Недавно я получил отличный вопрос от читателя Mobiletuts + Рональда, который разрабатывает приложение, которое требует загрузки фотографий винограда (да, винограда). Эй, я не задаю вопросы, я просто отвечаю на них. В частности, его вопрос был:
Сохраняю ли я свои виноградные фотографии в формате .png или .jpg?
Отличный вопрос! В конце концов, хорошо задокументировано, что .png является рекомендуемым форматом файлов изображений для платформы iOS, однако для веб-проектов общеизвестно, что формат .jpg является предпочтительным для фотографических изображений.
JPG, GIF и PNG — в чем разница?
Сначала коснемся нюансов каждого формата файла. Для действительно ботанических деталей, иди сюда .
JPEG — стандарт для фотографических изображений и не поддерживает прозрачность.
GIF — ограничен 256 цветами и поэтому хорош для больших блоков сплошного цвета и простой графики. Он поддерживает прозрачность, но создает неровные края.
PNG — прекрасное сочетание .jpg и .gif, позволяющее .jpg качественные изображения и прозрачность без .gif неровностей.
Что выбрать и почему
Простой ответ для нативных приложений iOS — всегда использовать PNG, если у вас нет очень веских причин не делать этого.
Когда приложение для iOS создается, Xcode оптимизирует файлы .png таким образом, чтобы не оптимизировать другие форматы файлов. Это становится довольно глубоким, и вы можете прочитать о деталях здесь . Эта цитата из блога Джеффа Лармарша объясняет это лучше всего:
Когда вы используете любой другой тип файла (или если вы загружаете неоптимизированные файлы PNG), ваш iPhone должен выполнять замену байтов и предварительное умножение альфа-канала во время загрузки (и, возможно, повторно выполнять альфа-умножение во время отображения). Ваше приложение в основном должно выполнять ту же обработку, что и XCode, но оно делает это во время выполнения, а не во время сборки. Это будет стоить вам как с точки зрения циклов процессора и накладных расходов памяти.
А как насчет изображений, загруженных из Интернета?
Не все изображения, которые вы видите в приложениях iOS, на самом деле являются частью двоичного файла приложения. Это означает, что они загружаются из Интернета и подаются в приложение «извне» самого приложения. В этом случае имеет смысл оптимизировать изображения до минимально возможного размера файла, и это часто может означать использование формата, отличного от PNG.
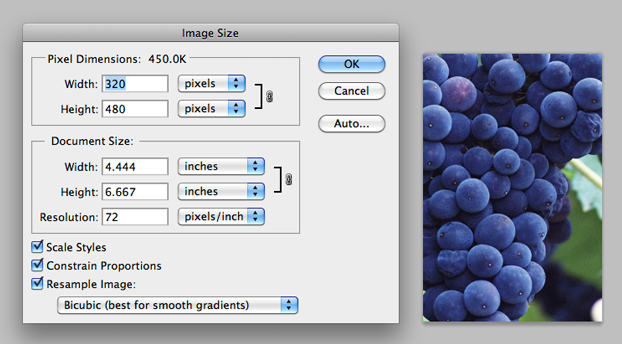
Ниже приведен пример того, о чем я говорю. Вы можете видеть, что я настроил изображение винограда для экрана iPhone, 320x480px, 72dpi:

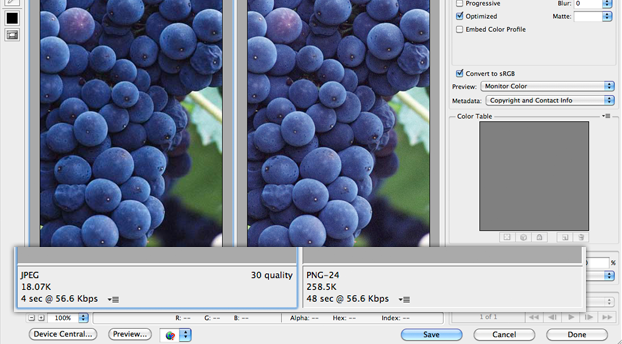
Когда появится диалоговое окно «Сохранить для Интернета» (меню «Файл»> «Сохранить для Интернета»), вы увидите разницу между сохранением изображения в формате .png и .jpg.
Размер файла — это самая существенная разница. .Png весит 258 тыс., А JPG — 18 тыс. Это огромная разница. И если ваше приложение загружает эти изображения из Интернета, ваши пользователи не оценят дополнительное время ожидания .png.
Цвет и контрастность . Цвета в .jpg более насыщенные и насыщенные. .Png выглядит размытым.

Итак, несколько практических советов о том, когда использовать .jpg против .png для веб-загрузок:
Используйте JPG
- Если вам НЕ нужно сохранять прозрачный фон для изображения
- Если вы работаете с фотографиями, которые должны сохранить качество изображения, цвет и насыщенность.
Используйте PNG
- Когда ваше изображение требует прозрачности
- При работе с чисто графическими изображениями. Фотографии не отображаются так же хорошо в формате .png
А как насчет GIF и TIF?
Ну, мы не можем оставить их вне разговора, не так ли?
TIF
Файлы .tif (или .tiff) не отображаются в среде «Save for Web». Как правило, файлы .tif представляют собой изображения высокого качества, в которых можно сохранить как прозрачность, так и слои. Вы видите, что они много использовали в полиграфическом дизайне.
GIF
Файлы .gif все время используются в веб-дизайне и могут сохранять прозрачность, как .png. Проблема с использованием .gif является двойной:
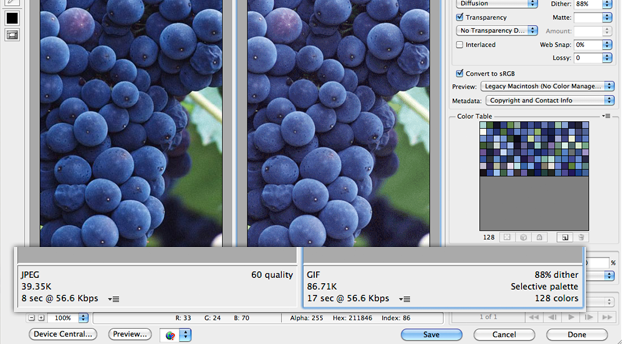
1. Если вы экспортируете фотографию (как показано ниже) .gif действительно не может конкурировать с .jpg с точки зрения размера файла или качества изображения:

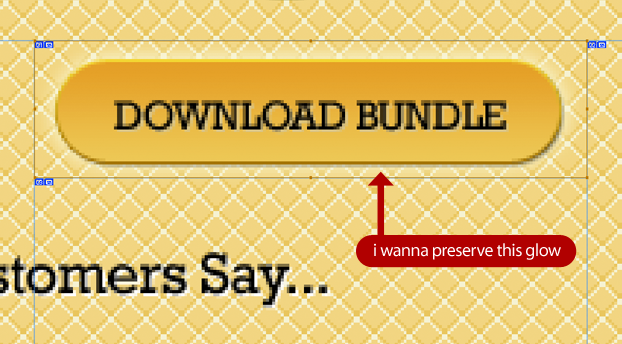
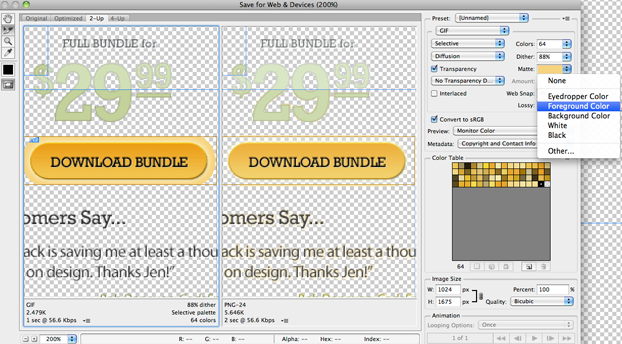
2. Если вы экспортируете графику и думаете о .gif, подумайте еще раз. Способ, которым .gif сохраняет прозрачность, отличается от .png. Посмотрите на приведенный ниже пример, где я хотел сохранить свечение вокруг кнопки. Я вырезал кнопку, скрыл клетчатый фон и пошел в Файл> Сохранить для Интернета, чтобы открыть диалоговое окно Сохранить для Интернета:

В диалоговом окне сохранения для веб-сайта вы можете увидеть, как отображается кнопка, когда я выбираю «gif». Кнопка обведена цветом, который я выбрал в раскрывающемся списке «матовый». Формат .gif требует, чтобы любой прозрачный градиент имел цвет фона (или матовый), в который градиент может переходить. Представьте, как эта кнопка будет выглядеть наложенным на мой клетчатый фон. Тьфу.
Вот почему .png такая замечательная вещь. Видите, как прозрачность на самом деле прозрачна? Слой над проверенным фоном будет выглядеть точно так же, как в макете!

Вывод
Подводя итог, можно сказать, что для нативных приложений iOS, где вы предоставляете изображения в двоичном виде приложения и строите их с помощью Xcode, используйте формат .png. Единственное исключение — когда вы имеете дело с изображениями, загруженными в приложение из Интернета. Тогда оптимизируй по максимуму!