Первоначально Автор Social Ebola
Мы действительно рады нашему новейшему приложению! Теперь приложение определенно предназначено для пользователей-гиков, но мы думаем, что это действительно круто!
Вот в чем дело — вы можете использовать XAML и Javascript, чтобы попробовать разработку Windows Phone 7.5 прямо на вашем телефоне или через браузер. Загрузите приложение, создайте новый образец (или отредактируйте существующий) и поэкспериментируйте с XAML и посмотрите его прямо на своем телефоне. Вместо C # вы будете использовать Javascript, но в противном случае вы можете повозиться и поиграть с ним.
Если вы хотите присоединиться к бете, напишите нам (вам нужно будет исправить адрес)!
Весь образец содержится внутри одного файла. Вот как выглядит вновь созданный образец:
<UserControl xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
d:DesignHeight="480" d:DesignWidth="480">
<!--
Thanks for using the Javascript/Xaml app!
Each XAML file has 3 major parts:
1. The XAML itself - this describes the UI.
2. The Javascript code - this controls what happens in the sample
3. The manifest - gives the title of the sample + some more optional information
-->
<UserControl.Resources>
<!--
The manifest contains information about the sample
Title - contains the name of the sample
IconUri - The URI for the icon of the sample.
Under the Author element, you have 2 other elements
Name - the name of the author of the sample
WebSite - Uri for the web site of the author
-->
<sys:String x:Key="_manifest" xml:space="preserve">
<![CDATA[
<SnippetManifest>
<Author>
<Name>SocialEbola User</Name>
<WebSite>http://socialebola.wordpress.com</WebSite>
</Author>
<EntryPoint>
<Title>[Default Template]</Title>
<!--<IconUri>http://server/something.png</IconUri> -->
</EntryPoint>
</SnippetManifest>
]]>
</sys:String>
<!-- The following code will be loaded and executed when the XAML is done loading. -->
<sys:String x:Key="_code" xml:space="preserve">
<![CDATA[
// The hosting environment has an event called "Loaded". That event will fire when the sample starts.
// The following shows how you hook the event and.
host.add_Loaded(function()
{
// First thing we will do, is show an alert saying we are loaded.
alert("loaded!");
// Now, we will hook the other events we want to handle - namely, the button click event.
// host.UI contains all the named controls in the XAML so you can easily access them:
host.UI.button1.add_Click(function()
{
// Here, we wil change the text on the button when it's clicked.
host.UI.button1.Content = "Hello XAML world!";
});
});
});
]]>
</sys:String>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<Button x:Name="button1" Content="Press me!"></Button>
</Grid>
</UserControl>
Использование приложения
Код JavaScript встроен в XAML и будет выполняться при загрузке образца (подробнее об этом позже)
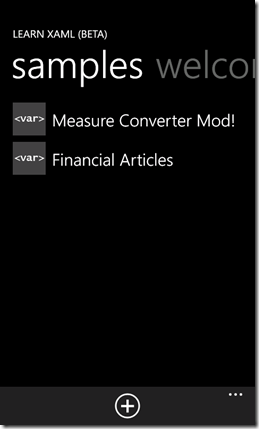
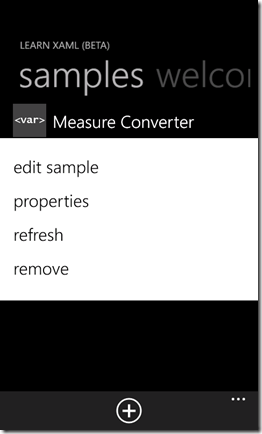
Приложение поставляется с несколькими установленными образцами — вы можете увидеть их на главной странице приложения (нажатие и удержание образца показывает вам различные варианты, доступные для вас:
 |
 |
Если вы решите отредактировать образец, вы можете сделать это на телефоне (хотя это очень неудобно). Благодаря этому, приложение дает вам возможность просматривать ваши образцы с помощью веб-браузера, что делает среду редактирования несколько лучше.
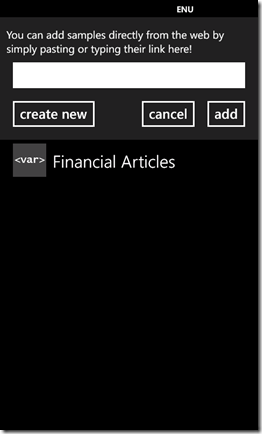
Нажав на значок плюса и кнопку «Создать новый», вы создадите новый «пустой» образец, который вы можете использовать для проверки. Обратите внимание, что вы также можете указать любой URL-адрес, содержащий XAML — вам не нужно использовать наши серверы ,
 |
 |
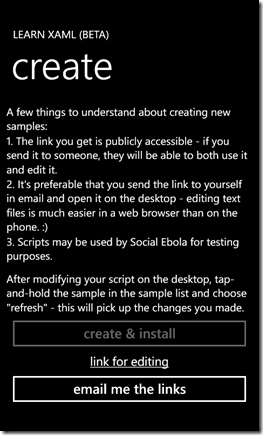
После создания вы можете выбрать отправку по электронной почте веб-ссылок, чтобы вы могли редактировать XAML на рабочем столе (вы можете сделать то же самое — отправить ссылки по электронной почте — перейдя к свойствам образца).
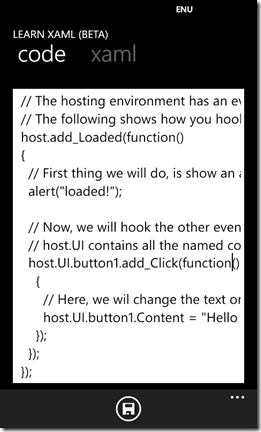
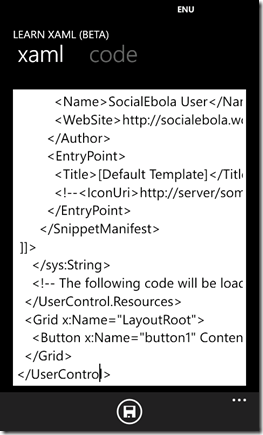
При редактировании образца на телефоне вам предоставляется сводная таблица, содержащая XAML и код JavasScript (при сохранении код будет помещен обратно в XAML):
 |
 |
Если вы используете предоставленную ссылку для редактирования, вы получите очень простую веб-страницу для редактирования текста. Изменение XAML На этой странице и нажатие кнопки «сохранить» сохраняет образец обратно на сервере. Обновив образец на телефоне, затем перенесите его в телефон для тестирования.
Как выглядит XAML
XAML состоит из трех основных частей — самого XAML, который ведет себя как контейнер, манифеста (содержит некоторые метаданные о образце) и кода. И код, и манифест встраиваются в виде строк внутри ресурсов файла XAML.
Вот как выглядит манифест:
<UserControl.Resources>
<sys:String x:Key="_manifest" xml:space="preserve">
<![CDATA[
<SnippetManifest>
<Author>
<Name>SocialEbola User</Name>
<WebSite>http://socialebola.wordpress.com</WebSite>
</Author>
<EntryPoint>
<Title>[Default Template]</Title>
<!--<IconUri>http://server/something.png</IconUri> -->
</EntryPoint>
</SnippetManifest>
]]>
Единственный действительно важный бит — это элемент <Title>, который управляет тем, что вы увидите в списке образцов.
Код также встроен — опять же, вот код JavaScript по умолчанию, который вы получаете при запуске нового образца:
<sys:String x:Key="_code" xml:space="preserve">
<![CDATA[
// The hosting environment has an event called "Loaded". That event will fire when the sample starts.
// The following shows how you hook the event and.
host.add_Loaded(function()
{
// First thing we will do, is show an alert saying we are loaded.
alert("loaded!");
// Now, we will hook the other events we want to handle - namely, the button click event.
// host.UI contains all the named controls in the XAML so you can easily access them:
host.UI.button1.add_Click(function()
{
// Here, we wil change the text on the button when it's clicked.
host.UI.button1.Content = "Hello XAML world!";
});
});
});
]]>
Как видите, первое, что делает код, это подключает событие «Loaded» к хост-объекту — это событие будет запущено при запуске образца (например, событие загрузки тела HTML).
Затем код сообщает, что он загружен.
Наконец, код перехватывает событие Click кнопки, которая находится в XAML, с помощью объекта host.UI (объект UI будет содержать все именованные элементы управления XAML).
На данный момент это все — мы собираемся опубликовать еще несколько блогов о том, что вы можете сделать, но если вы попадете в бета-версию, мы призываем вас попробовать и рассказать нам, что вы думаете
Вот ссылки на два предустановленных примера:
http://www.socialebola.com/Wpjs/Blob.ashx/Sample.Fin
http://www.socialebola.com/Wpjs/Blob.ashx/Sample.Conv
Это приложение не было бы возможно без следующих проектов с открытым исходным кодом:
Проект JINT на CodePlex ( http://jint.codeplex.com )
Перенос JINT Джоэла Мартинеса на WP7 ( http://www.codecube.com )