Если вы потратили какое-то время на устройстве Android, вы, возможно, заметили, как можно щелкнуть маленькие изображения контактов, чтобы запустить панель инструментов с множеством различных действий, таких как вызов, текст или электронная почта этого человека. В этом кратком совете вы узнаете, как встроить эту замечательную функциональность — так называемый значок быстрого контакта — в свои собственные приложения.
Чтобы иметь легкий доступ к контактам, мы начнем с нашего существующего открытого исходного кода здесь . Мы усовершенствовали этот проект, который первоначально позволил пользователю просто выбрать контакт из списка и создать несколько различных значков быстрого контакта для этого контакта, чтобы проиллюстрировать, как они работают.
Примечание. Для этого руководства требуется Android 2.0 или выше.
Шаг 1: Добавление действия
Начните с нового действия под названием QuickContactBadgeActivity. Внутри метода onCreate () добавьте вызов метода setContentView () для нового макета с именем badge (например, R.id.badge).
открытый класс QuickContactBadgeActivity расширяет Activity { @Override protected void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); setContentView (R.layout.badge); } }
Шаг 2: Создание макета
Теперь вам нужно создать макет, используя элементы управления QuickContactBadge. Элемент управления QuickContactBadge был представлен в Android 2.0 (уровень API 5). Следующий макет создает два элемента управления QuickContactBadge и предоставляет держатель для третьего элемента управления (элемент управления FrameLayout). Элемент управления QuickContactBadge является производным от элемента управления ImageView. Таким образом, вы можете установить изображение, отображаемое элементом управления QuickContactBadge, так же, как и ImageView, используя атрибут src.
Вот окончательный макет, который мы используем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:orientation=»vertical»>
<TextView
android:text=»Sample Quick Contact Badges»
android:id=»@+id/TextView01″
android:layout_width=»match_parent»
android:layout_height=»wrap_content»></TextView>
<Button
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:id=»@+id/pick_contact»
android:onClick=»onPickContact»
android:text=»@string/pick_contact_for_badge»></Button>
<QuickContactBadge
android:id=»@+id/badge_small»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:src=»@drawable/droid_small»></QuickContactBadge>
<QuickContactBadge
android:id=»@+id/badge_medium»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»></QuickContactBadge>
<FrameLayout
android:id=»@+id/badge_holder_large»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»></FrameLayout>
</LinearLayout>
|
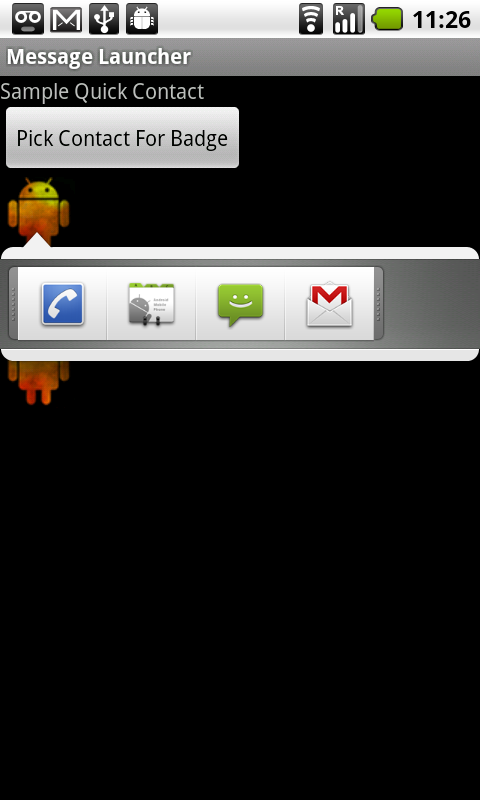
Элементы управления QuickContactBadge могут запускать панель действий контакта (как мы ее называем) трех разных размеров: маленький, средний (по умолчанию) и большой. Маленькая панель действий содержит только кнопки действий и минимальные детали. Средняя панель действий содержит кнопки действий и некоторую дополнительную контактную информацию. Большая панель действий содержит множество действий, контактную информацию и графику.
Примечание: текущий плагин ADT для Eclipse позволяет вам устанавливать размер окна панели действий контакта в XML. Однако при попытке установить значение отображается ошибка. К сожалению, это означает, что вы не можете установить этот атрибут в файле макета XML. Вместо этого вы должны установить размер окна программно, используя метод setMode () класса QuickContactBadge. Вы увидите, как на следующем шаге.
Шаг 2: Настройка бейджей
В методе Activity действия onCreate () добавьте следующий код, заменив адрес электронной почты адресом в контактах (добавьте его заранее, если это необходимо).
QuickContactBadge badgeSmall = (QuickContactBadge) findViewById (R.id.badge_small); badgeSmall.assignContactFromEmail ("any@gmail.com", true); badgeSmall.setMode (ContactsContract.QuickContact.MODE_SMALL);
Чем больше информации связано с контактом, привязанным к значку, тем больше элементов действия будет доступно для использования на панели действий контакта. Например, вот один, использующий мой собственный адрес электронной почты:

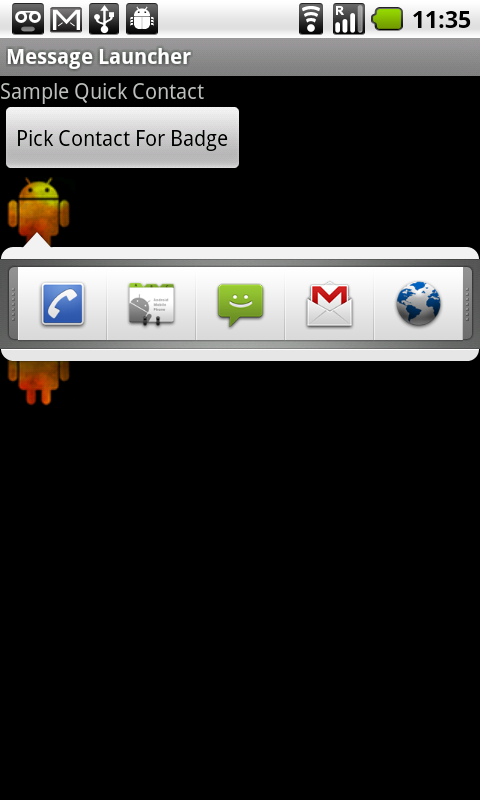
А вот еще один с контактом, которому присвоен веб-адрес:

Вы можете использовать метод setExcludeMimeTypes () класса QuickContactBadge, чтобы удалить любые действия или информацию, которую вы не хотите отображать.
Шаг 3: Работа с неизвестными контактами
Предыдущий пример работал хорошо, потому что вы уже знали свой собственный адрес или добавили контакт, о котором знали, что он существует. Что делать, если контакт еще не существует в вашей базе данных контактов? Попытайся!
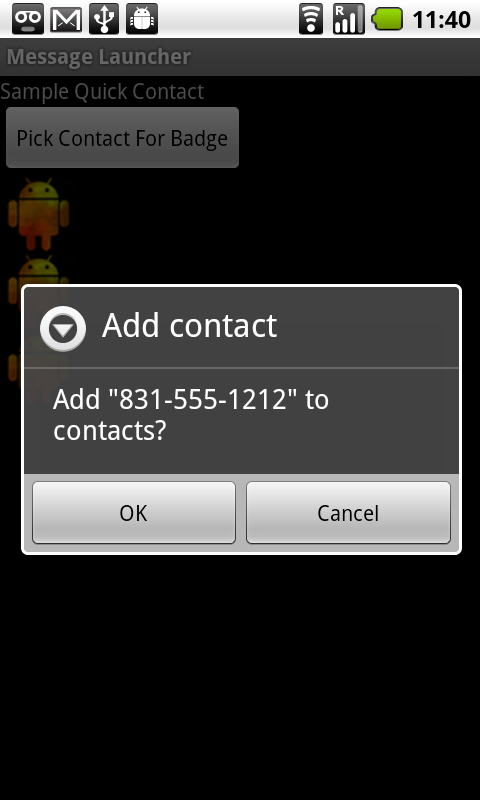
Добавьте следующий код, на этот раз, чтобы найти номер телефона, которого у вас, вероятно, нет в адресной книге:
QuickContactBadge badgeMedium = (QuickContactBadge) findViewById (R.id.badge_medium); badgeMedium.assignContactFromPhone ("831-555-1212", true); badgeMedium.setImageResource (R.drawable.droid_small);
Также обратите внимание, что на этот раз мы используем QuickContactBadge среднего размера. При нажатии на QuickContactBadge для неизвестной записи происходит нечто интересное. У пользователя спрашивают, хотят ли они добавить контакт. Если они выберут «да», они получат возможность добавить адрес электронной почты или номер телефона к существующему контакту или создать новый контакт. Затем при последующих нажатиях этого QuickContactBadge контакт будет существовать и будет найден. Это может быть очень удобно.

Шаг 4. Создание QuickContactBadge из существующего контакта
Вообще говоря, вы не знаете, какие контакты есть у кого-то на устройстве. Однако у вас есть доступ к поставщику контента «Контакты», и вы можете при необходимости получать URI для каждого контакта. Вы узнали, как запустить средство выбора контактов из этого предыдущего урока .
Вот пример того, как мы можем использовать контактный URI для предоставления контактной информации для QuickContactBadge:
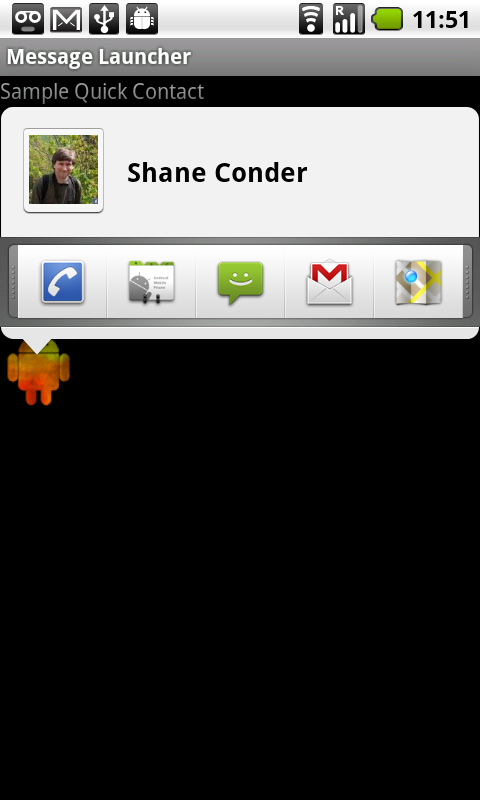
public void onPickContact (Просмотреть представление) { Intent contactPickerIntent = новое намерение (Intent.ACTION_PICK, Contacts.CONTENT_URI); startActivityForResult (contactPickerIntent, CONTACT_PICKER_RESULT); } @Override protected void onActivityResult (int requestCode, int resultCode, данные намерения) { if (resultCode == RESULT_OK) { switch (requestCode) { case CONTACT_PICKER_RESULT: Uri contactUri = data.getData (); FrameLayout badgeLargeHolder = (FrameLayout) findViewById (R.id.badge_holder_large); QuickContactBadge badgeLarge = new QuickContactBadge (это); badgeLarge.assignContactUri (contactUri); badgeLarge.setMode (ContactsContract.QuickContact.MODE_LARGE); badgeLarge.setImageResource (R.drawable.droid_small); badgeLargeHolder.addView (badgeLarge); перемена; } } }
Здесь вы используете контактный Uri, выбранный пользователем, для настройки QuickContactBadge, по которому пользователь может щелкнуть. Кроме того, это показывает последний и самый большой режим панели действий контакта.

Использование QuickContactBadge
Когда вы можете использовать QuickContactBadge? Используйте QuickContactBadge везде, где отображаются друзья или списки контактов, что позволяет пользователю взаимодействовать с этими людьми другими способами. Вы также можете добавить свой адрес электронной почты и номер телефона в Контакты и предоставить QuickContactBadge в своем приложении, чтобы дать пользователям быстрый способ написать, позвонить или отправить сообщение вам (или вашей службе поддержки).
Вывод
В этом кратком совете вы узнали, как использовать элемент управления QuickContactBadge для быстрого вызова панели действий контакта (доступны в различных размерах) и включения различных действий. QuickContactBadge — это стандартный элемент управления представлением, доступный в Android 2.0 и выше, поэтому пользователи должны быть знакомы с его назначением и поэтому ценят его, когда разработчики используют его мощные функции. QuickContactBadge также может сэкономить вам, разработчику, ценное время на создание всех возможных намеренных действий, которые этот элемент управления обеспечивает с легкостью.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


