Это вторая часть нашего учебника по мини-гольфу Corona SDK. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Где мы остановились. , ,
Обязательно ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
1. Пуск кнопки прослушивания
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
2. Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», и к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, -130, display.contentHeight-140)
transition.to(creditsView, {time = 300, x = 65, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
3. Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
5
|
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
4. Показать игровой вид
При нажатии кнопки « Воспроизведение» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении много частей, поэтому мы разберем их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
5. Фон игры
Сначала добавим игровой фон.
|
1
2
3
|
— Game Bg
gameBg = display.newImage(‘gameBg.png’, 54, 14)
|
6. Инструкция Сообщение
Следующие строки добавляют сообщение инструкции. Он появится на две секунды, а затем исчезнет.
|
1
2
3
4
|
— Instructions Message
local ins = display.newImage(‘ins.png’, 260, 230)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end})
|
7. Текстовые поля
Эта часть создает TextFields на сцене. Они показывают информацию о максимально допустимых выстрелах для номинальной оценки и текущей сумме, уже сделанной.
|
1
2
3
4
|
— TextFields
parTF = display.newText(«3», 342, 296, native.systemFontBold, 16)
shotsTF = display.newText(«0», 449, 296, native.systemFontBold, 16)
|
8. Шар
Добавьте мяч на уровень.
|
1
2
3
4
|
— Ball
ball = display.newImage(‘ball.png’, 351, 93)
ball.name = ‘ball’
|
9. Отверстие
Следующая графика будет использовать физику, чтобы определить, когда мяч падает в лунку.
|
1
2
3
4
5
|
— Hole
hole = display.newCircle(142, 251, 10)
hole.isVisible = false
end
|
10. Стены
Стены уровня создаются с использованием следующих нескольких строк кода. По умолчанию они невидимы, так как они нужны нам только для обнаружения столкновений с мячом.
|
1
2
3
4
5
6
7
8
|
— Walls
w1 = display.newLine(233, 43, 548, 43) w1.isVisible = false
w2 = display.newLine(398, 93, 398, 198) w2.isVisible = false
w3 = display.newLine(299, 158, 498, 158) w3.isVisible = false
w4 = display.newLine(199, 218, 199, 338) w4.isVisible = false
w5 = display.newLine(133, 278, 249, 278) w5.isVisible = false
w6 = display.newLine(83, 153, 83, 378) w6.isVisible = false
|
11. Физика
Далее мы добавляем физику к игровым объектам.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
— Add Physics
— Walls
physics.addBody(w1, ‘static’)
physics.addBody(w2, ‘static’)
physics.addBody(w3, ‘static’)
physics.addBody(w4, ‘static’)
physics.addBody(w5, ‘static’)
physics.addBody(w6, ‘static’)
— Ball
physics.addBody(ball, ‘dynamic’, {radius = 8})
— Hole
physics.addBody(hole, ‘static’, {radius = 8})
hole.isSensor = true
gameListeners(‘add’)
end
|
12. Игровые слушатели
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
7
8
9
|
function gameListeners(action)
if(action == ‘add’) then
gameBg:addEventListener(‘touch’, shoot)
hole:addEventListener(‘collision’, onCollision)
else
gameBg:removeEventListener(‘touch’, shoot)
hole:removeEventListener(‘collision’, onCollision)
end
end
|
13. Функция съемки
В следующих строках используется событие touch и метод applyForce для физики, чтобы выстрелить в мяч.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function shoot(e)
if(e.phase == ‘moved’) then
display.remove(guide) — Clears the previous line
guide = display.newLine(ball.x, ball.y, ex, ey) — Draw a line to serve as feedback
guide:setColor(255, 255, 255, 80)
guide.width = 6
elseif(e.phase == ‘ended’) then
display.remove(guide)
ball:applyForce((ball.x — ex) * 0.01, (ball.y — ey) * 0.01, ball.x, ball.y)
audio.play(ballHit)
shotsTF.text = tostring(tonumber(shotsTF.text) + 1) — Increases the shots counter
— Prevent Ball from being hit when moving
gameBg:removeEventListener(‘touch’, shoot)
— Stop Ball after a few seconds
local stopBall = timer.performWithDelay(5000, function() ball:setLinearVelocity(0, 0, ball.x, ball.y) gameBg:addEventListener(‘touch’, shoot) end, 1)
end
end
|
14. Столкновения
Теперь мы проверим, сталкивается ли мяч с лункой, используя следующий код, и вызовем предупреждение, если оно истинно. Это также проверяет количество сделанных снимков и использует их, чтобы установить правильное предупреждение для отображения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function onCollision(e)
if(e.other.name == ‘ball’) then
audio.play(ballHole)
display.remove(ball)
— Check Scoring
if(tonumber(parTF.text) > tonumber(shotsTF.text)) then
scoring = ‘birdie’
elseif(tonumber(parTF.text) == tonumber(shotsTF.text)) then
scoring = ‘par’
elseif(tonumber(parTF.text) < tonumber(shotsTF.text)) then
scoring = ‘bogey’
end
alert(scoring)
end
end
|
15. Оповещение
Функция оповещения создает представление оповещения, оживляет его и завершает игру.
|
1
2
3
4
5
6
7
8
|
function alert(img)
gameListeners(‘rmv’)
alertView = display.newImage(scoring .. ‘.png’, (display.contentWidth * 0.5) — 70, (display.contentHeight * 0.5) — 35)
transition.from(alertView, {time = 300, xScale = 0.5, yScale = 0.5})
— Wait 1 second to stop physics
timer.performWithDelay(1000, function() physics.stop() end, 1)
end
|
16. Вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С приведенным выше кодом мы сделаем это здесь.
|
1
|
Main()
|
17. Экран загрузки

Файл Default.png — это изображение, отображаемое во время загрузки приложения. Добавьте это изображение в исходную папку вашего проекта. Он будет автоматически добавлен компилятором Corona.
18. Иконка

Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
19. Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
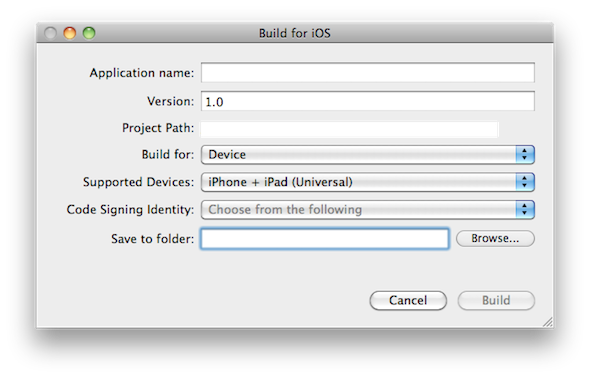
20. Построить

В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии мы узнали о физическом поведении, прослушивании касаний и столкновениях, навыках, которые могут быть действительно полезны в большом количестве игр.
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!