В этом уроке вы узнаете, как создать головоломку для разблокировки. Цель игры — расчистить путь для выхода квадрата. Читай дальше!
Шаг 1: Обзор приложения
Используя предварительно созданную графику, мы будем кодировать развлекательную игру, используя Lua и API Corona SDK.
Игрок сможет нажать на экран, чтобы уничтожить большие пузыри, вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс. Он будет включать в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
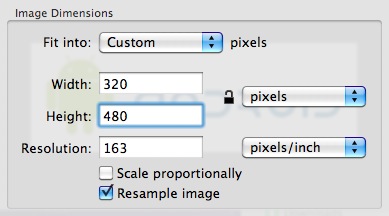
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi. Вы можете сделать это в вашем любимом графическом редакторе.
p> Я использовал функцию Adjust Size … в приложении Preview в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: Фон
Простая графика используется в качестве фона для интерфейса приложения. Следующая строка кода хранит его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 10: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят его компоненты:
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 11: Просмотр кредитов
Этот вид покажет кредиты и авторские права на игру. Эти переменные будут использоваться для их хранения:
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 12: Фон игры
Это изображение будет помещено поверх нашего предыдущего фона. Это будет фоном игры.
|
1
2
3
|
— Game Background
local gameBg
|
Шаг 13: Блоки
Следующие переменные будут хранить различные блоки на сцене.
|
1
2
3
4
5
|
— Blocks
local hblocks
local vblocks
local s
|
Шаг 14: Движения TextField
Значение текстового поля движения обрабатывается этой переменной.
|
1
2
3
|
— Movements TextField
local movements
|
Шаг 15: Оповещение
Это предупреждение, которое будет отображаться, когда вы выиграете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
Шаг 16: переменные
Это переменные, которые мы будем использовать. Прочитайте комментарии в коде, чтобы узнать о них больше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— Variables
local lastY —Used to reposition the credits view
local dir —stores the dragging direction
— Level Table:
— 1 = vertical block
— 2 = horizontal block
— 3 = square
local l1 = {{0, 0, 0, 0, 2, 0},
{0, 0, 0, 0, 0, 0},
{0, 0, 0, 3, 0, 1},
{0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0},}
|
Шаг 17: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local dragV = {}
local dragH = {}
local hitTestObjects = {}
local update = {}
local alert = {}
|
Шаг 18: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 19: Добавьте заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘title.png’, 58, 70)
playBtn = display.newImage(‘playBtn.png’, 138, 252)
creditsBtn = display.newImage(‘creditsBtn.png’, 122, 312)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Прочтите вторую часть сейчас!