Это вторая часть нашего учебного пособия по Corona SDK Lunar Lander. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView :
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
titleBg:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
titleBg:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», слушатель касаний добавляется к представлению кредитов, чтобы удалить это.
|
1
2
3
4
5
|
function showCredits:tap(e)
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, -130, display.contentHeight-140)
transition.to(creditsView, {time = 300, x = 65, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: добавь лун
Этот код размещает луны на сцене.
|
1
2
3
4
5
6
7
8
9
|
— Moons
m1 = display.newImage(‘moon.png’, 386, 156)
m2 = display.newImage(‘moon.png’, 252, 99)
m3 = display.newImage(‘moon.png’, 131, 174)
m1.name = ‘moon’
m2.name = ‘moon’
m3.name = ‘moon’
|
Шаг 6: Большая Луна
Большая луна используется в качестве места посадки. Используйте следующий код, чтобы разместить его:
|
1
2
3
4
|
— Big Moon
bigM = display.newImage(‘moonBig.png’, 10, 53)
bigM.name = ‘moon’
|
Шаг 7: Место посадки
Место посадки представлено стрелкой. Свойство name создается, чтобы помочь идентифицировать эти элементы при столкновении.
|
1
2
3
4
|
— Arrow
arrow = display.newImage(‘arrow.png’, 44, 24)
arrow.name = ‘goal’
|
Шаг 8: Ракета
Далее добавляем ракету. Это будет наш контролируемый пользователем элемент.
|
1
2
3
|
— Rocket
rocket = display.newImage(‘rocket.png’, 409.5, 114)
|
Шаг 9: Звезды
Следующий код поместит звезды на экран:
|
01
02
03
04
05
06
07
08
09
10
11
|
— Stars
s1 = display.newImage(‘star.png’, 341, 146)
s2 = display.newImage(‘star.png’, 273, 48)
s3 = display.newImage(‘star.png’, 190, 234)
s4 = display.newImage(‘star.png’, 37, 135)
s1.name = ‘star’
s2.name = ‘star’
s3.name = ‘star’
s4.name = ‘star’
|
Шаг 10: Управление
Для перемещения Ракеты по экрану нам понадобится игровая панель, об этом позаботится этот код. Прослушиватель касаний будет добавлен позже к каждой кнопке для управления движением.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Controls
up = display.newImage(‘dirBtn.png’, 404, 246)
left = display.newImage(‘dirBtn.png’, 10, 246)
right = display.newImage(‘dirBtn.png’, 84, 246)
up.name = ‘up’
left.name = ‘left’
right.name = ‘right’
up.rotation = 90
right.rotation = 180
|
Шаг 11: добавь физику
Здесь мы добавляем физику к графическим элементам.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
— Add Physics
physics.addBody(m1, ‘static’, {radius = 35})
physics.addBody(m2, ‘static’, {radius = 35})
physics.addBody(m3, ‘static’, {radius = 35})
physics.addBody(bigM, ‘static’, {radius = 40})
physics.addBody(arrow, ‘static’)
physics.addBody(rocket, ‘dynamic’)
rocket.isFixedRotation = true
rocket.isAwake = false —prevents initial explosion sound
physics.addBody(s1, ‘static’, {radius = 12})
physics.addBody(s2, ‘static’, {radius = 12})
physics.addBody(s3, ‘static’, {radius = 12})
physics.addBody(s4, ‘static’, {radius = 12})
arrow.isSensor = true
s1.isSensor = true
s2.isSensor = true
s3.isSensor = true
s4.isSensor = true
|
Шаг 12: Слушатели игры
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
7
|
function gameListeners()
up:addEventListener(‘touch’, movePlayer)
left:addEventListener(‘touch’, movePlayer)
right:addEventListener(‘touch’, movePlayer)
Runtime:addEventListener(‘enterFrame’, update)
rocket:addEventListener(‘collision’, onCollision)
end
|
Шаг 13: переместить функцию игрока
Переменная направления изменяется этой функцией, это заставит ракету двигаться в нажатом направлении.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function movePlayer(e)
if(e.phase == ‘began’ and e.target.name == ‘up’) then
dir = ‘up’
elseif(e.phase == ‘ended’ and e.target.name == ‘up’) then
dir = ‘none’
elseif(e.phase == ‘began’ and e.target.name == ‘left’) then
dir = ‘left’
elseif(e.phase == ‘began’ and e.target.name == ‘right’) then
dir = ‘right’
elseif(e.phase == ‘ended’ and e.target.name == ‘left’) then
dir = ‘none’
elseif(e.phase == ‘ended’ and e.target.name == ‘right’) then
dir = ‘none’
end
end
|
Шаг 14: Движение ракеты
Эти линии перемещают ракету в соответствии с направлением, заданным функцией movePlayer, созданной на шаге 13.
|
01
02
03
04
05
06
07
08
09
10
|
function update(e)
— Rocket Movement
if(dir == ‘up’) then
rocket:setLinearVelocity(0, -80)
elseif(dir == ‘left’) then
rocket:setLinearVelocity(-100, 0)
elseif(dir == ‘right’) then
rocket:setLinearVelocity(100, 0)
end
|
Шаг 15: Столкновение Ракеты и Луны
Следующий код прослушивает переменную, установленную в true, когда происходит столкновение между ракетой и луной, значение переменной изменяется функцией onCollision, которая будет создана позже.
Когда истина, ракета будет помещена в ее исходное положение и переведена в состояние сна, чтобы предотвратить столкновение с луной под ней.
|
1
2
3
4
5
6
7
8
|
— Rocket-Moon Collision
if(hitMoon) then
rocket.x = 421.5
rocket.y = 134
hitMoon = false
rocket.isAwake = false
end
|
Шаг 16: столкновение ракеты и звезды
Аналогичный метод используется при обнаружении столкновения ракеты-звезды.
|
1
2
3
4
5
6
7
|
— Rocket-Star Collision
if(hitStar) then
display.remove(starHit)
stars = stars + 1
hitStar = false
end
|
Шаг 17: Столкновение точки приземления
Уровень будет завершен, когда игрок соберет четыре звезды и приземлится на большую луну. Следующий код обрабатывает это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Goal
if(hitGoal and stars == 4) then
rocket.x = 52
rocket.y = 35
physics.stop()
display.remove(arrow)
audio.play(goal)
hitGoal = false
complete = display.newImage(‘complete.png’)
elseif(hitGoal and stars ~= 4) then
hitGoal = false
end
|
Шаг 18: Функция столкновения
Эта функция запускается, когда ракета сталкивается с другим телом. Затем проверяется имя тела для выполнения правильного действия. По сути, воспроизводится звук, а для переменной задается значение true (для просмотра функции обновления ) в соответствии с другим именем тела.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function onCollision(e)
if(e.other.name == ‘moon’) then
hitMoon = true
audio.play(explo)
elseif(e.other.name == ‘star’) then
audio.play(star)
starHit = e.other
hitStar = true
elseif(e.other.name == ‘goal’) then
hitGoal = true
end
end
|
Шаг 19: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 20: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 21: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 22: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
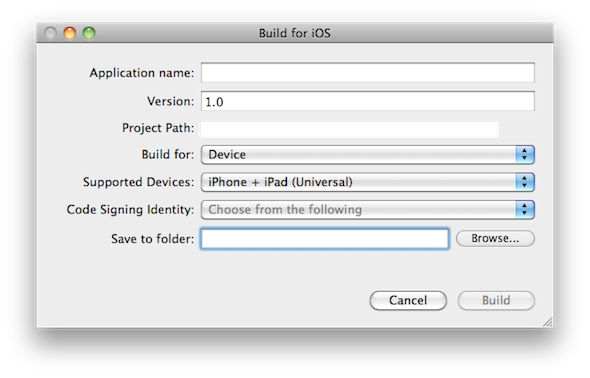
Шаг 23: Сборка
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!