В первой части этой серии мы создали клиентскую часть нашего приложения PhoneRTC, а в этой статье — серверную часть, которая координирует клиентов.
Сигнальный сервер
Серверный компонент приложения называется «сервер сигнализации», так как он используется для обмена информацией между партнерами.
Начните с создания нового каталога koler-server вне каталога www . Все в каталоге www упаковывается при сборке приложения, и мы не хотим, чтобы серверный компонент был включен. Внутри нового каталога откройте свой терминал и установите в качестве зависимостей Express, lodash и Socket.io.
npm install express lodash socket.ioСоздайте новый файл JavaScript с именем koler.js и требуйте установленных зависимостей.
var express = require('express');
var app = express();
var _ = require('lodash');
var sock = require('socket.io');
Создайте новый экземпляр сервера, который будет работать на порте 4000.
var server = app.listen(4000, function(){
var host = server.address().address
var port = server.address().port
console.log('Example app listening at http://%s:%s', host, port)
});
Используйте новый экземпляр сервера для Socket.io.
var io = sock.listen(server);
Создать массив для хранения пользователей. Когда пользователь входит в систему, нажмите объект, содержащий идентификатор и идентификатор сокета, назначенные пользователю. Это позволяет нам обращаться к этому пользователю позже при отправке сообщений или удалении пользователя из массива users
var users = [];
io.on('connection', function(socket){
socket.on('login', function(data){
users.push({'id': data.id, 'socket': socket.id});
});
});
Ранее мы отправляли сообщения с использованием SocketService.emit('sendMessage') Ниже приведен код на стороне сервера для обработки этого сообщения.
Имя сообщения, которое вы отправляете во внешнем интерфейсе, должно совпадать с именем события на сервере. В этом случае имя сообщения — sendMessage Как только сообщение получено, переданный одноранговый идентификатор преобразуется в число, поэтому его можно использовать с методом find Идентификатор сокета был сохранен как число, и поэтому условие lodash не будет соответствовать, если тип данных отличается.
Затем сообщение отправляется этому пользователю. Поэтому, когда мы отправляли сообщения из внешнего интерфейса, мы фактически отправляли их на сервер. Затем сервер отправляет это сообщение по назначению. Это достигается с помощью метода to Этот метод принимает идентификатор сокета пользователя, которому вы хотите отправить сообщение.
socket.on('sendMessage', function(message){
var peer_id = Number(message.peer_id);
var contact = _.find(users, { 'id': peer_id });
io.to(contact.socket).emit('messageReceived', message);
});
Чтобы не users Он удаляет пользователя из массива users В Socket.io встроено событие disconnect
Функция remove Он проходит по каждому пользователю и проверяет, совпадает ли текущее значение свойства socket с идентификатором сокета текущего соединения сокета.
socket
Теперь мы можем запустить сервер, выполнив socket.on('disconnect', function(){
_.remove(users, function(user){
return user.socket == socket.id;
});
});
развертывание
Возвращаясь к интерфейсу, теперь мы можем установить PhoneRTC. Как упоминалось ранее, я собираюсь упомянуть только развертывание в Android, поскольку у меня нет доступа к платформе Mac для iOS. Если вы работаете на Mac и планируете развернуть на iOS, вы можете следовать инструкциям по установке на официальной вики проекта PhoneRTC .
Когда я впервые развернул приложение, которое использует phoneRTC, мне не повезло с оригинальным проектом . Даже демонстрационное приложение phoneRTC не работало, когда я тестировал его на своем телефоне (звук с телефона сопоставим с тем, что душит человек). Что сработало для меня, так это вилка от cesterlizi
Однако я рекомендую вам сначала установить оригинальный проект, так как он наиболее активен, мой телефон может быть особым случаем. Вот команда для установки phoneRTC из оригинального проекта:
node koler.js
Обратите внимание, что установка плагина может занять некоторое время в зависимости от вашего интернет-соединения.
Если вы решили установить форк cesterlizi, вам необходимо обновить файл PhoneRTCPlugin.java . Найдите этот файл в каталоге plugins / com.dooble.phonertc . Он должен находиться внутри каталога plugins / com.dooble.phonertc / src / android / com / dooble / phonertc . Откройте файл и cordova plugin add https://github.com/alongubkin/phonertc.gitcreateVideoView
private void createVideoView() {
Point size = new Point();
size.set(_videoConfig.getContainer().getWidth() * _videoConfig.getDevicePixelRatio(),
_videoConfig.getContainer().getHeight() * _videoConfig.getDevicePixelRatio());
_videoView = new VideoGLView(cordova.getActivity(), size);
VideoRendererGui.setView(_videoView);
webView.addView(_videoView, _videoParams);
}
Замените последнюю строку функции на:
//webView.addView(_videoView, _videoParams); //remove this line
((WebView) webView.getView()).addView(_videoView, _videoParams);
А внутри функции refreshVideoView
if (_videoView != null) {
webView.removeView(_videoView); //remove this line
_videoView = null;
}
С:
if (_videoView != null) {
((WebView) webView.getView()).removeView(_videoView); //replacement
_videoView = null;
}
А в функции onSessionDisconnect
if (_videoView != null) {
_videoView.setVisibility(View.GONE);
webView.removeView(_videoView); //remove this line
}
С:
if (_videoView != null) {
_videoView.setVisibility(View.GONE);
((WebView) webView.getView()).removeView(_videoView); //replacement
}
Внесенные изменения касаются подключаемых веб-просмотров в Cordova. Если вы придерживаетесь старого кода, вы увидите ошибку при компиляции приложения для Android
После внесения этих изменений скомпилируйте приложение. Сделайте это, выполнив cordova build Если сборка завершится успешно, подключите ваше устройство и скопируйте в него файл apk. Вы можете найти файл apk в каталоге platform / android / build / output / apk . Если вы использовали оригинальный проект и сборка возвращает ошибку, удалите плагин, используя:
cordova plugin rm com.dooble.phonertc
И установите вилку.
cordova plugin add https://github.com/cesterlizi/phonertc.git
После того, как вы установили приложение на свой телефон, вы можете протестировать его, установив платформу браузера, чтобы вы могли проводить тестирование с помощью телефона и браузера. Для этого выполните следующее.
cordova platform add browser
Это должно добавить папку браузера в каталоге платформ . Откройте файл платформы / браузера / шнура / запуска . Если вы работаете в Linux, вы можете добавить в оператор switch
case 'linux': spawn('google-chrome', ['--test-type', '--disable-web-security', '--user-data-dir=/tmp/temp_chrome_user_data_dir_for_cordova_browser', project]);
case 'linux': spawn('chromium-browser', ['--test-type', '--disable-web-security', '--user-data-dir=/tmp/temp_chromium_user_data_dir_for_cordova_browser', project]);
После добавления вы можете запустить экземпляр браузера, который имеет все функции для запуска приложения Cordova.
cordova run browser
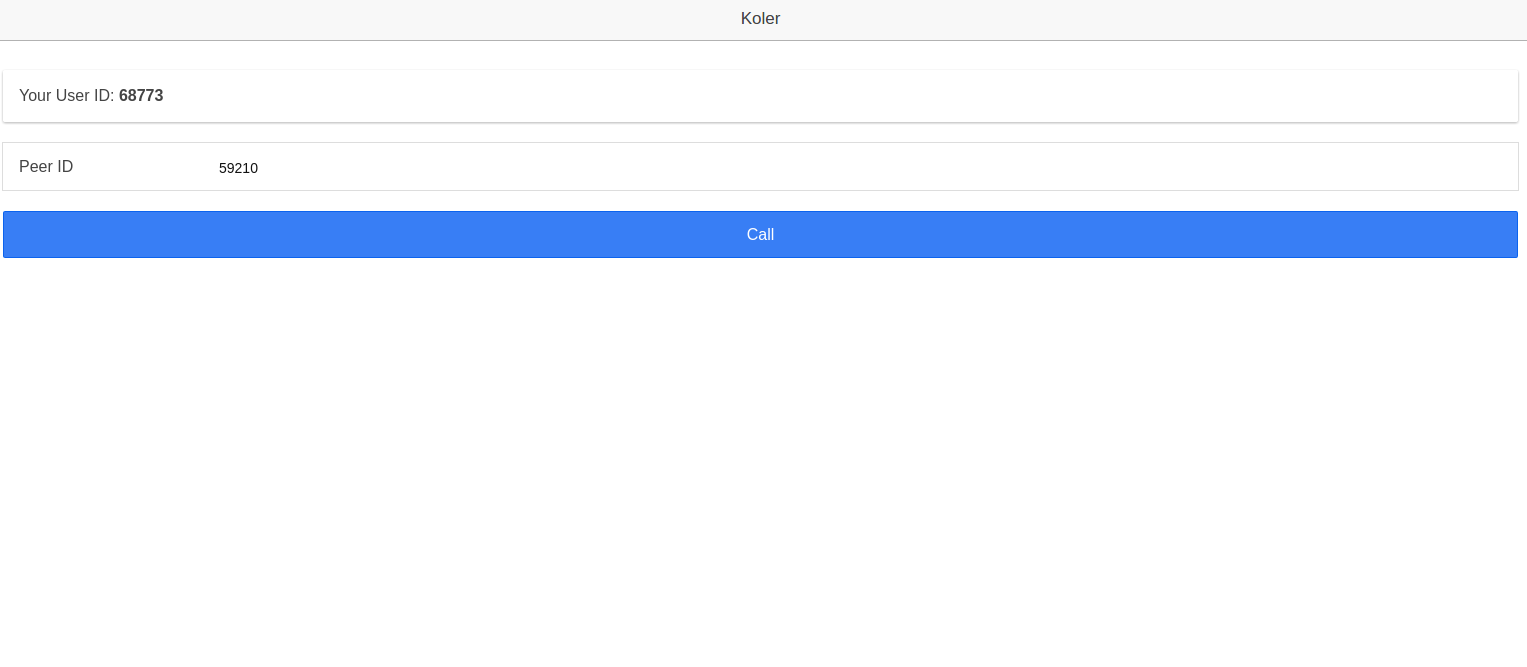
Вот как приложение выглядит в браузере:

Вы можете использовать эмулятор устройства в Chrome, чтобы он больше походил на настоящее мобильное приложение.
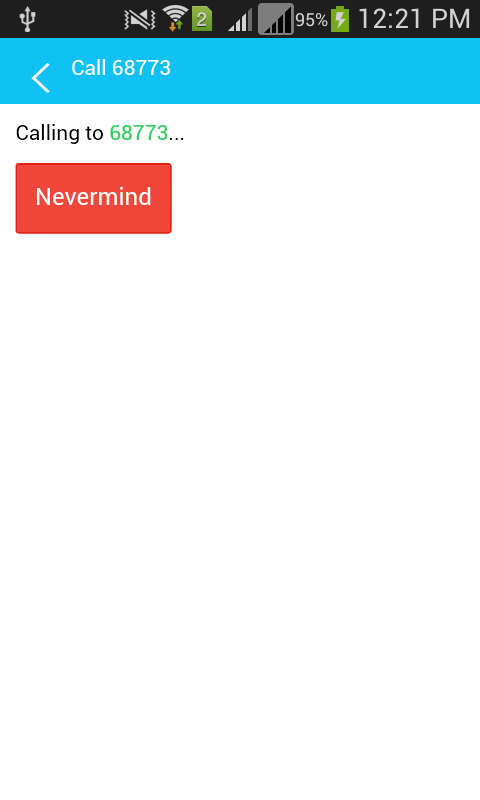
Вот как это выглядит на мобильном телефоне:

Когда пользователь инициирует звонок:

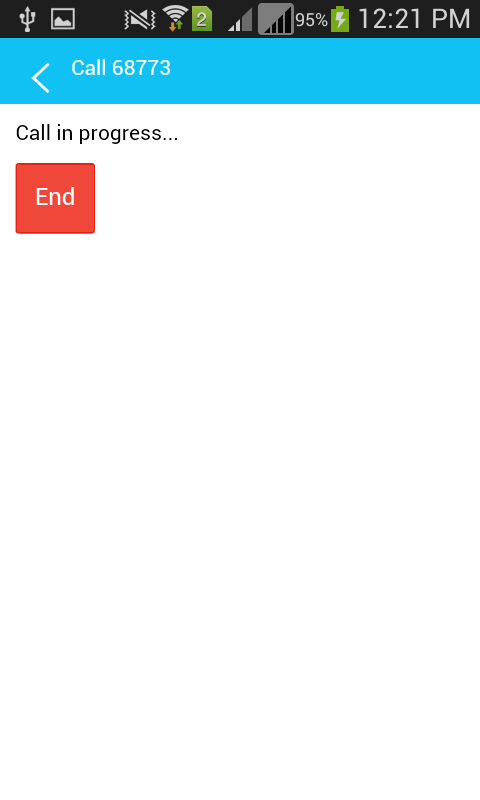
И когда идет вызов:

Вывод
Это оно! Из этого урока вы узнали, как создать приложение для аудиозвонков с помощью Ionic, Cordova, PhoneRTC и Socket.io. Вы можете найти полный код, который я использовал в этом руководстве на Github .
Я хотел бы услышать ваш опыт и идеи о том, что вы узнали.