Менеджеры компоновки предоставляют гибкие рамки для компоновки элементов пользовательского интерфейса в приложении Android. Узнайте больше на нашем скринкасте « Обучение менеджерам компоновки для Android» .
Время никогда не было лучше изучать разработку мобильных приложений. Для многих идей приложений вам даже не нужны какие-либо предварительные знания по разработке. Вы можете начать сегодня со знанием HTML, CSS и JavaScript. В отличие от собственной разработки для мобильных устройств, мобильные приложения, использующие веб-технологии, могут поддерживать множество мобильных платформ.
Существует множество инструментов и фреймворков, которые помогут вам создавать мобильные приложения. В этой статье мы рассмотрим наш топ-7.
ИОННЫЙ
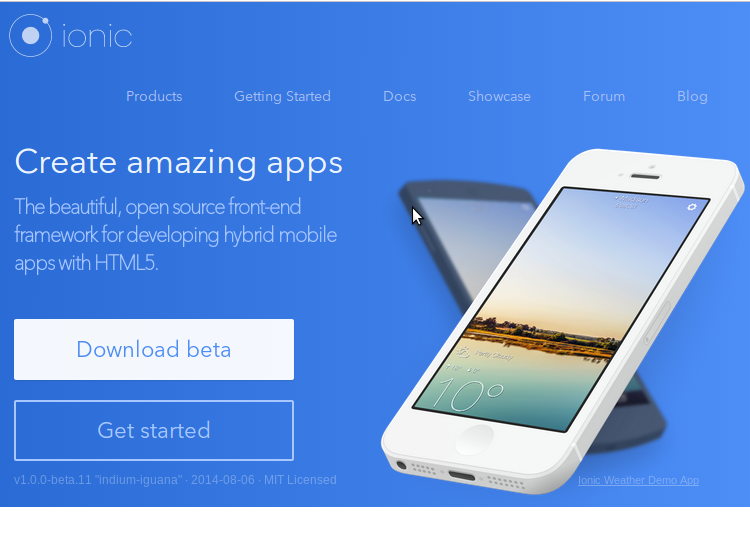
IONIC — одна из самых перспективных платформ мобильных приложений HTML 5. Созданный с использованием SASS , он предоставляет множество компонентов пользовательского интерфейса, которые помогают разрабатывать многофункциональные и интерактивные приложения. Он использует JavaScript MVVM Framework, AngularJS для питания приложений. Двусторонняя привязка данных, взаимодействие с бэкэнд-сервисами и API-интерфейсами делает AngularJS общим выбором для разработчиков мобильных приложений. С выходом новой версии AngularJS 2.0 , ориентированной на мобильные устройства, она приобретет еще большую популярность.
Команда IONIC скоро представит более простой способ создания приложений IONIC с помощью создателя IONIC . Это будет выпущено в ближайшее время и будет иметь функцию перетаскивания, чтобы начать разработку приложений в считанные минуты.
Мы опубликовали несколько статей по Ionic, включая начало разработки мобильных приложений и начало разработки игр для Firefox OS .
Мобильный угловой интерфейс
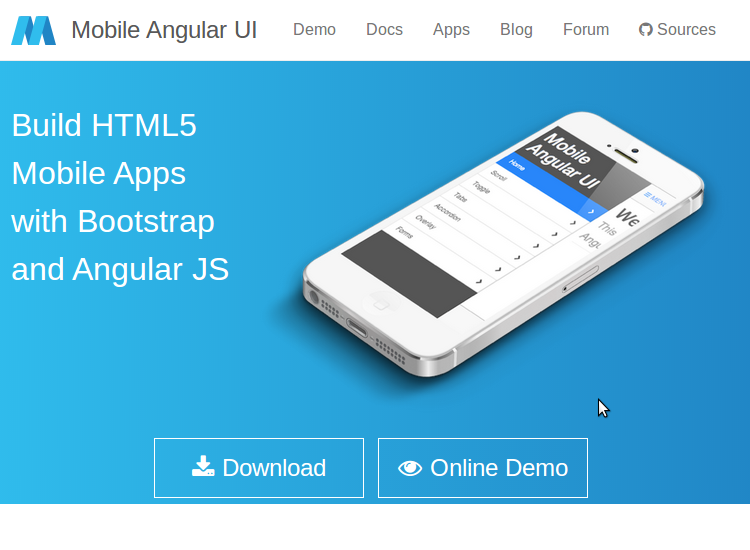
Mobile Angular UI — это фреймворк HTML 5, который использует загрузчик 3 и AngularJS для создания интерактивных мобильных приложений.
Основные функции Mobile AngularUI включают в себя:
- Bootstrap 3
- AngularJS
- Bootstrap 3 мобильных компонента, таких как переключатели, оверлеи и боковые панели, которые отсутствуют в обычной начальной загрузке.
- Модули AngularJS, такие как angular-route, angular-touch и angular-animate
Адаптивные медиа-запросы удаляются из начальной загрузки в виде отдельных файлов, вам нужно только включить то, что вам нужно. Mobile Angular UI не имеет каких-либо зависимостей jQuery, все, что вам нужно, — это некоторые директивы AngularJS, чтобы создавать удивительные мобильные приложения.
Взгляните на демонстрационную страницу Mobile Angular UI, чтобы увидеть ее в действии. Если вы хотите копнуть глубже, я бы рекомендовал прочитать нашу статью о том, как начать работу с Mobile Angular UI .
Intel XDK
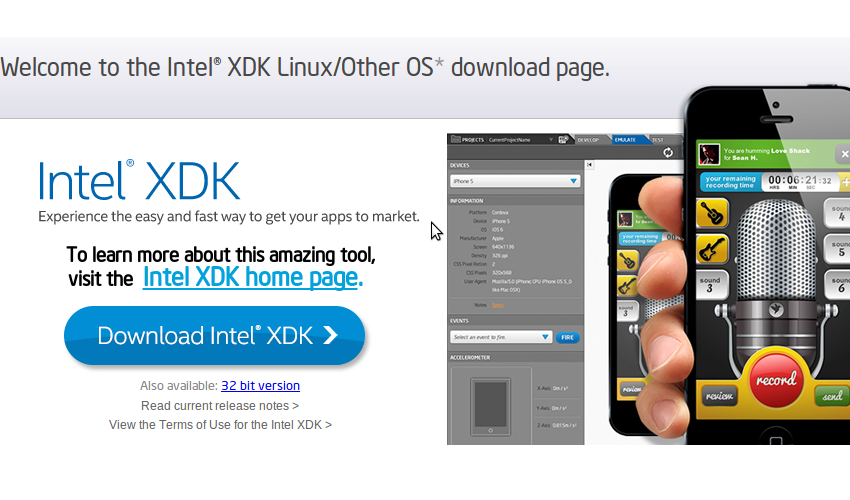
Intel XDK — это кросс-платформенный инструмент, разработанный Intel. Начать работу с Intel XDK легко, все, что вам нужно, это загрузить их приложение, которое бесплатно и доступно для Linux, Windows и Mac. Он предоставляет ряд шаблонов для начала работы и поддерживает ряд инфраструктур пользовательского интерфейса, таких как начальная загрузка Twitter , jQuery Mobile и Topcoat .
Intel XDK обеспечивает предварительный просмотр на подключенном устройстве, в то время как вы разрабатываете наряду со многими другими полезными инструментами.
Лично я считаю, что разработка с использованием Intel XDK была самой простой. Он использует метод перетаскивания, хотя он создает много ненужного кода.
Наше введение в Intel XDK — отличное руководство для начала разработки на платформе.
Appcelerator Titanium
Титаниум Appcelerator — это платформа мобильных приложений с открытым исходным кодом, которая предоставляет среду для создания собственных приложений для нескольких мобильных платформ.
Titanium — это комплексное решение для создания гибридных мобильных приложений со всем необходимым в одном месте. Чтобы начать работу с Titanium, скачайте Titanium studio . Titanium SDK оснащен множеством API-интерфейсов для мобильных платформ и облачным сервисом для использования в качестве бэкэнда приложения. Он поставляется с независимыми от платформы API, что облегчает доступ к аппаратному обеспечению телефона.
Titanium использует Alloy , инфраструктуру MVC для быстрой разработки мобильных приложений. Модули, созданные с использованием Alloy, легко повторно используются в разных приложениях, что значительно сокращает время разработки и количество строк кода.
Студия Titanium поставляется с некоторыми примерами кода, и мы надеемся, что вскоре у нас будет учебное пособие по SitePoint.
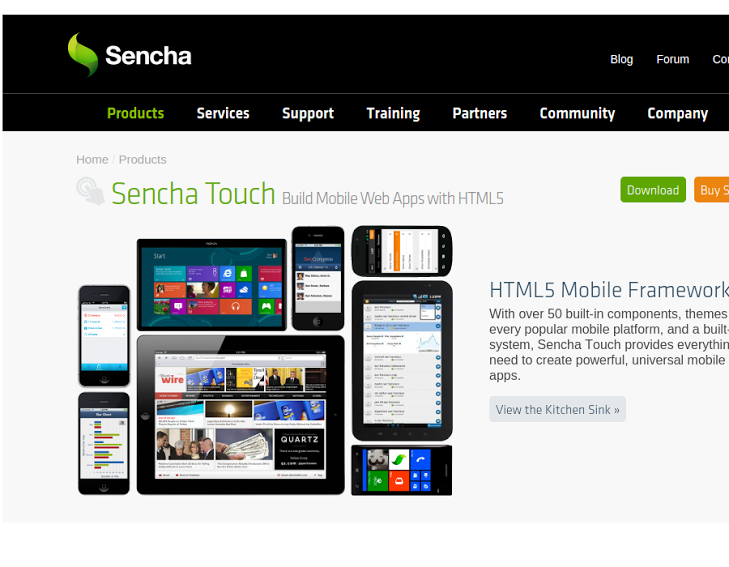
Сенча Touch
Sencha Touch — это платформа мобильных приложений HTML 5 для создания приложений для нескольких платформ, включая iOS, Android и Blackberry. Он существует уже несколько лет и популярен среди разработчиков гибридных мобильных приложений.
Sencha Touch высоко оценивает своих конкурентов, обеспечивая естественный внешний вид на всех платформах, которые он поддерживает.
Начать работу с Sencha Touch не так сложно, но чтобы извлечь максимум пользы из Sencha Touch, нужно потратить значительное количество времени.
Чтобы почувствовать приложение Sencha Touch, взгляните на образцы, представленные на его официальной странице. Чтобы начать разработку с использованием Sencha, прочитайте их официальные документы или наше вводное руководство с прошлого года .
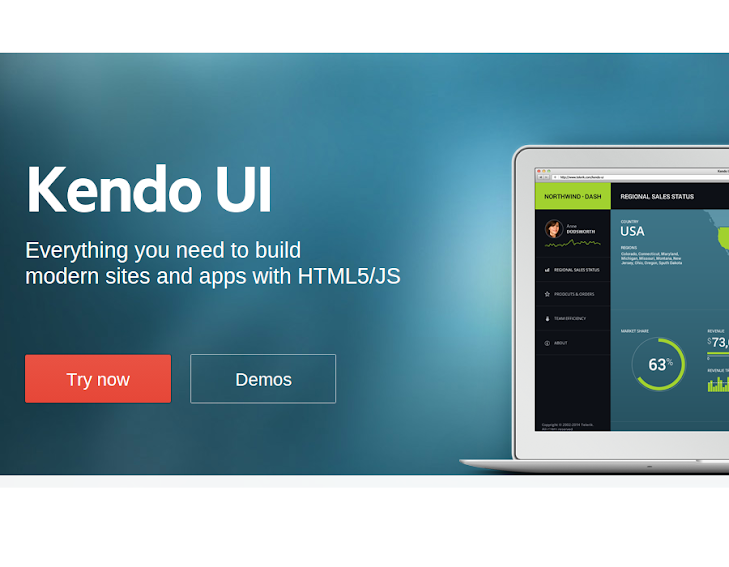
Кендо UI

Kendo UI от Telerik — это среда HTML 5 для создания кроссплатформенных мобильных приложений. Пользовательский интерфейс Kendo в значительной степени опирается на jQuery и содержит несколько виджетов на основе jQuery.
Изучить Kendo UI не сложно, разработчики, знакомые с jQuery, найдут Kendo UI простым в изучении. Пользовательский интерфейс Kendo имеет открытые исходные коды большинства функций инструментария Kendo UI и фреймворка JavaScript. Однако большинство часто используемых виджетов все еще находятся под коммерческой лицензией.
Чтобы начать разработку с Kendo UI, обратитесь к официальной документации . У них также есть несколько видеоуроков, которые помогут изучить основы.
PhoneGap
PhoneGap является самым странным в этом списке, поскольку это не основа для создания приложения, а для упаковки и выпуска приложения. PhoneGap основан на открытом коде Cordova и является коммерческой версией, принадлежащей Adobe . PhoneGap пользуется популярностью среди многих разработчиков мобильных приложений.
Для начала работы с PhoneGap вы можете использовать любой фреймворк JavaScript или UI. jQuery Mobile вместе с KnockOut.js или AngularJS — отличная комбинация. Как только вы закончили с вашим кодом, PhoneGap берет его оттуда и упаковывает в зависимости от предполагаемой платформы. Приложения, созданные с использованием PhoneGap, используют веб-представление для отображения своего контента. PhoneGap имеет минимальный набор веб-API для доступа к аппаратным функциям телефона, и есть возможность создавать собственные плагины в соответствии с требованиями.
Обратитесь к документации PhoneGap, чтобы начать, или Создание конвертера валют с помощью PhoneGap является хорошей отправной точкой.
бонус
app.js — это библиотека JavaScript для создания мобильных веб-приложений. Он легкий и в отличие от других фреймворков не использует AngularJS. Он предоставляет несколько пользовательских тем и виджетов. Вы можете написать приложение, используя zepto или jQuery . Хорошей отправной точкой является введение в App.js.
Вывод
В этой статье мы обсудили некоторые из лучших сред разработки мобильных приложений на HTML 5. Разработка HTML 5 для мобильных устройств развивается с каждым днем, и всегда появляются новые возможности. Какие ваши любимые фреймворки использовались при разработке мобильного приложения?
Менеджеры компоновки предоставляют гибкие рамки для компоновки элементов пользовательского интерфейса в приложении Android. Узнайте больше на нашем скринкасте « Обучение менеджерам компоновки для Android» .