В этой серии уроков я покажу вам, как создать игру на основе звука с использованием Corona SDK. Вы узнаете о загрузке и воспроизведении звуков, а также о хранении информации в таблицах Lua. Цель игры — воспроизвести звук уровня, нажав на цветные квадраты. Читай дальше!
Также доступно в этой серии:
- Создать игру на основе звуковой памяти — Создание интерфейса
- Создайте звуковую игру памяти — Game Logic
1. Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет использовать экранные кнопки для воспроизведения текущей звуковой последовательности, вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
3. Интерфейс

Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
4. Экспорт графики

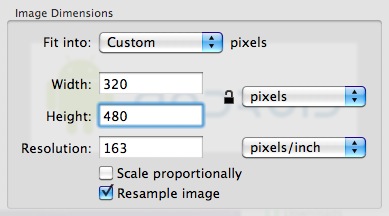
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и
подготовьтесь написать свое удивительное приложение. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Справочная информация

Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
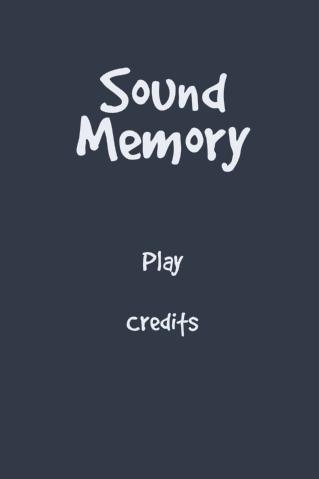
10. Заголовок

Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
11. Кредиты Просмотр

Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
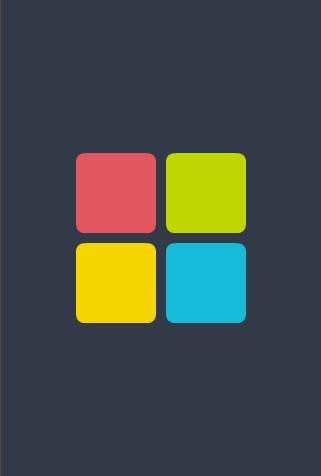
12. Квадратные кнопки

Кнопки, используемые для воспроизведения звука.
|
1
2
3
4
5
6
|
— Color Squares
local r = {}
local g = {}
local ye = {}
local b = {}
|
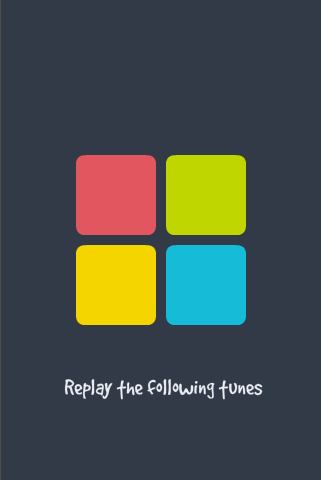
13. Инструкция Сообщение

Сообщение с инструкциями появится в начале игры, когда сообщение будет отклонено, будет воспроизводиться звуковая последовательность.
|
1
2
3
|
— Instructions
local ins
|
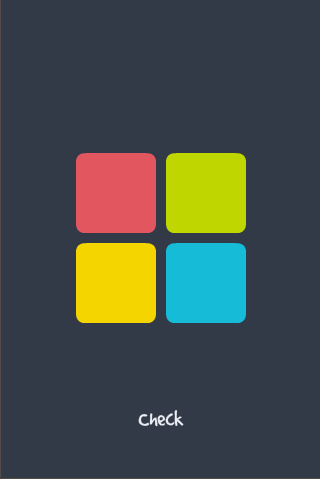
14. Кнопка проверки

Эта кнопка сравнит пользовательский ввод с текущим уровнем, чтобы определить правильность последовательности или нет.
|
1
2
3
|
— Check button
local check
|
15. Оповещение

Это предупреждение, которое будет отображаться, когда вы выиграете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
16. звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Звуки, используемые в этом приложении, были созданы AS3SFXR .
|
1
2
3
4
5
6
|
— Sounds
rs = audio.loadSound(‘1.mp3’)
gs = audio.loadSound(‘2.mp3’)
ye.s = audio.loadSound(‘3.mp3’)
bs = audio.loadSound(‘4.mp3’)
|
17. Переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Levels, modify these tables to change or add more levels, each letter represents a button/sound ie r = red, ye = yellow and so on
local l1 = {r, ye, g, b}
local l2 = {ye, r, b, g, b, r, g, ye}
— Variables
local lastY
local currentLevel = l1
local gameTimer
local times = 1
local userInput = {} —stores the tapped buttons
local correct = 0
|
18. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local playLevel = {}
local onTap = {}
local checkInput = {}
local alert = {}
|
19. Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
20. Добавить заголовок просмотра
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
title = display.newImage(‘title.png’, 73, 53)
playBtn = display.newImage(‘playBtn.png’, 140, 245)
creditsBtn = display.newImage(‘creditsBtn.png’, 124, 305)
titleView = display.newGroup(title, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, сравнение таблиц и заключительные шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Прочитайте финальную часть сейчас!