В этой статье мы рассмотрим, как создать мобильное веб-приложение SharePoint, используя Sencha Touch , отличную мобильную среду JavaScript.
SharePoint 2010 является очень всеобъемлющей платформой, но мобильная поддержка довольно ограничена. Хотя технически возможно настроить мобильный пользовательский интерфейс на стороне сервера, это не разрешено в облачной среде SharePoint (например, в Office365).
Альтернативный подход заключается в создании веб-приложения, в котором пользовательский интерфейс создается в браузере и подключается к одному из API-интерфейсов SharePoint для доступа к данным, хранящимся в SharePoint. SharePoint 2010 предлагает три API данных, которые можно использовать в веб-приложениях:
- SP Web Services (SOAP)
- REST (ListData.svc)
- CSOM (объектная модель на стороне клиента)
Хотя каждый из API предлагает отдельный набор возможностей, интерфейс REST прост и легок, и я предпочитаю его для мобильного использования. Интерфейс SharePoint REST предлагает полный CRUD-доступ к элементам в списках и библиотеках SharePoint, что может быть всем, что вам нужно для вашего мобильного веб-приложения.
Начиная
Из-за единой политики происхождения ваш HTML-файл должен обслуживаться из того же домена, что и сайт SharePoint, к которому вы хотите получить доступ. Вы можете поместить свой HTML-файл, содержащий ваше приложение, в файловую систему сервера или в библиотеку документов SharePoint (например, ресурсы сайта).
Если вы используете SharePoint Online (Office365), вы заметите, что при выборе файла .html в библиотеке документов он представляется в виде загрузки, а не открывается в браузере. Это связано с настройками SharePoint, которые нельзя изменять в SharePoint Online. В качестве обходного пути просто используйте расширение файла .aspx вместо .html. Таким образом, вы можете запустить свое одностраничное приложение SharePoint из файла в библиотеке ресурсов.
Итак, для начала вам нужно создать файл app.aspx, включающий все css и js для вашего приложения Sencha Touch.
<! DOCTYPE html>
<HTML>
<Голова>
<title> Пример веб-приложения SharePoint </ title>
<link rel = «stylesheet» href = «sencha-touch.css» type = «text / css» />
<link rel = «stylesheet» href = «app.css» type = «text / css» />
<script src = «sencha-touch.js»> </ script>
<script src = «app.js»> </ script>
</ HEAD>
<Тело>
</ Body>
</ Html>
[/исходный код]
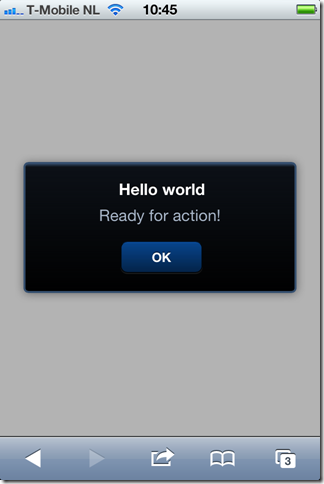
Файл app.js содержит базовый запуск Sencha Touch и отображает предупреждение:
новое Ext.Application ({
launch: function () {
Ext.Msg.alert («Привет, мир», «Готов к действию!»)
}
});
[/исходный код]
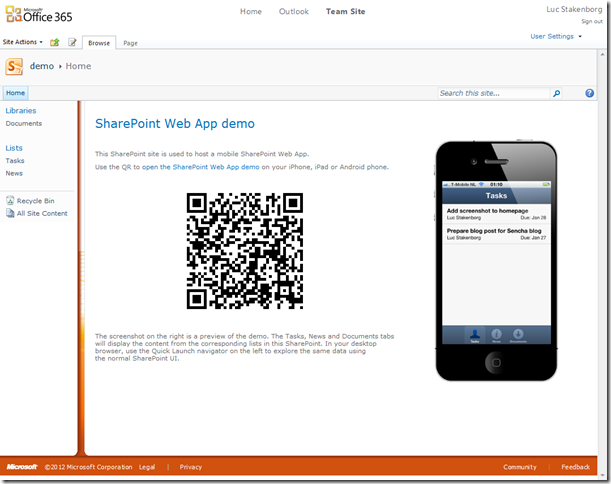
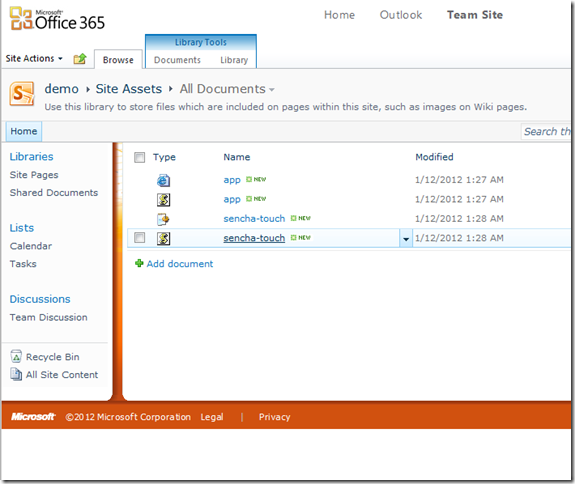
Вы можете поместить эти файлы в любую библиотеку SP doc. Предположим, вы поместили этот файл в библиотеку Site Assets сайта SP с именем demo:
Теперь вы можете открыть следующий URL на вашем устройстве iPhone или Android:
Http: // <SPserver> /demo/siteassets/app.aspx
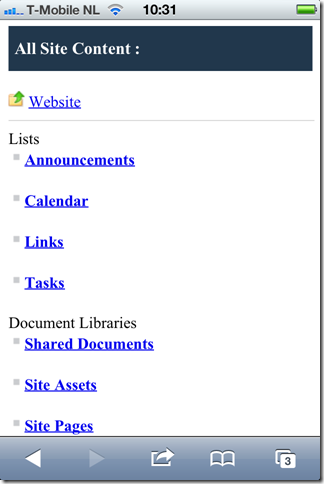
После входа вы увидите следующий результат:
Не совсем то, что мы ожидали … SharePoint обнаружил, что мы получаем доступ к странице с помощью мобильного устройства, и отвечает стандартным пользовательским интерфейсом для мобильных устройств. Вы можете отключить мобильный интерфейс пользователя по умолчанию, добавив? Mobile = 0 в URL.
Итак, давайте попробуем: http: // <SPserver> /demo/siteassets/app.aspx?mobile=0
Да! Теперь у нас есть веб-приложение Sencha Touch, работающее на сервере SharePoint.
OData прокси
Следующим шагом является подключение моделей и хранилищ Sencha Touch к элементам и спискам SharePoint через интерфейс REST с использованием протокола OData . Для этого вам понадобится OData прокси. Я разработал прокси OData как расширение пользователя Ext. Он предназначен для доступа к данным SharePoint с помощью службы REST SharePoint ListData.svc, основанной на OData . Вы можете использовать его для других источников OData.
Прокси-сервер OData SharePoint находится на GitHub: https://github.com/lstak/SharePoint-proxy-for-Sencha-Touch
Возможности Ext.ux.ODataProxy:
- создавать, читать, обновлять и удалять элементы SharePoint как модели Sencha Touch
- получить несколько элементов из списка SharePoint в магазине Sencha Touch
- Полезные нагрузки JSON
- частичные обновления: только измененные атрибуты отправляются на сервер во время обновления
- устраняет проблемы в реализации модели данных Sencha Touch (например, отсутствует метод destroy ())
Давайте рассмотрим несколько примеров того, как вы можете использовать прокси-сервер SharePoint. В этих примерах мы будем предполагать, что у вас есть дочерний сайт «/ teamites», в котором вы создали список контактов на основе стандартного шаблона списка контактов.
Сначала нам нужно определить модель.
var Contact = Ext.regModel (‘Contact’, {
поля: [
// обратите внимание на соглашение CamelCase для имен столбцов SharePoint
{name: ‘Id’, введите: ‘int’},
‘Фамилия’,
‘Имя’
],
idProperty: ‘Id’,
прокси: {
// использовать специальный прокси-сервер odata, определенный в odataproxy.js
тип: ‘одата’,
// прокси подключится к списку
// с именем ‘Contacts’ на дочернем сайте / membersite
URL: ‘/teamsite/_vti_bin/ListData.svc/Contacts’
}
});
[/исходный код]
Теперь мы можем использовать следующие операции CRUD в модели данных Contact:
// Создать экземпляр
var contact = new Contact ({Фамилия: ‘Джонсон’, Фамилия: ‘Ал’})
contact.save ();
…
// Чтение экземпляра с сервера по идентификатору
var id = 200;
Contact.load (ID);
…
// Обновление экземпляра, загруженного с сервера
Contact.load (id, {
success: function (contact) {
contact.set («Фамилия», «Максвелл»);
contact.save ();
}
});
…
// Удалить экземпляр
Contact.load (id, {
success: function (contact) {
contact.destroy ()
}
});
…
[/исходный код]
Используя модель Контакта, вы теперь можете легко определить Магазин для получения нескольких элементов:
var store = new Ext.data.Store ({
модель: «Контакт»
});
store.load ()
[/исходный код]
Создайте свое приложение
Используя прокси-сервер odata для настройки моделей и хранилищ, которые подключаются к серверу SharePoint, вы можете разрабатывать свое приложение дальше, как и любое другое приложение Sencha Touch. Проверьте учебники на сайте Sencha для получения дополнительной информации.
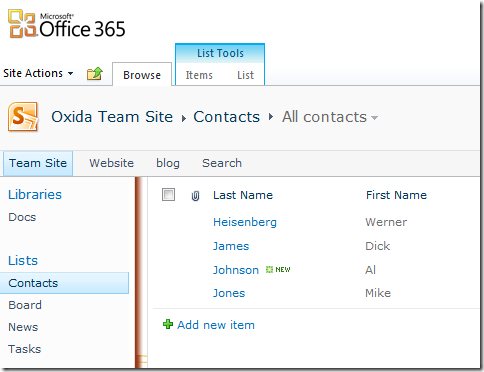
В заключение приведу пример списка контактов через обычный пользовательский интерфейс SharePoint и приложение Sencha Touch:
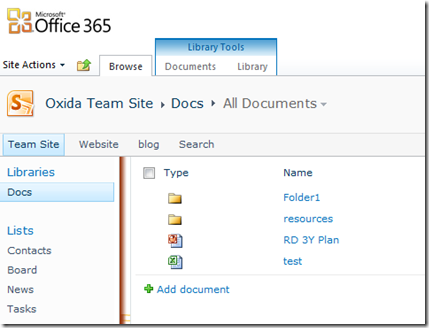
Точно так же легко вы можете раскрыть содержимое библиотек документов:
Живая демо
Демонстрационная версия доступна по адресу http://oxida.sharepoint.com/demo . Вы можете открыть мобильное веб-приложение, а также изучить содержимое сайта SharePoint с помощью браузера на рабочем столе.
Sencha Touch и SharePoint — отличное сочетание и открывают новые захватывающие возможности для компаний, использующих SharePoint. Попробуйте!




![IMG_0743 [1]](/wp-content/uploads/images/stp/afade30e6adf7f842958a864c2b9da93.png)

![IMG_0744 [1]](/wp-content/uploads/images/stp/c0914cc485d7cc0ea672dc83d37aba01.png)