В версии 0.3.0 manifoldJS теперь вы можете создавать свои приложения для Android с помощью Crosswalk вместо традиционного веб-просмотра Android. Это довольно просто реализовать.
Если вы не знакомы, manifoldJS — это новая платформа с открытым исходным кодом, которая может взять веб-сайт и создать приложение для Windows, iOS, Android, Chrome и Firefox, упрощая создание размещенных приложений на разных платформах. Он дебютировал на конференции Microsoft Build 2015 в апреле. manifoldJS запускается как инструмент командной строки через Node.js, или вы можете использовать веб-инструмент .

В этом уроке я покажу вам простые шаги для его запуска и запуска, чтобы вы могли попробовать его самостоятельно. Во-первых, убедитесь, что у вас установлен и работает manifoldJS.
Шаг 1
Установите Node.js из nodejs.org.
Шаг 2
Откройте вашу любимую командную строку (Терминал на Mac или Linux) и введите:
|
1
|
npm install manifoldjs -g
|
Теперь вы просто добавляете флаг Crosswalk в параметры запуска и смотрите, что будет дальше:
|
1
|
manifoldjs http://www.thishereweb.com –p Android –c
|
И … БУМ! Вы только что создали размещенное веб-приложение с Crosswalk.

Практический пример пешеходного перехода
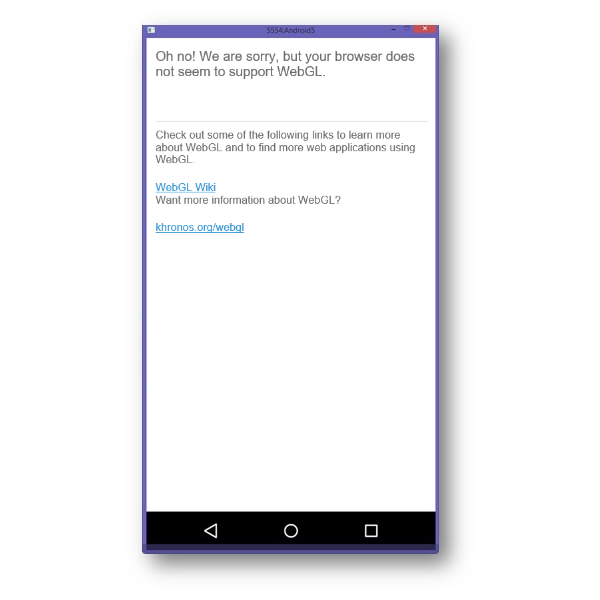
С Crosswalk вы можете быть уверены, что для вашего приложения доступны новейшие функции HTML5, такие как WebGL, IndexedDB, Web Sockets и CSS3. Например, вот вывод из приложения WebGL, которое использует веб-представление по умолчанию и сгенерировано manifoldJS с помощью следующей команды:
|
1
|
manifoldjs http://get.webgl.org/
|

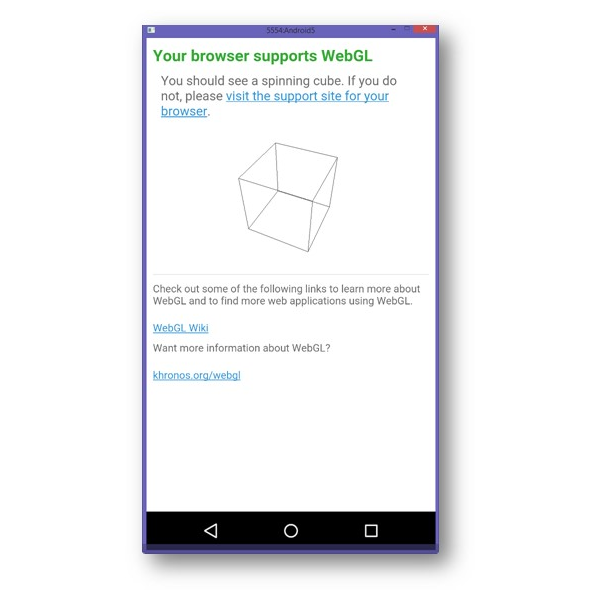
И здесь то же самое приложение с включенным Crosswalk. Он был сгенерирован после добавления флага -c (или –-crosswalk ) к предыдущей команде:
|
1
|
manifoldjs http://get.webgl.org/ —crosswalk
|
Или:
|
1
|
manifoldjs http://get.webgl.org/ -c
|

С Crosswalk вы можете быть уверены, что все ваши пользователи получат ожидаемый опыт.
Что такое пешеходный переход?
Crosswalk — это среда выполнения веб-приложений, разработанная в рамках проекта Crosswalk . Crosswalk взял движки Chromium и Blink с открытым исходным кодом и скомпилировал их в современную современную среду исполнения. Вы можете думать о Crosswalk как о мощном веб-обозрении. Фактически, когда установлен флаг Crosswalk, мы используем его вместо традиционного веб-просмотра Android.
Почему пешеходный переход важен?
Поддержка пешеходного перехода дает два основных преимущества. Во-первых, это «обновленная» веб-среда выполнения. Это не может быть большим преимуществом для пользователей Android в последней версии ОС Android, но для пользователей в старых версиях ОС — это огромное улучшение. Веб-обзор Crosswalk предоставит вам доступ ко всем последним функциям HTML5 и повышению производительности по сравнению с традиционным веб-просмотром.
Во-вторых, Crosswalk обеспечивает согласованную среду выполнения. Сегодня, когда используются разные версии Android, у вас есть столько разных версий веб-обозрения Android, что вы вынуждены писать с наименьшим общим знаменателем. Использование Crosswalk устраняет эту помеху. Кроме того, среда выполнения изменяется только при обновлении в приложении, а не в ОС. Мы знаем, что многие корпоративные пользователи полагаются на такой тип согласованности для своих приложений.
Почему бы мне не использовать Crosswalk?
Я могу думать только об одной причине, почему вы не хотите использовать Crosswalk: размер приложения. Средний файл .apk (файл приложения для Android), который мы производим, составляет всего несколько мегабайт. Добавление Crosswalk в приложение добавляет дополнительные 20 МБ, близкие к 60 МБ после установки на устройство. Вы должны решить, стоит ли стоимость ресурса.
Объединение среды выполнения с приложением является самым простым подходом для целей распространения, но приложения Crosswalk также могут совместно использовать одну библиотеку времени выполнения (в «режиме совместного использования»), чтобы облегчить нагрузку. Пакет, который включает общий режим, является частью дистрибутива Crosswalk для Android. Однако вам придется распространять этот общий пакет времени выполнения самостоятельно. Посетите Crosswalk wiki для более подробной информации.
Помните, что природа размещенного веб-приложения заключается в том, что вы обновляете свое приложение на своем веб-сервере. Таким образом, в большинстве случаев стоимость добавленного размера пакета будет ощущаться при начальной загрузке, а не при каждом обновлении, как в обычном родном приложении.
Go Team Crosswalk
Мы рады, что поддерживаем веб-среду Crosswalk. Это заполняет пробел в системе Android, что делает разработку проще и надежнее. Попробуйте в своем следующем приложении manifoldJS и посмотрите, что вы думаете. Для получения дополнительной информации о Crosswalk посетите веб-сайт Crosswalk Project . Чтобы начать создавать приложения для магазина с вашего сайта, перейдите на сайт manifoldJS и начните.
Больше практического опыта с JavaScript
Эта статья является частью серии веб-разработок от технических евангелистов Microsoft, посвященной практическому изучению JavaScript, проектам с открытым исходным кодом и рекомендациям по взаимодействию, включая браузер Microsoft Edge и новый механизм рендеринга EdgeHTML .
Мы рекомендуем вам протестировать браузеры и устройства, включая Microsoft Edge — браузер по умолчанию для Windows 10 — с бесплатными инструментами на dev.modern.IE :
- Просканируйте свой сайт на наличие устаревших библиотек, проблем с макетом и доступности .
- Используйте виртуальные машины для Mac, Linux и Windows .
- Удаленно протестируйте Microsoft Edge на своем устройстве .
- Coding Lab на GitHub: кросс-браузерное тестирование и лучшие практики .
Глубокие технические знания по Microsoft Edge и веб-платформе от наших инженеров и евангелистов:
- Microsoft Edge Web Summit 2015 (что ожидать от нового браузера, новых поддерживаемых стандартов веб-платформ и приглашенных докладчиков из сообщества JavaScript)
- Вау, я могу протестировать Edge & IE на Mac и Linux! (от Рей Банго)
- Продвижение JavaScript без взлома Интернета (от Кристиана Хайльмана)
- Механизм рендеринга краев, который заставляет веб работать просто (от Джейкоба Росси)
- Откройте 3D-рендеринг с помощью WebGL (от Дэвида Катухе, включая проекты Vorlon.JS и BabylonJS )
- Размещенные веб-приложения и инновации в области веб-платформ (от Кевина Хилла и Кирилла Сексенова, включая проект многообразия JS)
Больше бесплатных кроссплатформенных инструментов и ресурсов для веб-платформы: