Существуют разные способы взаимодействия приложения с пользователем. Windows Phone имеет уникальный способ предоставления самой последней информации, даже когда приложение не запущено, с помощью плиток и значков. Это экономит заряд батареи и удобен для пользователя. Будь то новое электронное письмо, пропущенный звонок, специальное мероприятие в календаре, фотографии в вашем списке контактов или ваши личные фотографии, дизайн Windows Phone позволяет легко сообщить, что появилось что-то новое. В этой статье я покажу, как внедрить эти уведомления в ваше приложение.
Вы можете скачать полный проект с GitHub .
Для начала создайте новый проект в Visual Studio, выберите Windows Phone из списка и назовите проект.
Откройте MainPage.xaml и добавьте следующий код в теги сетки.
<ScrollViewer Margin="0,0,0,-1"> <StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Image and Text"/> <ToggleSwitch x:Name="ImageAndText" HorizontalAlignment="Left" Margin="0,0,0,10"/> </StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Image Collection"/> <ToggleSwitch x:Name="ImageCollection" HorizontalAlignment="Left" Margin="0,0,0,10"/> </StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Cyclic"/> <ToggleSwitch x:Name="Cyclic" HorizontalAlignment="Left" Margin="0,0,0,10"/> </StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Badge"/> <ToggleSwitch x:Name="Badge" HorizontalAlignment="Left" Margin="0,0,0,10" FontFamily="Global User Interface"/> </StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Iconic Tile"/> <ToggleSwitch x:Name="IconicTile" HorizontalAlignment="Left" Margin="0,0,0,10"/> </StackPanel> <StackPanel> <TextBlock FontSize="20" Text="Block and Text"/> <ToggleSwitch x:Name="BlockAndText" HorizontalAlignment="Left" Margin="0,0,0,10"/> </StackPanel> </StackPanel> </ScrollViewer> Вид дизайна теперь должен выглядеть так:
Вы увидите список тумблеров, которые активируют наши уведомления. Теперь добавьте код, который заставляет что-то происходить.
Прежде чем мы начнем
Чтобы упростить следующие шаги, мы импортируем некоторые пространства имен в MainPage.xaml.cs .
using Windows.UI.StartScreen; using Windows.Data.Xml.Dom; using Windows.UI.StartScreen; using Windows.UI.Xaml;
Внутри класса MainPage объявляют эти глобальные переменные, не все будут использоваться сразу.
private XmlDocument tileXml; private XmlElement tileImage; private XmlNodeList tileList; private TileNotification notif; SecondaryTile imageTile, blockTile, badgeTile, iconicTile, cyclicTile;
Нам нужно включить очередь уведомлений для основной плитки приложения. Сделайте это внутри конструктора, чтобы код выполнялся при создании страницы.
TileUpdateManager.CreateTileUpdaterForApplication().EnableNotificationQueueForSquare150x150(true); TileUpdateManager.CreateTileUpdaterForApplication().EnableNotificationQueueForWide310x150(true);
Я прикрепил приложение к меню «Пуск» и изменил его размеры до широкого (310 × 150). Затем я программно добавил дополнительную квадратную плитку для каждого шаблона. Я рекомендую вам сделать то же самое, так как мы будем тестировать уведомления как на широких, так и на квадратных плитках, и это экономит время, изменяя их размеры, чтобы увидеть различия во время тестирования.
Вторичные плитки
Сначала я представлю Вторичные плитки, потому что мы будем использовать их на следующих шагах. Они идентичны плиткам, закрепленным в меню «Пуск», за исключением того, что они создаются программно. Мы можем создать несколько плиток, назначить им разные идентификаторы, а затем обновить их отдельно. В Windows Phone 8.1 мы можем добавлять только квадратные плитки размером 150 × 150 пикселей.
Для создания вторичной плитки используется класс с тем же именем из пространства имен StartScreen . Объекты создаются с помощью следующего конструктора.
SecondaryTile.SecondaryTile(string tileId, string displayName, string arguments, Uri logoReference, TileSize tileSize);
Чтобы прикрепить плитку к меню «Пуск», мы вызываем асинхронный метод SecondaryTile.RequestCreateAsync(); который возвращает логическое значение, чтобы сказать, был ли тайл закреплен успешно или нет. Удалить прикрепленную плитку так же просто, как вызвать SecondaryTile.RequestDeleteAsync();
Флип плитки
Этот тип плиток распространен в играх. Если вы прикрепите приложение к меню «Пуск», на плитке появится информация о таблице лидеров, достижениях или другая информация, относящаяся к игре.
В режиме конструктора MainPage.xaml двойной щелчок по переключателю ImageAndText добавит прослушиватель переключаемых событий и приведет вас к файлу .cs, создав новый метод, в который мы добавим наш код. Во-первых, нам нужно проверить, является ли переключатель, который вызвал событие, включенным или выключенным, чтобы выполнить правильное действие, достаточно простого оператора if else . Обратите внимание на ключевое слово async добавленное для поддержки асинхронных вызовов.
private async void ImageAndText_Toggled(object sender, RoutedEventArgs e) { if (ImageAndText.IsOn) { } else { } }
Если переключатель включен, я создаю дополнительную плитку, как описано выше, и прикрепляю ее к меню «Пуск». Я добавил в проект пять цветных прямоугольников по два размера каждый. В этом случае плитка будет использовать синий прямоугольник в качестве изображения.
imageTile = new SecondaryTile( "ImageAndText", "Image and Text", "Arguments", new Uri("ms-appx:///Assets/blue.150x150.png", UriKind.Absolute), TileSize.Square150x150); await imageTile.RequestCreateAsync();
Если выключатель выключен, мы должны удалить закрепленный тайл, добавив следующую строку внутри блока else .
await imageTile.RequestDeleteAsync();
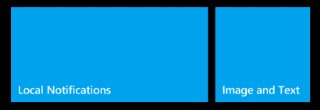
Если вы запустите приложение сейчас и включите переключатель изображения и текста, вы увидите две плитки рядом. Первый — широкий и называется « Локальные уведомления», а второй — квадратный и называется « Изображение и текст» . Мы еще не добавили никаких уведомлений.
Шаблоны уведомлений представлены в xml , но могут быть созданы с помощью кода. Это шаблон, который мы будем использовать.
<tile> <visual version="2"> <binding template="TileSquare150x150PeekImageAndText01" fallback="TileSquarePeekImageAndText01"> <image id="1" src="" /> <text id="1"></text> <text id="2"></text> <text id="3"></text> <text id="4"></text> </binding> </visual> </tile>
Далее мы получаем этот шаблон из TileUpdateManager . Вы можете заметить, что существует множество других доступных TileTemplateType , используемых как для Windows, так и для Windows Phone.
tileXml = TileUpdateManager.GetTemplateContent( TileTemplateType.TileSquare150x150PeekImageAndText01 );
В коде xml есть один тег изображения, в котором отсутствует источник, а в четырех текстовых тегах отсутствует текст. Мы можем получить любой элемент xml из его имени тега, а затем установить нужные нам атрибуты. Функция GetElementsByTagName(string) возвращает XmlNodeList содержащий все элементы, найденные в документе. Давайте добавим атрибуты для изображения и текста.
tileImage = tileXml.GetElementsByTagName("image")[0] as XmlElement; tileImage.SetAttribute("src", "ms-appx:///Assets/blue.150x150.png"); tileList = tileXml.GetElementsByTagName("text"); (tileList[0] as XmlElement).InnerText = "Header text"; (tileList[1] as XmlElement).InnerText = "First line of text"; (tileList[2] as XmlElement).InnerText = "Second line of text"; (tileList[3] as XmlElement).InnerText = "Third line of text";
На основе этого XML-шаблона мы создаем TileNotification и добавляем его в TileUpdateManager , который отвечает за изменение или обновление плиток.
notif = new TileNotification(tileXml); TileUpdateManager.CreateTileUpdaterForSecondaryTile(imageTile.TileId).Update(notif);
Вторичное обновление плитки теперь завершено. Мы также обновим широкую плитку с небольшими изменениями. Сначала мы получаем шаблон для широкой плитки.
tileXml = TileUpdateManager.GetTemplateContent( TileTemplateType.TileWide310x150PeekImage02 );
Источник изображения установлен в широкий синий прямоугольник.
tileImage.SetAttribute("src", "ms-appx:///Assets/blue.310x150.png");
Шаблон для широкой плитки имеет дополнительную строку текста, мы также можем добавить атрибуты для этого.
(tileList[4] as XmlElement).InnerText = "Fourth line of text";
Наконец, мы обновляем основную плитку.
TileUpdateManager.CreateTileUpdaterForApplication().Update(notif);
Когда тумблер выключен, обновления плитки очищаются:
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
В примере проекта на github код повторяется в каждом случае, что неэффективно, но показывает каждое уведомление более четко.
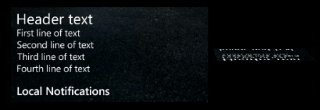
Запустите приложение и включите первый переключатель. Вы должны увидеть это в меню «Пуск».
Цикл, как плитки
Если вы посмотрите на плитку «Фотографии», ваши личные фотографии будут медленно циклически переключаться с эффектом Кена Бернса . Это называется «Цикл плитки». В Windows Phone 8.1 эта плитка больше не доступна, но мы можем сделать нечто подобное. Один из подходов — добавление картинок в очередь, которая будет переключаться с эффектом переворота, но движение будет отсутствовать.
Создайте новую Вторичную плитку так же, как мы делали раньше.
cyclicTile = new SecondaryTile( "Cyclic", "Cyclic", "Arguments", new Uri("ms-appx:///Assets/blue.150x150.png", UriKind.Absolute), TileSize.Square150x150); await cyclicTile.RequestCreateAsync();
Нам нужно включить очередь уведомлений для этой плитки, как мы сделали для основной плитки.
TileUpdateManager.CreateTileUpdaterForSecondaryTile(cyclicTile.TileId).EnableNotificationQueueForSquare150x150(true);
Обновите плитку с TileSquare150x150Image шаблона TileSquare150x150Image изменив только источник изображения.
tileImage = tileXml.GetElementsByTagName("image")[0] as XmlElement; tileImage.SetAttribute("src", "ms-appx:///Assets/blue.150x150.png"); notif = new TileNotification(tileXml); TileUpdateManager.CreateTileUpdaterForSecondaryTile(cyclicTile.TileId).Update(notif); tileImage.SetAttribute("src", "ms-appx:///Assets/red.150x150.png"); notif = new TileNotification(tileXml); TileUpdateManager.CreateTileUpdaterForSecondaryTile(cyclicTile.TileId).Update(notif); // Repeat for orange, green, and yellow
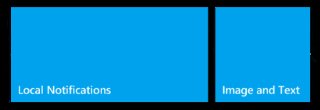
Таким же образом обновите широкую плитку, используя TileWide310x150Image в качестве типа шаблона. Следующий рисунок показывает, как будут выглядеть плитки.
Значки
Счетчик или «значок» часто используется для отображения количества уведомлений. Это может быть глиф, но в Windows Phone он ограничен символом предупреждения и внимания . Мы будем использовать глифы на дополнительном тайле и значок с цифрами на основном тайле.
После создания и закрепления новой плитки мы генерируем xml из класса BadgeUpdateManager .
tileXml = BadgeUpdateManager.GetTemplateContent(BadgeTemplateType.BadgeGlyph);
XML состоит только из одного тега: <badge value=""/> . Далее установите значение глифа.
tileImage = tileXml.SelectSingleNode("/badge") as XmlElement; tileImage.SetAttribute("value", "alert");
Создайте новое BadgeNotification из этого шаблона и обновите плитку.
BadgeNotification badgeNotification = new BadgeNotification(tileXml); BadgeUpdateManager.CreateBadgeUpdaterForSecondaryTile(badgeTile.TileId).Update(badgeNotification);
Широкая плитка обновляется аналогичным образом.
tileXml = BadgeUpdateManager.GetTemplateContent( BadgeTemplateType.BadgeNumber ); tileImage = tileXml.SelectSingleNode("/badge") as XmlElement; tileImage.SetAttribute("value", "31"); badgeNotification = new BadgeNotification(tileXml); BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badgeNotification);
Когда пользователь открывает приложение, мы можем захотеть удалить это уведомление, добавив эту функцию в обработчик событий переключения.
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
Запустите приложение, чтобы увидеть результаты.
Поначалу чёрный круг может показаться разочаровывающим, но пока не сдавайтесь, значки значат больше.
Уведомления о блокировке экрана
Когда телефон заблокирован и пользователь нажимает кнопку питания, он может сразу же увидеть уведомления для приложений по своему выбору. Мы можем включить эту функцию и для нашего приложения, если у пользователя нет плитки, прикрепленной к меню «Пуск».
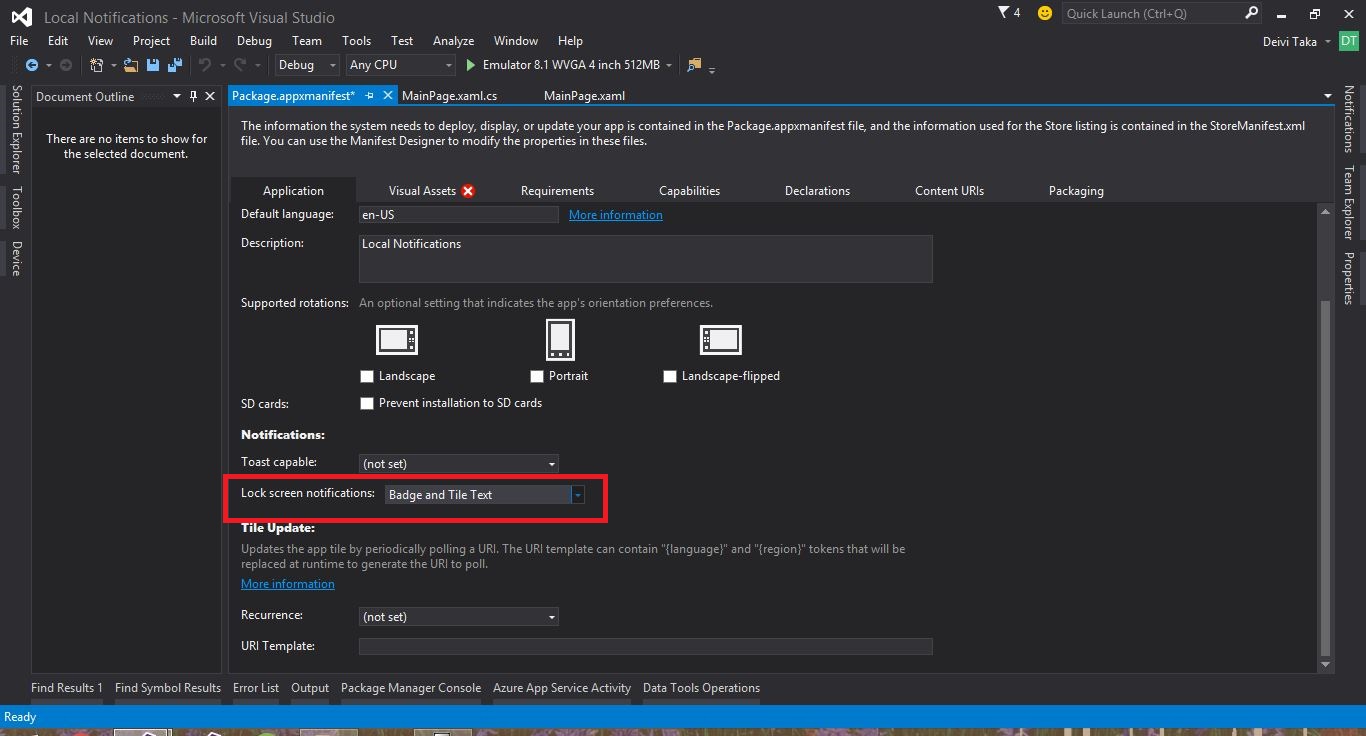
Откройте package.appxmanifest проекта и в уведомлениях на экране блокировки выберите значок и текст плитки .
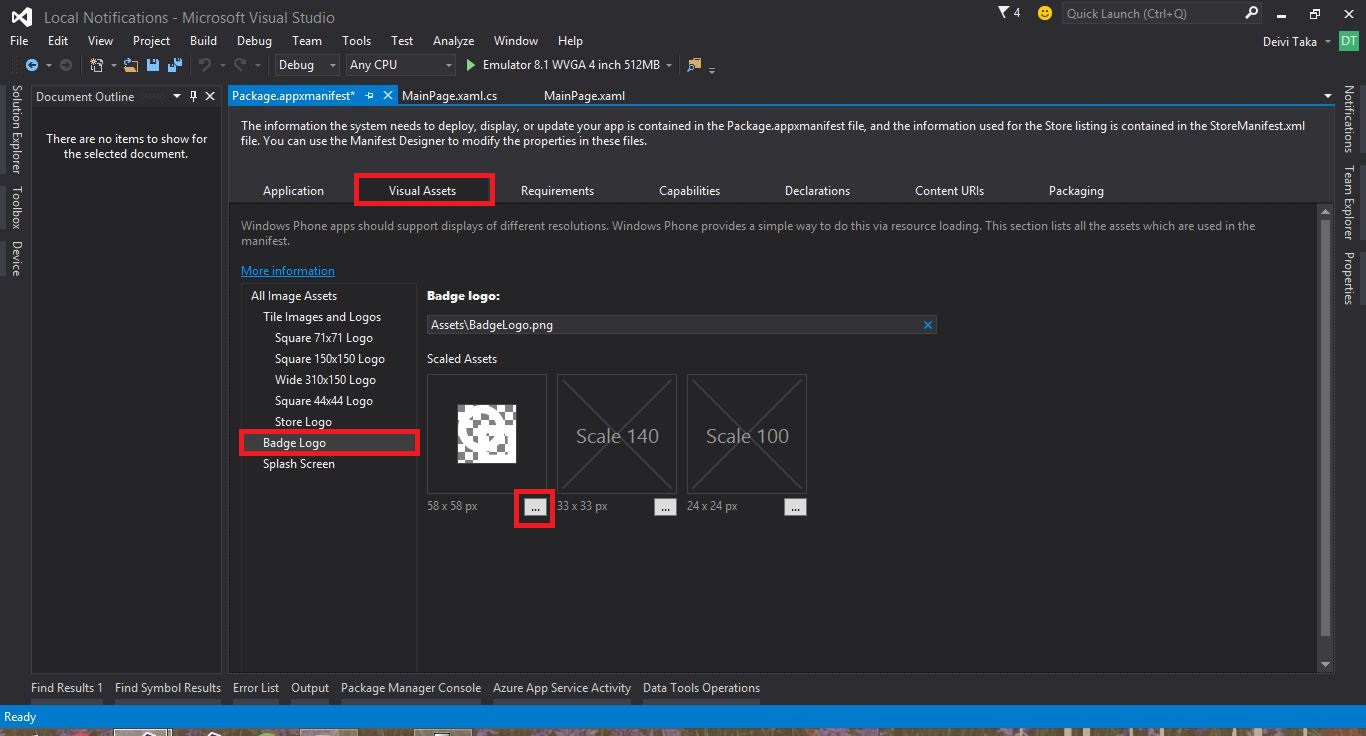
Красная пометка появится на вкладке Visual Assets, потому что нам нужно добавить логотип значка. Нажмите на вкладку и на левой панели выберите Badge Logo . Вы можете загрузить до трех разных размеров: 58 × 58, 33 × 33 и 24 × 24. Логотип лучше всего белого цвета с прозрачным фоном. Выберите логотип и сохраните изменения.
Возможно, мы добавили функцию уведомлений в наше приложение, но пользователи сами выбирают, включать их или добавлять плитки на стартовый экран. Чтобы включить уведомления приложений, откройте « Настройки» -> «Экран блокировки» . По умолчанию должен быть выбран хотя бы Телефон и Сообщения. Добавьте другое приложение, нажав кнопку + .
Это покажет список приложений, которые предлагают уведомления экрана блокировки, выберите наше приложение и двигаться дальше.
Если вы заблокировали экран, а уведомление о значке по-прежнему включено, вы должны увидеть 31 новое уведомление для нашего приложения.
Знаковые плитки
Последняя форма, которую могут принимать значки, — «Иконические плитки». В качестве примера можно привести плитку «Почта», содержащую информацию о вновь поступившем электронном письме, об отправителе, времени и в правом нижнем углу, маленький значок, показывающий, сколько непрочитанных писем у вас есть.
Сначала нам нужно добавить иконку к активам проекта. Для широкой плитки это должно быть 70 × 110 пикселей, а для квадратной плитки 130 × 202 пикселей.
Код за плиткой имеет ту же логику. Создайте новую Вторичную плитку и добавьте к ней значок. Нам нужен номер, чтобы показать рядом со значком, который будет номером, который мы установили на значке. Затем получите код XML для генерации TileNotification .
tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150IconWithBadge); tileImage = tileXml.GetElementsByTagName("image")[0] as XmlElement; tileImage.SetAttribute("src", "ms-appx:///Assets/icon.130x202.png"); notif = new TileNotification(tileXml); TileUpdateManager.CreateTileUpdaterForSecondaryTile(iconicTile.TileId).Update(notif);
Сделайте то же самое для широкой плитки, но в шаблоне xml есть три текстовых тега, которые требуют добавления атрибутов.
tileList = tileXml.GetElementsByTagName("text"); (tileList[0] as XmlElement).InnerText = "Header text"; (tileList[1] as XmlElement).InnerText = "First line of text"; (tileList[2] as XmlElement).InnerText = "Second line of text";
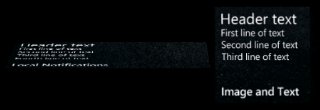
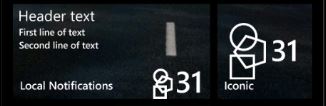
Который должен выглядеть следующим образом.
Блок и текстовый шаблон
Последний пример, который я хотел бы показать, — это обновление плитки календаря. На специальных событиях он обновляется с названием события и его продолжительностью.
Существует специальный шаблон для квадратной плитки и два шаблона для широкой плитки. После создания дополнительной плитки получите шаблон XML. Он имеет два текстовых тега для добавления атрибутов, в данном случае это месяц и дата.
tileXml = TileUpdateManager.GetTemplateContent( TileTemplateType.TileSquare150x150Block ); tileList = tileXml.GetElementsByTagName("text"); (tileList[0] as XmlElement).InnerText = "28"; (tileList[1] as XmlElement).InnerText = "Nov";
Для широкой плитки есть один или два дополнительных текстовых тега, в зависимости от шаблона, куда вы можете добавить информацию о событии.
tileXml = TileUpdateManager.GetTemplateContent( TileTemplateType.TileWide310x150BlockAndText01 ); tileList = tileXml.GetElementsByTagName("text"); (tileList[0] as XmlElement).InnerText = "28"; (tileList[1] as XmlElement).InnerText = "Nov"; (tileList[2] as XmlElement).InnerText = "Indipendence Day of Albania";
Когда вы добавляете TileNotifications для каждой плитки, вы должны получить похожий результат.
Вывод
Плитки — это хороший способ уведомлять пользователей о новых действиях в вашем приложении. В этой статье я показал некоторые из наиболее распространенных обновлений плитки, основанные на существующих типах, которые Windows использует для своих приложений. Windows Phone 8.1 и выше изменил способ реализации этих плиток, поэтому я надеюсь, что мои объяснения были достаточно ясными.
Спасибо за уделенное время. Пусть код будет с вами!