NeoPixels — это яркий и красочный способ привлечь внимание к носимой одежде, роботам Arduino и многому другому. Как бы прекрасно ни звучали все эти возможности, я хотел кое-что попробовать некоторое время. Я всегда хотел управлять своими NeoPixels через облако, используя Particle Core (ранее называвшийся Spark Core).
Частицы ядра — это микроконтроллеры, которые очень похожи на Arduino Nano, однако они имеют встроенный Wi-Fi и облачный сервис, который позволяет легко управлять ядром издалека. Вы можете узнать больше на веб-сайте Particle . Для предварительного заказа доступны две новые версии устройства: Particle Photon и Particle Electron. Photon обладает большей надежностью и в целом является более быстрым и лучшим обновлением до Core. Electron делает еще один шаг и обеспечивает связь 2G / 3G в более чем 100 странах, используя глобальную подписку. Это приносит связь на совершенно новый и захватывающий уровень!
Если вы хотите начать, и у вас нет устройства Particle, попробуйте предварительно заказать один из более новых вариантов. На момент написания статьи ядра частиц были полностью распроданы! Приведенная ниже демонстрация все еще должна работать на более новых устройствах, при условии, что у библиотеки NeoPixel нет проблем совместимости с Photon. Мой Фотон все еще в почте, поэтому я пока не могу это проверить!
NeoPixels — это действительно аккуратный бренд светодиодных панелей от Adafruit, который можно соединять разными способами (и очень красочно). Я буду использовать сетку NeoPixel — сетку NeoMatrix 8 × 8 .
Что мы строим
В этой демонстрации мы будем показывать смайлик, который будет меняться в зависимости от настроения, которое посылается в наш Particle Core. Если мы отправим ему счастливую эмоцию, он улыбнется. Если мы отправим это грустное, оно будет хмуриться. Мы отправим эти эмоции ему напрямую через очень простые запросы POST (вы можете повторить их, создав форму, сайт AJAX или сервер для их инициации, мы будем сохранять их простыми, короткими и приятными, не определяя один конкретный тип запроса POST метод в этой статье).
Код и пояснения к этой демонстрации предполагают, что вы знакомы с вашим Particle Core, настроили его в локальной сети Wi-Fi и знакомы с тем, как прошить код на него с помощью Particle Build IDE. Если вы новичок в Particle Core и еще ничего не пробовали, перейдите к документации по Particle и сначала прочтите объяснение по обновлению приложений . Попробуйте мигать простым светодиодным приложением, чтобы убедиться, что все настроено и готово к работе. Предполагая, что ваше подключение к Wi-Fi довольно хорошее, этот процесс должен быть довольно плавным.
Демо
Хотите пропустить и посмотреть окончательный код? Это все доступно прямо здесь, на GitHub .
Эскиз
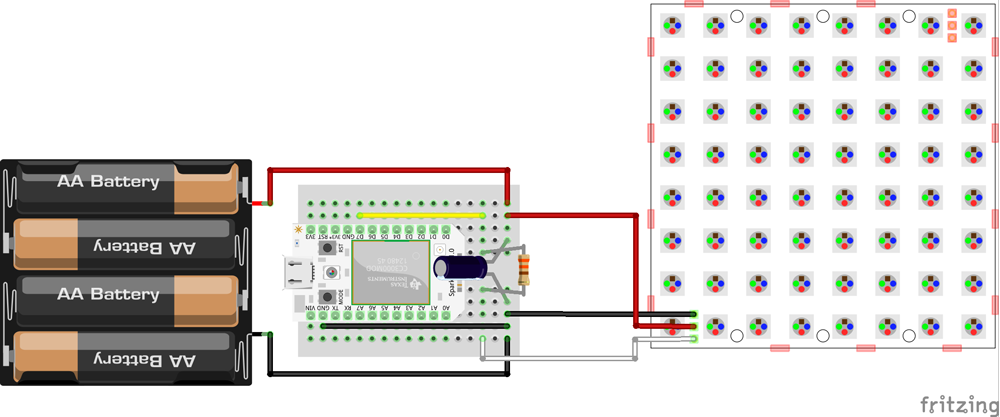
Наш эскиз для нашего подключенного к облаку NeoPixel на основе частиц выглядит так:
Несколько важных моментов при составлении эскиза выше:
- У нас есть конденсатор емкостью 4700 мкФ, 10 В (Adafruit рекомендует не менее 1000 мкФ, 6,3 В или выше). Тот, который я использовал, был от AdaFruit . Они настоятельно рекомендуют установить один из них в настройках перед подключением питания.
- Существует также резистор 330 Ом между выводом вывода данных и входом в NeoPixel (Adafruit рекомендует где-то между резисторами от 300 до 500 Ом). Хотя это может работать без этого, безопаснее всего включить его!
- Adafruit также настоятельно не рекомендует подключать NeoPixels к живому кругообороту. По крайней мере, всегда сначала подключайте заземление, 5 В, а затем данные. При отключении — отключите в обратном порядке.
- Мы запитываем NeoPixels от батареи, так как Particle Core не обеспечивает питание 5 В само по себе, которое нужно загораться NeoPixels. В этом случае Adafruit рекомендует сначала включить пиксели, прежде чем включить ядро частиц.
- Если у вас нет батарейного блока, но вы понимаете, как использовать логический переключатель уровня, чтобы поднять его до 5 В, вы можете сделать это вместо этого. У меня нет логического переключателя, чтобы попробовать это!
- Я определенно не эксперт по электронике и настоятельно рекомендую ознакомиться с NeoPixels через NeoPixel Uberguide, прежде чем собирать приведенный выше эскиз. Неопиксели могут быть довольно легко повредить, так что будьте осторожны! Все, что я могу с уверенностью сказать, что вышеупомянутый эскиз, который я сделал, не повредил мои собственные NeoPixels и теоретически должен быть в порядке. Сделайте свои собственные суждения, прежде чем попробовать это дома.
Код
Все, что мы будем создавать, будет закодировано в среде Particle Build Web IDE, которую мы используем для прошивки кода на наши устройства Particle через Wi-Fi. Он использует аналогичную упрощенную версию C ++ для Arduino вместе с той же библиотекой программного обеспечения, которая называется «Wiring», для общих функций ввода / вывода. Другими словами, если вы фанат Arduino, вы будете кодировать почти точно так же.
Мы начнем с создания нового приложения в Build IDE и добавления к нему довольно важной библиотеки. Чтобы добавить уже существующие библиотеки в приложения Particle, выберите параметр «Библиотеки», который выглядит как закладка в левом нижнем углу.
На появившемся экране выберите библиотеку «Neopixel» под «Библиотеки сообщества», после загрузки нажмите кнопку «Включить в приложение», чтобы добавить ее в приложение, которое мы создаем.
Это добавит в ваше приложение следующие строки:
// This #include statement was automatically added by the Spark IDE. #include "neopixel/neopixel.h" Заметьте, это что-то говорит о «Искре»? Я кратко упомянул об этом в начале статьи, но подумал, что еще раз укажу на это, чтобы избежать путаницы. Имя «Искра» будет появляться по всему коду, так как это было старое название «Частица». Я бы сказал, что имя скоро полностью изменится, но в моем демо все еще есть старое имя. Я не совсем уверен, обновили ли они внутреннюю работу своего API или нет.
После этого мы определяем три константы для нашего приложения. Мы определяем контакт, к которому подключена сетка NeoPixel, количество пикселей в нашей сетке и тип NeoPixel, который у нас есть.
#define PIXEL_PIN D7 #define PIXEL_COUNT 64 #define PIXEL_TYPE WS2812B
Затем мы определяем наш объект Adafruit_NeoPixel с этими тремя константами.
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
Следующий фрагмент кода представляет собой серию массивов 1 и 0, которые представляют лицо, которое будет отображать наша сетка NeoPixel для каждой эмоции. Например, первый, который представляет «ожидание», выглядит так:
int waiting[PIXEL_COUNT] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0 };
Я не буду подробно останавливаться на каждом из них, вы можете проверить код для каждого конкретного лица и добавить больше, если вы чувствуете себя авантюрным. Может быть, добавить эмоции «приключений», пока вы на это.
Мы устанавливаем целое число с именем currentFace котором будет храниться ключевое значение, представляющее, какие эмоции мы отображаем в данный момент. Я решил использовать только цифры, а не сравнивать их со строками каждой эмоции, потому что это было гораздо менее сложно для такого рода простой демонстрации. Если вы хотите сделать что-то более сложное, не стесняйтесь расширять его:
int currentFace = 0;
Функция setup() запускается, когда наше Particle Core готово начать работу с некоторым кодом. Мы начинаем с подготовки вывода данных для ожидаемого вывода с помощью strip.begin() а затем strip.begin() пустой набор данных в NeoPixels, чтобы очистить их в начале с помощью strip.show() . Функция show() обычно используется для отображения цветных NeoPixels, однако использование до того, как мы получим какие-либо настройки пикселей, означает, что мы очищаем дисплей.
void setup() { strip.begin(); strip.show();
Затем мы определяем нашу общедоступную функцию Particle под названием "setEmotion" и связываем ее с реальной функцией в нашем коде под названием setEmotion() .
Spark.function("setEmotion", setEmotion);
В нашей функции цикла мы вызываем функцию, которая устанавливает, какие цвета будут выводить наши NeoPixels.
void loop() { setPixels(20); }
Вышеупомянутая setPixels() выглядит следующим образом. Требуется параметр wait который устанавливает, сколько времени в миллисекундах пройдет, прежде чем мы зациклимся и обновим его снова. В рамках этой функции мы перебираем все наши NeoPixels слева направо и устанавливаем их цвета. Затем мы устанавливаем яркость наших пикселей, показываем изменения и задерживаем код, используя наше значение wait в миллисекундах.
void setPixels(uint8_t wait) { uint16_t i; for (i=0; i<PIXEL_COUNT; i++) { // Our NeoPixel color definitions will be here } strip.setBrightness(30); strip.show(); delay(wait); }
Каждый вариант раскраски NeoPixels закодирован по аналогичной схеме. Это просто изменяет, какие пиксели получатся белыми, а какие — цветом RGB. В целом, каждый шаблон выбирается путем проверки значения currentFace . Затем мы проверяем, содержит ли позиция пикселя в массиве совпадающих эмоций 1. Если это так, мы устанавливаем цвет пикселя белым, используя setPixelColor(i, 255, 255, 255) . Эта функция принимает четыре параметра: индекс пикселя, значение красного цвета, значение зеленого и значение синего. Если индекс в массиве не равен 1, тогда мы устанавливаем для него определенный цвет для этой эмоции. Я дал в ожидании оранжевый цвет. Главным образом потому, что я люблю апельсин. Я не совсем уверен, каким цветом обозначено «ожидание».
if (currentFace == 0) { if (waiting[i] == 1) { strip.setPixelColor(i, 255, 255, 255); } else { strip.setPixelColor(i, 255, 100, 0); } }
Счастье — зеленое, грусть — голубое, смущение — фиолетовое, а злость — красное.
Что наиболее важно для нашей удаленной настройки эмоций для наших NeoPixels, нам нужна наша setEmotion() ! Это читает эмоцию, переданную ему, и устанавливает индекс currentFace соответственно:
int setEmotion(String emotion) { if (emotion == "happy") { currentFace = 1; } else if (emotion == "sad") { currentFace = 2; } else if (emotion == "confused") { currentFace = 3; } else if (emotion == "angry") { currentFace = 4; } else { currentFace = 0; } return currentFace; }
Наличие здесь чисел также помогает при отладке, поскольку функции Particle возвращают только числа. Таким образом, в полученном HTTP-ответе вы можете увидеть, какие эмоции он планирует использовать.
В бою
Чтобы попробовать это, вставьте этот код в ядро частиц и используйте свой любимый метод отправки HTTP-запроса. Для этой демонстрации я использовал SublimeHttpRequester , плагин HTTP-клиента для Sublime Text. Это позволило мне написать HTTP-запрос в моем редакторе Sublime Text, выделить его, щелкнуть правой кнопкой мыши и выполнить это действие. Вы можете использовать любое количество других способов отправки POST-запросов. Вы даже можете связать его с IFTTT и запустить запрос после запуска правила для этого сервиса, как в одной из моих предыдущих статей о IFTTT .
Выполните следующий запрос POST, чтобы обновить эмоцию вашей Частицы, переключив параметр «happy» для любой эмоции, которую вы хотите отправить, включая ваш собственный идентификатор устройства и токен доступа:
POST https://api.particle.io/v1/devices/{yourdeviceidhere}/setEmotion?access_token={youraccesstokenhere} Content-type: application/x-www-form-urlencoded POST_BODY: params=happy
Не знаете, где найти идентификатор вашего устройства или токен доступа? Идентификатор устройства находится в разделе «Устройства» IDE сборки частиц. Это раздел со значком перекрестия. Ваш токен доступа находится в настройках, это значок шестеренки.
Если все работает успешно, ваши NeoPixels должны измениться через Интернет!
Вывод
Теперь вы должны быть готовы подключить сетку NeoPixels к Particle Core и управлять ими через POST-запросы в вашей собственной дурацкой идее. Создайте это в веб-приложении с запросами POST, которые отвечают на действия ваших пользователей. Подключите их к своим журналам и заставьте их менять цвет в зависимости от статуса вашего сайта или сервиса. Используйте IFTTT, часы Pebble или любую другую технологию, которая может выводить POST-запросы для отображения в сетке NeoPixel! Сила IoT заключается в том, что вы можете подключить практически все, что угодно.
Если вы делаете что-то веселое и блестящее на основе этого кода, оставьте заметку в комментариях и поделитесь ею, я бы хотел это увидеть!