Из этого руководства вы узнаете, как создать приложение webOS для отображения всех сайтов в сети tuts +. Это второй выпуск серии по разработке мобильных приложений для WebOS. Прочитайте первую часть этой серии, чтобы ознакомиться с общим введением в платформу и ознакомиться с инструментами, которые понадобятся вам для разработки приложений WebOS.
Создать новое приложение
Чтобы начать, откройте командную строку / терминал и введите следующее:
|
1
|
palm-generate tutsplus
|
Это создаст каталог «tutsplus» и необходимую структуру каталогов для приложений webOS.
Загрузите изображения для сайтов TUTS +, прикрепленных к этому сообщению. Скопируйте файлы в каталог app / images, а затем скопируйте tuts_icon.png в каталог tutsplus.
Теперь мы подробнее рассмотрим «tutsplus / appinfo.json». Откройте файл appinfo.json в вашем любимом текстовом редакторе и измените его следующим образом:
|
1
2
3
4
5
6
7
8
9
|
{
«id»: «com.mycompany.tutsplus»,
«version»: «1.0.0»,
«vendor»: «MyCompany»,
«type»: «web»,
«main»: «index.html»,
«title»: «TutsPlus»,
«icon»: «tuts_icon.png»
}
|
Идите вперед и измените значения «id» и «vendor» на свои собственные.
Добавьте первую сцену
Чтобы заполнить нашу сцену жизнью, мы идем вперед и создаем первую или «основную» сцену:
|
1
|
palm-generate -t new_scene -p «name=main» tutsplus
|
Это создаст два файла: представление в app / views / main / main-scene.html и помощник для сцены в app / assistantants / main-assistant.js
Теперь откройте main-scene.html и добавьте первую часть, заголовок:
|
1
2
3
4
5
6
|
<div id=»myHeader» class=»tuts-header palm-page-header multi-line»>
<div id=»titleImage» class=»title-image»>
<img src=»images/tutsplus.png» />
<span class=»main-title»>Skills to pay the bills
</div>
</div>
|
Класс «palm-page-header-multi-line» является одним из многих, включенных в Mojo Framework, но мы собираемся определить дополнительные классы, найденные во фрагменте HTML над нами. Для этого отредактируйте файл stylesheet / tutsplus.css и добавьте следующие определения классов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.tuts-header {
position: fixed;
z-index: 1000;
width: 100%;
height: 35px;
padding: 10px 0 0;
margin: 0;
-webkit-palm-mouse-target: ignore;
}
.title-image {
position: fixed;
top: 16px;
left: 14px;
}
.main-title {
position: absolute;
font-size: 24px;
left: 60px;
top: -4px;
width: 220px;
}
|
Как видите, мы используем стандартные свойства CSS с одним исключением:
|
1
|
-webkit-palm-mouse-target: ignore;
|
Это нестандартное свойство указывает заголовку игнорировать щелчки.
НОТА:
Что если вы хотите посмотреть на элементы DOM и стили CSS вашего приложения? Используйте пальм-инспектора .
Теперь добавим в сцену мясо нашего приложения, виджет списка:
|
1
2
3
|
<div class=»palm-list main-list»>
<div id=»MyList» x-mojo-element=’List’></div>
</div>
|
Списки
Давайте погрузимся в списки на мгновение. Списки, вероятно, самый используемый виджет в WebOS. Они позволяют нам отображать данные в столбцах и многое другое. Списки webOS включают следующие функции:
- Проведите, чтобы удалить
- Упорядочивание
- Встроенная функция «Добавить новый»
- Templarized макет
- Динамический рендеринг
- Гораздо больше
Мы переходим в app / assistantants / main-assistant.js, чтобы настроить нашу сцену и список, который она содержит. Сначала мы определяем необходимые данные для заполнения нашего списка:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
MainAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the scene is first created */
/* use Mojo.View.render to render view templates and add them to the scene, if needed */
/* setup widgets here */
/* add event handlers to listen to events from widgets */
this.myListModel = { items : [
{ title : ‘Nettuts’, titleImage : ‘images/nettuts.png’, leftImage : ‘images/tiny-net.jpg’, col : ‘#2e6a60’},
{ title : ‘Vectortuts’, titleImage :’images/vectortuts.png’, leftImage : ‘images/tiny-vector.jpg’, col : ‘#19487e’},
{ title : ‘Psdtuts’, titleImage : ‘images/psdtuts.png’, leftImage : ‘images/tiny-psd.jpg’, col : ‘#a51500’ },
{ title : ‘Activetuts’, titleImage : ‘images/activetuts.png’, leftImage : ‘images/tiny-active.jpg’, col : ‘#a5290a’},
{ title : ‘Aetuts’, titleImage :’images/aetuts.png’, leftImage : ‘images/tiny-ae.jpg’, col : ‘#4a3a57’},
{ title : ‘Cgtuts’, titleImage :’images/cgtuts.png’, leftImage : ‘images/tiny-cg.jpg’, col : ‘#73434f’},
{ title : ‘Phototuts’, titleImage :’images/phototuts.png’, leftImage : ‘images/tiny-photo.jpg’, col : ‘#2e92b2’},
{ title : ‘Audiotuts’, titleImage :’images/audiotuts.png’, leftImage : ‘images/tiny-audio.jpg’, col : ‘#3d6b00’},
{ title: ‘Mobiletuts’, titleImage: ‘images/mobiletuts.png’, leftImage: ‘images/tiny-mobile.png’, col : ‘#d19c00’ }
] };
|
Обратите внимание, что myListModel имеет свойство с именем «items». Виджет List ожидает найти свойство в dataModel, которое содержит массив объектов. Имя этого свойства должно быть «items». В нашем случае мы определяем информацию о сети tutsplus. Каждый элемент содержит свойства, представляющие заголовок, изображения и цвет для каждого сайта. Эти свойства можно использовать в списке, включив его в шаблон списка. Список отображается с помощью шаблона, поэтому давайте продолжим и создадим наш: app / views / main / itemTemplate.html. Отредактируйте новый шаблон, чтобы он содержал следующее:
|
1
2
3
|
<div class=»palm-row grid-cell» x-mojo-tap-highlight=»immediate»>
<div class=»title»><img src=»#{leftImage}»> #{title}</div>
</div>
|
Наш шаблон сообщает списку, как отображать каждый элемент из его модели. Мы хотим отобразить заголовок и изображение из нашей модели, поэтому мы включаем специальные теги # {leftImage} и # {title}. Они заменяются данными из нашей модели при рендеринге строки.
Затем добавьте класс «grid-cell» в таблицу стилей stylesheets / tutsplus.css:
|
1
2
3
4
5
6
7
8
9
|
.grid-cell {
color: #000;
}
.grid-cell.selected {
color: #fff;
background: #ccc;
border: 1px solid #00f;
}
|
Эти два класса определяют внешний вид строки списка в ее невыбранном и выбранном состоянии.
Вернитесь в app / assistantants / main-assistant.js и добавьте необходимое утверждение для настройки нашего списка:
|
1
2
3
4
5
6
7
8
|
this.myListAttr = {
itemTemplate: «main/itemTemplate»,
renderLimit: 20,
};
this.controller.setupWidget(«MyList»,this.myListAttr,this.myListModel);
};
|
В myListAttr мы сообщаем списку, какой шаблон использовать; мы указываем наш только что созданный шаблон. Как вы можете видеть в вызове setupWidget, мы передаем идентификатор списка, параметры и модель.
Нам также нужно отредактировать app / assistantants / stage-assistant.js для отображения главной сцены при запуске приложения:
|
1
2
3
4
5
6
7
8
|
function StageAssistant() {
/* this is the creator function for your stage assistant object */
}
StageAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the stage is first created */
Mojo.Controller.stageController.pushScene(«main»);
};
|
Первый забег
Все готово, давайте посмотрим, как выглядит наше приложение .. запустите эмулятор, упакуйте приложение и установите его в эмулятор:
|
1
2
|
palm-package tutsplus
palm-install com.mycompany.tutsplus_1.0.0_all.ipk
|

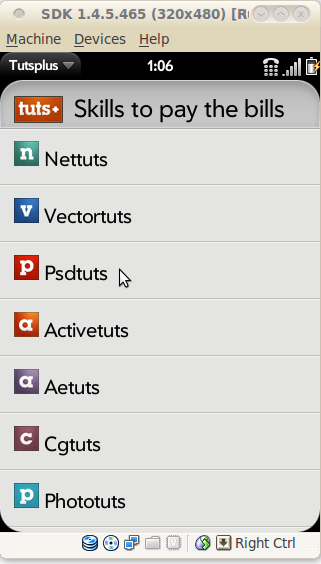
Выглядит неплохо, не правда ли? Все это с помощью всего лишь нескольких строк кода. Давайте добавим еще немного функциональности. Как насчет того, что происходит, когда пользователь нажимает на строку в списке? Хорошо, продолжайте и добавьте следующее в app / assistantants / main-assistant.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
MainAssistant.prototype.activate = function(event) {
/* put in event handlers here that should only be in effect when this scene is active.
example, key handlers that are observing the document */
this.tapHandler = this.handleTap.bindAsEventListener(this);
Mojo.Event.listen(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
};
MainAssistant.prototype.handleTap = function(event) {
Mojo.Log.info(«Event index is: » + event.index);
Mojo.Log.info(«selected: «+event.item.title);
this.title=event.item.title;
this.titleImage=event.item.titleImage;
this.col=event.item.col;
Mojo.Controller.stageController.pushScene(«list» , this.title, this.titleImage, this.col);
}
|
Ведение журнала: Как вы видите выше, мы добавили в код оператор Mojo.Log.info. Иногда ваше приложение не запускается или не работает, или вы просто хотите распечатать некоторую информацию об отладке. Mojo.Log.info поможет вам сделать это. Чтобы увидеть вывод, созданный Mojo.Log.info, используйте команду:
|
1
|
palm-log <appid>
|
(com.mycompany.tutsplus для нашего приложения)
На этот раз мы добавляем вызов Mojo.Event.listen в метод активации MainAssistant. Каждый раз, когда приложение активируется (сцена нажимается или появляется другая сцена, и наша сцена снова отображается) вызывается код активации.
Мы создаем обработчик (this.taphandler) и вызываем его, когда обнаруживаем нажатие (Mojo.Event.listTap) в нашем списке (this.controller.get (‘MyList’)
Давайте посмотрим на нашу функцию handleTap обработчика. При нажатии на список функция получает четный объект. Нас интересует свойство event.index, в котором указывается, какая строка списка была нажата. К счастью для нас, объект события также содержит свойства элемента строки повернутого элемента, взятого из модели. Event.item.title в качестве примера будет содержать «Mobiletuts», если мы нажмем на эту строку.
Мы собираем все данные, которые мы хотим использовать, из объекта события и, наконец, называем нашу новую сцену «списком». Обратите внимание, как мы добавляем данные, которые мы хотим передать, к этой сцене в вызове pushScene. Вы можете добавить столько параметров, сколько хотите.
|
1
2
3
4
5
6
|
MainAssistant.prototype.deactivate = function(event) {
/* remove any event handlers you added in activate and do any other cleanup that should happen before
this scene is popped or another scene is pushed on top */
Mojo.Event.stopListening(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
};
|
Обратите внимание, что мы также добавляем Mojo.Event.stopListening в метод деактивации MainAssistant. Таким образом, наше приложение больше не прослушивает касания в списке, когда поверх него помещается другая сцена, и мы не сталкиваемся с какими-либо случайными обработчиками событий при выходе из приложения.
Что еще нужно сделать, это создать новый список сцен:
|
1
|
palm-generate -t new_scene -p «name=list» tutsplus
|
Затем отредактируйте app / views / list / list-scene.html:
|
1
2
|
<div id=»image»></div>
<div id=»result»></div>
|
Теперь отредактируйте app / assistant / list-assistant.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function ListAssistant(title, titleimage, col) {
/* this is the creator function for your scene assistant object.
additional parameters (after the scene name) that were passed to pushScene.
to the scene controller (this.controller) has not be established yet, so any initialization
that needs the scene controller should be done in the setup function below.
this.title=title;
this.titleimage=titleimage;
this.col=col;
}
ListAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the scene is first created */
/* use Mojo.View.render to render view templates and add them to the scene, if needed */
/* setup widgets here */
/* add event handlers to listen to events from widgets */
this.controller.get(‘result’).innerHTML=»You have selected «+this.title+» in the list.»
this.controller.get(‘image’).innerHTML=»<img src=»+this.titleimage+»>»
}
|
Обратите внимание, как мы копируем переданные параметры в новые переменные для дальнейшего использования. Мы также обновляем HTML нашей сцены, чтобы показать те, которые были переданы в параметрах.
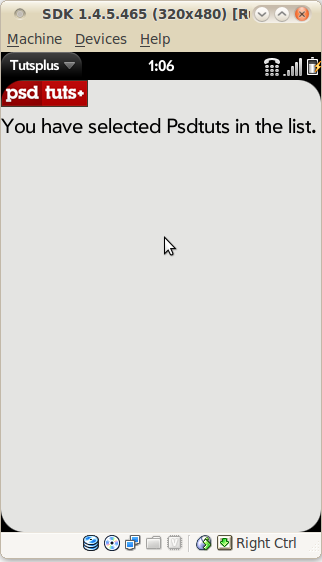
Переупакуйте приложение, установите и запустите его. Нажмите на строку списка и посмотрите, как новая сцена выдвигается и показывает, какую строку вы выбрали!

Заворачивать
Поздравляем, мы затронули целый ряд тем во второй части. Вы узнали, как создать список, заполнить его данными, отобразить его, а затем отреагировать на взаимодействие с пользователем. В следующей части мы собираемся заполнить нашу сцену списка функциональностью: получить последние учебные пособия и статьи из RSS-канала выбранного сайта и отобразить их в виде списка. Мы надеемся, что вы остаетесь, и оставьте свой отзыв в разделе комментариев!