В этой серии уроков мы узнаем, как создать космический шутер, как в классической игре Space Defender. Читай дальше!
Обзор серии
В этой версии Space Defender игроку придется защищать свое пространство, отстреливая врагов. Каждый раз, когда игрок успешно уничтожает врага, он зарабатывает очки, а когда игрок набирает 20 или 40 очков, его оружие получает повышение. Чтобы смешать вещи, эта игра будет рассылать бонусные пакеты стоимостью 5 баллов. Чтобы увидеть игру в действии, посмотрите короткое видео выше. Теперь, когда мы знаем больше об игре, которую мы создаем, давайте начнем!
Эта космическая стрелялка будет построена с использованием Corona SDK. Вот некоторые вещи, которые вы изучите в этой серии уроков:
- Краткое введение в раскадровку Corona
- Как использовать художественные работы по лицензии Creative Commons
- Как использовать пользовательские шрифты
- Как использовать виджеты, такие как кнопки
- Как собрать полноценную игру с Corona SDK
Что вам нужно
Чтобы использовать это руководство, на вашем компьютере должен быть установлен Corona SDK. Если у вас нет SDK, зайдите на сайт www.CoronaLabs.com, чтобы создать бесплатную учетную запись и загрузить бесплатное программное обеспечение.
1. Конфигурация сборки
Наш первый шаг в настройке нашей игры — это файл build.settings. Этот файл обрабатывает все свойства времени сборки нашего приложения, такие как ориентация и дополнительные параметры для платформ Android и iOS. Создайте новый файл с именем build.settings и скопируйте в него следующие параметры.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
settings = {
orientation = {
default = «landscapeRight»,
supported = { «landscapeRight», «landscapeLeft»}
},
iphone = {
plist = {
UIStatusBarHidden = false,
UIAppFonts = { «Kemco Pixel.ttf» },
}
},
}
|
Одна из замечательных особенностей Corona SDK заключается в том, что язык самодокументируется, и большинство настроек в этом файле должны быть простыми для понимания. Однако давайте быстро пройдемся по этим настройкам.
- Ориентация — эта таблица хранит, как игра будет выглядеть на самом деле. В нашем случае мы хотим, чтобы в игру играли в ландшафтном режиме и поддерживали как левый, так и правый ландшафт.
- UIStatusBarHidden — Как только мы играем в нашу игру, мы хотим скрыть строку состояния. Итак, мы установили для этой опции значение false.
- UIAppFonts — эта опция позволяет нам использовать пользовательские шрифты в нашем приложении, и, поскольку мы хотим использовать Kemco Pixel.ttf в нашем приложении, мы установили это здесь. Файл шрифта должен быть помещен в корневую папку вашего проекта. Kemco Pixel доступен для загрузки по адресу http://www.dafont.com/kemco-pixel.font .
2. Конфигурация во время выполнения
После того, как мы настроили наши конфигурации времени сборки, мы собираемся настроить наши конфигурации времени выполнения в нашем файле config.lua. В этом файле мы установим ширину и высоту нашей игры, тип масштабирования контента и количество кадров в секунду. Создайте новый файл с именем config.lua и скопируйте следующие параметры.
|
1
2
3
4
5
6
7
8
|
application = {
content = {
width = 320,
height = 480,
scale = «letterBox»,
fps = 30,
},
}
|
Как и в нашем файле build.settings, config.lua самодокументируется, за исключением опции масштаба. Параметр масштабирования — это функция, которую Corona SDK использует для адаптации приложения к разным размерам экрана. В случае опции letterBox мы говорим Corona отображать весь наш контент на экране, сохраняя соотношение сторон. Если содержимое не покрывает весь экран, приложение будет отображать черные полосы в областях без содержимого (как при просмотре фильмов в широкоэкранном режиме).
Прежде чем мы продолжим создавать наше приложение, нам нужно поговорить о графике. Есть много разных способов получить графику для своей игры — нанять графического дизайнера, нанять друга, нарисовать их самостоятельно или даже купить стоковую графику на таких сайтах, как https://graphicriver.net/ .
Однако, если у вас ограниченный бюджет, вы не сможете приобрести эту графику или у вас может не быть времени на ее создание. В подобных ситуациях вы можете использовать графику, выпущенную по лицензии Creative Commons. Лицензия Creative Commons позволяет использовать графику, которая свободно доступна при определенных ограничениях, таких как указание авторства.
В нашей игре мы будем использовать художественные работы по лицензии Creative Commons от OpenGameArt.org. Автором этой графики является VividRealtiy, и вот прямая ссылка на его работу — http://opengameart.org/content/evolutius-gfx-pack . Прежде чем продолжить, обязательно загрузите графический набор или загрузите файл для этого урока.
Хотя по этой лицензии существует множество сайтов с графикой, вот три сайта, которые я часто посещаю:
- http://www.graphic-buffet.com/freebies/
- http://creativity103.com
- http://thatssopanda.com/blog/game-assets-for-corona-sdk
3. Настройка раскадровки
Теперь, когда у нас есть графика, мы можем продолжать делать нашу игру! Чтобы продолжить нашу игру, мы должны создать новый файл с именем main.lua. Этот файл будет отправной точкой нашей игры и фактически является отправной точкой каждой игры, созданной с помощью Corona. После создания файла откройте его в своем любимом редакторе и введите следующий код:
|
1
2
3
|
— hide the status bar
display.setStatusBar( display.HiddenStatusBar )
|
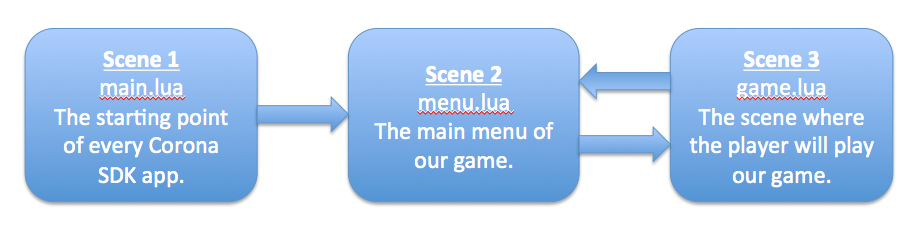
Эта строка кода будет скрывать строку состояния на iOS. Далее мы будем использовать функцию раскадровки Corona для управления нашей игрой. Функция раскадровки рассматривает различные части игры как сцены, чтобы облегчить разработчикам управление кодом. Например, в нашей игре есть три сцены — main.lua, меню и игровой экран. После настройки каждой сцены Corona предоставляет очень простой способ перемещения между сценами. Поскольку это может быть серьезным препятствием для разработчиков, только начинающих с Corona SDK, вот графическое представление макета нашей игры.

Каждый синий прямоугольник представляет отдельную сцену, а стрелка между каждой сценой показывает, как мы будем перемещаться по сценам. Проще говоря, мы начинаем с main.lua и будем перемещаться вперед и назад между сценой 2 и сценой 3.
Реализация раскадровки в нашем приложении очень проста: достаточно установить модуль, и все готово! Поместите следующий код в main.lua, чтобы включить эту замечательную функцию.
|
1
2
3
|
— include the Corona «storyboard» module
local storyboard = require «storyboard»
|
Далее мы захотим перейти ко второй сцене и будем использовать переменную раскадровки для достижения этой цели.
|
1
2
3
|
— load menu screen
storyboard.gotoScene( «menu» )
|
Теперь, когда мы завершили наш файл main.lua, давайте займемся главным меню!
4. Создание главного меню
Главное меню нашей игры будет отображать фоновое изображение, название игры и кнопку «Играть сейчас». Для начала создайте новый файл с именем menu.lua и раскадровку Corona.
|
1
2
3
|
local storyboard = require( «storyboard» )
local scene = storyboard.newScene()
|
Теперь мы добавим функцию виджета Corona для создания нашей кнопки. Функция виджета позволяет нам легко создавать общие элементы графического интерфейса, такие как кнопки в нашей игре.
|
1
|
local widget = require «widget»
|
После библиотеки виджетов мы предварительно определим некоторые переменные для нашей игры. Эти переменные будут хранить ширину экрана, высоту экрана и середину координат экрана.
|
1
|
local screenW, screenH, halfW, halfY = display.contentWidth, display.contentHeight, display.contentWidth*0.5, display.contentHeight*0.5
|
После наших переменных мы создадим нашу самую первую функцию с именем scene:createScene() . Эта функция вызывается, когда сцена загружается в первый раз или если сцена была ранее удалена. Вообще говоря, эта функция используется для добавления всех графических элементов на экран.
|
1
2
3
4
5
|
function scene:createScene( event )
local group = self.view
end
|
Одна важная особенность раскадровки — то, как она обрабатывает объекты. Все экранные объекты, которые мы используем в этой сцене, будут помещены в группу переменных. Размещая наши экранные объекты в этой группе, мы даем Corona знать, что эти объекты принадлежат этой сцене, и когда сцена должна быть удалена, эти объекты также будут удалены.
Внутри функциональной сцены: createScene () мы будем использовать графику BKG.png (эта картинка взята из opengameart.org) в качестве фона для нашей игры. Как только он будет добавлен, мы будем центрировать изображение на экране и вставим его в переменную группы.
|
1
2
3
4
5
6
7
8
9
|
— display a background image
local bg = display.newImageRect(«images/BKG.png», 480, 320)
bg.x = halfW
bg.y = halfY
group:insert(bg)
|
Затем мы помещаем название нашей игры на экран, используя собственный шрифт, который мы указали в нашем файле build.settings.
|
1
2
3
4
5
6
7
8
9
|
— place a game title on the screen
local gametitle = display.newText(«Space Defender»,0,0,»Kemco Pixel»,40)
gametitle.x = halfW
gametitle.y = 100
group:insert( gametitle )
|
Наше последнее дополнение к нашей первой функции — кнопка воспроизведения. Кнопка воспроизведения будет использовать функцию виджета Corona и прослушиватель событий с именем onPlayBtnRelease . Слушатель события будет запущен при нажатии кнопки воспроизведения. Добавьте следующий код внутри scene:createScene() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
local function onPlayBtnRelease()
storyboard.gotoScene( «game», «slideLeft»)
end
playBtn = widget.newButton{
label=»Play Now»,
labelColor = { default={255} },
defaultFile = «images/Button.png»,
overFile = «images/Button_Purple.png»,
width=150, height=60,
left=180, top=150,
font = «Kemco Pixel»,
fontSize = 18,
onRelease = onPlayBtnRelease — event listener function
}
group:insert( playBtn )
|
После нашей функции создания сцены мы добавим функцию ввода сцены. Эта функция будет активирована после функции создания сцены и удалит предыдущую сцену.
|
01
02
03
04
05
06
07
08
09
10
11
|
function scene:enterScene( event )
local group = self.view
if storyboard.getPrevious() ~= nil then
storyboard.removeScene(storyboard.getPrevious())
end
end
|
Последняя функция, которую мы добавим, это функция destroyScene. Эта функция будет вызываться при удалении или уничтожении сцены. В нашем случае мы используем виджеты, и поскольку виджеты должны быть удалены вручную, мы удаляем виджет внутри нашей функции уничтожения сцены.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function scene:destroyScene( event )
local group = self.view
if playBtn then
playBtn:removeSelf() — widgets must be manually removed
playBtn = nil
end
end
|
Наконец, мы добавляем прослушиватели событий для вызова различных настроенных нами функций — enterScene, destroyScene и createScene.
|
1
2
3
4
5
|
scene:addEventListener( «createScene», scene )
scene:addEventListener( «enterScene», scene )
scene:addEventListener( «destroyScene», scene )
|
Вывод
И это все для первой части! Мы узнали, как настроить наш проект, как реализовать функцию раскадровки в Corona, как запустить наше приложение и как создать систему меню. Прочитайте часть 2 этой серии сейчас!