Вступление
SpriteKit, доступный в iOS, tvOS и OS X, является платформой, которая позволяет разработчикам создавать высококачественные 2D-игры, не беспокоясь о сложностях графических API, таких как OpenGL и Metal. Помимо обработки всей графики для разработчиков, SpriteKit также предлагает широкий спектр дополнительных функций, включая физическое моделирование, воспроизведение аудио / видео и сохранение / загрузку игр.
В этой серии вы узнаете все о SpriteKit и приобретете навыки, которые затем сможете применить к любой 2D-игре, создаваемой с помощью этой превосходной среды. В этой серии мы создаем полностью функциональную игру, в которой игрок управляет автомобилем, который должен избегать препятствий, которые встречаются на его пути.
Предпосылки
Эта серия требует, чтобы вы работали с Xcode 7.3 или выше, который включает поддержку Swift 2.2, а также SDK для iOS 9.3, tvOS 9.2 и OS X 10.11.5. Вам также необходимо скачать стартовый проект с GitHub , который содержит визуальные ресурсы, которые будут использоваться в игре, и несколько строк кода, которые помогут нам начать работу.
Графика, используемая для игры в этой серии, может быть найдена на GraphicRiver . GraphicRiver — отличный источник для поиска иллюстраций и графики для ваших игр.
1. Сцены, узлы и виды
Сцены
Первый класс, о котором вам нужно знать при работе со SpriteKit, — это класс SKScene . Для любой 2D-игры, созданной с помощью SpriteKit, вы разбиваете содержимое игры на несколько сцен, каждая из которых имеет собственный подкласс SKScene .
Хотя мы рассмотрим функциональность и внутреннюю работу класса SKScene позже в этой серии, на данный момент вам нужно знать, что сцена — это то, к чему вы добавляете контент игры, и она действует как корневой узел . Это подводит нас к узлам.
Узлы (Спрайты)
Класс SKNode подклассом которого является SKScene , используется для представления любого вида элемента в вашей сцене. Несмотря на то, что в SpriteKit доступно множество различных типов узлов, обычно называемых спрайтами, они имеют одни и те же ключевые свойства, наиболее важными из которых являются:
-
position(CGPoint) -
xScale(CGFloat): представляет горизонтальный масштаб узла -
yScale(CGFloat): аналогичноxScaleно вместо этого действует в вертикальном направлении -
alpha(CGFloat): представление прозрачности узла -
hidden(Bool): значение, определяющее, должен ли узел быть видимым -
zRotation(CGFloat): представляет угол в радианах, что узел должен быть повернут -
zPosition(CGFloat): используется для определения того, какие узлы должны отображаться поверх других узлов сцены
Как вы можете видеть, вышеуказанные свойства позволяют вам точно позиционировать, вращать и редактировать базовый вид каждого узла в сцене.
Так же, как вы можете добавить подпредставления к любому объекту UIView в UIKit, в SpriteKit вы можете добавить любое количество дочерних объектов. узлы к существующему узлу. Это делается с помощью метода addChild(_:) для любого объекта SKNode .
Также как и объекты UIView , свойства положения и масштаба любого дочернего узла относятся к родительскому узлу, к которому он добавлен. Вот как объект SKScene , являющийся подклассом SKNode , может выступать в качестве корневого узла вашей сцены. Для любых узлов, которые вы хотите в вашей сцене, вам нужно добавить их как дочерние элементы самой сцены, используя метод addChild(_:) .
Класс SKNode по себе не способен создавать визуальный контент. Для этого вы должны использовать один из многих подклассов, доступных в SpriteKit. Вот некоторые важные подклассы SKNode :
-
SKSpriteNode: берет изображение и создает текстурированный спрайт в вашей сцене -
SKCameraNode: контролирует, откуда просматривается ваша сцена -
SKLabelNode: отображает текстовую строку -
SKEmitterNode: используется вместе с системой частиц для визуализации эффектов частиц -
SKLightNode: создает эффекты освещения и тени в вашей сцене
В этой серии мы используем эти типы узлов, а также некоторые другие, менее распространенные.
Взгляды
Чтобы отобразить содержимое SpriteKit в работающем приложении, вам необходимо использовать класс SKView . Это подкласс UIView (или NSView на OS X), который можно легко добавить в любую часть вашего приложения. Чтобы представить сцену SpriteKit, необходимо вызвать метод presentScene(_:) или presentScene(_:transition:) в экземпляре SKView . Второй метод используется, когда вам нужна пользовательская анимация или переход на новую сцену.
В дополнение к простой визуализации содержимого SKView класс SKView также предлагает некоторые дополнительные и очень полезные функции. Это включает в себя свойство Bool называемое paused , которое можно легко использовать для приостановки или возобновления сцены.
Есть также несколько свойств, которые полезны при отладке игры и могут отображать такую информацию, как текущий FPS (количество кадров в секунду), количество узлов и физические поля в вашей сцене. Если вы хотите взглянуть на все доступные свойства, посмотрите SKView класс SKView .
2. Редактор сцен
Теперь, когда мы рассмотрели основные классы, используемые в играх SpriteKit, пришло время создать нашу самую первую сцену. В то время как сцены могут быть созданы полностью программно, XCode предоставляет превосходный инструмент редактирования сцены, который позволяет вам легко перетаскивать узлы в вашу сцену, редактируя их положение, внешний вид и другие свойства.
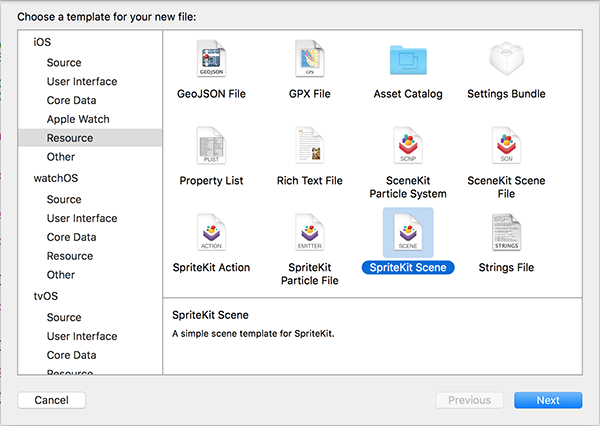
Откройте стартовый проект и создайте новый файл, нажав Ctrl + N или выбрав New> File … в меню File Xcode. Выберите тип файла iOS> Ресурс> SpriteKit Scene и нажмите « Далее» .

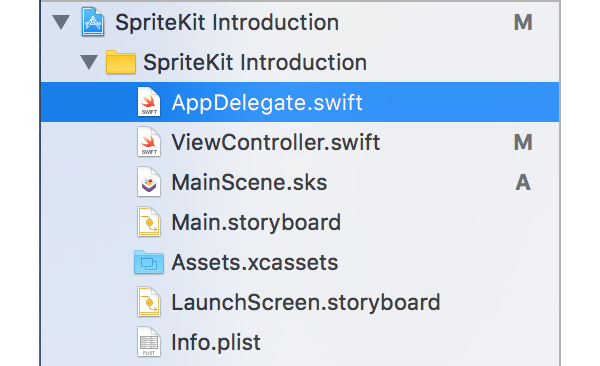
Назовите файл MainScene и сохраните его. Теперь вы должны увидеть новый файл сцены в Project Navigator .

Выберите MainScene.sks, чтобы открыть редактор сцены Xcode. На данный момент ваша сцена пуста и имеет серый фон. В нем пока нет узлов. Прежде чем добавить некоторые спрайты в вашу сцену, нам нужно сначала изменить ее размер.
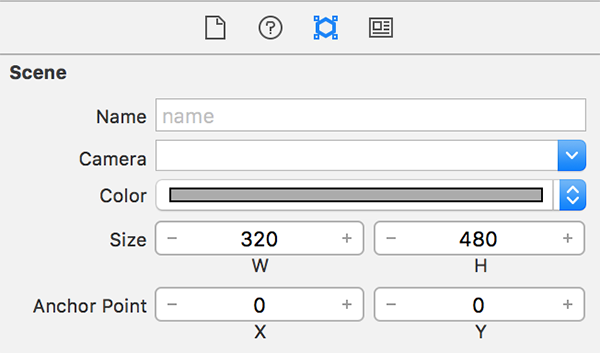
В инспекторе атрибутов справа измените размер вашей сцены, чтобы иметь ширину ( W ) 320 точек и высоту ( H ) 480 точек.

Этот размер сцены соответствует наименьшему размеру экрана, на который мы нацеливаемся (3,5-дюймовый экран на iPhone 4s), чтобы мы могли правильно определять размеры наших узлов. Мы изменим размер сцены, чтобы адаптировать его к текущему размеру экрана устройства в следующем уроке.
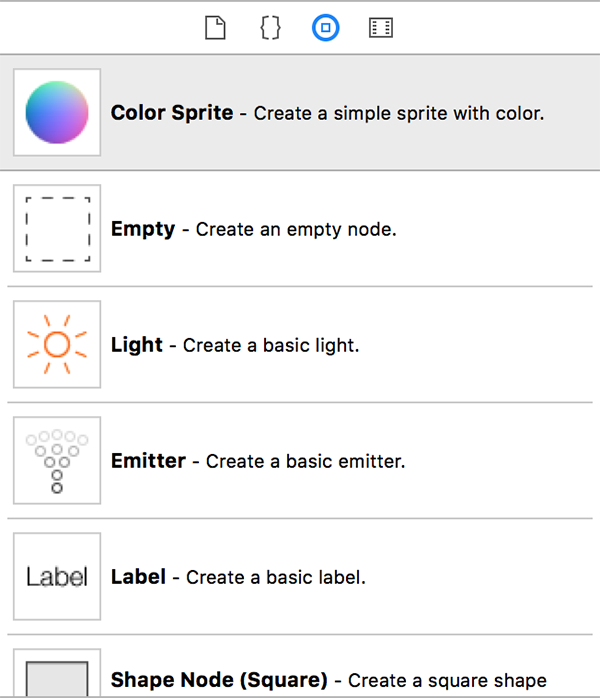
Чтобы добавить узлы к вашей сцене, откройте библиотеку объектов справа. Возможно, вам придется щелкнуть значок, выделенный синим цветом, если библиотека объектов не отображается.

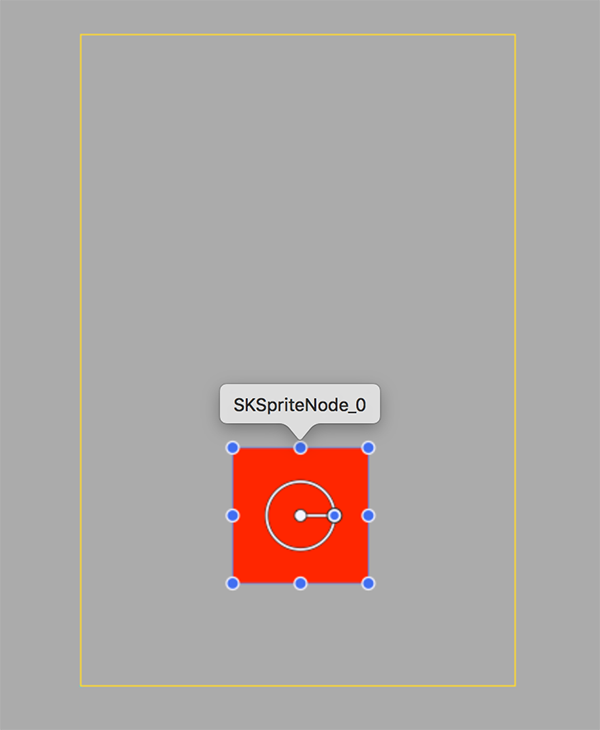
Из библиотеки объектов перетащите Цветной спрайт в середину сцены.

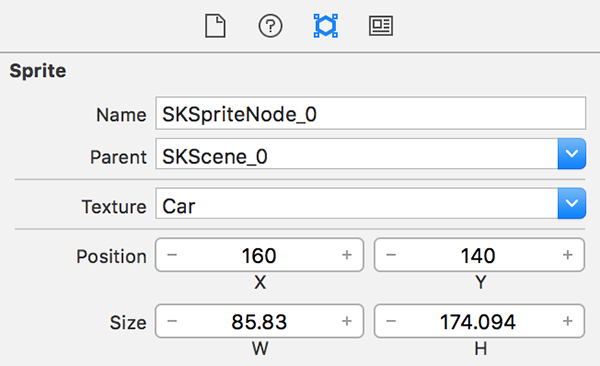
Откройте инспектор атрибутов справа и измените атрибуты Texture , Position и Size на следующие значения:

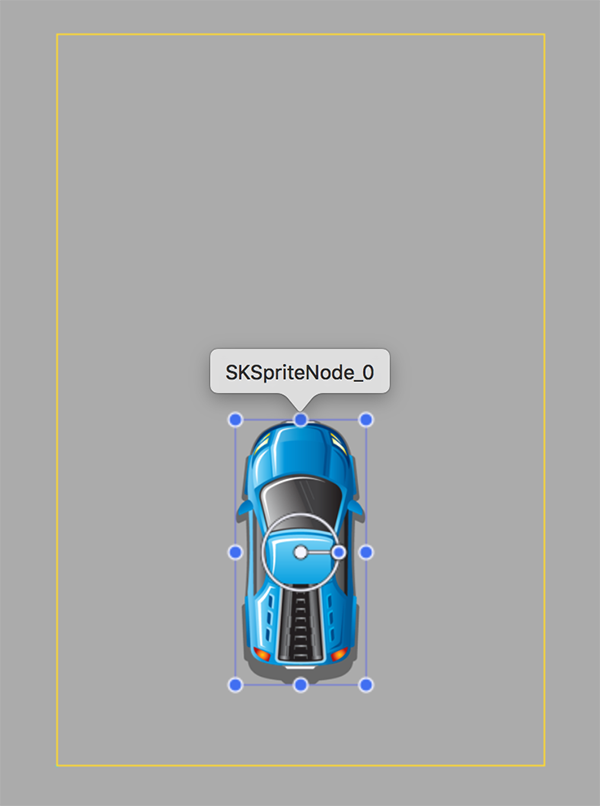
Ваша сцена должна теперь иметь машину посередине, как показано ниже.

Обратите внимание, что, в отличие от системы координат UIKit, в SpriteKit position узла всегда связано с его центром от начальной точки нижнего левого угла сцены (0, 0) . Вот почему установка положения автомобиля (160, 120) размещает центр автомобиля на 160 точек слева и на 120 точек снизу вверх.
3. Отображение сцены
Когда ваша сцена завершена, откройте ViewController.swift и добавьте оператор импорта для платформы SpriteKit вверху. Это позволяет нам использовать классы SpriteKit и API в ViewController.swift .
|
1
2
|
import UIKit
import SpriteKit
|
Затем обновите реализацию метода viewDidLoad() класса ViewController следующим образом:
|
1
2
3
4
5
6
7
8
|
override func viewDidLoad() {
super.viewDidLoad()
let skView = SKView(frame: self.view.frame)
let scene = SKScene(fileNamed: «MainScene»)
skView.presentScene(scene)
view.addSubview(skView)
}
|
С помощью этого кода мы сначала создаем экземпляр SKView , который имеет тот же размер, что и представление контроллера представления. Затем мы загружаем нашу сцену из файла, который мы создали с помощью инициализатора SKScene(fileNamed:) . Мы заставляем экземпляр SKView представить эту сцену, а затем добавляем ее в качестве подпредставления к основному виду.
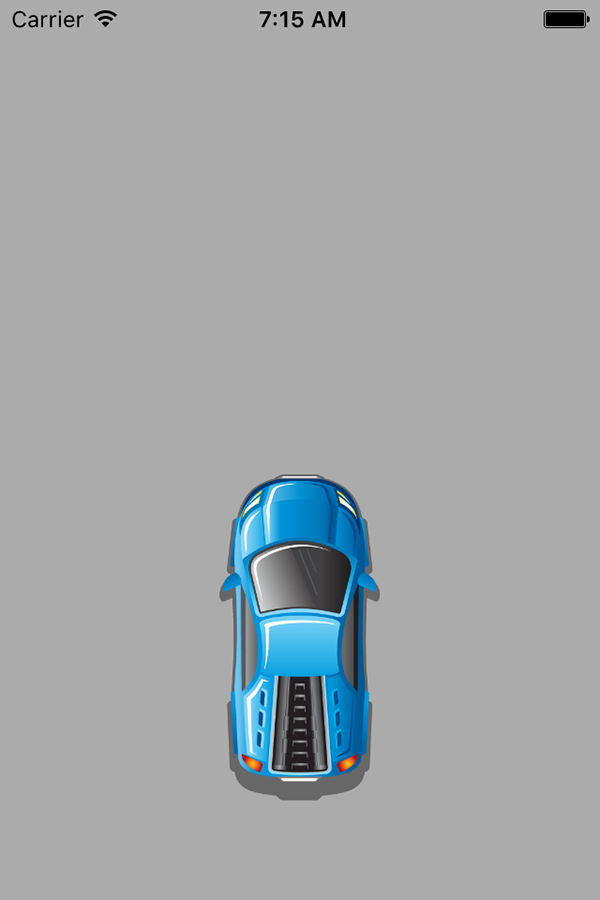
Выберите симулятор iPhone 4s (чтобы наша сцена имела правильный размер для экрана) и создайте и запустите ваше приложение. Вы должны увидеть экран, подобный следующему:

Вывод
В этом первом руководстве по SpriteKit From Scratch вы узнали основы представлений, сцен и узлов в SpriteKit. Вы создали базовую сцену с одним спрайтом, используя редактор сцен, встроенный в XCode, что делает создание сцен намного проще по сравнению с выполнением всего этого программно.
В следующем уроке мы добавим больше функциональности в нашу игру, используя действия SpriteKit для перемещения машины по сцене. Вы также познакомитесь с физическим моделированием в SpriteKit, обнаружив, когда автомобиль сталкивается с другим узлом.
Как всегда, оставляйте свои комментарии и отзывы в разделе комментариев ниже.