Понимание макетов важно для хорошего дизайна приложений Android. В этом руководстве мы даем обзор того, как макеты вписываются в архитектуру приложений Android. Мы также исследуем некоторые конкретные элементы управления макетом, доступные для организации содержимого экрана приложения, различными интересными способами.
Что такое макет?
Разработчики Android используют термин макет, чтобы обозначать одну из двух вещей. Оба определения применимы к этому учебному пособию и, к сожалению, взаимозаменяемо используются в сообществе разработчиков Android. Два определения макета:
- Тип ресурса, который определяет, что нарисовано на экране. Ресурсы макета хранятся в виде файлов XML в каталоге ресурсов / res / layout для приложения. Ресурс макета — это просто шаблон для экрана пользовательского интерфейса или части экрана, который содержит.
- Тип класса View, основной целью которого является организация других элементов управления. Эти классы макетов (LinearLayout, RelativeLayout, TableLayout и т. Д.) Используются для отображения дочерних элементов управления, таких как текстовые элементы управления или кнопки или изображения на экране.
Пользовательские интерфейсы Android могут быть определены как ресурсы макета в XML или созданы программно.
Использование Eclipse для разработки ресурсов макета
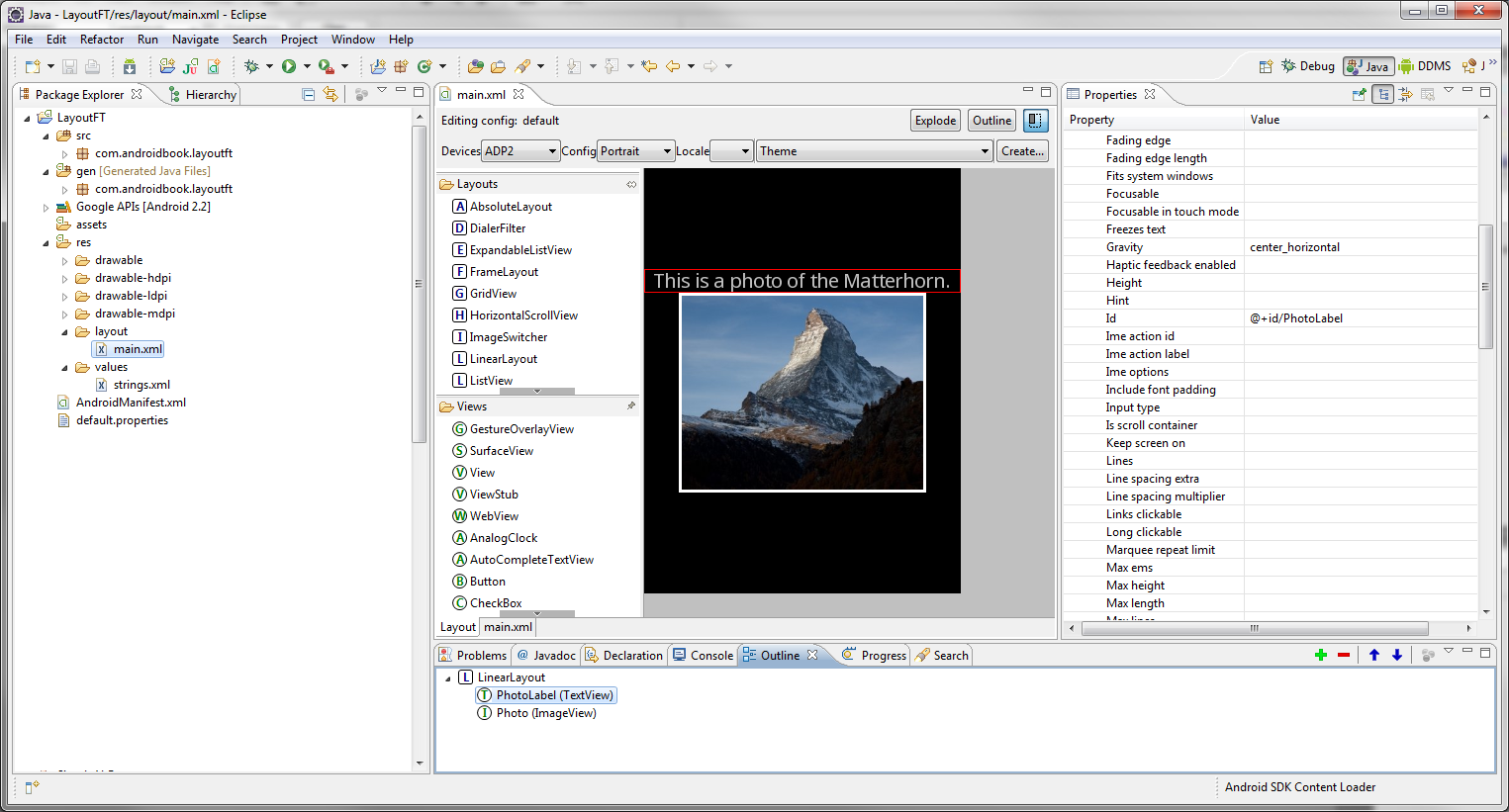
Подключаемый модуль разработки Android для Eclipse включает удобный дизайнер ресурсов макета для проектирования и предварительного просмотра ресурсов макета. Инструмент включает в себя два представления вкладок: представление «Макет» позволяет предварительно просмотреть, как элементы управления будут отображаться на различных экранах и для каждой ориентации, а представление «XML» отображает определение ресурса XML. Дизайнер ресурсов макета показан на следующем рисунке:

Вот несколько советов по работе с дизайнером ресурсов макета в Eclipse:
- Используйте панель Outline для добавления и удаления элементов управления в свой ресурс макета.
- Выберите конкретный элемент управления (либо в режиме предварительного просмотра, либо в структуре) и используйте панель свойств для настройки атрибутов конкретного элемента управления.
- Используйте вкладку XML для непосредственного редактирования определения XML.
Важно помнить, что предварительный просмотр дизайнера ресурсов макета Eclipse не может точно воспроизвести внешний вид макета для конечных пользователей. Для этого вы должны протестировать ваше приложение на правильно настроенном эмуляторе и, что более важно, на ваших целевых устройствах. Кроме того, некоторые «сложные» элементы управления, включая вкладки или средства просмотра видео, нельзя просмотреть в Eclipse.
Определение ресурса макета XML
Наиболее удобный и поддерживаемый способ разработки пользовательских интерфейсов приложений — создание ресурсов макета XML. Этот метод значительно упрощает процесс проектирования пользовательского интерфейса, перенося большую часть статического создания и компоновки элементов управления пользовательского интерфейса и определения атрибутов элемента управления в XML вместо того, чтобы засорять код. Это создает потенциальное различие между дизайнерами пользовательского интерфейса (которые больше заботятся о макете) и разработчиками (которые знают Java и реализуют функциональность приложения). Разработчики могут при необходимости изменять содержимое экрана программным способом. Сложные элементы управления, такие как ListView или GridView, обычно заполняются данными программно.
Ресурсы макета XML должны храниться в каталоге проекта / res / layout (или, в случае альтернативных ресурсов, в специально названном подкаталоге). Обычной практикой является создание ресурса макета XML для каждого экрана в вашем приложении (тесно связанного с определенным действием), но это не обязательно. Теоретически можно создать ресурс макета XML и использовать его для различных действий, предоставляя разные данные на экране. Вы также можете компонентизировать ресурсы макета и включать их друг в друга, если это необходимо.
Ниже приведен простой ресурс XML-макета, шаблон с LinearLayout, содержащий TextView и ImageView, определенные в XML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:orientation=»vertical»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:gravity=»center»>
<TextView
android:layout_width=»fill_parent»
android:id=»@+id/PhotoLabel»
android:layout_height=»wrap_content»
android:text=»@string/my_text_label»
android:gravity=»center_horizontal»
android:textSize=»20dp» />
<ImageView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:src=»@drawable/matterhorn»
android:adjustViewBounds=»true»
android:scaleType=»fitXY»
android:maxHeight=»250dp»
android:maxWidth=»250dp»
android:id=»@+id/Photo» />
</LinearLayout>
|
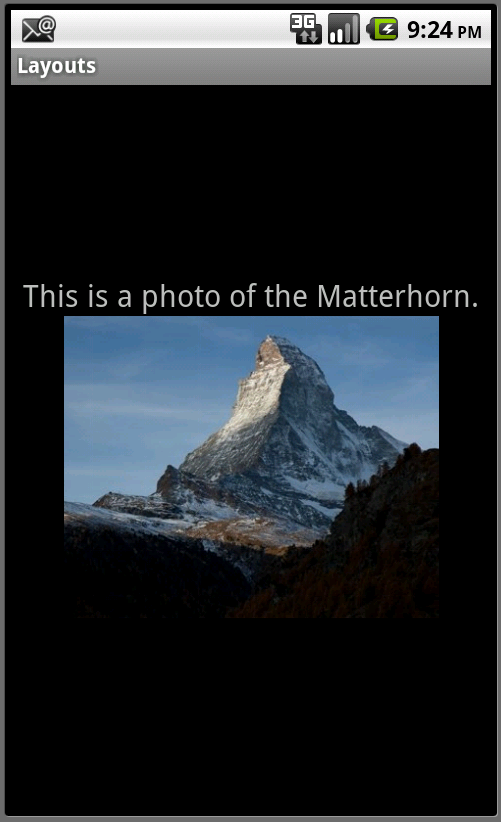
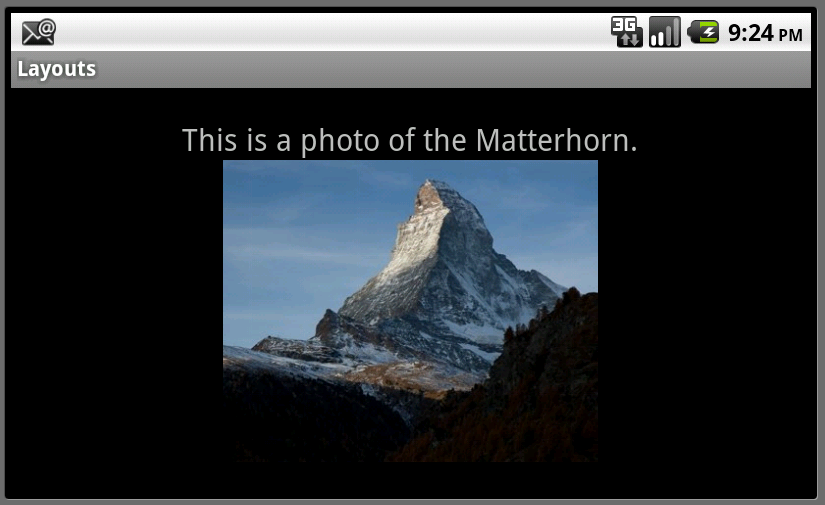
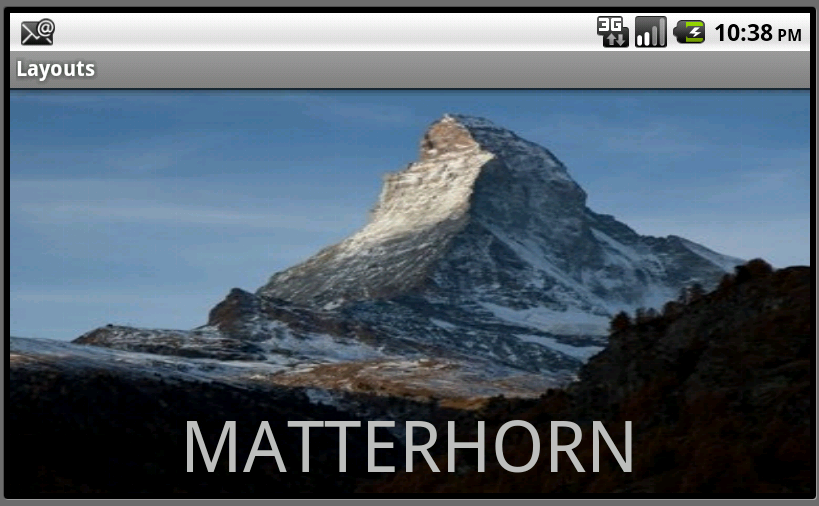
Этот макет представляет собой простой экран с двумя элементами управления: сначала текст, а затем изображение под ним. Эти элементы управления организованы в вертикально ориентированной LinearLayout. На следующих двух рисунках показано, как этот макет может выглядеть на устройстве в портретном и альбомном режимах:


Внутри Activity для загрузки и отображения ресурса макета на экране необходима только одна строка кода в методе onCreate (). Если ресурс макета хранится в файле /res/layout/main.xml, это будет:
setContentView (R.layout.main);
Определение макета программно
Вы также можете программно создавать компоненты пользовательского интерфейса. Для организации и ремонтопригодности это лучше оставить для нечетного случая, а не для нормы. Вместо того, чтобы загружать ресурс макета напрямую с помощью метода setContentView (), вы должны вместо этого создать содержимое экрана и затем предоставить родительский объект макета, который содержит все содержимое элемента управления, для отображения в качестве дочерних представлений в метод setContentView ().
Например, в следующем коде показано, как программно создать экземпляр Activity для представления LinearLayout и поместить в него два объекта TextView. Никакие ресурсы не используются.
public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); // setContentView (R.layout.main); TextView label = new TextView (это); label.setText (R.string.my_text_label); label.setTextSize (20); label.setGravity (Gravity.CENTER_HORIZONTAL); ImageView pic = new ImageView (это); pic.setImageResource (R.drawable.matterhorn); pic.setLayoutParams (новые LayoutParams (LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); pic.setAdjustViewBounds (истина); pic.setScaleType (ScaleType.FIT_XY); pic.setMaxHeight (250); pic.setMaxWidth (250); LinearLayout ll = новый LinearLayout (this); ll.setOrientation (LinearLayout.VERTICAL); ll.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); ll.setGravity (Gravity.CENTER); ll.addView (метка); ll.addView (рис); setContentView (LL); }
Как видите, код может быстро увеличиваться в размере, поскольку на экран добавляется больше элементов управления, что затрудняет поддержание или повторное использование содержимого экрана.
Изучение различных типов макетов
Теперь давайте обратим наше внимание на те полезные элементы управления макетом, которые организуют другие элементы управления. Наиболее часто используемые классы макетов:
- FrameLayout — предназначен для отображения стека дочерних элементов управления View. К этому макету можно добавить несколько элементов управления представлением. Это может быть использовано для отображения нескольких элементов управления в одном пространстве экрана.
- LinearLayout — предназначен для отображения дочерних элементов управления View в одной строке или столбце. Это очень удобный метод макета для создания форм.
- RelativeLayout — предназначен для отображения дочерних элементов управления View по отношению друг к другу. Например, вы можете установить элемент управления так, чтобы он располагался «выше» или «ниже» или «слева от» или «справа от» другого элемента управления, на который ссылается его уникальный идентификатор. Вы также можете выровнять дочерние элементы управления View относительно родительских ребер.
- TableLayout — предназначен для организации дочерних элементов управления View в строки и столбцы. Отдельные элементы управления View добавляются в каждую строку таблицы, используя представление компоновки TableRow (которое в основном является горизонтально ориентированным LinearLayout) для каждой строки таблицы.




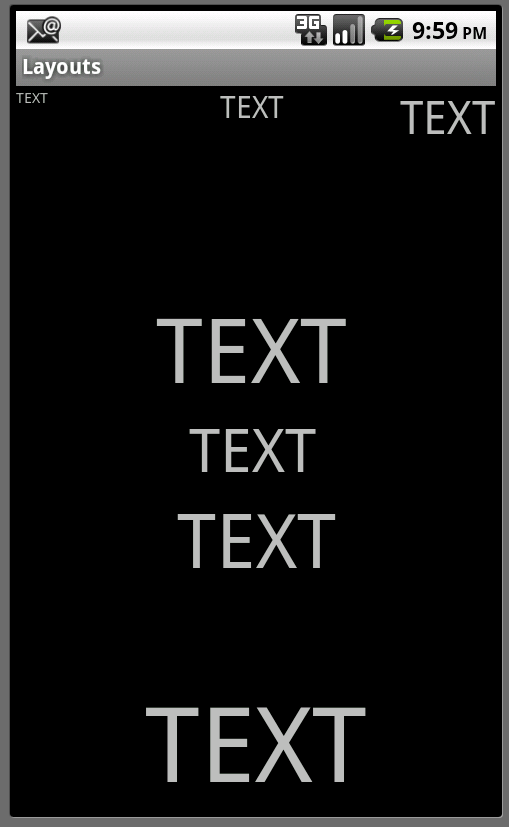
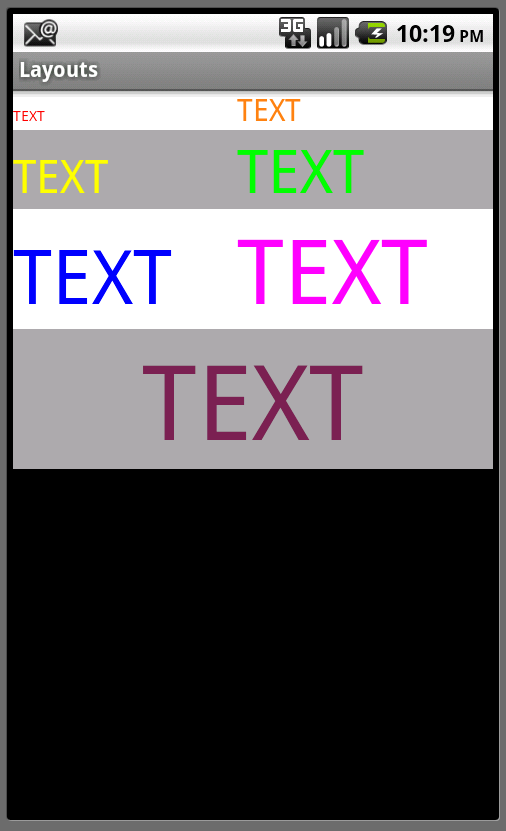
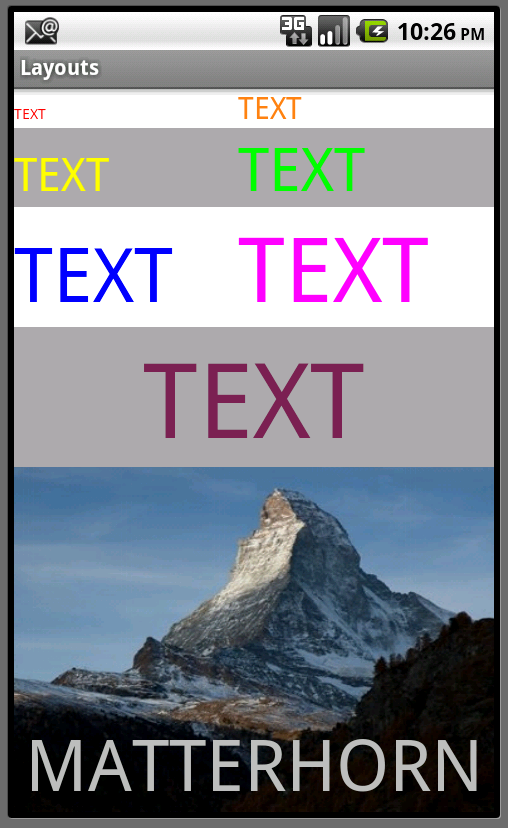
Объединение макетов для организации элементов управления
Макет (LinearLayout, TableLayout, RelativeLayout и т. Д.) Является элементом управления, как и любой другой. Это означает, что элементы управления макетом могут быть вложенными. Например, вы можете использовать RelativeLayout в LinearLayout или наоборот, чтобы организовать элементы управления на экране. На следующем рисунке показан экран с LinearLayout (родительский), TableLayout (верхний дочерний элемент) и FrameLayout (нижний дочерний элемент).

Но будьте осторожны! Держите свои экраны относительно простыми; сложные макеты загружаются медленно и вызывают проблемы с производительностью.
Предоставление альтернативных ресурсов макета
Учитывайте различия устройств при разработке ресурсов макета приложения. Часто можно разработать гибкие макеты, которые прекрасно смотрятся на различных устройствах как в портретном, так и в ландшафтном режимах. При необходимости вы можете включить альтернативные ресурсы макета для обработки особых случаев. Например, вы можете предоставить различные макеты для загрузки в зависимости от ориентации устройства или от того, имеет ли устройство большой экран (например, интернет-планшет).
Дополнительные сведения об использовании альтернативных ресурсов см. В документации по Android SDK на ресурсах Android .
Инструменты макета и оптимизация
Android SDK включает в себя несколько инструментов, которые могут помочь в разработке, отладке и оптимизации ресурсов макета. В дополнение к конструктору ресурсов макета, встроенному в плагин Android для Eclipse, вы можете использовать средства просмотра иерархии и инструменты layoutopt, поставляемые с Android SDK. Эти инструменты доступны в каталоге / tools вашего Android SDK.
Вы можете использовать средство просмотра иерархии для проверки деталей макета во время выполнения. Узнайте больше о средстве просмотра иерархии на веб-сайте Android Developer .
Вы можете использовать инструмент командной строки layoutopt для оптимизации файлов макета. Оптимизация макетов важна, потому что сложные файлы макетов загружаются медленно. Инструмент layoutopt просто сканирует файлы макета XML и выявляет ненужные элементы управления. Узнайте больше об инструменте layoutopt на веб-сайте Android Developer .
Вывод
Пользовательские интерфейсы приложений Android определяются с помощью макетов. Существует несколько типов макетов различных типов, которые можно использовать для организации элементов управления на экране или части экрана. Макеты могут быть определены с использованием ресурсов XML или программно во время выполнения в Java. Альтернативные макеты могут быть загружены при особых обстоятельствах, например, для обеспечения альтернативного пользовательского интерфейса в портретном или ландшафтном режиме. Наконец, разработка хороших макетов важна для производительности приложения; используйте инструменты Android SDK, такие как Hierarchy Viewer и layoutopt, для отладки и оптимизации макетов приложений.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


