В этом уроке мы сосредоточимся на том, как создать мультимедийное приложение для Windows Phone, используя преимущества камеры устройства, взаимодействуя с медиа-библиотекой и исследуя возможности Photos Hub.
Использование камеры
Камера является одной из наиболее важных функций в устройствах Windows Phone, особенно благодаря Nokia, которая создала одни из лучших камерофонов, доступных на рынке.
Как разработчики, мы можем интегрировать работу с камерой в наше приложение, чтобы пользователи могли делать снимки и редактировать их непосредственно в приложении. Кроме того, с помощью функции «Объектив», о которой мы поговорим позже, еще проще создавать приложения, которые могут заменить встроенные функции камеры.
Примечание. Для взаимодействия с камерой необходимо включить функцию ID_CAP_IS_CAMERA в файле манифеста.
Первым шагом является создание области на странице, где мы можем отображать изображение, записанное камерой. Мы собираемся использовать VideoBrush , которая является одной из родных кистей XAML, которая может вставлять видео. Мы будем использовать его в качестве фона элемента управления Canvas , как показано в следующем примере:
|
1
2
3
4
5
6
7
8
9
|
<Canvas Height=»400″ Width=»400″>
<Canvas.Background>
<VideoBrush x:Name=»video» Stretch=»UniformToFill»>
<VideoBrush.RelativeTransform>
<CompositeTransform x:Name=»previewTransform» CenterX=».5″ CenterY=».5″ />
</VideoBrush.RelativeTransform>
</VideoBrush>
</Canvas.Background>
</Canvas>
|
Обратите внимание на примененное CompositeTransform ; его цель — сохранить правильную ориентацию видео, основываясь на ориентации камеры.
Фотографировать
Теперь, когда у нас есть место для отображения прямой трансляции с камеры, мы можем использовать API, которые включены в пространство имен Windows.Phone.Media.Capture . В частности, класс, доступный для фотографирования, называется PhotoCaptureDevice (позже мы увидим другой класс для записи видео).
Следующий код является примером инициализации:
|
1
2
3
4
5
6
7
|
protected override async void OnNavigatedTo(NavigationEventArgs e)
{
Size resolution = PhotoCaptureDevice.GetAvailableCaptureResolutions(CameraSensorLocation.Back).First();
PhotoCaptureDevice camera = await PhotoCaptureDevice.OpenAsync(CameraSensorLocation.Back, resolution);
video.SetSource(camera);
previewTransform.Rotation = camera.SensorRotationInDegrees;
}
|
Перед инициализацией прямой трансляции нам нужно сделать два выбора: какую камеру использовать и какое из доступных разрешений мы хотим использовать.
Мы достигаем этого, вызывая метод GetAvailableCaptureResolutions() класса PhotoCaptureDevice , передавая в качестве параметра объект CameraSensorLocation который представляет камеру, которую мы будем использовать. Метод вернет коллекцию поддерживаемых разрешений, которые определены классом Size .
Совет: использовать предыдущий код безопасно, потому что у каждого устройства Windows Phone есть задняя камера. Если вместо этого мы хотим взаимодействовать с фронтальной камерой, лучше сначала проверить, доступна ли она, поскольку не на всех устройствах Windows Phone она есть. Для этого вы можете использовать свойство PhotoCaptureDevice класса PhotoCaptureDevice , который является коллекцией всех поддерживаемых камер.
После того, как мы решили, какое разрешение использовать, мы можем передать его в качестве параметра (снова вместе с выбранной камерой) в метод OpenAsync() класса PhotoCaptureDevice . Он вернет объект PhotoCaptureDevice который содержит прямую трансляцию; нам просто нужно передать его в метод SetSource() VideoBrush .
Как уже упоминалось, мы обрабатываем ориентацию камеры, используя преобразование, которое мы применили к VideoBrush : мы устанавливаем Rotation используя свойство SensorRotationInDegrees которое содержит поворот текущего угла.
Примечание. Вы можете получить сообщение об ошибке при попытке передать объект PhotoCaptureDevice в качестве параметра метода SetSource() объекта VideoBrush . Если это так, вам придется добавить пространство имен Microsoft.Devices в ваш класс, поскольку оно содержит метод расширения для метода SetSource() который поддерживает класс PhotoCaptureDevice .
Теперь приложение будет просто отображать прямую трансляцию камеры на экране. Следующий шаг — сделать снимок.
Методика, используемая API, заключается в создании последовательности кадров и их сохранении в виде потока. К сожалению, в текущем SDK есть ограничение: вы сможете делать только один снимок за раз, поэтому вы сможете использовать только последовательности, сделанные одним кадром.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private async void OnTakePhotoClicked(object sender, RoutedEventArgs e)
{
CameraCaptureSequence cameraCaptureSequence = camera.CreateCaptureSequence(1);
MemoryStream stream = new MemoryStream();
cameraCaptureSequence.Frames[0].CaptureStream = stream.AsOutputStream();
await camera.PrepareCaptureSequenceAsync(cameraCaptureSequence);
await cameraCaptureSequence.StartCaptureAsync();
stream.Seek(0, SeekOrigin.Begin);
MediaLibrary library = new MediaLibrary();
library.SavePictureToCameraRoll(«picture1.jpg», stream);
}
|
Процесс начинается с объекта CameraCaptureSequence , который представляет поток захвата. Из-за ранее упомянутого ограничения для одного изображения вы сможете вызывать метод CreateCaptureSequence() класса PhotoCaptureDevice только передав 1 качестве его параметра.
По той же причине мы просто будем работать с первым кадром последовательности, который хранится в коллекции Frames . Свойство CaptureStream кадра должно быть установлено с потоком, который мы собираемся использовать для хранения захваченного изображения. В предыдущем примере мы использовали MemoryStream для сохранения фотографии в памяти. Таким образом, мы сможем сохранить его позже в Центре фотографий пользователя (в частности, в альбоме Camera Roll).
Примечание. Для взаимодействия с классом MediaLibrary необходимо включить возможность ID_CAP_MEDIALIB_PHOTO в файле манифеста.
Вы также можете настроить многие параметры камеры, вызвав метод SetProperty() объекта PhotoCaptureDevice , для которого требуются два параметра: свойство для установки и значение для назначения. Доступные свойства определяются двумя перечислителями: KnownCameraGeneralProperties , который содержит общие свойства камеры, и KnownCameraPhotoProperties , который содержит специфичные для фотографии свойства.
Некоторые свойства доступны только для чтения, поэтому единственная операция, которую вы можете выполнить, — это получить их значения с помощью метода GetProperty() .
В следующих примерах мы используем метод SetProperty() чтобы установить режим вспышки, и GetProperty() чтобы получить информацию, если текущий регион заставляет телефоны воспроизводить звук, когда они делают снимок.
|
1
2
3
4
5
|
private void OnSetPropertiesClicked(object sender, RoutedEventArgs e)
{
camera.SetProperty(KnownCameraPhotoProperties.FlashMode, FlashMode.RedEyeReduction);
bool isShutterSoundRequired = (bool)camera.GetProperty(KnownCameraGeneralProperties.IsShutterSoundRequiredForRegion);
}
|
Обратите внимание, что метод GetProperty() всегда возвращает универсальный объект, поэтому вам придется вручную приводить его в соответствии со свойствами, которые вы запрашиваете.
Вы можете увидеть список всех доступных свойств в документации MSDN .
Использование аппаратного ключа камеры
Как правило, устройства Windows Phone имеют специальную кнопку для камеры, которую можно использовать как для установки фокуса, нажав ее наполовину, так и для съемки изображения, нажав ее полностью. Вы также можете использовать эту кнопку в своих приложениях, подписавшись на три события, представленные статическим классом CameraButtons :
-
ShutterKeyPressedзапускается при нажатии кнопки. -
ShutterKeyReleasedсрабатывает при отпускании кнопки. -
ShutterKeyHalfPressedзапускается, когда кнопка нажата наполовину.
В следующем примере мы подписываемся на событие ShutterKeyReleased чтобы сделать снимок, и событие ShutterKeyHalfPressed чтобы использовать функцию автофокуса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
public Camera()
{
InitializeComponent();
CameraButtons.ShutterKeyReleased += CameraButtons_ShutterKeyReleased;
CameraButtons.ShutterKeyHalfPressed += CameraButtons_ShutterKeyHalfPressed;
}
async void CameraButtons_ShutterKeyHalfPressed(object sender, EventArgs e)
{
await camera.FocusAsync();
}
void CameraButtons_ShutterKeyReleased(object sender, EventArgs e)
{
//Take the picture.
}
|
Запись видео
Процесс записи видео похож на тот, который мы использовали для съемки. В этом случае мы будем использовать класс AudioVideoCaptureDevice вместо класса PhotoCaptureDevice . Как вы можете видеть в следующем примере, процедура инициализации одинакова: мы решаем, какое разрешение и камеру мы хотим использовать, и отображаем возвращенный прямой эфир с помощью VideoBrush .
Примечание. Для записи видео вам также необходимо включить функцию ID_CAP_MICROPHONE в файле манифеста.
|
1
2
3
4
5
6
7
|
protected override async void OnNavigatedTo(NavigationEventArgs e)
{
Size resolution = AudioVideoCaptureDevice.GetAvailableCaptureResolutions(CameraSensorLocation.Back).First();
videoDevice = await AudioVideoCaptureDevice.OpenAsync(CameraSensorLocation.Back, resolution);
video.SetSource(videoDevice);
previewTransform.Rotation = videoDevice.SensorRotationInDegrees;
}
|
Запись видео еще проще, поскольку класс AudioVideoCaptureDevice предоставляет метод StartRecordingToStreamAsync() , который просто требует, чтобы вы указали, где сохранить записанные данные. Поскольку это видео, вам также понадобится способ остановить запись; это цель метода StopRecordingAsync() .
В следующем примере запись сохраняется в файле, созданном в локальном хранилище:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private AudioVideoCaptureDevice videoDevice;
private IRandomAccessStream stream;
private StorageFile file;
public VideoRecording()
{
InitializeComponent();
}
private async void OnRecordVideoClicked(object sender, RoutedEventArgs e)
{
file = await ApplicationData.Current.LocalFolder.CreateFileAsync(«video.wmv», CreationCollisionOption.ReplaceExisting);
stream = await file.OpenAsync(FileAccessMode.ReadWrite);
videoDevice.StartRecordingToStreamAsync(stream);
}
private async void OnStopRecordingClicked(object sender, RoutedEventArgs e)
{
await videoDevice.StopRecordingAsync();
await stream.FlushAsync();
}
|
Вы можете легко проверить результат операции, используя класс MediaPlayerLauncher для воспроизведения записи:
|
1
2
3
4
5
6
7
8
|
private void OnPlayVideoClicked(object sender, RoutedEventArgs e)
{
MediaPlayerLauncher launcher = new MediaPlayerLauncher
{
Media = new Uri(file.Path, UriKind.Relative)
};
launcher.Show();
}
|
SDK предлагает определенный список настраиваемых параметров, связанных с записью видео. Они доступны в перечислителе KnownCameraAudioVideoProperties .
Взаимодействие с медиа-библиотекой
Фреймворк предлагает класс MediaLibrary , который можно использовать для взаимодействия с медиатекой пользователя (фотографии, музыка и т. Д.). Давайте посмотрим, как использовать его для управления наиболее распространенными сценариями.
Примечание. В текущей версии нет возможности взаимодействовать с библиотекой для сохранения новых видео в Camera Roll или для получения доступа к потоку существующих видео.
Фотографий
Класс MediaLibrary можно использовать для получения доступа к изображениям, хранящимся в разделе «Фотографии», благодаря коллекции « Pictures . Это коллекция объектов Picture , каждый из которых представляет изображение, хранящееся в хабе Photoshop.
Примечание. Вам потребуется включить функцию ID_CAP_MEDIALIB_PHOTO в файле манифеста, чтобы получить доступ к изображениям, хранящимся в разделе фотографий.
Коллекция Pictures предоставляет доступ к следующим альбомам:
- Фотопленка
- Сохраненные картинки
- Скриншоты
Все другие альбомы, отображаемые в People Hub, которые поступают от удаленных сервисов, таких как SkyDrive или Facebook, недоступны с помощью класса MediaLibrary .
Совет. Класс MediaLibrary предоставляет коллекцию SavedPictures , которая содержит только изображения, хранящиеся в альбоме сохраненных изображений.
Каждый объект Picture предлагает несколько свойств для доступа к базовой информации, например, Name , Width и Height . Очень важным свойством является Album , который содержит ссылку на альбом, в котором хранится изображение. Кроме того, вы сможете получить доступ к различным потокам, если захотите манипулировать изображением или отобразить его в своем приложении:
- Метод
GetPicture()возвращает поток исходного изображения. - Метод
GetThumbnail()возвращает поток миниатюр, который является версией исходного изображения в низком разрешении. - Если вы добавите пространство имен
PhoneExtensionsв ваш класс, вы сможете использовать методGetPreviewImage(), который возвращает изображение предварительного просмотра. Его разрешение и размер находятся между исходным изображением и миниатюрой.
В следующем примере мы создаем миниатюру первого доступного изображения в Фотопленке и отображаем его с помощью Image управления Image :
|
01
02
03
04
05
06
07
08
09
10
11
|
private void OnSetPhotoClicked(object sender, RoutedEventArgs e)
{
MediaLibrary library = new MediaLibrary();
Picture picture = library.Pictures.FirstOrDefault(x => x.Album.Name == «Camera Roll»);
if (picture != null)
{
BitmapImage image = new BitmapImage();
image.SetSource(picture.GetThumbnail());
Thumbnail.Source = image;
}
}
|
Совет: чтобы взаимодействовать с классом MediaLibrary с помощью эмулятора, вам нужно будет хотя бы один раз открыть Центр фотографий; в противном случае вы получите пустую коллекцию изображений при запросе свойства Pictures .
С классом MediaLibrary вы также сможете сделать наоборот: сфотографировать в своем приложении и сохранить его в People Hub. Мы уже видели пример, когда говорили об интеграции камеры в наше приложение; мы можем сохранить изображение в Camera Roll (используя метод SavePictureToCameraRoll() ) или в альбом сохраненных изображений (используя метод SavePicture() ). В обоих случаях обязательными параметрами являются имя изображения и его поток.
В следующем примере мы загружаем изображение из Интернета и сохраняем его в альбом Saved Pictures:
|
1
2
3
4
5
6
7
|
private async void OnDownloadPhotoClicked(object sender, RoutedEventArgs e)
{
HttpClient client = new HttpClient();
Stream stream = await client.GetStreamAsync(«http://www.syncfusion.com/Content/en-US/Home/Images/syncfusion-logo.png»);
MediaLibrary library = new MediaLibrary();
library.SavePicture(«logo.jpg», stream);
}
|
Музыка
Класс MediaLibrary предлагает множество вариантов доступа к музыке, но есть некоторые ограничения, которых нет при работе с изображениями.
Примечание. Вам потребуется включить функцию ID_CAP_MEDIALIB_AUDIO в файле манифеста, чтобы получить доступ к изображениям, хранящимся в разделе фотографий.
Следующие коллекции представлены классом MediaLibrary для доступа к музыке:
-
Albumsчтобы получить доступ к музыкальным альбомам. -
Songsчтобы получить доступ ко всем доступным песням. -
Genresчтобы получить доступ к песням, сгруппированным по жанрам. -
Playlistsчтобы получить доступ к плейлистам.
Каждая песня идентифицируется классом Song , который содержит всю общую информацию о музыкальной дорожке, взятую непосредственно из тега ID3: Album , Artist , Title , TrackNumber и т. Д.
К сожалению, нет доступа к потоку песни, поэтому единственный способ воспроизвести треки — использовать класс MediaPlayer , который является частью пространства имен Microsoft.XNA.Framework.Media . Этот класс предоставляет множество методов для взаимодействия с треками. Метод Play() принимает в качестве параметра объект Song , полученный из MediaLibrary .
В следующем примере мы воспроизводим первую песню, доступную в библиотеке:
|
1
2
3
4
5
6
|
private void OnPlaySong(object sender, RoutedEventArgs e)
{
MediaLibrary library = new MediaLibrary();
Song song = library.Songs.FirstOrDefault();
MediaPlayer.Play(song);
}
|
Одна из новых функций, представленных в Windows Phone 8, позволяет сохранять песню, хранящуюся в локальном хранилище приложения, в медиатеке, чтобы ее можно было воспроизвести на собственном Music + Videos Hub. Для этого необходимо добавить пространство имен Microsoft.Xna.Framework.Media.PhoneExtensions в ваш класс.
|
01
02
03
04
05
06
07
08
09
10
11
|
private async void OnDownloadMusicClicked(object sender, RoutedEventArgs e)
{
MediaLibrary library = new MediaLibrary();
SongMetadata metadata = new SongMetadata
{
AlbumName = «A rush of blood to the head»,
ArtistName = «Coldplay»,
Name = «Clocks»
};
library.SaveSong(new Uri(«song.mp3», UriKind.RelativeOrAbsolute), metadata, SaveSongOperation.CopyToLibrary);
}
|
Метод SaveSong() требует три параметра, как показано в предыдущем примере:
- Путь песни для сохранения. Это относительный путь, который указывает на локальное хранилище.
- Метаданные песни, идентифицируемые классом
SongMetadata. Это необязательный параметр; если вы передадитеnull, Windows Phone автоматически извлечет информацию ID3 из файла. - Объект
SaveSongOperation, который сообщает библиотеке мультимедиа, следует ли скопировать файл (CopyToLibrary) или переместить (MoveToLibrary), чтобы он был удален из хранилища.
Приложения для объективов
Windows Phone 8 представила новые функции, специфичные для фотографических приложений. Некоторые из самых интересных называются приложениями для линз , которые применяют различные фильтры и эффекты к изображениям. Windows Phone предлагает способ легко переключаться между различными приложениями камеры для применения фильтров на лету.
Приложения для объективов — это обычные приложения для Windows Phone, которые взаимодействуют с API-интерфейсами Camera, которые мы использовали в начале этой статьи. Разница заключается в том, что приложение линз отображается в разделе линз родного приложения «Камера»; когда пользователи нажимают кнопку камеры, отображается специальный вид со всеми доступными приложениями объектива. Таким образом, они могут легко переключиться на другое приложение, чтобы сделать снимок.

Интеграция с представлением линз начинается с файла манифеста, который необходимо редактировать вручную, выбрав опцию « Просмотр кода» в контекстном меню. Следующий код должен быть добавлен в разделе « Расширение »:
|
1
2
3
|
<Extensions>
<Extension ExtensionName=“Camera_Capture_App” ConsumerID=“{5B04B775-356B-4AA0-AAF8-6491FFEA5631}” TaskID=“_default” />
</Extensions>
|
Каждому приложению для объективов необходим определенный значок, отображаемый в представлении объективов. Значки автоматически извлекаются из папки « Ресурсы » в соответствии с соглашением об именах. Значок должен быть добавлен для каждого поддерживаемого разрешения, используя соглашения в следующей таблице:
|
разрешение |
Размер значка |
Имя файла |
|
480 × 800 |
173 × 173 |
Lens.Screen-WVGA.png |
|
768 × 1280 |
277 × 277 |
Lens.Screen-WXGA.png |
|
720 × 1280 |
259 × 259 |
Lens.Screen-720p.png |
Класс UriMapper необходим для работы с приложениями для объективов. Фактически, приложения для линз открываются с использованием специального URI, который должен быть перехвачен и управляем. Следующий код является примером Uri :
|
1
|
/MainPage.xaml?Action=ViewfinderLaunch
|
Когда этот Uri перехватывается, пользователи должны быть перенаправлены на страницу приложения, которая делает снимок. В следующем примере вы можете увидеть реализацию UriMapper которая перенаправляет пользователей на страницу Camera.xaml когда приложение открывается из вида объектива.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
public class MyUriMapper : UriMapperBase
{
public override Uri MapUri(Uri uri)
{
string tempUri = uri.ToString();
if (tempUri.Contains(“ViewfinderLaunch”))
{
return new Uri(“/Camera.xaml”, UriKind.Relative);
}
else
{
return uri;
}
}
}
|
Поддержка обмена
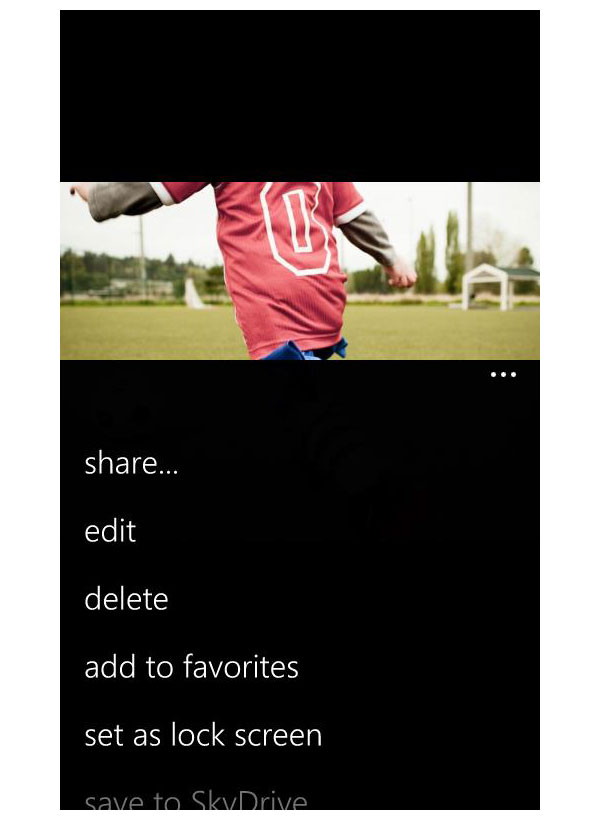
Если вы разработали приложение, которое поддерживает обмен фотографиями, например клиент социальной сети, вы можете интегрировать его в меню « Поделиться» в разделе «Фотографии». Пользователи могут найти эту опцию в панели приложений на странице сведений о фотографии.

Когда пользователи выбирают эту опцию, Windows Phone отображает список приложений, которые зарегистрированы для поддержки общего доступа. Мы можем добавить наше приложение в список, просто добавив новое расширение в файл манифеста, как мы сделали, чтобы добавить поддержку объектива.
Мы должны вручную добавить следующую декларацию в разделе « Расширения »:
|
1
2
3
|
<Extensions>
<Extension ExtensionName=“Photos_Extra_Share” ConsumerID=“{5B04B775-356B-4AA0-AAF8-6491FFEA5632}” TaskID=“_default” />
</Extensions>
|
Когда пользователи выбирают наше приложение из списка, оно открывается со следующим URI:
|
1
|
/MainPage.xaml?Action=ShareContent&FileId=%7B1ECC86A2-CDD7-494B-A9A8-DBD9B4C4AAC7%7D
|
Опять же, мы можем использовать реализацию UriMapper для перенаправления пользователей на страницу нашего приложения, которая предлагает функцию обмена. Также важно иметь параметр FiledId на этой странице; Нам понадобится, чтобы узнать, какая фотография была выбрана пользователем.
В следующем примере показана реализация UriMapper которая просто заменяет имя исходной страницы ( MainPage.xaml ) на имя целевой страницы ( SharePage.xaml ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public class MyUriMapper: UriMapperBase
{
public override Uri MapUri(Uri uri)
{
string tempUri = uri.ToString();
string mappedUri;
if ((tempUri.Contains(«SharePhotoContent»)) && (tempUri.Contains(«FileId»)))
{
// Redirect to PhotoShare.xaml.
mappedUri = tempUri.Replace(«MainPage», «SharePage»);
return new Uri(mappedUri, UriKind.Relative);
}
return uri;
}
}
|
После перенаправления пользователя на страницу общего GetPictureFromToken() мы можем использовать метод GetPictureFromToken() предоставляемый классом MediaLibrary . Он принимает уникальный идентификатор изображения в качестве параметра и возвращает ссылку на объект Picture , представляющий изображение, выбранное пользователем.
Идентификатор изображения — это параметр FileId который мы получили в URI при открытии приложения. В следующем примере вы можете увидеть, как мы получаем параметр с помощью события OnNavigatedTo которое запускается, когда пользователь перенаправляется на страницу общего OnNavigatedTo , и используют его для отображения выбранного изображения с помощью Image управления Image .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (NavigationContext.QueryString.ContainsKey(«FileId»))
{
string fileId = NavigationContext.QueryString[«FileId»];
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(fileId);
BitmapImage image = new BitmapImage();
image.SetSource(picture.GetImage());
ShareImage.Source = image;
}
}
|
Другие функции интеграции
Существуют и другие способы интеграции нашего приложения с центром фотографий. Все они работают одинаково:
- Объявление должно быть добавлено в файл манифеста.
- Приложение открывается с использованием специального
Uri, который необходимо перехватить с помощью классаUriMapper. - Пользователь перенаправляется на выделенную страницу, на которой вы можете получить выбранное изображение с помощью параметра
FileId.
Перечислите приложение как фотографическое приложение
Это самая простая интеграция, поскольку она просто отображает приложение в разделе «Приложения» в разделе «Фотографии». Для его поддержки вам просто нужно добавить следующее объявление в файл манифеста:
|
1
2
3
|
<Extensions>
<Extension ExtensionName=»Photos_Extra_Hub» ConsumerID=»{5B04B775-356B-4AA0-AAF8-6491FFEA5632}» TaskID=»_default» />
</Extensions>
|
Больше ничего не требуется, поскольку такая интеграция просто включает быструю ссылку в разделе фотографий. Приложение будет открыто в обычном режиме, как если бы оно было открыто с помощью основного значка приложения.
Интеграция с опцией редактирования
Другой параметр, доступный в панели приложений на странице сведений о фотографии, называется редактировать . Когда пользователь нажимает на него, Windows Phone отображает список приложений, которые поддерживают редактирование фотографий. После выбора пользователя пользователь ожидает перенаправления на страницу приложения, где можно редактировать выбранное изображение.
Следующее объявление должно быть добавлено в файл манифеста:
|
1
2
3
|
<Extensions>
<Extension ExtensionName=»Photos_Extra_Image_Editor» ConsumerID=»{5B04B775-356B-4AA0-AAF8-6491FFEA5632}» TaskID=»_default» />
</Extensions>
|
Когда эта функция включена, ваше приложение будет открыто со следующим URI:
|
1
|
/MainPage.xaml?Action=EditPhotoContent&FileId=%7B1ECC86A2-CDD7-494B-A9A8-DBD9B4C4AAC7%7D
|
Это Uri для перехвата, чтобы перенаправить пользователей на нужную страницу, где вы сможете извлечь выбранное изображение с помощью параметра FileId , как мы это делали для функции обмена фотографиями.
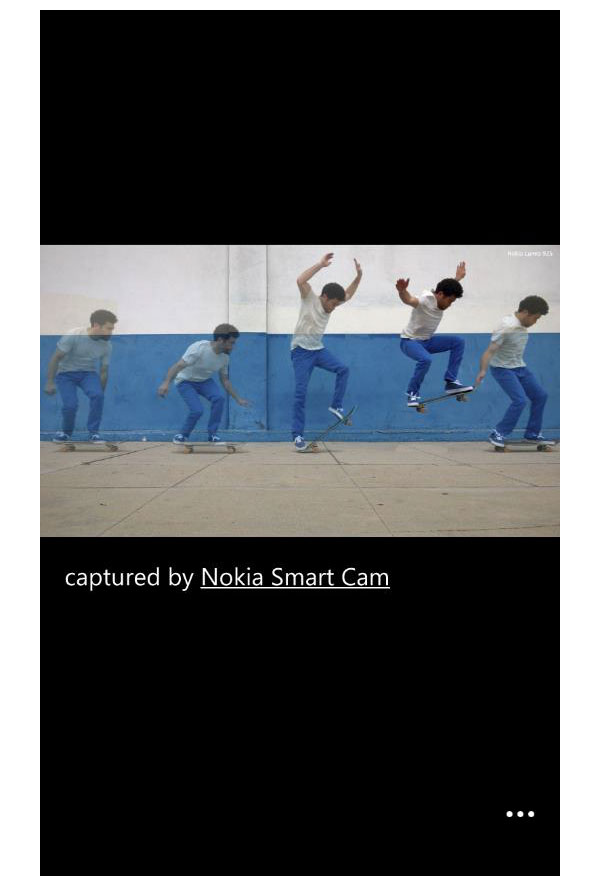
Мультимедийные приложения
Мультимедийные приложения — это приложения, которые могут делать снимки и сохранять их в библиотеке пользователя. Когда пользователи откроют одну из этих фотографий, они увидят:
- текст под фотографией с сообщением «захвачено», за которым следует название приложения
- новая опция в панели приложений под названием «открыть в», за которой следует имя приложения

Этот подход похож на функции обмена и редактирования. Разница в том, что интеграция мультимедийных приложений доступна только для снимков, сделанных в приложении, а функции редактирования и обмена доступны для каждой фотографии, независимо от того, как они были сделаны.
Следующее объявление должно быть добавлено в манифест, чтобы включить интеграцию мультимедийных приложений:
|
1
2
3
|
<Extensions>
<Extension ExtensionName=»Photos_Rich_Media_Edit» ConsumerID=»{5B04B775-356B-4AA0-AAF8-6491FFEA5632}» TaskID=»_default» />
</Extensions>
|
В этом случае приложение открывается со следующим URI:
|
1
|
/MainPage.xaml?Action=RichMediaEdit&FileId=%7B1ECC86A2-CDD7-494B-A9A8-DBD9B4C4AAC7%7D
|
Как видите, URI всегда один и тот же; что изменяется, так это значение параметра Action в данном случае RichMediaEdit .
Это URI, который вам нужно перехватить с помощью вашей реализации UriMapper . Вам нужно будет перенаправить пользователей на страницу вашего приложения, которая может управлять выбранным изображением.
Вывод
В этом уроке мы узнали много способов создать отличное мультимедийное приложение для Windows Phone:
- интеграция функций камеры для фотографирования и записи видео
- взаимодействовать с медиа-библиотекой, чтобы получить доступ к изображениям и аудио
- интеграция с собственными возможностями камеры, чтобы предоставить пользователям доступ к расширенным функциям непосредственно в центре фотографий
Это руководство представляет собой главу из Windows Phone 8 Succinctly , бесплатной электронной книги от команды Syncfusion.