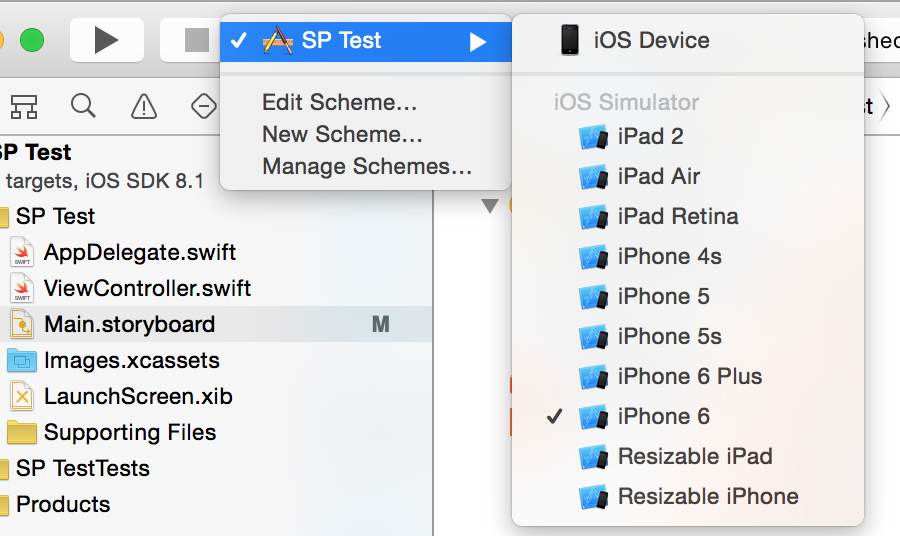
Чтобы протестировать приложение на ряде имитируемых устройств, выберите один из доступных вариантов в меню « Схемы » рядом с кнопкой воспроизведения:
Шаг 3: Написать код Swift
Чтобы начать писать код Swift, откройте « Ассистент редактора ». Вы можете найти кнопку для этого в правом верхнем углу экрана. После нажатия кнопки появится файл с некоторым кодом. Это файл ViewController.swift , и он содержит код, который конкретно относится к нашему контроллеру представления.
На данный момент игнорируйте весь код, кроме этой части:
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. }
Здесь у нас есть функция с именем viewDidLoad , и эта функция будет выполняться, как только загрузится наше представление. Поскольку наше приложение имеет только одно представление, код будет выполнен, как только приложение загрузится.
Чтобы увидеть это в действии, напишите следующее в нижней части функции:
println("Hello world")
Функция println используется для вывода чего-либо на консоль. В этом случае мы выводим текст с помощью «Hello world». Обратите внимание, что мы не использовали точку с запятой для завершения оператора. Это потому, что Свифт не ожидает точки с запятой. Вы можете написать их, но они не нужны.
Запустите симулятор еще раз и обратите внимание, что при загрузке приложения в нижней части окна Xcode появляется другая панель. Это панель «Debug», и справа мы видим консоль с текстом «Hello world».
Шаг 4: Создать действие
Следующим шагом является отображение сообщения в консоли, когда пользователь нажимает кнопку «Нажмите меня», а не при загрузке представления.
Для достижения этой цели:
- Удерживайте клавишу CTRL.
- Нажмите на кнопку «Нажмите меня».
- Перетащите курсор в файл
ViewController.swift.
Лучше всего перетащить курсор над функцией viewDidLoad :
Появится окно с рядом опций. Мы изменим два из них:
- Установите опцию «Соединение» на «Действие».
- Установите опцию «Имя» на «ButtonPressed».
Здесь мы создаем действие , а действия позволяют элементам интерфейса реагировать на события. В этом случае кнопка «Click Me» будет реагировать на событие «Touch Up Inside». (Это обычное событие «касания».)
Что касается опции «Имя», это позволяет нам ссылаться на действие. Таким образом, наше действие будет называться buttonPressed .
После нажатия кнопки «Подключиться» приведенный ниже код появляется в файле Swift:
@IBAction func buttonPressed(sender: AnyObject) { }
С этой функцией buttonPressed происходит несколько вещей, но важно знать, что когда мы прикрепили это действие к нашей кнопке, код этой функции будет выполняться при нажатии кнопки.
Чтобы продемонстрировать это, добавьте функцию println внутри функции нашей кнопки:
@IBAction func buttonPressed(sender: AnyObject) { println("You clicked the button") }
Так что теперь, если мы запустим симулятор, сообщение «Вы нажали кнопку» будет появляться в консоли каждый раз, когда пользователь нажимает кнопку.
Шаг 5: Создать аутлет
Наконец, мы собираемся сделать так, чтобы текст «Вы нажали кнопку» появился внутри интерфейса, чтобы пользователи могли его видеть, и для этого мы начнем играть с розетками .
Розетки позволяют нам изменять части нашего интерфейса через код. Чтобы увидеть, как они работают, перетащите объект « Метка » из библиотеки в интерфейс. Этот объект просто используется для отображения строки текста.
Затем повторите шаги, которые мы прошли с помощью кнопки:
- Удерживайте клавишу CTRL.
- Нажмите на объект метки, который мы только что создали.
- Перетащите курсор в файл
ViewController.swift.
На этот раз не изменяйте опцию « Соединение ». Просто оставьте его установленным на « Outlet ». Единственное, что вы должны изменить, это параметр « Имя », поскольку он служит ссылкой на наш объект. Я назвал мою « ourLabel ».
В нашем коде должно появиться следующее:
@IBOutlet var ourLabel: UILabel!
Благодаря этому утверждению мы можем теперь ссылаться на эту переменную ourLabel из нашего кода, что позволяет нам изменять нашу метку программно.
Поэтому внутри функции buttonPressed удалите функцию println и замените ее следующим:
ourLabel.text = "You clicked the button"
Здесь мы делаем несколько вещей:
-
Мы
ourLabelобъектourLabel. -
Мы модифицируем его
textсвойство. -
Мы устанавливаем свойство
textв строку « Вы нажали кнопку ».
В результате, если мы снова запустим симулятор, нажатие кнопки « Click Me » изменит значение метки на этот статический текст.
Вывод
В этом уроке мы рассмотрели только основные принципы создания приложения для iOS с помощью Swift. У вас, вероятно, есть много затяжных вопросов, и это нормально, разработка iOS — большая тема, а вопросы — ваш друг.
Тем не менее, многое может быть достигнуто даже с помощью этого базового понимания торговых точек и действий, поэтому вот проблема:
Добавьте текстовое поле в интерфейс и сделайте так, чтобы каждый раз, когда пользователь вводил данные в это поле, его содержимое появлялось внутри метки при нажатии кнопки. Если вы не уверены, с чего начать, обратите внимание, что текстовое поле должно быть выходом.