Вступление
На своем ежегодном сентябрьском событии 2015 года, помимо новых моделей iPhone и iPad, Apple объявила о своем долгожданном обновлении приставки Apple TV. Этот новый Apple TV четвертого поколения включает в себя мощный процессор A8, пульт дистанционного управления с поддержкой Siri, обновленный пользовательский интерфейс и, самое главное, совершенно новую платформу для приложений и игр сторонних производителей, которую Apple назвала tvOS.
В этом уроке я собираюсь познакомить вас с разработкой tvOS, создав базовое приложение для tvOS. Это руководство требует, чтобы вы работали с Xcode 7.1 или новее, что включает поддержку tvOS. Я также предполагаю, что вы уже знакомы с разработкой для iOS.
1. Настройка проекта
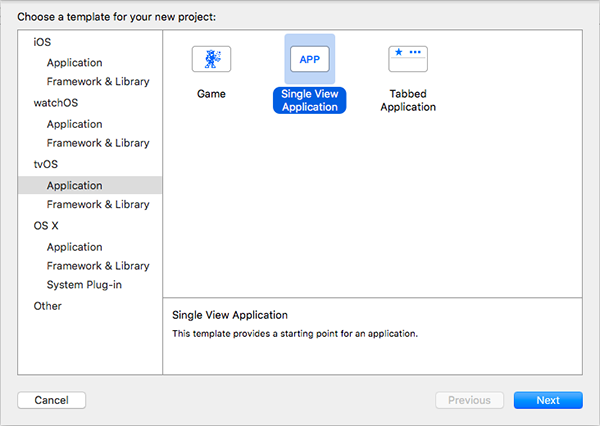
Откройте Xcode и создайте новый проект. Вы сразу заметите, что в списке шаблонов есть раздел для приложений tvOS. Из доступных шаблонов выберите tvOS> Приложение> Приложение с одним представлением .

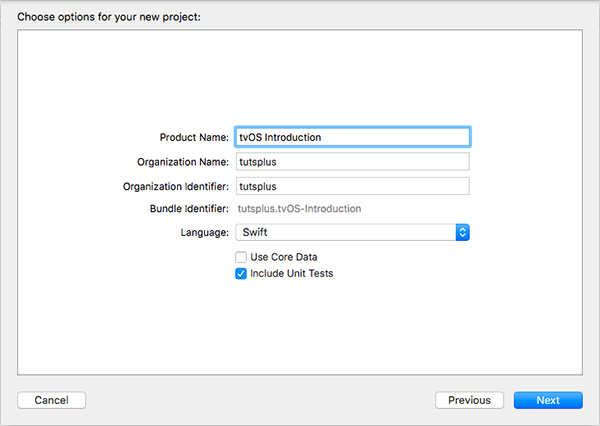
Нажмите Далее и настройте проект, как показано ниже. Я выбрал Swift в качестве языка проекта, но вы также можете использовать Objective-C для разработки приложений для tvOS.

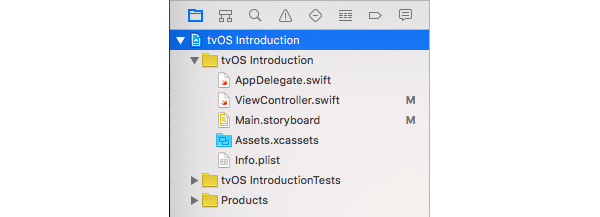
Чтобы завершить настройку проекта, скажите Xcode, где вы хотите сохранить проект. Первое, что вы заметите, это то, что проект структурирован почти идентично обычному приложению iOS. На скриншоте ниже вы можете видеть, что у нас есть AppDelegate.swift , ViewController.swift и Main.storyboard .

2. Построение интерфейса
Первое существенное отличие, которое вы заметите при работе с tvOS, — это создание пользовательского интерфейса вашего приложения. Когда вы откроете Main.storyboard , вы увидите большой пустой экран Apple TV. Если вы не видите весь экран в редакторе, нажмите Command—, чтобы уменьшить масштаб.

Этот экран значительно больше из-за того, как масштабируются приложения tvOS. В современной разработке для iOS макет интерфейса обрабатывается с помощью точек, а не пикселей, чтобы упростить разработку на устройствах с дисплеями Retina.
Например, iPhone 6 и iPhone 6s имеют разрешение экрана 1334×750, но только размер экрана в точках 667×375. Это означает, что все приложения на устройстве работают в 2-кратном масштабе. Все устройства Apple iOS с дисплеем Retina работают в 2-кратном масштабе, за исключением iPhone 6 Plus и iPhone 6s Plus, которые работают в 3-кратном масштабе.
Новый Apple TV, однако, запускает приложения со стандартным разрешением 1920×1080 в масштабе 1x. Это означает, что при создании приложений для tvOS размер экрана в пунктах, который вы должны использовать при создании интерфейса, также составляет 1920×1080.
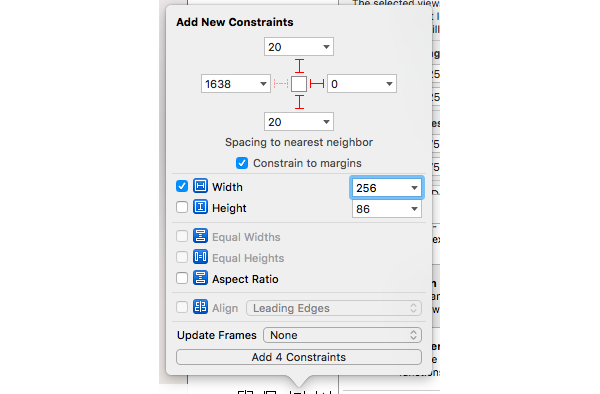
Теперь, когда вы знаете, как приложения tvOS масштабируются и отображаются на экране, мы можем приступить к созданию нашего первого интерфейса. Из библиотеки объектов справа перетащите кнопку с правой стороны вашего пустого экрана. Выбрав кнопку, в нижней части редактора раскадровки нажмите кнопку « Закрепить» и добавьте следующие ограничения.


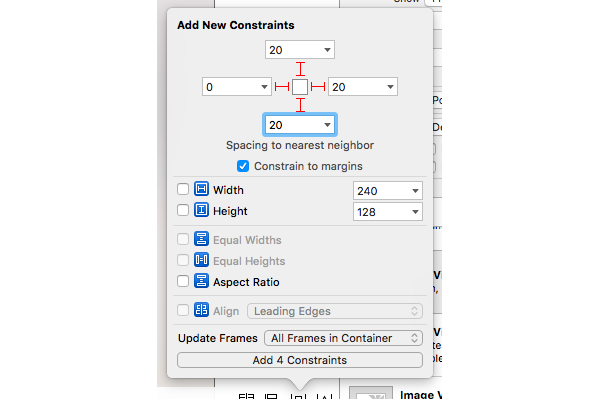
Затем перетащите табличное представление слева от кнопки и добавьте следующие ограничения. Также убедитесь, что для параметра « Обновить кадры» внизу установлено значение « Все кадры в контейнере» . Посмотрите на скриншот ниже для пояснения.

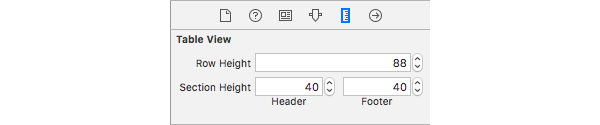
Выберите представление таблицы, откройте инспектор размера и установите для свойства « Высота строки» значение 88, как показано ниже.

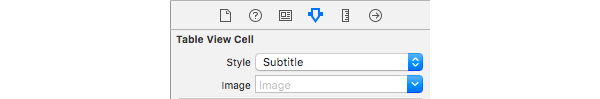
Затем перетащите ячейку табличного представления из библиотеки объектов и добавьте ее в табличное представление. Выбрав ячейку табличного представления, откройте инспектор атрибутов и измените свойство Style на Subtitle .

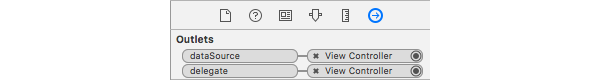
В заключение, нажмите Control на клавиатуре и перетащите из своего табличного представления в контроллер представления, чтобы установить контроллер представления в качестве источника данных представления таблицы и делегата. Вы также можете сделать это с помощью инспектора соединений справа.

Построив этот интерфейс tvOS, вы увидите, что он практически идентичен интерфейсу iOS, но главное отличие заключается в значительно большем масштабе элементов.
3. Понимание Фокуса
Давайте теперь сосредоточимся на некотором коде. Откройте ViewController.swift и замените реализацию класса ViewController следующим.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .Subtitle, reuseIdentifier: nil)
cell.textLabel?.text = «Item \(indexPath.row + 1)»
cell.detailTextLabel?.text = «Subtitle \(indexPath.row + 1)»
return cell
}
}
|
Если вы знакомы с разработкой для iOS, то приведенная выше реализация должна выглядеть очень знакомой. Теперь вы готовы запустить ваше самое первое приложение tvOS. Нажмите Command-R или нажмите кнопку запуска в левом верхнем углу. Убедитесь, что ваше тестовое устройство настроено на Apple TV 1080p .

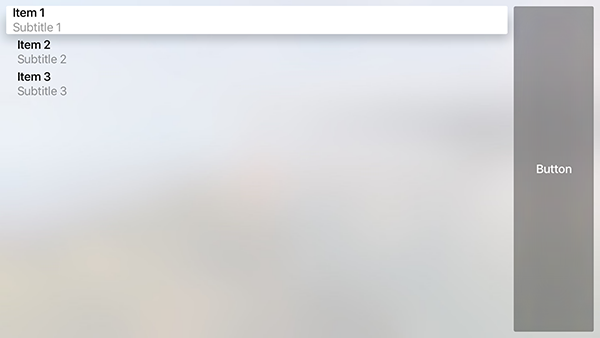
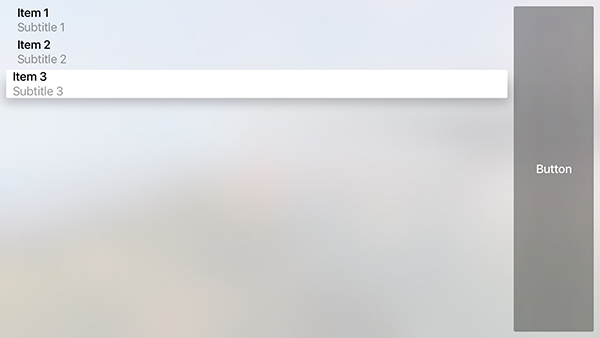
После загрузки Apple TV Simulator и запуска вашего приложения вы должны увидеть следующий экран:

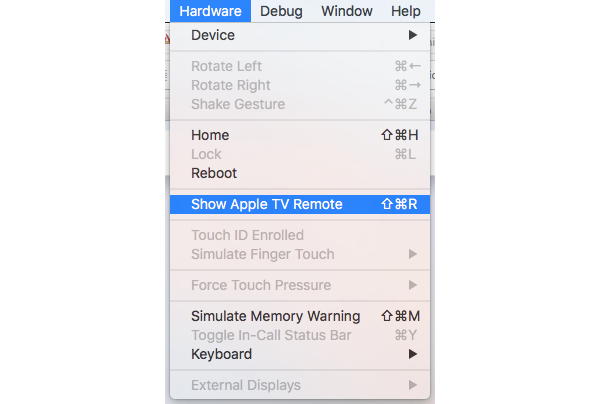
Поздравляем! Теперь у вас есть самое первое приложение tvOS. Для управления приложением вам необходимо использовать новый пульт Apple TV. Чтобы вызвать пульт дистанционного управления в симуляторе, выберите « Оборудование»> «Показать пульт Apple TV» в меню или нажмите omCommand + Shift + R.

Небольшое дистанционное окно должно открыться рядом с окном вашего симулятора. Поиграйте с пультом, удерживая кнопку « Option» на клавиатуре и наведя курсор мыши на пульт. Вы увидите, что при перемещении курсора мыши вверх и вниз выбор в табличном представлении изменяется.

Аналогичным образом, когда вы проводите вправо, кнопка справа становится выбранной.

В разработке tvOS это называется изменением текущего элемента фокуса. В отличие от приложений iOS, где пользователи могут в любое время нажимать на любое место на экране, приложения tvOS используют стиль взаимодействия «укажи и нажми».
Вам не нужно выполнять какую-либо дополнительную работу в качестве разработчика, чтобы элементы интерфейса могли быть сфокусированы в логическом порядке. Механизм фокусировки, встроенный в инфраструктуру UIKit на tvOS, просматривает макет вашего интерфейса и выполняет всю работу по перемещению фокуса с одного элемента на другой.
Однако есть много новых методов и свойств, которые доступны вам для программного управления способом обработки фокуса в вашем приложении. Многие из них определяются протоколом UIFocusEnvironment , которому автоматически соответствуют классы UIViewController , UIView , UIWindow и UIPresentationController . Есть также несколько методов, содержащихся в версиях tvOS протоколов UITableViewDelegate и UICollectionViewDelegate , которые можно использовать для управления фокусом в вашем приложении.
В качестве примера, мы собираемся сделать кнопку справа элементом фокуса по умолчанию. Если вы запустите приложение сейчас, вы увидите, что первый элемент таблицы изначально находится в фокусе. Мы также собираемся отключить фокусировку второго элемента в табличном представлении. Добавьте следующий фрагмент кода в реализацию класса ViewController :
|
01
02
03
04
05
06
07
08
09
10
11
|
override var preferredFocusedView: UIView?
return self.view.subviews[0]
}
func tableView(tableView: UITableView, canFocusRowAtIndexPath indexPath: NSIndexPath) -> Bool {
if indexPath.row == 1 {
return false
}
return true
}
|
Сначала мы переопределяем свойство preferredFocusedView фокусирование и возвращаем первое подпредставление, которое в данный момент является кнопкой справа. Свойство privileFocusedView доступно только для чтения и может быть установлено только путем переопределения его реализации, как мы это сделали. Когда контроллер представления загружен, механизм фокуса найдет представление, возвращенное этим свойством, и автоматически поместит его в фокус.
Мы также реализовали метод tableView(_:canFocusRowAtIndexPath:) и возвращаем false когда indexPath.row равен 1 . В противном случае мы возвращаем true . Как и следовало ожидать, этот метод делегата определяет, может ли конкретная строка находиться в фокусе.
Когда вы соберете и снова запустите свое приложение, вы увидите, что кнопка справа автоматически получает фокус при запуске. Если кнопка справа не получает автоматически фокус, то иерархия представления вашего приложения может немного отличаться, то есть первое подпредставление представления контроллера представления не равно кнопке справа.
Вы также заметите, что при попытке навигации по строкам табличного представления средняя строка пропускается, как того tableView(_:canFocusRowAtIndexPath:) реализация метода tableView(_:canFocusRowAtIndexPath:) .
4. Компоненты и ограничения приложения tvOS
Хотя мы не будем создавать изображения в этом руководстве, важно, чтобы вы понимали различные компоненты, необходимые для приложений tvOS, а также некоторые ограничения.
Иконки приложений
Каждое приложение tvOS должно содержать две иконки:
- Большой: 1280 х 768 пикселей
- Малый: 400 х 240 пикселей
Основное отличие от iOS заключается в том, что значки приложений tvOS могут состоять из трех слоев. Это позволяет достичь эффекта параллакса на главном экране и в любом другом месте, где появляется значок вашего приложения. Если вы хотите увидеть этот эффект для себя, перейдите в симулятор Apple TV, нажмите кнопку « Домой» на пульте дистанционного управления (маленький значок телевизора). Сфокусируйтесь на значке приложения « Настройки» и удерживайте клавишу « Option», немного перемещая курсор мыши на пульте дистанционного управления. Вы увидите, что значок приложения реагирует на ваше движение, а различные слои значка производят приятный эффект.
Запустить изображение
Как и в обычном приложении для iOS, вы должны предоставить статическое изображение, которое будет отображаться после того, как ваше приложение будет открыто и загружается. Основное отличие состоит в том, что вам нужно предоставить только одно изображение размером 1920 x 1080 пикселей.
Изображения верхней полки
Если ваше приложение было помещено пользователем на верхнюю полку , при фокусировке вы можете отображать контент прямо на главном экране Apple TV. Существует три основных типа контента, который вы можете отображать:
- Статическое изображение. Это просто изображение размером 1920px x 720px, которое вы предоставляете в комплекте приложений.
- Динамические макеты содержимого. Здесь вы отображаете серию изображений в интерфейсе, аналогичном представлению коллекции. Эти изображения могут быть выбраны вашим приложением в любое время и не должны быть включены в комплект приложения. Вы можете использовать три размера изображения: 404 x 608 пикселей, 608 x 608 пикселей и 908 x 512 пикселей. Любая комбинация этих трех размеров может быть использована.
- Прокручиваемый баннер: здесь вы предоставляете набор изображений с широким соотношением сторон, которые отображаются рядом друг с другом, причем один занимает большую часть экрана. Этот тип контента похож на домашнюю страницу iOS App Store. Эти изображения должны быть размером 1940px x 624px.
Ограничения
Несмотря на то, что новый Apple TV упаковывает больше памяти, чем большинство устройств iPhone с минимальной емкостью 32 ГБ, существуют некоторые важные ограничения для приложений tvOS. Во-первых, приложения могут иметь размер не более 200 МБ. Любой контент, который вам нужен за пределами этого 200 МБ буфера, необходимо загружать с помощью API ресурсов по требованию, представленного в iOS 9 и теперь в tvOS.
Еще одна вещь, о которой вам также нужно знать, это то, что приложения tvOS не имеют постоянного локального хранилища. Это означает, что любые данные, которые необходимо сохранить между запусками приложений, такие как сохранения игр, фотографии и видео, необходимо будет хранить в iCloud и извлекать при необходимости.
Вывод
Хотя мы не написали много кода в этом руководстве, я надеюсь, что оно послужило хорошим введением в платформу tvOS. Теперь вы знаете основные сходства и различия между разработками приложений для iOS и tvOS, а также ограничения, налагаемые на разработчиков.
В будущих уроках мы углубимся в tvOS и узнаем, что возможно с tvOS и новым Apple TV.
Как всегда, оставляйте свои комментарии и отзывы в комментариях ниже.