
Вступление
Не нужно быть гением, чтобы понять, что приложение, которое заставляет новых пользователей чувствовать себя желанными и комфортными, вероятно, будет пользоваться гораздо большей популярностью, чем приложение, которое оставляет их потерянными и растерянными. В результате многие разработчики в наши дни стараются обеспечить своим пользователям приятный опыт адаптации.
Если вы разрабатываете инновационное приложение, функциональность и использование которого могут быть неочевидны для новых пользователей, вам следует рассмотреть возможность добавления в приложение нескольких встроенных экранов. В этом уроке я покажу вам простой способ быстро создавать и добавлять такие экраны в ваше приложение для Android.
1. Добавьте зависимости Gradle
Сначала добавьте библиотеку материалов в качестве зависимости compile в файл build.gradle модуля приложения, чтобы можно было использовать элементы пользовательского интерфейса Android L в более старых версиях Android.
java compile 'com.github.navasmdc:MaterialDesign:1.5@aar'
Затем добавьте зависимость compile для SmartTabLayout , библиотеки, которая предлагает собственный элемент полосы заголовка для компонента ViewPager .
java compile 'com.ogaclejapan.smarttablayout:library:1.2.1@aar'
Мы также будем использовать классы, принадлежащие библиотеке поддержки Android v4. Однако вам не нужно добавлять его вручную, потому что Android Studio добавляет его по умолчанию.
2. Определите макет входящего Activity
Activity будет отвечать за отображение всех экранов. Следовательно, эта Activity будет иметь следующие виджеты:
- Экземпляр
ViewPagerкоторый позволяет пользователям использовать жест смахивания для перехода от одного входящего экрана к другому. -
ButtonFlatпомечен как Skip , что позволяет нетерпеливым пользователям пропускать процесс регистрации. -
ButtonFlatнадписью Next , которая переводит пользователя на следующий экран. -
SmartTabLayoutкоторый служит индикатором страницы для компонентаViewPager.
После помещения этих виджетов в RelativeLayout и их размещения код в XML-файле макета входящего Activity должен выглядеть следующим образом:
« `XML
« `
Не стесняйтесь изменять макет в соответствии с вашими предпочтениями. Я буду называть этот файл макета Activity_onboarding.xml.
3. Определите макеты встроенных экранов.
Для этого урока вы создадите три встроенных экрана. Для простоты учебника на экранах будут только два виджета TextView . В реальном приложении вы также должны стремиться к тому, чтобы встроенные экраны были максимально простыми, чтобы новые пользователи не были перегружены при первом открытии вашего приложения.
XML-файл макета первого экрана называется onboarding_screen1.xml и имеет следующее содержимое:
« `XML
« `
Используйте тот же XML в файлах макетов двух других экранов и назовите их onboarding_screen2.xml и onboarding_screen3.xml . Конечно, вы должны изменить text свойство каждого виджета TextView чтобы каждый входящий в экран экран был уникальным.
4. Создайте Fragment для каждого входящего экрана
Создайте новый класс Java и назовите его OnboardingFragment1.java . Сделайте его подклассом Fragment и переопределите его метод onCreateView . Затем, вызовите метод inflate, чтобы создать View используя макет, который мы определили в onboarding_screen1.xml, и верните View . Ваш класс должен выглядеть так:
« `открытый класс Java OnboardingFragment1 extends Fragment {
@Nullable @Override Публичное представление onCreateView (LayoutInflater inflater, Контейнер ViewGroup, Bundle s) { вернуть inflater.inflate ( R.layout.onboarding_screen1, контейнер, ложный ); }} `` `
Fragment для вашего первого входящего экрана теперь готов. Выполните тот же процесс, чтобы создать еще два подкласса Fragment , OnboardingFragment2.java и OnboardingFragment3.java , которые используют макеты, определенные в onboarding_screen2.xml и onboarding_screen3.xml соответственно.
5. Создайте входящее действие
Создайте новый класс Java и назовите его OnboardingActivity.java . Сделайте его подклассом FragmentActivity и переопределите его метод onCreate .
« `открытый класс Java OnboardingActivity расширяет FragmentActivity {
@Override protected void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); }} `` `
Затем объявите ViewPager , SmartTabLayout и два виджета ButtonFlat качестве переменных-членов класса.
java private ViewPager pager; private SmartTabLayout indicator; private ButtonFlat skip; private ButtonFlat next;
В методе onCreate вызовите setContentView для отображения макета, определенного в activity_onboarding.xml, и используйте метод findViewById для инициализации переменных-членов.
« `java setContentView (R.layout.activity_onboarding);
pager = (ViewPager) findViewById (R.id.pager); индикатор = (SmartTabLayout) findViewById (R.id.indicator); skip = (ButtonFlat) findViewById (R.id.skip); next = (ButtonFlat) findViewById (R.id.next); « `
Теперь вам нужно создать FragmentStatePagerAdapter который ViewPager может использовать для отображения экранов регистрации. Создайте новую переменную типа FragmentStatePagerAdapter и назовите ее адаптер . Инициализируйте его, передав результат метода getSupportFragmentManager его конструктору. Поскольку это абстрактный класс, Android Studio автоматически сгенерирует код для абстрактных методов, как показано ниже.
« `java FragmentStatePagerAdapter adapter = new FragmentStatePagerAdapter (getSupportFragmentManager ()) {@Override публичный фрагмент getItem (int position) {}
@Override public int getCount () { }}; `` `
В методе getCount верните количество входящих экранов.
java @Override public int getCount() { return 3; }
Добавьте оператор switch в метод getItem чтобы вернуть правильный Fragment на основе значения position .
java @Override public Fragment getItem(int position) { switch (position) { case 0 : return new OnboardingFragment1(); case 1 : return new OnboardingFragment2(); case 2 : return new OnboardingFragment3(); default: return null; } }
Еще в методе onCreate FragmentStatePagerAdapter с ViewPager , вызвав метод setAdapter .
java pager.setAdapter(adapter);
Теперь, когда ViewPager готов, наведите на него SmartTabLayout , вызвав метод setViewPager .
java indicator.setViewPager(pager);
Настало время добавить обработчики ButtonFlat виджеты ButtonFlat . Вы можете сделать это с setOnClickListener метода setOnClickListener , передав ему новый экземпляр класса View.OnClickListener .
В обработчике кнопки skip вызовите метод с именем finishOnboarding . Мы реализуем этот метод на следующем шаге.
В обработчике next кнопки используйте setCurrentItem вместе с getCurrentItem чтобы перейти к следующему экрану включения. Кроме того, если getCurrentItem возвращает последний экран регистрации, вызовите метод с именем finishOnboarding . Мы реализуем этот метод в ближайшее время.
Код для обработчиков кнопок должен выглядеть следующим образом:
« `java skip.setOnClickListener (new View.OnClickListener () {@Override public void onClick (View v) {finishOnboarding ();}});
next.setOnClickListener (new View.OnClickListener () {@Override public void onClick (View v) {if (pager.getCurrentItem () == 2) {// Последний экран finishOnboarding ();} else {pager.setCurrentItem (pager .getCurrentItem () + 1, true);}}}); « `
Возможно, вы захотите внести несколько изменений в макет входящей Activity , например, удалить кнопку skip и изменить метку next кнопки на « Готово», когда пользователь достигнет последнего экрана регистрации. Вы можете сделать это, добавив SimpleOnPageChangeListener к SmartTabLayout и переопределив его метод onPageSelected .
java indicator.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { if(position == 2){ skip.setVisibility(View.GONE); next.setText("Done"); } else { skip.setVisibility(View.VISIBLE); next.setText("Next"); } } });
6. Завершение опыта адаптации
Когда пользователь увидит все входящие экраны или решит пропустить их, вы должны прекратить его, вызвав метод finishOnboarding (это имя мы использовали на предыдущем шаге).
В методе finishOnboarding получите ссылку на объект SharedPreferences приложения и установите для boolean для ключа onboarding_complete значение true используя метод putBoolean . Мы будем использовать эту клавишу на следующем шаге, чтобы убедиться, что пользователи видят входящие экраны, только если они не завершили процесс регистрации.
Затем создайте новый Intent и вызовите метод startActivity чтобы запустить основное действие (действие, которое должно открываться, когда пользователь щелкает значок приложения).
Наконец, вызовите finish чтобы закрыть OnboardingActivity . Вот как должна выглядеть реализация метода finishOnboarding :
« `java private void finishOnboarding () {// Получить общие настройки SharedPreferences preferences = getSharedPreferences (« my_preferences », MODE_PRIVATE);
// Устанавливаем onboarding_complete в true preferences.edit () .putBoolean ( "onboarding_complete", правда) .Нанесите (); // Запускаем основное действие, называемое MainActivity Intent main = new Intent (это, MainActivity.class); startActivity (основной); // Закрыть OnboardingActivity Конец(); } `` `
7. Начало действия по адаптации
Activity входе в систему должна начаться как можно раньше, если пользователь, не завершивший процесс регистрации, открывает приложение. Это означает, что вы будете добавлять код для обнаружения новых пользователей и запуска OnboardingActivity в методе onCreate основной Activity вашего приложения.
SharedPreferences имеет SharedPreferences объект SharedPreferences ключ onboarding_complete , значение которого равно true , вы можете определить, завершил ли пользователь процесс адаптации. Если значение ключа равно false , немедленно закройте основное действие и создайте новое Intent для запуска OnboardingActivity . Взгляните на следующий блок кода, чтобы лучше понять эту концепцию.
« `java // Получаем общие настройки SharedPreferences Preferences = getSharedPreferences (« my_preferences », MODE_PRIVATE);
// Проверяем, имеет ли onboarding_complete значение false if (! Preferences.getBoolean («onboarding_complete», false)) {// Запускаем намерение входящего действия onboarding = new Intent (this, OnboardingActivity.class); startActivity (адаптационный);
// Закрыть основное действие Конец(); возвращение; } `` `
8. Обновите манифест приложения.
Если вы еще этого не сделали, объявите OnboardingActivity в манифесте приложения.
« `XML
« `
9. Скомпилируйте и запустите
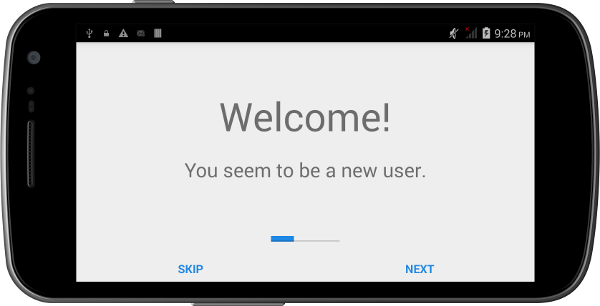
Теперь вы можете скомпилировать свое приложение и запустить его на устройстве Android. Поскольку это будет ваш первый запуск, вы должны увидеть входящие экраны вместо основного Activity .
Вывод
Из этого руководства вы узнали, как создавать простые встроенные экраны и добавлять их в приложение для Android. Используйте эти экраны, чтобы очень кратко ответить на вопросы, например, что может делать ваше приложение и когда его следует использовать.
Для оптимального взаимодействия с пользователем процесс регистрации должен быть как можно более коротким, и пользователь должен иметь возможность пропустить его в любое время.