Из этого туториала вы узнаете, как использовать элементы управления SplitWindow и Popover в Titanium Mobile при создании потрясающей галереи фотографий из Dribbble. Попутно вы будете работать с запросами веб-служб, контейнерами изображений и другими распространенными компонентами Titanium Mobile. Давайте начнем!

В этом уроке мы рассмотрим, как использовать два специфичных для iPad элемента пользовательского интерфейса в Titanium Mobile для создания приложения. В частности, это приложение будет галереей, показывающей самые популярные работы на Dribbble. Хотя большинство одинаковых инструментов и элементов пользовательского интерфейса используются для создания приложений для телефонов и планшетов, существуют различия. Самая очевидная разница в разработке планшета — это размер экрана.
Ограничения экрана телефона заставляют дизайнеров создавать интерфейсы, которые, как правило, показывают только навигацию или содержимое приложения одновременно. Это часто приводит к интерфейсу, который представляет меню, которое исчезает, когда пользователь смотрит на контент (с кнопкой возврата для возврата в меню).
Однако при работе с планшетом у вас гораздо больше места и, как правило, вы хотите отображать навигацию и контент одновременно, оставляя пункты меню доступными, когда пользователь просматривает контент. Вы также часто хотите временно наложить некоторую информацию на контент. Именно здесь вступают в действие специальные элементы управления splitView и Popover для iPad.
Шаг 1: Настройка
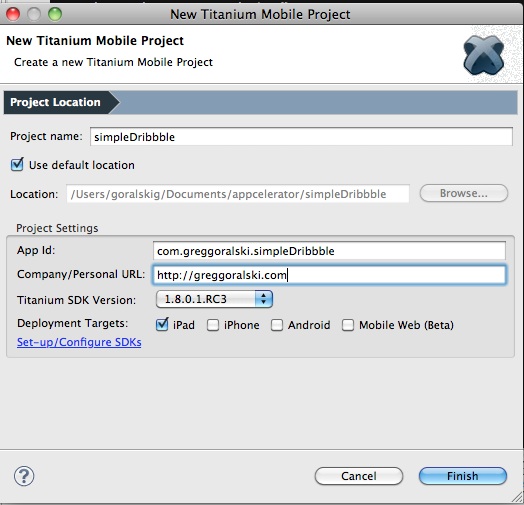
Начните с создания нового мобильного проекта в Titanuim. Введите название проекта, идентификатор приложения и URL-адрес компании, которые вы хотите. Для целей развертывания снимите все опции, кроме iPad, так как это руководство предназначено специально для iPad. Затем нажмите Готово.

Это создает файловую структуру и необходимые файлы для мобильного проекта. Наше внимание сосредоточено на файле app.js (в папке ресурсов), поскольку именно здесь мы будем размещать наш код. Файл «app.js» содержит приложение по умолчанию, с которого можно начать, но, поскольку мы не будем использовать его в этом руководстве, вы можете удалить весь код по умолчанию в этом файле. После удаления кода по умолчанию у вас останется чистая отправная точка.
Шаг 2: Получение данных в реальном времени
Чтобы изучить, как использовать эти два элемента пользовательского интерфейса, мы создадим галерею, показывающую самые популярные работы в Dribbble. Dribbble, в дополнение к размещению удивительно красивой работы, предоставил очень простой в использовании API для доступа к их изображениям. API является прямым и не требует какой-либо формы авторизации для начала работы.
С помощью этого API вы можете получать доступ к изображениям в Dribbble различными способами, включая поиск людей, списки дебютов и список самых популярных изображений. В этом уроке мы рассмотрим самые популярные. Для получения дополнительной информации об API, посетите официальную документацию .
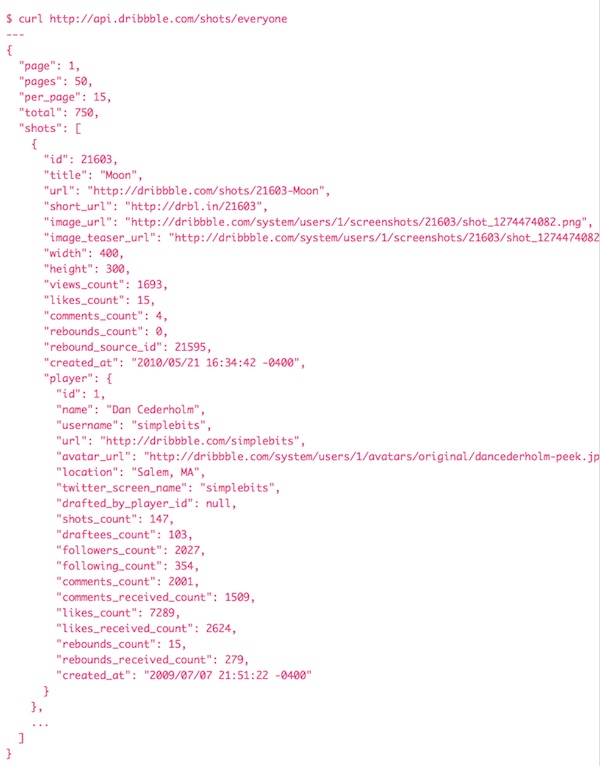
Через этот API Dribbble отправляет свои изображения через объект JSON, который структурирован следующим образом:

ПРИМЕЧАНИЕ: изображение выше было взято прямо с http://dribbble.com/api
Внутри этого JSON-объекта находится массив, называемый «выстрелами», который содержит различную информацию об изображении. Частями этих данных, с которыми мы будем работать, являются заголовок, image_url, image_teaser_url, имя игрока, twitter_screen_name и местоположение.
Чтобы вызвать API из Titanium, вы создаете HTTPClient (в данном случае с именем «myRequest»):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var jsonObject;
var shots;
var myRequest = Ti.Network.createHTTPClient({
onload: function(e) {
jsonObject = JSON.parse(this.responseText)
shots = jsonObject.shots
},
onerror: function(e) {
alert(e.error);
},
timeout:5000
});
myRequest.open(«GET», «http://api.dribbble.com/shots/popular»);
myRequest.send();
|
В этом фрагменте кода мы вызываем URL-адрес http://api.dribbble.com/shots/popular и после загрузки помещаем ответ в переменную с именем jsonObject. Мы используем JSON.parse для преобразования строки, отправленной из Dribbble, в объект JSON, что упрощает навигацию. Переменная «выстрелы» содержит массив, содержащий информацию для изображений. Вы можете увидеть, как это выглядит, добавив «alert (shots)» в функцию загрузки.
Шаг 3: Создание макета SplitView
Целью макета splitview является одновременное отображение двух окон. Первое окно — это навигация (которая в нашем случае будет содержать миниатюры), а второе окно — для хранения контента (содержащего увеличенное изображение). Добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
var nav = Ti.UI.createWindow({
backgroundColor:’#efeeea’,
});
var content = Ti.UI.createWindow({
backgroundColor:’#e2e1df’,
});
var splitWin = Ti.UI.iPad.createSplitWindow({
masterView:nav,
detailView:content,
showMasterInPortrait:true,
});
splitWin.open();
|
Здесь мы создаем два окна, которые будут формировать наш макет, окна навигации и содержимого. Nav будет содержать наши миниатюры и поэтому определяется как masterView при создании разделенного окна. MasterView находится слева и традиционно содержит навигацию. По умолчанию masterView разделенного окна не отображается в портретной ориентации. Чтобы увидеть это в действии, взгляните на почтовый клиент на iPad в книжной и альбомной ориентации. Когда он исчезает, необходимо создать альтернативную форму навигации. Для простоты мы будем держать masterView видимым в обоих направлениях для этого приложения, установив для свойства showMasterInPortrait значение true.

Чтобы изменить ориентацию в симуляторе iOS, выберите «Оборудование»> «Повернуть вправо» в главном меню симулятора или нажмите «Command» →.
Шаг 4: Создание миниатюр
API Dribbble отправляет информацию по 15 изображениям за раз, что слишком много для отображения в доступном пространстве. Мы можем создать scrollView с именем scroll и добавить его в окно навигации, чтобы позволить пользователю прокручивать более длинный список.
|
1
2
3
4
5
|
var scroll = Ti.UI.createScrollView({
contentHeight: ‘auto’,
showVerticalScrollIndicator:true,
})
nav.add(scroll)
|
Мы уже поместили информацию для создания миниатюр в массив «выстрелов». Теперь мы можем создать функцию, которая использует эту информацию для создания миниатюр.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function loadThumbnails (){
for (var i = 0; i < shots.length; i++) { // loops for each image
var thumb = Ti.UI.createImageView({ // creates thumb
image:shots[i].image_teaser_url, // sets image to smaller version of image
largeImage:shots[i].image_url, // remembers URL of full size image for later use
player:shots[i].player, // remembers information on user who created image
height:150, // sets height
top:i*170, // positions from top
})
scroll.add(thumb) // adds thumb to scrollview
}
}
|
Давайте пройдемся по тому, что делает эта функция. Для каждого из объектов в массиве снимков (т. Е. Для каждого изображения, которое мы покажем) мы создаем представление изображения с именем «thumb». Свойство image этого представления устанавливается на URL-адрес уменьшенной версии изображения (image_teaser_url). Это версия изображения размером 150px X 200px. Мы также пользуемся этой возможностью, чтобы запомнить URL для полноразмерного изображения. Мы делаем это, добавляя новое свойство с именем largeImage и присваивая ему значение shots [i] .image.url. Мы будем использовать это позже, чтобы узнать, какое изображение загрузить в область содержимого. Таким же образом мы запоминаем информацию о человеке, который создал изображение, помещая его в созданное нами свойство с именем «player».
Затем мы определяем размер и располагаем большой палец и добавляем его к свитку. Эта функция должна вызываться после загрузки данных, поэтому добавьте loadThumbnails(); к функции загрузки, которую вы создали ранее.
|
1
2
3
4
5
|
onload: function(e) {
jsonObject = JSON.parse(this.responseText);
shots = jsonObject.shots;
loadThumbnails ();
},
|

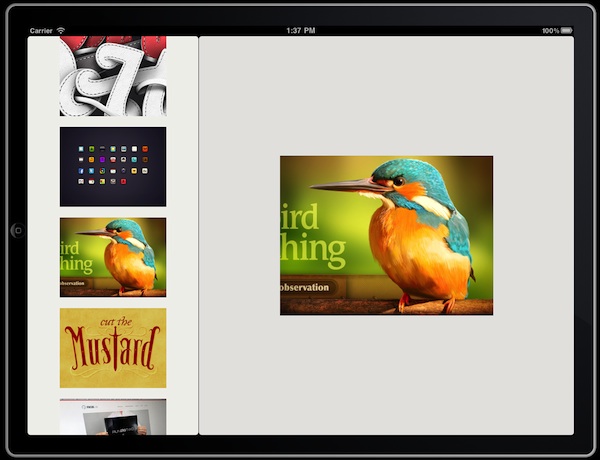
Теперь вы должны увидеть миниатюры, загруженные в окно слева, и сможете прокрутить вниз, чтобы увидеть все 15 изображений.
Шаг 5: загрузка увеличенного изображения
Создайте новое представление изображения, чтобы оно содержало увеличенное изображение, и добавьте его в окно содержимого. Это изображение, которое отображается, когда пользователь выбирает одну из миниатюр. Изображения из Dribbble имеют размер 400×300 пикселей, поэтому вы создаете представление изображений, добавив этот код:
|
1
2
3
4
5
|
var mainImage = Ti.UI.createImageView({
width:400,
height:300,
})
content.add(mainImage)
|
Когда нажата одна из больших пальцев, мы хотим, чтобы она загружала соответствующее увеличенное изображение, URL которого мы запомнили большим пальцем как свойство largeImage. Чтобы сделать это, мы добавляем eventListener к каждому большому пальцу, поскольку он создается в цикле for.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function loadThumbnails (){
for (var i = 0; i < shots.length; i++) {
var thumb = Ti.UI.createImageView({
image:shots[i].image_teaser_url,
largeImage:shots[i].image_url,
player:shots[i].player,
height:150,
top:i*170,
})
thumb.addEventListener(‘touchstart’, function(e)
{
mainImage.image = e.source.largeImage;
});
scroll.add(thumb)
}
}
|

Теперь у нас есть простая, но функциональная галерея, использующая живые данные.
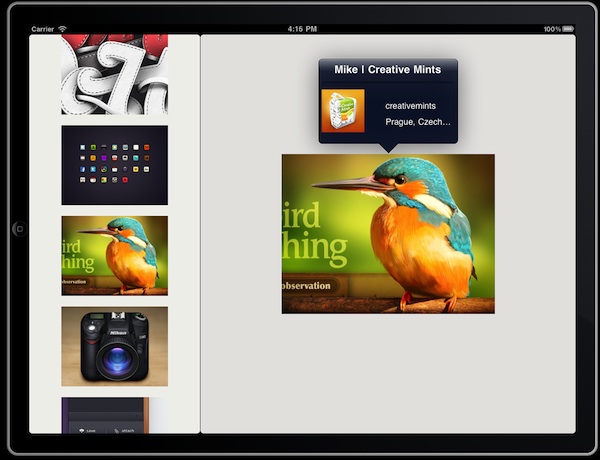
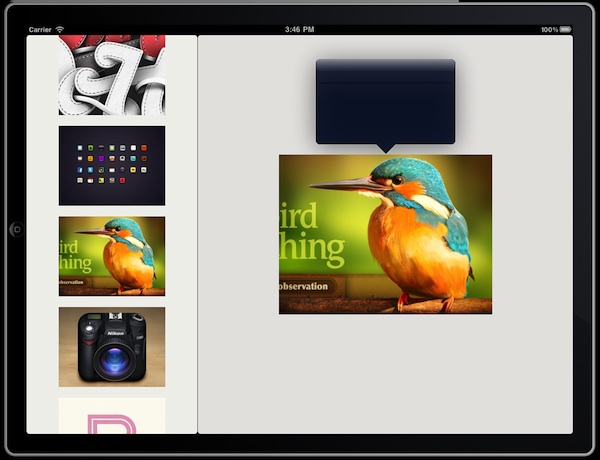
Шаг 6: Добавление поповера
Всплывающие окна являются вторым элементом пользовательского интерфейса, характерным для разработки iPad. Они позволяют добавлять слой информации в существующий макет.
|
1
2
3
4
|
var popover = Ti.UI.iPad.createPopover({
width:250, height:110,
arrowDirection:Ti.UI.iPad.POPOVER_ARROW_DIRECTION_DOWN,
});
|
Этот код создает объект popover, определяет размер содержимого внутри него и устанавливает направление стрелки popover (и, таким образом, позиционирование popover). Варианты позиционирования поповера:
|
1
2
3
4
5
|
Ti.UI.iPad.POPOVER_ARROW_DIRECTION_UP
Ti.UI.iPad.POPOVER_ARROW_DIRECTION_DOWN
Ti.UI.iPad.POPOVER_ARROW_DIRECTION_LEFT
Ti.UI.iPad.POPOVER_ARROW_DIRECTION_RIGHT
Ti.UI.iPad.POPOVER_ARROW_DIRECTION_ANY
|
Мы хотим, чтобы этот поповер появлялся над mainImage при нажатии. Для этого мы создаем eventListener для mainImage и показываем всплывающее окно.
|
1
2
3
4
|
mainImage.addEventListener(‘touchstart’, function(e)
{
popover.show({view:mainImage});
});
|
Это определяет mainImage как представление, к которому прикреплен поповер.

Поповер автоматически делает несколько приятных вещей. Помимо позиционирования себя рядом с изображением, нажатие в любом месте за пределами поповер заставит его исчезнуть.
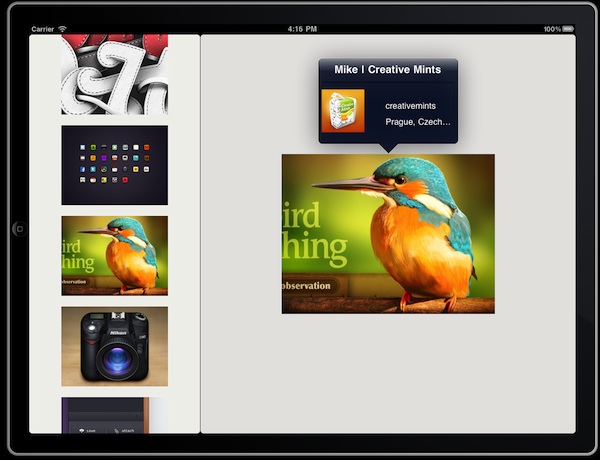
Давайте добавим немного контента к поповеру, в частности, изображение профиля, имя в Твиттере и местонахождение создателя. Начните с создания представления изображения и меток, которые будут использоваться, и добавьте их в всплывающее окно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var profilePic = Ti.UI.createImageView({
width:80,
height:80,
left:0
})
var twitterName = Ti.UI.createLabel({
width:140,
left:120,
color:’#ffffff’,
font:{fontSize:16},
top:30,
height:30
})
var location = Ti.UI.createLabel({
color:’#ffffff’,
font:{fontSize:16},
left:120,
width:140,
top:60,
height:30
})
popover.add(profilePic)
popover.add(twitterName);
popover.add(location);
|
Теперь осталось только связать эти представления и ярлыки с информацией, которую мы получили от Dribbble. Поскольку мы сохранили эту информацию, когда создали большие пальцы (в свойстве player), лучшее время для этого — когда пользователь выбирает большой палец.
В созданной ранее функции прослушивания событий сенсорного запуска добавьте информацию для заголовка всплывающего окна, изображения профиля, имени Twitter и местоположения.
|
1
2
3
4
5
6
7
8
9
|
thumb.addEventListener(‘touchstart’, function(e)
{
mainImage.image = e.source.largeImage;
popover.title = e.source.player.name;
profilePic.image = e.source.player.avatar_url;
twitterName.text = e.source.player.twitter_screen_name;
location.text = e.source.player.location;
});
|

Вывод
И вот у вас это есть, галерея, которая использует оба специализированных элемента интерфейса iPad, демонстрируя большую работу сообщества Dribbble. Надеюсь, вам понравилось это простое использование Dribbble API и вы изучите более сложные способы его использования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
var myRequest = Ti.Network.createHTTPClient({
onload: function(e) {
jsonObject = JSON.parse(this.responseText);
shots = jsonObject.shots;
loadThumbnails ();
},
onerror: function(e) {
alert(e.error);
},
timeout:5000
});
myRequest.open(«GET», «http://api.dribbble.com/shots/popular»);
myRequest.send();
var nav = Ti.UI.createWindow({
backgroundColor:’#efeeea’,
});
var content = Ti.UI.createWindow({
backgroundColor:’#e2e1df’,
});
var splitWin = Ti.UI.iPad.createSplitWindow({
masterView:nav,
detailView:content,
showMasterInPortrait:true,
});
splitWin.open();
var scroll = Ti.UI.createScrollView({
contentHeight: ‘auto’,
showVerticalScrollIndicator:true,
})
nav.add(scroll)
function loadThumbnails (){
for (var i = 0; i < shots.length; i++) { // loops for each image
var thumb = Ti.UI.createImageView({ // creates thumb
image:shots[i].image_teaser_url, // sets image to smaller version of image
largeImage:shots[i].image_url,
player:shots[i].player,
height:150, // sets height
top:i*170, // positions from top
})
thumb.addEventListener(‘touchstart’, function(e)
{
mainImage.image = e.source.largeImage;
popover.title = e.source.player.name;
profilePic.image = e.source.player.avatar_url;
twitterName.text = e.source.player.twitter_screen_name;
location.text = e.source.player.location;
});
scroll.add(thumb) // adds thumb to scrollview
}
}
var mainImage = Ti.UI.createImageView({
width:400,
height:300,
})
content.add(mainImage)
var popover = Ti.UI.iPad.createPopover({
width:250, height:110,
});
mainImage.addEventListener(‘touchstart’, function(e)
{
popover.show({view:mainImage});
});
var profilePic = Ti.UI.createImageView({
width:80,
height:80,
left:0
})
var twitterName = Ti.UI.createLabel({
width:140,
left:120,
color:’#ffffff’,
font:{fontSize:16},
top:30,
height:30
})
var location = Ti.UI.createLabel({
color:’#ffffff’,
font:{fontSize:16},
left:120,
width:140,
top:60,
height:30
})
popover.add(profilePic)
popover.add(twitterName);
popover.add(location);
|