1. Что это?
Если вы участвуете в разработке мобильных приложений, вы, вероятно, слышали или использовали такие инструменты, как PhoneGap или Appcelerator Titanium . Эти инструменты позволяют веб-разработчикам использовать свои навыки веб-разработки для создания гибридных мобильных приложений.
В прошлом году Intel купила appMobi и упаковала свои средства разработки в Intel XDK . Этот модернизированный унифицированный продукт представляет собой полный набор инструментов для мобильной разработки. Разработчик может перейти от первых строк кода к полностью скомпилированному приложению с помощью всего лишь одного набора инструментов. И что самое приятное, XDK можно загрузить бесплатно.
2. Особенности
Первое, что вы заметите в XDK, это то, насколько просто его установить. PhoneGap требует обширной конфигурации, а Titanium предъявляет особые требования к установленным библиотекам. Чтобы начать работу с XDK, вы скачиваете и устанавливаете его.
Прелесть XDK в том, что вы можете создавать приложения для любой платформы. С другими инструментами вы ограничены платформой, на которой вы разрабатываете. Поскольку Apple не разрешит запуск инструментов Xcode ни на чем, кроме компьютера под управлением OS X, у вас должен быть Mac для разработки под iOS.
Intel XDK позволяет разрабатывать на любой платформе, потому что компиляция выполняется в облаке. PhoneGap предлагает аналогичный сервис для кроссплатформенной разработки, но он ограничен. А с XDK вы не ограничены мобильными платформами. Планируете ли вы создавать приложения для Chrome, Facebook, Amazon или Nook? XDK может создавать для этих целей, а также возможность компилирования с API XDK или Cordova (PhoneGap).
XDK поставляется с редактором скобок с открытым исходным кодом от Adobe. У Titanium неплохой редактор, но я предпочитаю решение XDK. Кроме того, у вас есть доступ к некоторым расширениям, доступным для Brackets. Единственным недостатком является то, что вы не можете обновить редактор скобок, который интегрирован с XDK. Тем не менее, это все еще шаг вперед по сравнению с Titanium, и PhoneGap даже не поставляется с редактором.
В состав XDK также входит графический редактор, которого очень не хватает на всех мобильных платформах HTML5. Разумеется, использование компонентов HTML принесет пользу от редактора WYSIWYG. Он также поддерживает такие платформы, как Bootstrap и jQuery Mobile . Эти компоненты пользовательского интерфейса позволяют быстро создать интерфейс вашего приложения.
После того, как ваше приложение создано, вам нужен способ проверить его функциональность. Intel XDK включает в себя лучший эмулятор для мобильных устройств, которые я когда-либо видел. Он включает в себя возможность тестирования на реальных устройствах и производительность профиля без необходимости что-либо устанавливать.
3. Создайте мобильное приложение с Intel XDK
Шаг 1: Загрузите и установите
Перейдите на страницу загрузки Intel XDK и получите последнюю версию XDK. После загрузки пакета установите его с параметрами по умолчанию.
Шаг 2: Создайте новый проект
Мы собираемся создать маленькое приложение с картинками. Запустите XDK и выберите « Начать новый проект» . Некоторые из вариантов у вас есть:
- Начните с демонстрации: эта опция позволяет вам использовать один из многих демонстрационных проектов, предлагаемых Intel. Это хорошо, чтобы помочь понять, как развиваться с XDK.
- Начать с шаблона : эта опция предлагает несколько шаблонов для различных стилей интерфейса пользователя. Он также имеет пустой шаблон Cordova, чтобы вы могли начать.
- Импортировать существующий проект HTML5: с помощью этой опции вы можете импортировать проект, созданный вне XDK, например проект PhoneGap, закодированный в выбранном вами редакторе. Это также позволяет импортировать проекты XDK.
- Используйте App Starter / Начните с App Designer: App Starter можно считать App Designer Lite. Оба графических интерфейса соответствуют редактору скобок. App Starter использует App Framework . App Designer добавляет параметры для сред пользовательского интерфейса Bootstrap, jQuery Mobile и Topcoat.
- Начните с пустого проекта : как видно из названия, эта опция дает нам пустой проект с шаблоном, чтобы начать работу. Это вариант, который мы выберем для этого урока.
Дайте вашему проекту имя и нажмите « Создать» . XDK создаст ваш проект, а также структуру папок.
Шаг 3: Структура проекта
Несмотря на то, что мы запустили пустой проект, в XDK есть несколько файлов, которые помогут вам начать работу. Мы собираемся отредактировать эти файлы для нашего проекта.
Инициализационные-dev.js
Этот файл используется для обнаружения готовых событий из различных используемых библиотек. Этот файл будет использоваться как есть. Он содержит множество операторов журнала для отладки и лучшего понимания работы файла. Часть, которая нас больше всего волнует, начинается со строки 106 .
|
1
2
3
|
var evt = document.createEvent(«Event») ;
evt.initEvent(«app.Ready», false, false) ;
document.dispatchEvent(evt) ;
|
Первая строка создает новый объект события. Мы инициализируем этот объект значением "app.ready" . Последняя строка отправляет событие в DOM.
Инициализационные-app.js
Я удалил большую часть содержимого этого файла, за исключением той части, которая нам нужна. Мы удостоверяемся, что библиотеки, которые нам нужны, были загружены и что устройство готово, прежде чем мы выполним любой наш код. Помните событие app.ready из предыдущего файла?
|
1
|
document.addEventListener(«app.Ready», app.initEvents, false) ;
|
Слушатель событий прослушивает событие app.ready и вызывает функцию initEvents app объекта app .
|
1
2
3
4
5
6
7
|
app.initEvents = function() {
«use strict» ;
var fName = «app.initEvents():» ;
console.log(fName, «entry») ;
$(«.take»).bind(«click», takePic);
document.addEventListener(«intel.xdk.camera.picture.add»,onSuccess);
} ;
|
Функция initEvents делает две вещи. Во-первых, он привязывает прослушиватель события нажатия к кнопке с помощью jQuery . Во-вторых, он добавляет прослушиватель событий для события XDK intel.xdk.camera.picture.add .
app.js
Этот файл содержит описание нашего приложения и содержит функции, которые запускает наше приложение. Функция replacer использует jQuery для замены изображения на странице самым последним сделанным снимком.
|
1
2
3
|
function replacer(pic) {
$(«img»).replaceWith(pic);
}
|
Название функции takePic говорит takePic за takePic . Он использует платформу XDK, чтобы сделать снимок.
|
1
2
3
|
function takePic() {
intel.xdk.camera.takePicture(50,false,»jpg»);
}
|
Функция onSuccess срабатывает при intel.xdk.camera.picture.add события intel.xdk.camera.picture.add . Если изображение было успешно сделано, оно заменит текущее изображение на странице, используя функцию замены, которую мы видели ранее. Если приложение не смогло сделать снимок, оно отобразит сообщение об ошибке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function onSuccess(evt) {
if (evt.success == true) {
var image = document.createElement(‘img’);
image.src=intel.xdk.camera.getPictureURL(evt.filename);
image.setAttribute («style»,»width:100%;height:200px;»);
image.id=evt.filename;
replacer(image);
}
else {
if (evt.message != undefined) {
alert(evt.message);
}
else
{
alert(«error capturing picture»);
}
}
}
|
index.html
Этот файл содержит главную страницу нашего приложения. Это простой HTML-файл, в который мы добавляем jQuery и jQuery Mobile.
|
1
2
|
<script src=»lib/jquery-2.1.1.js»></script>
<script src=»lib/jquery.mobile-1.4.4/jquery.mobile-1.4.4.js»></script>
|
Мы также импортируем несколько таблиц стилей для стилизации приложения. Пользовательская таблица стилей, app.css , имеет очень мало стилей. Это потому, что я использую ролик темы jQuery Mobile для стилизации приложения.
|
1
2
3
4
|
<link rel=»stylesheet» href=»lib/jquery.mobile-1.4.4/jquery.mobile-1.4.4.css»>
<link rel=»stylesheet» href=»css/themes/selfi.css»>
<link rel=»stylesheet» href=»css/themes/jquery.mobile.icons.min.css»>
<link rel=»stylesheet» href=»css/app.css»>
|
Сама страница является стандартной страницей jQuery Mobile с заголовком, содержимым и разделом нижнего колонтитула. Обратите внимание на изображение внутри тега div#info . Это изображение, которое заменяется снимком, сделанным камерой.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div data-role=»page»>
<div data-role=»header»>
<h1>Selfi</h1>
</div>
<div data-role=»main» class=»ui-content»>
<div id=»info»><img src=»img/vader-selfie.jpg»></div>
<a class=»take» data-role=»button»>Take Selfi!</a>
</div>
<div data-role=»footer» data-position=»fixed»>
<h1></h1>
</div>
</div>
|
Это скрипт, используемый для отладки приложений с помощью предварительного просмотра.
|
1
|
<script src=»http://debug-software.intel.com/target/target-script-min.js#Agu5iaiuw-i47vL-2_lk5pDOu3XL6fZm9sAm4apb__w»></script>
|
Мы также импортируем ряд ключевых сценариев, которые делают тиканье приложения, таких как Cordova и Intel XDK, и app.js.
|
1
2
3
4
5
6
|
<script src=»intelxdk.js»></script> <!— phantom library, needed for XDK api calls —>
<script src=»cordova.js»></script> <!— phantom library, needed for Cordova api calls —>
<script src=»xhr.js»></script> <!— phantom library, needed for XDK CORS —>
<script src=»js/app.js»></script>
<script src=»js/init-dev.js»></script>
<script src=»js/init-app.js»></script>
|
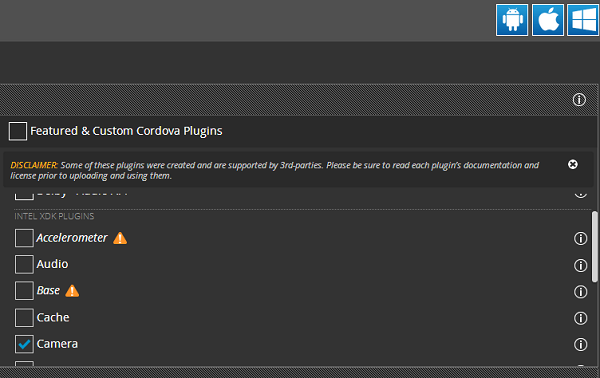
4. Включение плагинов
Мы будем использовать Intel XDK API для съемки. Чтобы это работало, нам нужно включить несколько плагинов. Откройте вкладку « Проекты » и в середине вы увидите настройки мобильного приложения CORDOVA 3.X HYBRID . Нажмите кнопку «плюс» рядом с плагинами и разрешениями. Справа, под плагинов Intel XDK , проверьте камеру .

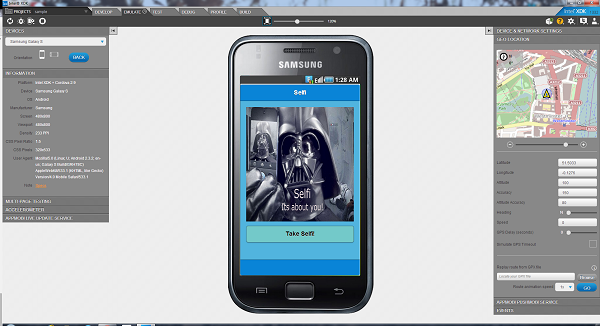
5. Использование эмулятора
Перейдите на вкладку « Эмуляция » и опробуйте функциональность приложения. Когда вы нажимаете на кнопку « Сделать селфи» , она должна открыть окно с изображением. После съемки картинка должна заменить изображение-заполнитель.

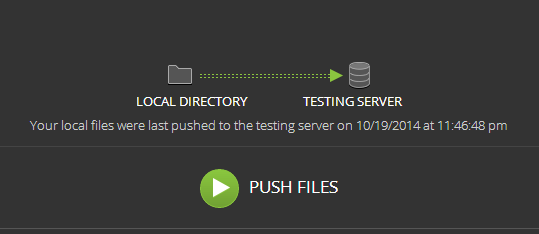
6. Тестирование приложения
Загрузите и установите приложение Intel App Preview из Google Play или Apple App Store . Перейдите на вкладки « Тест» и скопируйте тег сценария weinre, если вы хотите выполнить отладку с помощью предварительного просмотра приложений. Нажмите кнопку PUSH FILES , чтобы загрузить приложение на серверы Intel. Войдите в Предварительный просмотр приложений со своими учетными данными из Intel XDK и выберите загруженное приложение.

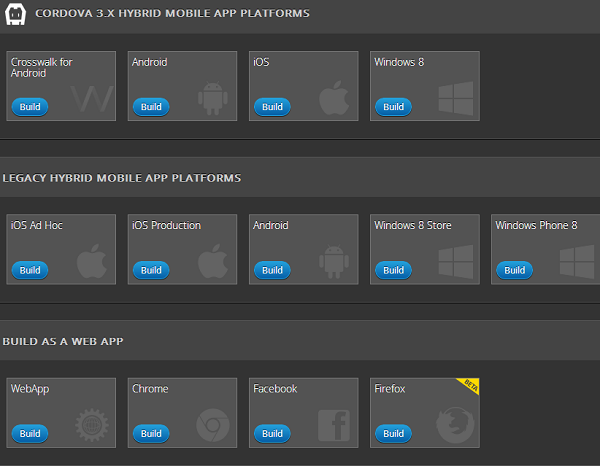
7. Сборка приложения
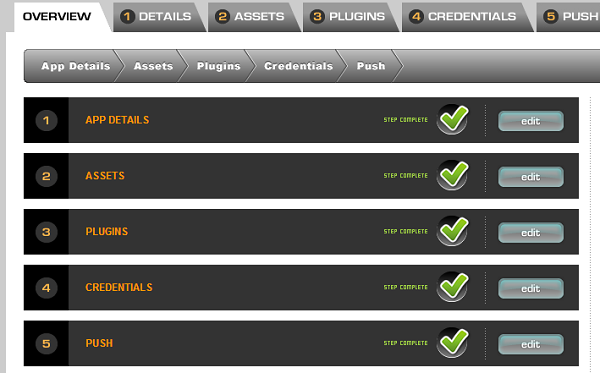
Теперь, когда мы протестировали приложение, последняя задача — собрать его для распространения. Нажмите на вкладку Build, чтобы отобразить ваши варианты. Как видите, у нас есть широкий спектр целей для достижения.

Поскольку мы использовали Camera API, который является Legacy , мы выберем приложение Legacy Hybrid . Это приводит нас к странице сборки, как показано ниже.

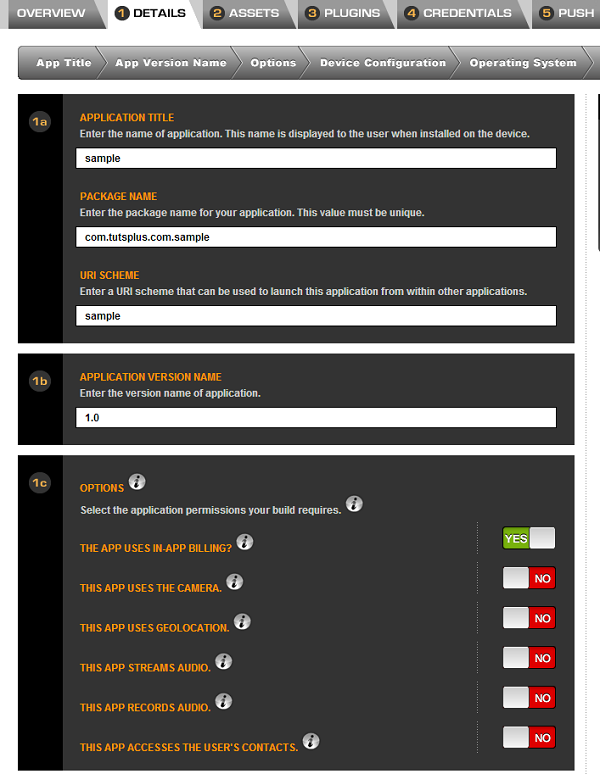
При нажатии на кнопку « Сведения» отображаются параметры биллинга в приложении, потокового аудио и т. Д.

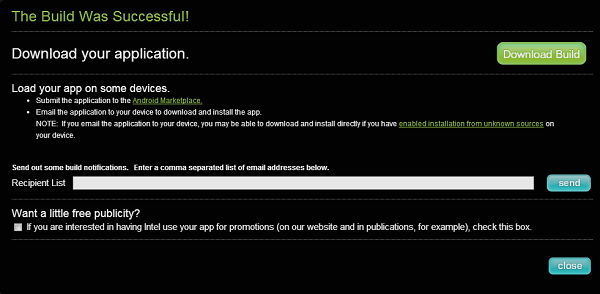
После выбора параметров для вашего приложения, нажмите на кнопку сборки. Через несколько секунд файл будет создан, и вы получите диалоговое окно, которое позволяет загрузить ваше приложение.

Вывод
Я надеюсь, что вы согласны с тем, что легко создать приложение с Intel XDK. Являетесь ли вы ветераном, веб-разработчиком с полным стеком или только начинаете заниматься разработкой, у Intel XDK есть точка входа для вас. Его легко подобрать, и я призываю вас попробовать Intel XDK.