В этом видео из моего курса по созданию приложения для дизайна материалов вы узнаете, как создать пользовательский интерфейс приложения для дизайна материалов. Вы узнаете, как использовать FAB (FloatingActionButtons), вводить виджеты с плавающими метками, пункты меню на панели действий и многое другое.
Учебное пособие основано на работе по базовой настройке, выполненной ранее в ходе курса, но вы должны быть в состоянии выполнить ее, и вы всегда можете проверить исходный код на GitHub .
Как создать FloatingActionButtons и TextInputLayouts
Создать две деятельности
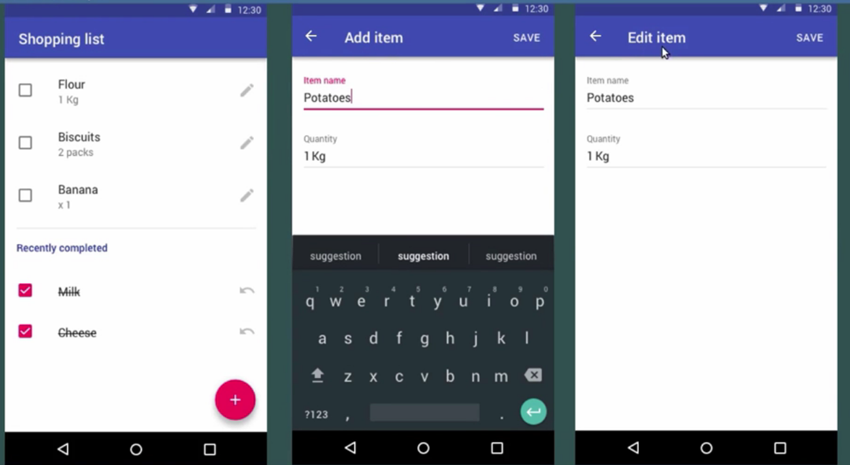
Начните с создания двух действий: одного для главного экрана (показано слева на снимке экрана ниже) и одного для двух других показанных экранов, которые идентичны, за исключением их названий.

Домашний экран
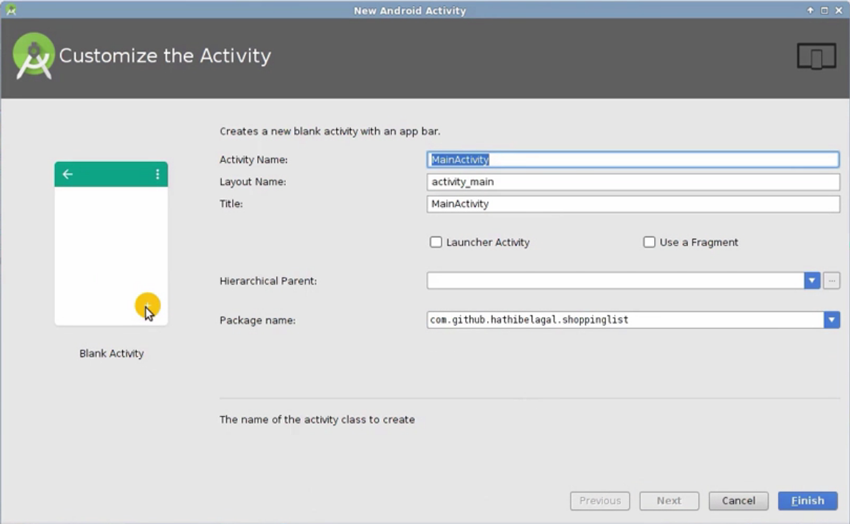
Давайте начнем с создания действия для домашнего экрана: щелкните правой кнопкой мыши на имени пакета и выберите « Создать»> «Деятельность»> «Пустое действие» . Вы увидите следующий экран:

Как видите, в этом шаблоне активности уже есть плавающая кнопка действия. Измените название действия на список покупок и выберите поле « Активность запуска», чтобы Android Studio знала, что это будет домашний экран. Нажмите Готово, чтобы сгенерировать действие. Android Studio старается неукоснительно следовать рекомендациям по дизайну материалов.
Если вы откроете Activity_main.xml, вы увидите код для кнопки плавающего действия. Измените значение исходного свойства на @drawable/ic_add_24dp потому что мы хотим, чтобы эта кнопка отображала символ плюса. Измените свойство оттенка, добавив @android:color/white чтобы изменить цвет символа плюс на белый.
Добавить и изменить элементы экрана
Плавающая кнопка действия теперь готова. Давайте теперь перейдем к созданию действия для экранов добавления и редактирования элементов. Снова щелкните правой кнопкой мыши на имени пакета и выберите « Создать»> «Активность»> «Пустое действие» .
Я собираюсь назвать это ItemActivity и нажать Finish . Этот макет будет иметь два виджета для ввода текста, один под другим. Поэтому проще использовать линейную компоновку вместо относительной компоновки. Установите его ориентацию по вертикали.
Внутри макета создайте тег для макета ввода текста. Установите его ширину в match_parent и установите его высоту в wrap_content . Внутри тега добавьте текстовый тег редактирования и установите его ширину в match_parent и высоту в wrap_content . Назовите это input_item_name . Затем установите для атрибута подсказки Item name . Значение, указанное вами для подсказки, будет отображаться как анимированная плавающая метка.
Теперь мы должны повторить те же шаги для второго виджета ввода. Таким образом, вы можете просто скопировать и вставить весь этот код. Измените идентификатор на input_item_quantity и измените подсказку на Quantity .
Добавить кнопку Сохранить
Макет деятельности почти завершен. Чего не хватает, так это кнопки сохранения. Чтобы добавить кнопку внутри панели действий, нам нужно добавить ее в качестве пункта меню.
Щелкните правой кнопкой мыши папку « Ресурсы » и выберите новый файл ресурсов Android . Измените Тип ресурса на Меню и назовите файл menu_item_activity . Добавьте пространство имен приложения в корневой элемент, просто набрав appNs и нажав Enter .
Затем создайте новый тег элемента для представления кнопки сохранения. Установите его идентификатор на save_action и установите заголовок на Save . А теперь добавьте атрибут app:showAsAction и установите его значение always . Этот атрибут важен, потому что, если вы забудете добавить его, кнопка «Сохранить» окажется в меню переполнения панели действий.
Теперь мы должны надуть файл меню внутри ItemActivity. Для этого откройте ItemActivity.java и переопределите его метод меню параметров onCreate.
Затем переопределите метод onOptionsItemSelected, чтобы мы получали уведомление, когда пользователь нажимает кнопку. Внутри него добавьте оператор if и используйте getItemId чтобы проверить, getItemId ли идентификатор выбранной опции с идентификатором кнопки сохранения, а именно R.id.save_action .
Код для открытия ItemActivity
Давайте теперь напишем код для открытия ItemActivity, когда пользователь нажимает кнопку плавающего действия. Так что откройте MainActivity.java. К плавающей кнопке действия уже подключен слушатель события onClick . Он содержит код-заполнитель, который вы можете удалить. Теперь мы будем использовать Intent для запуска ItemActivity.
Инициализируйте Intent, используя MainActivity в качестве контекста и ItemActivity в качестве класса. Когда ItemActivity открывается таким образом, его TITLE должен быть Add item . Мы можем использовать дополнительные для этой цели. И, наконец, вызовите startActivity чтобы фактически запустить ItemActivity .
Откройте ItemActivity.java сейчас, потому что нам нужно использовать дополнительные, которые мы отправляем. Поэтому добавьте условие здесь, чтобы проверить, имеет ли возвращаемое значение метода getIntent дополнительный getIntent TITLE . Если условие истинно, используйте setTitle чтобы изменить заголовок. Обратите внимание, что вы должны использовать метод getStringExtra для получения значения extra.
Добавить иконку «Назад»
Давайте теперь добавим этот значок «назад» в нашу деятельность.

Для этого откройте AndroidManifest.xml. Здесь, внутри тега ItemActivity , добавьте атрибут parentActivityName и установите для него значение MainActivity .
Запустите приложение
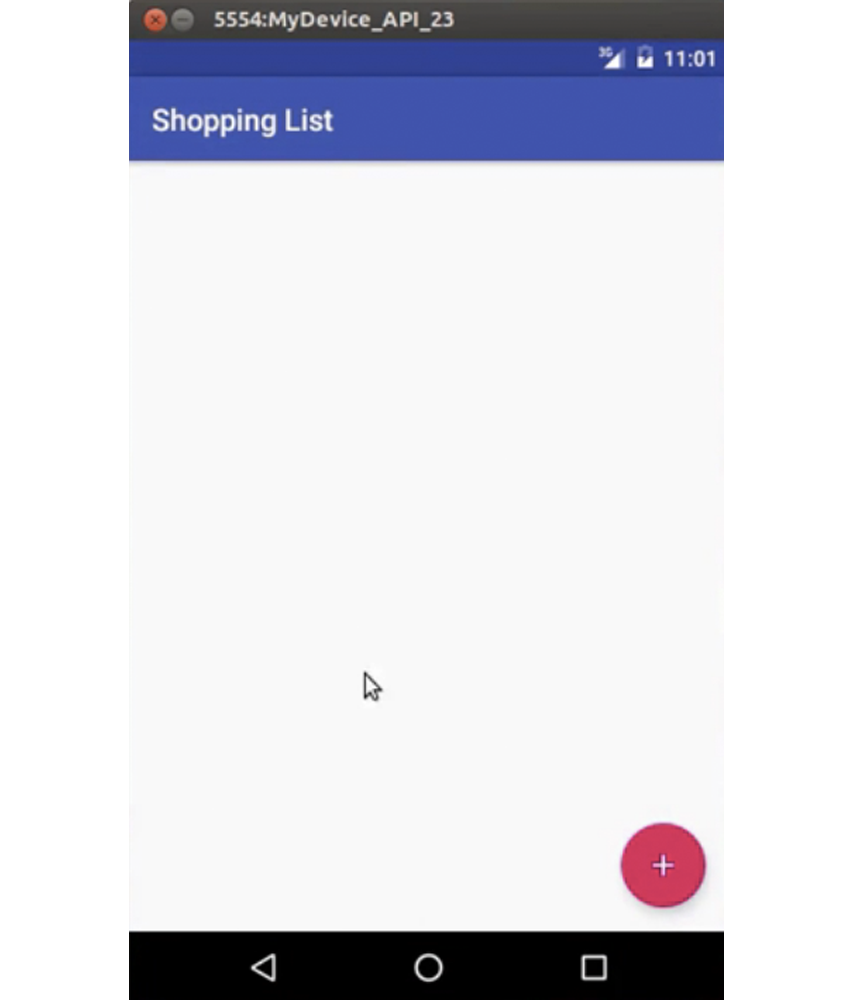
Теперь мы можем запустить наше приложение, чтобы увидеть, что мы только что создали.

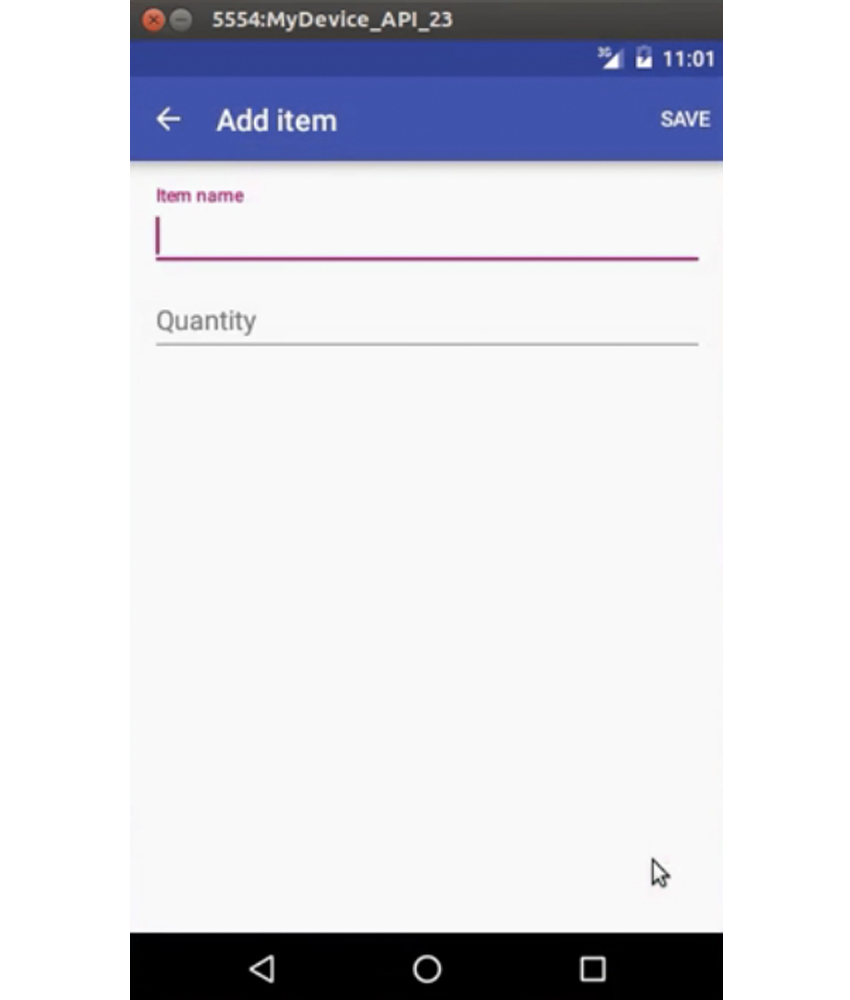
Наш домашний экран теперь имеет плавающую кнопку действия. Если вы нажмете на нее, вы попадете в ItemActivity.

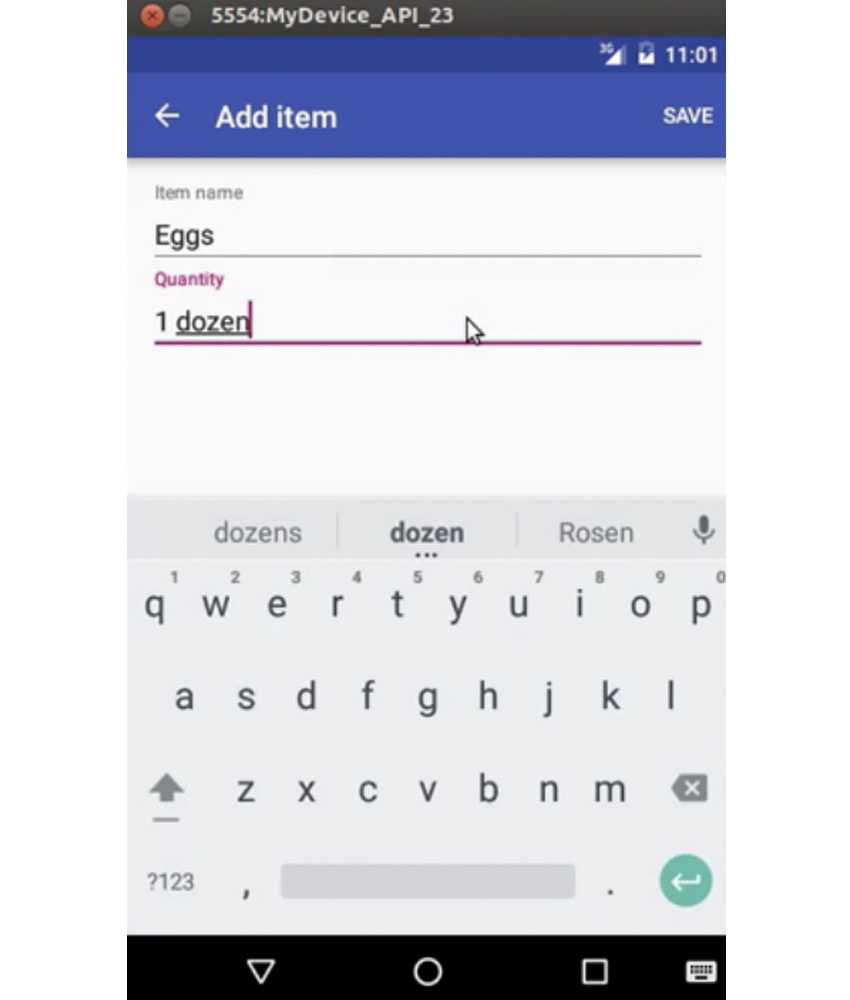
И если вы попытаетесь что-то ввести во входные виджеты, вы сможете увидеть их плавающие метки.

Вывод
Теперь вы знаете, как создавать пользовательские интерфейсы с плавающими кнопками действий и макетами ввода текста. Теперь, прежде чем мы закончим, позвольте мне дать вам быстрый совет. Если вам не нравятся цвета приложения по умолчанию (оттенки индиго и розовый), вы можете легко изменить их, просто перейдя в colors.xml и изменив шестнадцатеричные значения для цветов здесь.
На следующем уроке курса вы узнаете, как использовать другой совместимый с дизайном материала виджет пользовательского интерфейса, который называется представлением переработчика.
Смотреть полный курс
Дизайн материалов Google быстро стал популярным и широко используемым языком дизайна. Многие пользователи Android ожидают, что их приложения будут соответствовать спецификации дизайна материалов, а дизайнеры приложений ожидают, что вы сможете реализовать его основные принципы.
В полном курсе « Создание приложения для конструирования материалов» я покажу вам, как создать практичное, полнофункциональное приложение для конструирования материалов, которое можно опубликовать в Google Play. Начиная с дизайна приложения, созданного инструктором Ади Пурдила в его курсе « Знакомство с дизайном материала» , вы узнаете, как работать с различными виджетами пользовательского интерфейса дизайна материала, доступными в библиотеке поддержки Android. Вы также узнаете, как выполнять операции чтения и записи в современной мобильной базе данных Realm.