Геолокация является ключевым аспектом мобильной разработки. К счастью, найти местоположение пользователей на Windows Phone 8 очень просто! Этот урок покажет вам, как это сделать, продемонстрировав класс Geolocator .
Обзор учебника
Windows Phone SDK — это очень мощная платформа для разработки, которая позволяет разработчикам создавать великолепные приложения с помощью инфраструктуры Silverlight. Недавнее обновление SDK до версии 8.0 (Windows Phone 8) приводит к множеству изменений, облегчающих выполнение некоторых общих задач. Одной из областей, в которой улучшилось Windows Phone 8, является Location API. В предыдущих версиях Windows Phone SDK получение текущего местоположения пользователя было немного неопрятным, но текущая техника для этого была отточена и сделана немного более прямой.
В новой методике используется вызов метода ASYNC от Microsoft, который повышает производительность приложений, одновременно получая доступ к местоположению пользователя. Давайте углубимся и посмотрим на этот новый способ доступа к текущему местоположению в Windows Phone 8.
Предпосылки
Чтобы попробовать этот учебник, я предполагаю, что у вас есть базовое понимание платформы Windows Phone. Я также хотел бы верить, что у вас есть некоторое базовое понимание XAML и C #, поскольку это язык, на котором мы собираемся написать наше приложение. Вам также понадобится Visual Studio 2012 или более поздней версии с Windows Phone 8 SDK и работающим эмулятором Windows Phone, установленным на вашем локальном компьютере. В качестве альтернативы вы можете использовать фактическое устройство Windows Phone вместо эмулятора.
1. Создайте новый проект
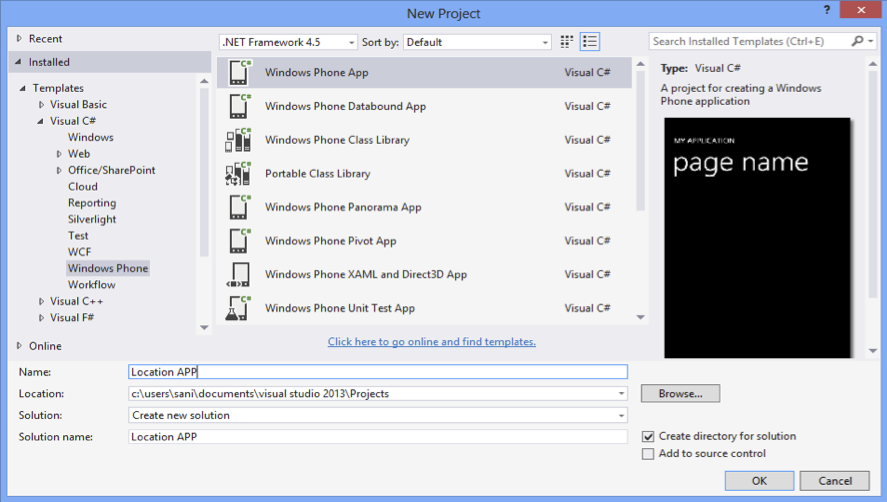
Откройте Visual Studio и создайте новый проект Windows Phone с помощью File -> New -> Project .
В левой части окна нового проекта убедитесь, что вы выбрали опцию Windows Phone в подкатегории Visual C #. Выберите Windows Phone App в главном окне и назовите проект как хотите, а затем нажмите OK, когда закончите.

2. Настройте пользовательский интерфейс
Теперь, когда мы создали наше приложение, мы можем сосредоточиться на нашей главной цели — выбрать текущее местоположение пользователя и отобразить его на экране. Проще говоря, в нашем приложении будет отображаться только 2 элемента: кнопка и текстовый блок. Кнопка будет тем, что мы нажмем, чтобы сообщить нашему приложению, что нужно захватить текущее местоположение пользователя, а TextBlock отобразит географические координаты нашего текущего местоположения.
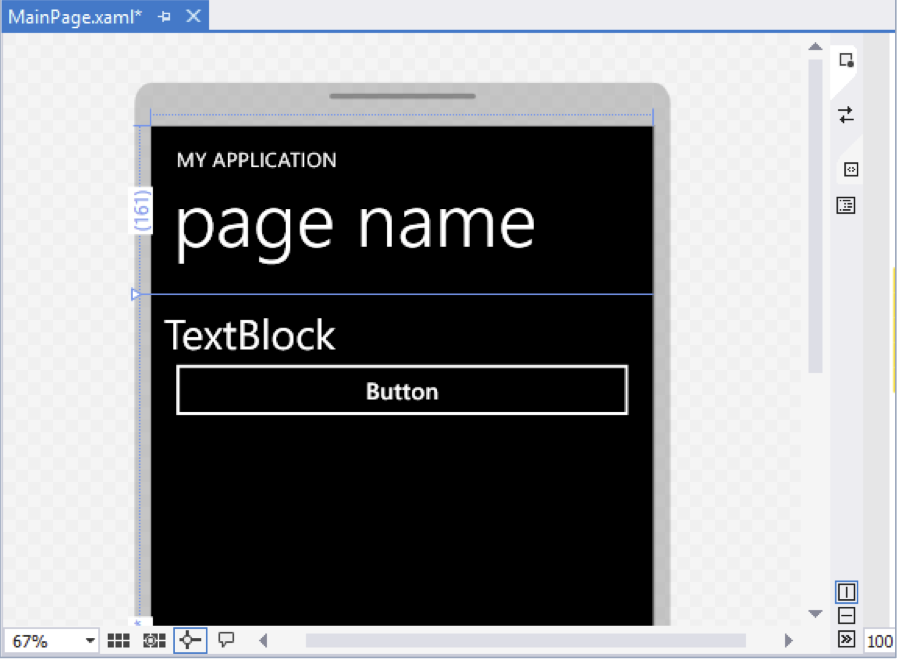
Давайте продолжим и создадим наш простой пользовательский интерфейс. С помощью панели инструментов Visual Studio перетащите кнопку и текстовый блок в любое место на экране. На этом этапе ваше приложение должно иметь TextBlock и кнопку как часть своего пользовательского интерфейса.
Это должно выглядеть примерно так:

Я настоятельно рекомендую вам изменить свойство name вашего Button и TextBlock, чтобы соответствовать этому руководству. Установите имя кнопки MyButton, а TextBlock — MyTextBlock в окне кода XAML.
|
1
2
3
4
5
6
7
|
<Button Name=»MyButton» Content=»Button» HorizontalAlignment=»Left» Margin=»0,76,0,0″
VerticalAlignment=»Top» Width=»456″ Click=»Button_Click»/>
<TextBlock x:Name=»MyTextBlock» HorizontalAlignment=»Left» Margin=»0,10,0,0″
TextWrapping=»Wrap» Text=»TextBlock» VerticalAlignment=»Top» Height=»61″ Width=»456″
FontSize=»27″/>
|
3. Добавьте логику геолокации
На данный момент у нас есть готовый пользовательский интерфейс, и мы можем начать писать логику для нашего приложения. Дважды щелкните кнопку в представлении конструктора, и Visual Studio автоматически перейдет в представление кода с уже созданным методом.
|
1
2
3
4
|
private void MyButton_Click(object sender, RoutedEventArgs e)
{
}
|
Этот сгенерированный метод является делегатом или методом обратного вызова для события click нашей кнопки. Это означает, что код в этом методе будет выполняться только при нажатии нашей кнопки. Чтобы соответствовать нашей цели, мы поместили бы код, который получает наше текущее местоположение, в этот метод, поскольку мы хотим, чтобы наше текущее местоположение определялось при каждом нажатии нашей кнопки. Для этого мы будем использовать классы GeoLocator и GeoPosition.
Класс GeoLocator помогает получить наше текущее местоположение и выполняет все взаимодействия с GPS / сетью и возвращает объект GeoPosition. С другой стороны, класс GeoPosition предоставляет нам способ потребления возвращаемых данных, которые возвращает GeoLocator. По сути, думайте о GeoLocator как о инструменте запроса, а объект GeoPosition — как инструмент ответа. Эти классы также предоставляют возможности для настройки наших запросов и ответов. Например, мы можем сообщить GeoLocator, с какой точностью (с точностью до метра) мы хотим, чтобы наше текущее местоположение было, и как быстро мы хотим, чтобы наше текущее местоположение было опрошено.
Я написал метод, который помогает нам узнать наше текущее местоположение, и я объясню его подробнее чуть позже. А пока добавьте следующую ссылку на пространство имен в свой: Windows.Devices.Geolocation; , Затем скопируйте фрагмент кода ниже и вставьте его в:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private async void GetCurrentLocation()
{
Geolocator locationFinder = new Geolocator
 {
 DesiredAccuracyInMeters = 50,
 DesiredAccuracy = PositionAccuracy.Default
};
try
{
Geoposition currentLocation = await locationFinder.GetGeopositionAsync(
maximumAge: TimeSpan.FromSeconds(120),
timeout: TimeSpan.FromSeconds(10));
String longitude = currentLocation.Coordinate.Longitude.ToString(«0.00»);
String latitude = currentLocation.Coordinate.Latitude.ToString(«0.00»);
MyTextBlock.Text = «Long: » + longitude + «Lat: » + latitude;
 }
 catch (UnauthorizedAccessException)
 {
 MessageBox.Show(«And Exception Occured»);
 }
}

|
Этот метод делает всю работу за нас и даже идет дальше, чтобы установить наше текстовое свойство TextBlock для нас. Давайте внимательно рассмотрим, что делает метод.
Во-первых, мы создаем новый объект GeoLocator с именем locationFinder . Затем мы сначала сообщаем, насколько точными в метрах мы хотим, чтобы наше местоположение было, и устанавливаем, насколько точным мы хотим получить результат.
|
1
2
3
4
5
|
Geolocator locationFinder = new Geolocator
{
DesiredAccuracyInMeters = 50,
DesiredAccuracy = PositionAccuracy.Default
};
|
Далее мы создаем экземпляр объекта GeoPosition с именем currentLocation в блоке try / catch в случае каких-либо исключений. Затем мы назначаем его возвращенному объекту GeoPosition, который возвращает наш объект GetGeoPostionAsync метод GetGeoPostionAsync .
|
1
2
3
4
5
|
Geoposition currentLocation = await locationFinder.GetGeopositionAsync(
maximumAge: TimeSpan.FromSeconds(120),
 timeout: TimeSpan.FromSeconds(10));
String longitude = currentLocation.Coordinate.Longitude.ToString(«0.00»);
String latitude = currentLocation.Coordinate.Latitude.ToString(«0.00»);
|
Наконец, мы получаем возвращенную долготу и широту и устанавливаем наш TextBlock для отображения этих значений.
|
1
|
MyTextBlock.Text = «Lon: » + longitude + «Lat: » + latitude;
|
Это так просто! Есть еще несколько вещей, которые нужно сделать, прежде чем мы протестируем наше приложение. Во-первых, нам нужно вызвать наш метод GetCurrentLocation методе делегата нашей кнопки, которая была создана для нас изначально.
|
1
2
3
4
|
private void MyButton_Click(object sender, RoutedEventArgs e)
{
GetCurrentLocation();
}
|
Это означает, что всякий раз, когда мы нажимаем нашу кнопку, наш метод GetCurrentLocation будет выполняться, и для нас будет получено наше текущее местоположение.
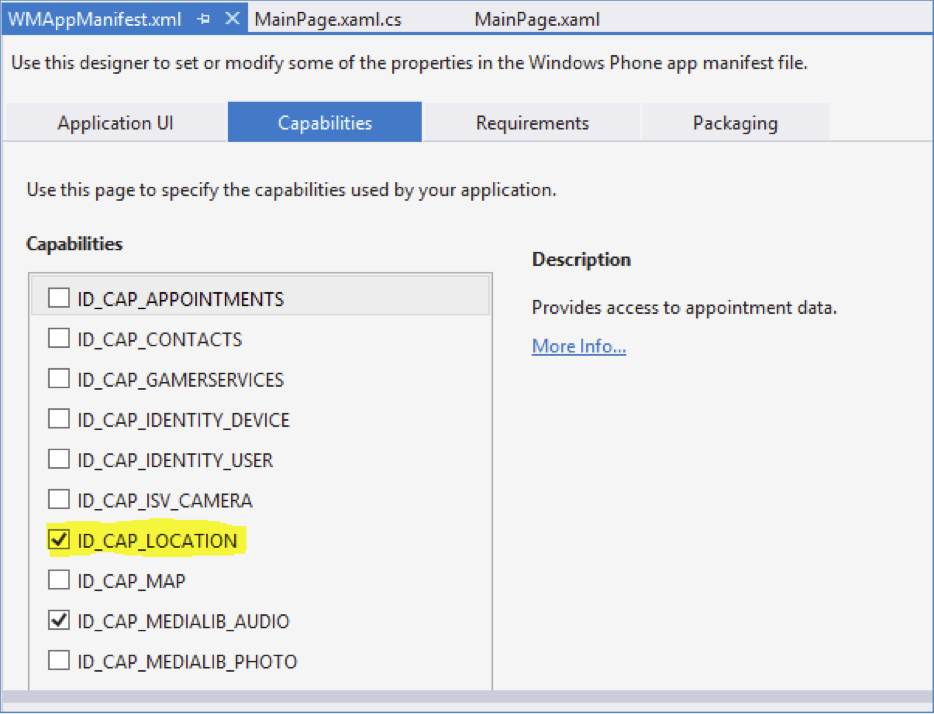
Наконец, нам нужно запросить разрешение на использование API определения местоположения в Windows Phone. Мы делаем это, редактируя наш файл манифеста. В обозревателе решений найдите запись с названием «Свойства» и переключите ее, чтобы увидеть ее подкаталоги. Одно из имен файлов подстатей должно быть WMAppManifest.xml. Дважды щелкните по нему, и вы увидите графический интерфейс с четырьмя вкладками, одна из которых называется Capabilities. Выберите эту вкладку, и вы должны увидеть что-то вроде этого:

Теперь проверьте опцию ID_CAP_LOCATION если она не ID_CAP_LOCATION и сохраните ваш проект (CTRL + S). После этого вы можете закрыть окно WMAppManifest.xml. Мы только что запросили разрешение, позволяющее нашему приложению использовать инструмент определения местоположения Windows Phone GPS / Location. После этого мы можем запустить наше приложение впервые!
Если вы используете для тестирования физическое устройство Windows Phone, убедитесь, что в настройках включен параметр «Местоположение» и имеется действующее подключение к Интернету через сеть Wi-Fi или мобильную сеть. Это очень важно и обязательно для нашего приложения для работы. Если вы используете эмулятор Windows Phone, также убедитесь, что в эмуляторе также включена функция «Расположение» и что подключение к Интернету работает.
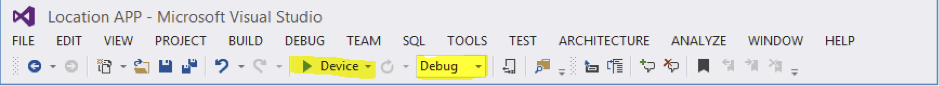
Чтобы запустить приложение, найдите зеленую кнопку воспроизведения в меню Visual Studio и выберите свой эмулятор или параметр «Устройство», если вы используете трубку. Убедитесь, что для конфигурации решения с правой стороны кнопки установлено значение Отладка.

4. Протестируйте приложение
Нажмите зеленую кнопку, чтобы запустить приложение. Приложение должно запуститься и отобразить страницу, на которой мы нарисовали наш пользовательский интерфейс. Теперь нажмите кнопку, чтобы подать команду приложению, чтобы получить наши координаты текущего местоположения, и вам должен быть представлен результат, который выглядит следующим образом:

Вывод
К настоящему времени вы, возможно, заметили, что мы успешно достигли того, что намеревались достичь, и наше текущее местоположение отображается нам. Вы можете видеть, как легко было достичь этого с таким минимальным программированием! Это очень простая, но важная операция в разработке для Windows Phone. Вы можете поиграть с настраиваемыми настройками классов GeoLocator и GeoPosition. Спасибо за прочтение!