Эта статья была обновлена в июле 2016 года и отражает обновления для Android Butter Knife.
Создание кода может иногда расстраивать. Разработчикам приходится иметь дело с избыточным кодированием, которое визуально непривлекательно. В этой статье я представлю библиотеку инъекций для разработки под Android, которая может помочь создать более красивый код и последние обновления, представленные в версии 8. Android Butter Knife — это библиотека «инъекций» с открытым исходным кодом для Android, созданная Джейком Уортоном.
Нож для масла небольшой, простой и легкий, и он делает жизнь разработчика проще. Это позволяет разработчикам выполнять внедрение в произвольные objectsviewsOnClickListeners Рассмотрим Android Butter Knife редукционную библиотеку. Он заменяет findViewById@Bind()set^^^^Listener@onClick() Butter Knife позволяет сосредоточиться на логике, а не на склеивании кода и сокращает время разработки за счет сокращения избыточного кодирования.
Настройте свой проект для Android Butter Knife
Прежде чем приступить к работе с Butter Knife, вам необходимо настроить проект Android.
Откройте build.gradle на уровне проекта и добавьте следующую зависимость
dependencies {
...
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
Откройте build.gradle (Модуль: приложение) (уровень модуля) и добавьте следующие зависимости.
dependencies {
...
compile 'com.jakewharton:butterknife:8.1.0'
apt 'com.jakewharton:butterknife-compiler:8.1.0'
}
И примените плагин:
apply plugin: 'android-apt'
android {
...
}
Наконец синхронизировать Gradle.
Нож для масла в действии
Теперь, когда вы настроили Butter Knife, пришло время перейти к основным функциям, которые может предоставить эта библиотека для инъекций:
- Обязательные виды и ресурсы
- Слушатели событий
- Список адаптеров, реализация
RecyclerView
Зачем использовать масло нож
Цель этой библиотеки — помочь разработчикам написать более качественный код, и это делается путем уменьшения количества кода, используемого в методе onCreateActivityonCreateViewFragment Все, что вам нужно написать в этих методах:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//...
ButterKnife.bind(this);
//...
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_blank, container, false);
ButterKnife.bind(this, view);
return view;
}
В обоих случаях Butter Knife связывается с указанными целями Android ActivityView Все строки кода для поиска представлений и прослушиватели действий реализованы в другом месте, что делает эти методы максимально чистыми.
Обязательные виды и ресурсы
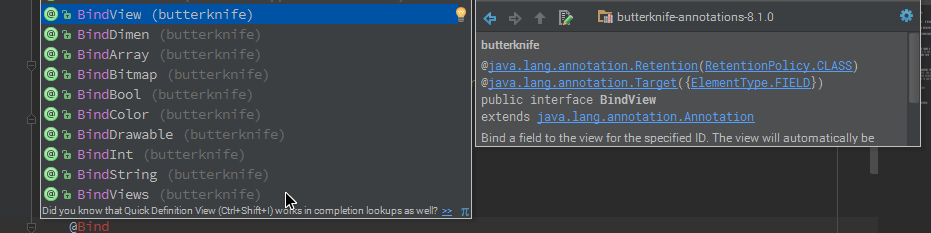
Butter Knife заменяет стандартный вызов findViewById@BindView Такое представление кода делает его более компактным и читаемым.
Вот пример этой «инъекции»:
@BindView(R.id.imageView) ImageView image;
@BindView(R.id.button) Button button;
Вы можете сделать то же самое с ресурсами приложения, такими как StringDrawabledimenvalue Вот все возможные привязки с ножом для масла.
@BindString(R.string.title) String title;
@BindDrawable(R.drawable.sitepoint) Drawable sitepointDrawable;
@BindColor(R.color.colorPrimary) int primaryColor;
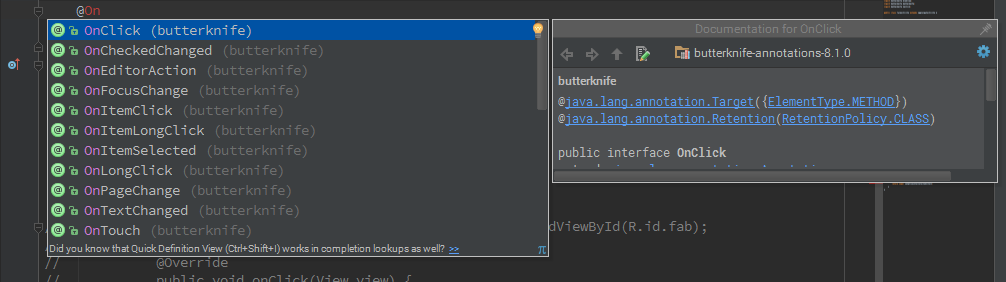
Слушатели событий
Butter Knife также упрощает настройку прослушивателей событий в представлениях макета Android и удаляет реализацию прослушивателей из ключевых ViewsonCreate
Вот пример:
onCreateView
Это не ограничивается событиями @OnClick(R.id.button)
public void ButtonClick() {
//Perform some action
}
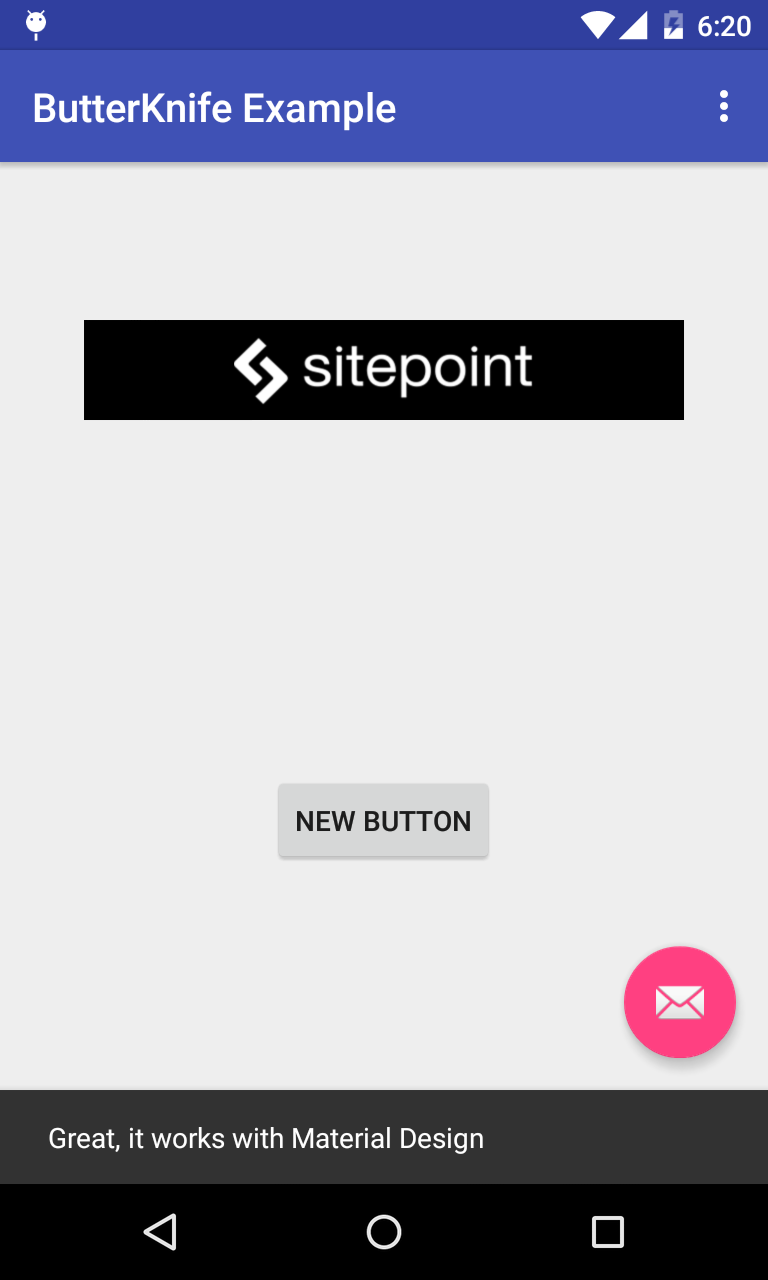
Материал Дизайн
В оставшейся части этого урока я сосредоточусь на внедрении функций ножа масла в представлениях и компонентах Material Design.
Откройте Android Studio и создайте приложение с базовым действием .
Какой лучший компонент для тестирования, чем click
FloatingActionButton
И как вы можете видеть на изображении ниже, он работает так, как вы ожидаете.
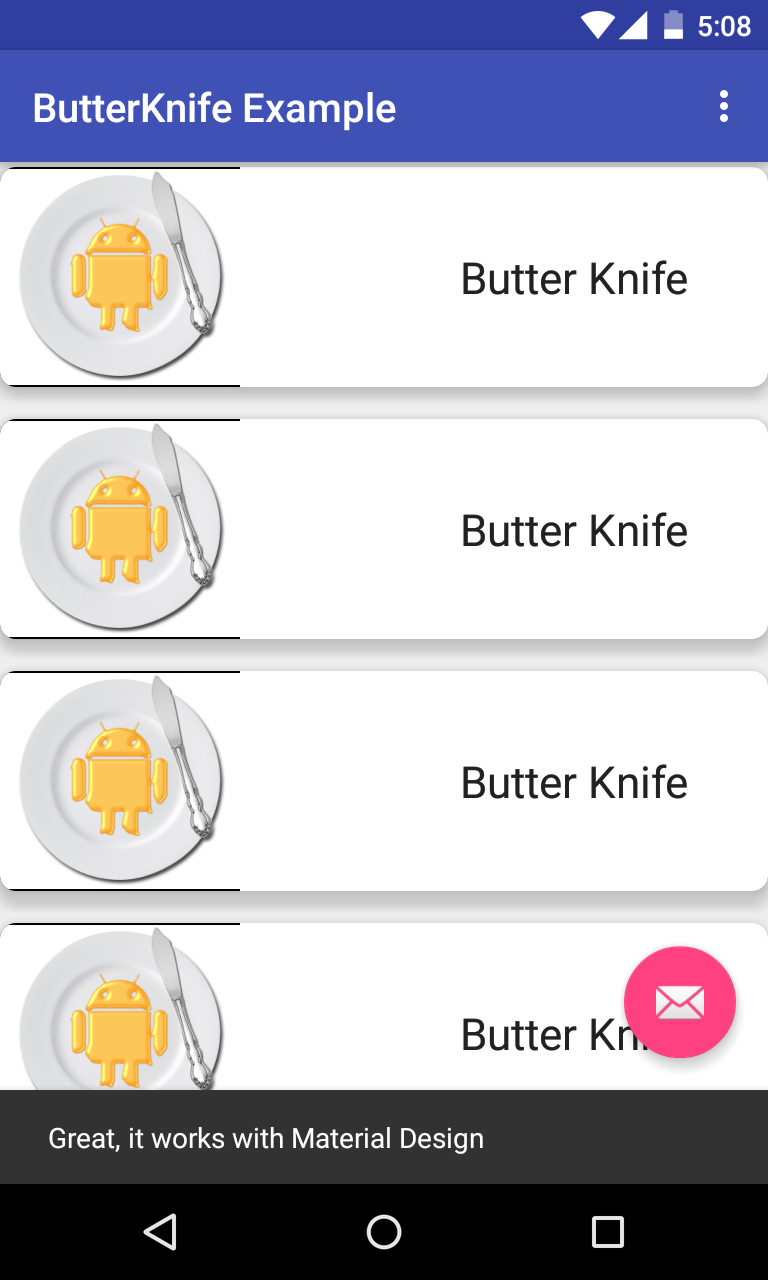
адаптеры
Butter Knife хорошо работает с адаптерами списков , но может ли он работать и с другими аналогичными компонентами Material Design, такими как адаптер public class MainActivity extends AppCompatActivity {
//FloatingActionButton
@BindView(R.id.fab)
FloatingActionButton FAB;
@OnClick(R.id.fab)
public void SnackbarNotification(View view) {
Snackbar.make(view, «Great, it works with Material Design», Snackbar.LENGTH_LONG)
.setAction(«Action», null).show();
}
//…
}
Процесс создания RecyclerViewстатью, объясняющую, как это сделать.
Я сосредоточусь на частях RecyclerViewRecyclerView Полный код этого примера доступен на GitHub .
ViewHolderViewHolderRecycler_View_Adapter.java ).
RecyclerView
Этот класс public class View_Holder extends RecyclerView.ViewHolder {
@BindView(R.id.cardView)
CardView cv;
@BindView(R.id.textView)
TextView title;
@BindView(R.id.imageView)
ImageView imageView;
View_Holder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
ViewHolderrow_layout.xml ).
RecyclerViewдля<android .support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/cardView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="@dimen/activity_vertical_margin" app:cardCornerRadius="8dp" app:cardElevation="8dp"> <imageview android:id="@+id/imageView" android:layout_width="120dp" android:layout_height="110dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="@color/abc_input_method_navigation_guard" android:src="@drawable/butterknife"></imageview> <textview android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center|right" android:layout_marginRight="40dp" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge"></textview> </android>
В классе Activityсвяжите RecyclerViewAdapterMainActivity.java ).
@BindView(R.id.recyclerview)
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//...
ButterKnife.bind(this);
//Setup the RecyclerView
List<data> data = new ArrayList<>();
for (int i = 0; i < 15; i++) {
//Generate 15 data elements
data.add(new Data("Butter Knife", R.drawable.butterknife));
}
Recycler_View_Adapter adapter = new Recycler_View_Adapter(data, getApplication());
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
Вывод
Android Butter Knife помогает вам создавать более чистый и аккуратный код, обрабатывая множество уродливого стандартного кода, для которого Android стал печально известным. Вы пробовали в своих проектах? Я хотел бы знать, если вы нашли это полезным или нет .