В первой части мы узнали, что такое воск и что делает его таким замечательным. Теперь, во второй части, мы собираемся сделать простое приложение на Wax, которое отображает список популярных в настоящее время тем в Twitter, которые можно обновить с помощью кнопки.
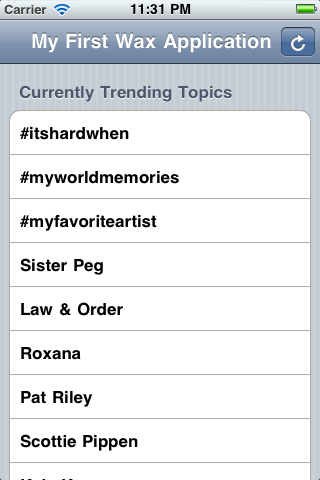
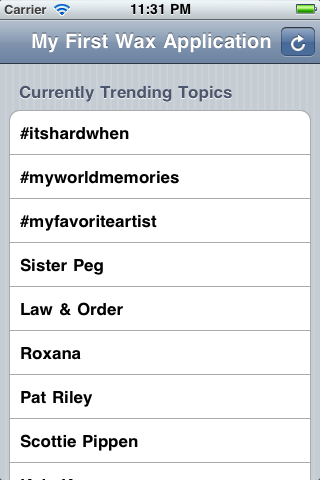
Конечный результат:

Шаг 1 Анализ AppDelegate.lua
Если вы посмотрите на текущий AppDelegate.lua, вы должны заметить несколько вещей. Во-первых, вы должны заметить самую первую строку файла Lua. Эта строка является объявлением класса Objective-C. Мы создаем класс с именем «AppDelegate», который соответствует протоколу «UIApplocationDelegate». Далее вы должны увидеть единственный метод в файле: «applicationDidFinishLaunching». Этот известный метод вызывается каждый раз, когда приложение запускается, и приложение теперь может отображать вещи на экране. Код в «applicationDidFinishLaunching» довольно понятен. Создает новое окно с фоном бирюзового цвета, а затем помещает белый текст. Однако нам нужен клиент Twitter, а не «Hello Lua!» экран. Давайте начнем с создания нашего UITableViewController.
Шаг 2 Наш старый друг UITableViewController
Создайте новый файл в каталоге скриптов под названием «TwitterViewController.lua». Если у вас хорошая память, вы помните, что для объявления нового класса Objective-C нам нужно использовать функцию waxClass. Если у вас действительно хорошая память, вы помните, что waxClass работает так:
|
1
|
waxClass{«CLASS NAME», «PARENT_CLASS»}
|
Нам нужен класс, который расширяет UITableViewController, поэтому он выглядит так:
|
1
|
waxClass{«TwitterViewController», UITableViewController}
|
Теперь, когда мы определили наш класс, давайте справимся с инициализацией. В нашем методе «init» мы устанавливаем таблицу как «сгруппированную» вместо «простой», как это делается по умолчанию. Поскольку мы также собираемся отображать таблицу трендов, для нас также имеет смысл инициализировать таблицу Lua для хранения всех трендов:
|
1
2
3
4
5
6
|
function init(self)
self.super:initWithStyle(UITableViewStyleGrouped)
self.trends = {}
return self
end
|
Довольно понятно.
Шаг 3 Подготовка таблицы
Теперь, когда у нас есть сгруппированная таблица, нам нужен заголовок. Мы делаем это в методе «viewDidLoad:».
|
1
2
3
4
|
function viewDidLoad(self)
self:setTitle(«My First Wax Application»)
self:tableView():setAllowsSelection(false)
end
|
Очень понятно. Мы просто устанавливаем заголовок на панели в верхней части экрана, а затем запрещаем пользователю выбирать любые строки таблицы. Мы не хотим, чтобы пользователь выбирал какие-либо строки, потому что мы не собираемся обрабатывать это действие. Вы можете увидеть, какие другие методы вы можете вызвать на странице документации Apple для UITableViewController. Просто помните, что вместо использования свойств вы должны использовать методы «: property ()» и «: setProperty (value)». Нажмите «Выполнить» в верхнем левом углу Xcode, и ваше приложение должно выглядеть примерно так:

Шаг 4: Методы данных UITableViewController
Наше приложение запускается, и это здорово, но мы хотим отобразить некоторые данные. Для отображения этих данных есть несколько методов, которые все UITableViewController должны реализовать, чтобы сообщить устройству, какие данные отображать. Первым из этих методов является «numberOfSectionsInTableView:», которое должно возвращать количество группировок, которые будут отображаться в таблице. Это очень легко с этим приложением, потому что нам понадобится только один раздел, раздел с текущими тенденциями:
|
1
2
3
|
function numberOfSectionsInTableView(self, tableView)
return 1
end
|
Легко, правда? Теперь нам нужно реализовать метод «tableView_numberOfRowsInSection», который сообщает устройству, сколько будет строк для конкретной группировки. Это снова очень легко для этого приложения, потому что у нас есть только один раздел. Помните, как мы инициализировали таблицу Lua в методе init? Мы можем просто посчитать количество элементов в этой таблице, и мы будем знать, сколько строк нужно отобразить в этой таблице:
|
1
2
3
|
function tableView_numberOfRowsInSection(self, tableView, section)
return #self.trends
end
|
При этом используется сокращенный метод Lua для подсчета количества элементов в таблице. Если вы не знакомы с таблицами Lua, вот несколько советов:
- То, что в большинстве языков называется словарем, в Lua называется таблицей.
- То, что в большинстве языков называется массивом, называется таблицей с упорядоченными числовыми ключами.
- «Массивы» имеют индексы, основанные на 1, в отличие от индексов, основанных на 0, почти во всех других языках на планете.
Следующим является метод tableView_titleForHeaderInSection. Этот метод сообщает устройству, что оно должно отображать заголовок для группировки. Вы просто возвращаете строку для указанной группировки, а затем заголовок волшебным образом появляется над строками таблицы:
|
1
2
3
4
5
6
7
|
function tableView_titleForHeaderInSection(self, tableView, section)
if section == 0 then
return «Currently Trending Topics»
end
return nil
end
|
Довольно просто Теперь все, что нам нужно сделать, это заполнить таблицу данными, которые мы получаем с серверов Twitter. Если вы знакомы с UITableViewControllers в Objective-C, вы узнаете следующий метод:
|
01
02
03
04
05
06
07
08
09
10
|
function tableView_cellForRowAtIndexPath(self, tableView, indexPath)
local identifier = «TwitterTableViewControllerCell»
local cell = tableView:dequeueReusableCellWithIdentifier(identifier) or
UITableViewCell:initWithStyle_reuseIdentifier(UITableViewCellStyleDefault, identifier)
local object = self.trends[indexPath:row() + 1] — Must +1 because Lua arrays are 1 based
cell:textLabel():setText(object)
return cell
end
|
Этот метод немного сложнее. Сначала мы определяем идентификатор, который является уникальным для всех ячеек одного стиля, но, возможно, с разным содержанием. В этом случае мы называем это «TwitterTableViewControllerCell». Далее, мы получаем наш экземпляр UITableViewCell, используя немного сокращений Lua. Обратите внимание на «или», зажатый между двумя вызовами методов. «cell» устанавливается в значение первого вызова метода, если результат первого вызова метода не равен false или nil. В противном случае «ячейка» будет установлена на результат вызова второго метода. Причина, по которой мы это делаем, заключается в экономии памяти. Это позволяет устройству выделять память только для 10 или около того ячеек на экране за один раз вместо тысяч, которые могут существовать в источнике данных. Конечно, у нас не будет отображаться тысячи строк, но это все еще хорошая привычка. Далее, мы устанавливаем содержимое ячейки как тренд, который выбирается из соответствующей части self.trends ». массив». Мы знаем, что этот индекс никогда не будет вне диапазона self.trends, потому что мы сообщили устройству размер массива в методе «tableView_numberOfRowsInSection». Наконец, мы возвращаем только что созданную ячейку. Если вы нажмете «Выполнить» сейчас, оно должно выглядеть примерно так:

Шаг 5 Загрузите данные из Twitter
Теперь самое интересное, что действительно демонстрирует мощь Wax: загрузка данных JSON из Интернета или, более конкретно, с серверов Twitter. Давайте начнем с создания нового метода с именем «loadDataFromTwitter». Этот метод должен извлечь JSON с серверов Twitter, а затем перезагрузить таблицу с новыми данными.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function loadDataFromTwitter(self)
UIApplication:sharedApplication():setNetworkActivityIndicatorVisible(true) — show spinner
wax.http.request{«http://api.twitter.com/1/trends.json», callback = function(json, response)
UIApplication:sharedApplication():setNetworkActivityIndicatorVisible(false) — hide spinner
if response:statusCode() == 200 then
self.trends = {} — Reset the list of trends when the trends are refreshed
for index,value in ipairs(json[«trends»]) do — iterate over a table with numerical keys
table.insert(self.trends, value[«name»]) — append the value to the «array»
end
end
self:tableView():reloadData()
end}
end
|
Да. Это действительно так просто. Вы определяете URL для запроса и обратный вызов, который будет выполнен, когда запрос будет выполнен. Воск автоматически определяет, что сервер возвращает JSON, и автоматически преобразует текст JSON в таблицу Lua. Это делает невероятно простым показ индикатора сетевой активности (вращающийся предмет в правом верхнем углу устройства рядом с измерителем сигнала WiFi). Возвращаемый JSON выглядит примерно так. Ключ «тренды» содержит массив объектов, которые содержат название тренда и URL для доступа ко всем твитам с этим трендом.
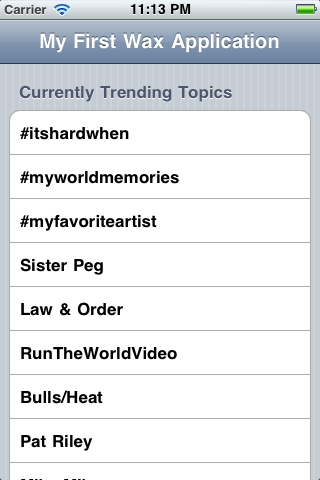
После сохранения имен трендов в переменной self.trends перезапускается tableView, который повторно вызывает все методы данных, которые мы определили ранее. Это приводит к тому, что тенденции, отображаемые в таблице, очень похожи на конечный продукт.
Если вы попробуете запустить приложение прямо сейчас, оно не будет выглядеть иначе. Это потому, что этот метод никогда не вызывается. Вызывая этот метод из «viewDidLoad:», мы можем быть уверены, что всегда показываем последние тенденции. Добавьте эту строку прямо перед концом метода viewDidLoad:
|
1
|
self:loadDataFromTwitter()
|
Если вы нажмете «Выполнить», приложение должно выглядеть примерно так (возможно, вам придется подождать несколько секунд для загрузки трендов, следите за индикатором активности!):

Шаг 6 Добавление кнопки перезагрузки
Это приложение довольно круто. Однако кнопка перезагрузки, которая позволяет отображать самые свежие тренды, была бы еще лучше. К счастью, это действительно легко.
Давайте поместим кнопку перезагрузки в верхнем правом углу экрана. Apple фактически предоставляет для удобства кнопку, на которой есть значок обновления, поэтому давайте воспользуемся этим. Давайте начнем с создания кнопки в методе «viewDidLoad:». Добавьте эту строку перед вызовом «loadDataFromTwitter»:
|
1
|
local button = UIBarButtonItem:initWithBarButtonSystemItem_target_action(UIBarButtonSystemItemRefresh, self, «loadDataFromTwitter»)
|
Это создает UIBarButtonItem, который при нажатии вызывает метод «loadDataFromTwitter» для текущего экземпляра объекта. Если вы хотите поэкспериментировать с другими стилями, вы можете найти список здесь .
Теперь, когда мы создали кнопку, нам нужно добавить ее в наш интерфейс. Использование UITableViewController делает это очень простым, нам просто нужно вызвать метод «setRightBarButtonItem:» в экземпляре объекта панели навигации, например, так (это идет после строки, которую я дал вам выше):
|
1
|
self:navigationItem():setRightBarButtonItem(button)
|
Теперь тенденции Твиттера не меняются с точностью до секунды, так что вы не всегда можете увидеть изменения — но это работает, клянусь! Если вы все сделали правильно, ваше законченное приложение должно выглядеть так:

Шаг 7 Дополнительный кредит
Интересным продолжением этого проекта может стать более заметный индикатор загрузки. Это может повлечь за собой помещение UIActivityIndicatorView в один из слотов кнопок .
Вывод
Надеюсь, вы нашли этот урок отличным введением в Wax. Если вы хотите увидеть больше уроков по воску по определенной теме, обязательно оставьте комментарий и скажите мне, что вы думаете. Кто знает, может быть, я возьму вашу идею и создам из нее подробное руководство!