В первой части этой мини-серии мы рассмотрели вопрос реализации ползунка, когда вы хотите создать диапазон значений, а не только одно. Если вы не читали первую часть, вы почувствуете себя немного растерянным, поэтому я советую вам пойти и проверить iOS Range Slider: Part One .
Все еще с нами? Хорошо.
Помните наш Range Slider? Сегодня мы заканчиваем это. Мы собираемся добавить к коду на первом этапе, чтобы позволить нашему коду реагировать на изменения в значениях нашего слайдера. Мы также обновим ползунок, чтобы синяя полоса отображалась только между значениями.
Наконец, мы рассмотрим размер области попадания для изображений большого пальца ползунков, и под этим я подразумеваю размер части, к которой вы фактически должны прикоснуться, чтобы переместить их, и убедитесь, что они соответствуют Apple Human. Руководство по интерфейсу. По сути, этот последний бит означает, что наши толстые пальцы способны фактически захватить ползунок!
Нахождение значения для X
Сначала нам нужно написать метод, обратный нашему методу xForValue . Этот должен возвращать значение, когда ему дается точка X. Мы назовем это valueForX . Видишь, что я там сделал? Вот полный метод.
-(float) valueForX:(float)x{ return minimumValue + (x-_padding) / (self.frame.size.width-(_padding*2)) * (maximumValue - minimumValue); }
В нашем новом методе мы делаем точно такой же расчет, но в обратном порядке. Помимо добавления нового метода, вам также необходимо добавить этот новый метод в определения частного метода вверху основного файла.
Теперь, когда у нас есть этот метод, мы собираемся обновить наши selectedMinimumValue и selectedMaximumValue после того, как мы разместили большие пальцы. Внутри операторов if в continueTrackingWithTouch мы должны обновить соответствующее выбранное значение.
// For min selectedMinimumValue = [self valueForX:_minThumb.center.x]; NSLog(@"Lower value is now %f", selectedMinimumValue); // For max selectedMaximumValue = [self valueForX:_maxThumb.center.x]; NSLog(@"Upper value is now %f", selectedMaximumValue);
Сохраните ваши файлы, содержащие новые коды. Создайте и запустите проект, и при его загрузке вы должны увидеть, что при перетаскивании одного из селекторов в журнале отладки отображается новое значение. Довольно мило, а?
Запуск обновленного события
Когда вы используете ползунок диапазона, вы будете привязывать действие к событию UIControlEventValueChanged , поэтому нам нужно сообщить нашему ползунку, чтобы оно UIControlEventValueChanged при изменении значения. Это делается внутри метода continueTrackingWithTouch .
// Below the if statements [self sendActionsForControlEvents:UIControlEventValueChanged];
Теперь любые наблюдатели события UIControlEventValueChanged будут получать уведомления каждый раз, когда значения изменяются. Отлично.
Так близко, я могу попробовать это
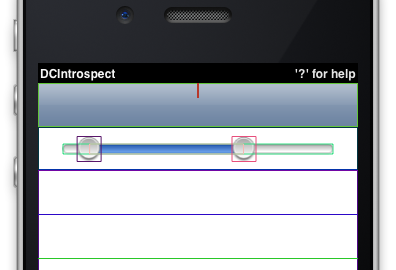
Теперь пришло время для польского. У нас осталось несколько вещей, например, сделать трек синим только между большими пальцами слайдера, а не полностью поперек. Затем мы проверим удобство использования больших пальцев в соответствии с рекомендациями Apple по интерфейсу пользователя.
Обновление видимой дорожки
Чтобы обновить синюю часть дорожки, мы создадим метод updateTrackHighlight который перемещает границы для _track UIImage который содержит изображение bar-highlight.png , которое является синим битом.
Сначала определите метод в интерфейсе PrivateMethods в верхней части RangeSlider.m .
-(void)updateTrackHighlight;
Далее мы определим метод полностью. Единственное, что будет делать этот метод, это настроить границы _track UIImage . Нам не нужно корректировать вертикальные границы, только горизонтальные точки с начальными и конечными большими пальцами.
-(void)updateTrackHighlight{ _track.frame = CGRectMake( _minThumb.center.x, _track.center.y - (_track.frame.size.height/2), _maxThumb.center.x - _minThumb.center.x, _track.frame.size.height ); }
rect для нового кадра начинается с горизонтальной позиции minThumb и простирается до ширины позиции maxThumb минус позиция minThumb . Таким образом, если minThumb был в 50, а maxThumb был в 140, то он был бы шириной 140 — 50 = 90.
Вертикальная часть кадра представляет собой позицию Y, рассчитанную по центру дорожки, убирает половину высоты, а затем ту же высоту, что и текущий кадр.
Теперь, если мы добавим вызов к этому новому методу в двух местах, где мы вносим изменения, в методы initWithFrame и continueTrackingWithTouch , то у нас будет ползунок, который отображает только синий цвет для дорожки между большими пальцами ползунка.
// The end of initWithFrame, inside the if statement [self updateTrackHighlight]; // Inside continueTrackingWithThumb, above [self setNeedsDisplay]; [self updateTrackHighlight];
Наконец, давайте проверим юзабилити
Прежде чем мы погладим себя по спине, нам нужно что-то сделать, чтобы убедиться, что это работает в реальной жизни, а не только в симуляторе. В Руководстве Apple по человеческому интерфейсу минимальный удобный размер для сенсорных элементов пользовательского интерфейса — 44 × 44.
К сожалению, наши большие пальцы не достаточно велики: они составляют 25 баллов, что просто недостаточно. Как вы можете видеть здесь, область попадания миниатюр имеет тот же размер, что и изображение.
К счастью, нам достаточно просто обновить рамку наших изображений, не меняя изображение или что-то в этом роде.
Там, где мы определяем _minThumb и _maxThumb UIImage в initWithFrame мы собираемся отрегулировать размер кадра UIImage в соответствии с нашими рекомендациями по интерфейсу пользователя. К счастью, размер нашей ячейки составляет 44 балла;)
_minThumb.frame = CGRectMake(0,0, self.frame.size.height,self.frame.size.height);
Наконец, мы позаботимся о том, чтобы UIImage не масштабировал изображение, чтобы оно соответствовало кадру, поскольку это выглядит просто глупо. После этого изменения кода теперь вы можете видеть, что область касания рамки гораздо более удобна для пальцев.
// Just place the image in the middle, don't scale _minThumb.contentMode = UIViewContentModeCenter;
Наблюдение за изменениями
Просто чтобы доказать, что наблюдатель действия нашего Ползунка диапазона работает, давайте добавим в нашу таблицу представление второй ячейки, которая будет отображать диапазон нашего ползунка и будет обновляться всякий раз, когда значения ползунка диапазона будут изменены. Весь этот код будет в нашем RootViewController .
Шаг 1 : Импортируйте RangeSlider.h в файл RootViewController.h и определите метод следующим образом:
-(void)updateRangeLabel:(RangeSlider *)slider;
Шаг 2 : RootViewController.m метод в RootViewController.m . Этот метод получит RangeSlider как slider переменной. На данный момент все, что я делаю, это регистрация текущего диапазона от X до Y.
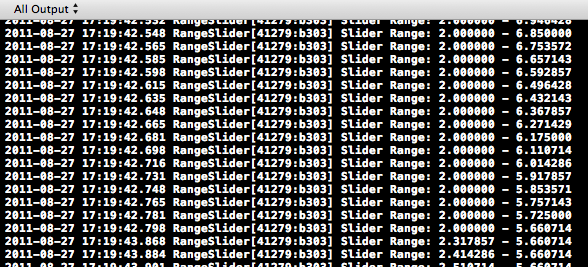
-(void)updateRangeLabel:(RangeSlider *)slider{ NSLog(@"Slider Range: %f - %f", slider.selectedMinimumValue, slider.selectedMaximumValue); }
Шаг 3 : Скажите нашему слайдеру, чтобы он вызывал действие, когда оно меняется! Это связывает событие изменения, которое мы вызываем в методе continueTrackingWithTouch ползунка, с методом в нашем RootViewController . Это происходит внутри cellForRowAtIndexPath после того, как мы RangeSlider наш RangeSlider .
[slider addTarget:self action:@selector(updateRangeLabel:) forControlEvents:UIControlEventValueChanged];
Шаг 4 : Запустите и просмотрите обновление журнала. Ползунок Диапазон: x.xxx — x.xxx, когда вы двигаете ползунок!
Вуаля!
Поздравляем, теперь у вас есть полезный iOS Range Slider для ваших проектов. В качестве любезности мы создали репозиторий GitHub iOS Range Slider и разместим там код, чтобы помочь вам внедрить этот код в свои проекты. Дайте нам знать, как вы ладите в комментариях.