В этом уроке вы узнаете, как создать приложение для записи звука с помощью микрофона смартфона. Читай дальше!
Шаг 1: Обзор приложения
Используя готовую графику, мы закодируем приложение для записи с Lua и Corona SDK.
Пользователь сможет записывать, воспроизводить и воспроизводить выбранный звук.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2: 1024×768 пикселей, 132 т / д
- iPad 3: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4 / iPod Touch: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Простой и дружественный интерфейс будет использоваться с фоном и несколькими кнопками.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики
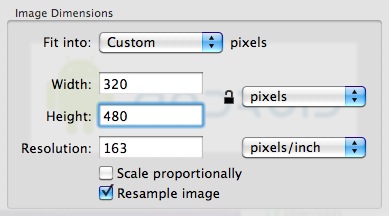
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: Фон
Это изображение будет использоваться в качестве фона для интерфейса приложения, следующая строка кода хранит его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 10: Указатель
Это кнопки для запуска, воспроизведения и остановки записи.
|
1
2
3
4
5
6
|
— [Buttons]
local stopBtn
local recBtn
local play
local playAgain
|
Шаг 11: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше. Некоторые из их имен говорят сами за себя, поэтому никаких комментариев не будет.
|
1
2
3
4
5
|
— Variables
local recording —the recording object
local recPath
local recorded —recorded audio
|
Шаг 12: объявить функции
Объявите все функции как локальные в начале.
|
1
2
3
4
5
6
7
8
|
— Functions
local Main = {}
local addListeners = {}
local startRec = {}
local stopRec = {}
local soundComplete = {}
local replay = {}
|
Шаг 13: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику. Мы добавим интерфейс в этой части.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Main Function
function Main()
stopBtn = display.newImage(‘stopBtn.png’, 170, 380)
recBtn = display.newImage(‘recBtn.png’, 70, 380)
play = display.newImage(‘play.png’, 116, 369)
play.isVisible = false
playAgain = display.newImage(‘playAgain.png’, 130, 450)
playAgain.isVisible = false
addListeners()
end
|
Шаг 14: Добавить слушателей
Эта функция добавляет необходимых слушателей к кнопкам для работы приложения.
|
1
2
3
4
|
function addListeners()
recBtn:addEventListener(‘tap’, startRec)
playAgain:addEventListener(‘tap’, replay)
end
|
Шаг 15: Начните запись
Это часть записи.
Сначала мы объявляем путь для сохранения соответствующего аудиофайла (обычно это каталог Documents) и устанавливаем объект записи. Затем мы инициализируем его и скрываем кнопку записи.
|
01
02
03
04
05
06
07
08
09
10
|
function startRec(e)
stopBtn:addEventListener(‘tap’, stopRec)
recPath = system.pathForFile(‘myRecording.aif’, system.DocumentsDirectory)
recording = media.newRecording(recPath)
recording:startTuner()
recording:startRecording()
recBtn.isVisible = false
transition.to(stopBtn, {time = 200, x = display.contentWidth * 0.5})
end
|
Шаг 16: Остановить запись
Чтобы остановить запись, мы просто вызываем метод stopRecording . Мы также скрываем кнопки и отображаем воспроизводимое сообщение.
|
1
2
3
4
5
6
7
|
function stopRec(e)
stopBtn:removeEventListener(‘tap’, stopRec)
recording:stopRecording()
recording:stopTuner()
stopBtn.isVisible = false
play.isVisible = true
|
Шаг 17: Воспроизведите записанный файл
Следующие строки кода воспроизводят звук после остановки записи. Функция вызывается после завершения, подробнее об этом на следующем шаге.
|
1
2
3
4
5
|
— Play recorded file
recorded = audio.loadStream(‘myRecording.aif’, system.DocumentsDirectory)
audio.play(recorded, {onComplete = soundComplete})
end
|
Шаг 18: Звук завершен
Эта функция возвращает кнопки в исходное состояние. Вы также можете увидеть закомментированную строку, которая удалит звук из памяти, если он нам больше не нужен.
|
1
2
3
4
5
6
7
8
9
|
function soundComplete()
—audio.dispose(recorded)
recBtn.isVisible = true
stopBtn.isVisible = true
stopBtn.x = 217
play.isVisible = false
playAgain.isVisible = true
end
|
Шаг 19: Повтор
Кнопка воспроизведения появится, когда первая запись будет завершена. Следующие строки обрабатывают повтор.
|
1
2
3
4
5
|
function replay()
recBtn.isVisible = false
stopBtn.isVisible = false
audio.play(recorded, {onComplete = soundComplete})
end
|
Шаг 20: вызов основной функции
Чтобы изначально запустить игру, нужно вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 21: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 22: Иконка
Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 23: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
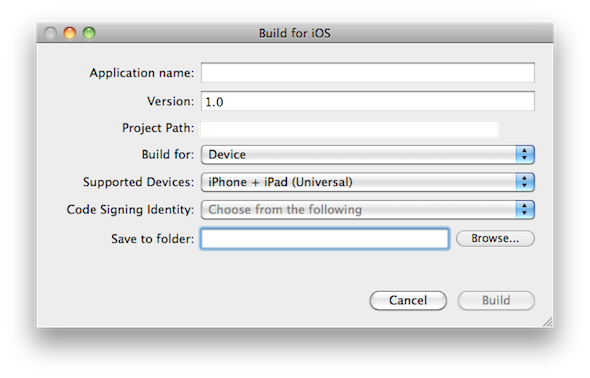
Шаг 24: Сборка
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте создать собственную версию приложения!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!