В этом уроке вы узнаете, как создать минималистичную игру «Азбука супа». Цель этой игры — позволить игроку выбирать слова из перемешанного набора букв. Читай дальше!
Шаг 1: Обзор приложения
Используя предварительно созданную графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет нарисовать линию на сцене, чтобы выделить слово. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: Фон игры
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
6
|
— Graphics
— [Background]
— [Game Background]
local gameBg = display.newImage(‘bg.png’)
|
Шаг 10: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят его компоненты:
|
01
02
03
04
05
06
07
08
09
10
|
— [Title View]
local titleBg
local title
local startBtn
local aboutBtn
— [TitleView Group]
local titleView
|
Шаг 11: О представлении
Это представление покажет кредиты, версию и авторские права на игру. Эта переменная будет использоваться для ее хранения:
|
1
2
3
|
— [CreditsView]
local about
|
Шаг 12: Список слов
Список найденных слов и уже найденных будет сохранен в следующих строках.
|
1
2
3
4
|
— [Words List Textfield]
local wordsList
local currentWords
|
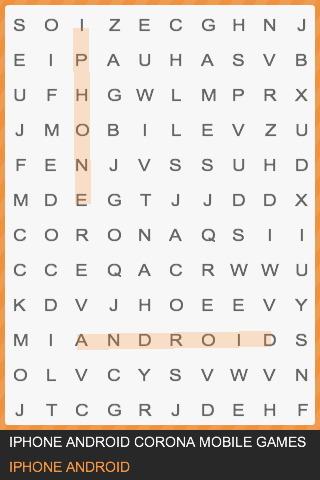
Шаг 13: Просмотр игры
Вид игры состоит из текстовых полей, в которых хранятся отдельные буквы, строки, используемой для выделения слов, и предупреждения, используемого после завершения игры. Добавьте следующие строки в ваш код для обработки этих элементов.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— [Letter Texfields Container]
local tfs = display.newGroup()
— [Selection Line]
local line
local lines = display.newGroup()
— [Alert]
local alert
|
Шаг 14: Переменные
Эти переменные мы будем использовать. Прочитайте комментарии в коде, чтобы узнать о них больше. Некоторые из их имен говорят сами за себя, поэтому там не будет никаких комментариев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
— List of words to find
local L1 = {‘IPHONE’, ‘ANDROID’, ‘CORONA’, ‘MOBILE’, ‘GAMES’}
— Multi-dimensional table, this is used as a ‘map’ to display the words in the stage
local L1Map = {{0, 0, ‘I’, 0, 0, 0, ‘G’, 0, 0, 0},
{0, 0, ‘P’, 0, 0, 0, ‘A’, 0, 0, 0},
{0, 0, ‘H’, 0, 0, 0, ‘M’, 0, 0, 0},
{0, ‘M’, ‘O’, ‘B’, ‘I’, ‘L’, ‘E’, 0, 0, 0},
{0, 0, ‘N’, 0, 0, 0, ‘S’, 0, 0, 0},
{0, 0, ‘E’, 0, 0, 0, 0, 0, 0, 0},
{‘C’, ‘O’, ‘R’, ‘O’, ‘N’, ‘A’, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, ‘A’, ‘N’, ‘D’, ‘R’, ‘O’, ‘I’, ‘D’, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0}}
local alphabet = {‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’, ‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’}
local correct = 0 — Number of found words
|
Шаг 15: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
— Alphabet Soup Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Graphics
— [Background]
— [Game Background]
local gameBg = display.newImage(‘bg.png’)
— [Title View]
local titleBg
local title
local startBtn
local aboutBtn
— [TitleView Group]
local titleView
— [CreditsView]
local about
— [Words List Textfield]
local wordsList
local currentWords
— [Letter Texfields Container]
local tfs = display.newGroup()
— [Selection Line]
local line
local lines = display.newGroup()
— [Alert]
local alert
— Variables
local L1 = {‘IPHONE’, ‘ANDROID’, ‘CORONA’, ‘MOBILE’, ‘GAMES’}
local L1Map = {{0, 0, ‘I’, 0, 0, 0, ‘G’, 0, 0, 0},
{0, 0, ‘P’, 0, 0, 0, ‘A’, 0, 0, 0},
{0, 0, ‘H’, 0, 0, 0, ‘M’, 0, 0, 0},
{0, ‘M’, ‘O’, ‘B’, ‘I’, ‘L’, ‘E’, 0, 0, 0},
{0, 0, ‘N’, 0, 0, 0, ‘S’, 0, 0, 0},
{0, 0, ‘E’, 0, 0, 0, 0, 0, 0, 0},
{‘C’, ‘O’, ‘R’, ‘O’, ‘N’, ‘A’, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, ‘A’, ‘N’, ‘D’, ‘R’, ‘O’, ‘I’, ‘D’, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0}}
local alphabet = {‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’, ‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’}
local correct = 0
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. Оставайтесь с нами во второй части, где мы рассмотрим логику приложения, поведение кнопок и многое другое. Увидимся в следующий раз!