Каркасные макеты являются одним из простейших типов макетов, используемых для организации элементов управления в пользовательском интерфейсе приложения Android.
Понимание макетов важно для хорошего дизайна приложений Android. В этом руководстве вы узнаете все о макетах фреймов, которые в основном используются для организации отдельных или перекрывающихся элементов управления видом на экране. При правильном использовании макеты фреймов могут стать фундаментальной схемой, на основе которой могут быть разработаны многие интересные пользовательские интерфейсы приложений Android.
Что такое макет кадра?
Каркасные макеты являются одним из самых простых и эффективных типов макетов, используемых разработчиками Android для организации элементов управления представлением. Они используются реже, чем некоторые другие макеты, просто потому, что они обычно используются для отображения только одного вида или перекрывающихся видов. Макет фрейма часто используется как макет контейнера, так как обычно он имеет только одно дочернее представление (часто это другой макет, используемый для организации более одного представления).
СОВЕТ: Фактически, одно место, где вы увидите макеты фреймов, используется как родительский макет любого ресурса макета, который вы разрабатываете. Если вы откроете свое приложение в инструменте просмотра иерархии (полезном инструменте для отладки макетов вашего приложения), вы увидите, что любые ресурсы макета, которые вы проектируете, отображаются в родительском представлении — макете фрейма.
Компоновка кадров очень проста, что делает их очень эффективными. Они могут быть определены в ресурсах макета XML или программно в коде Java приложения. Дочернее представление в макете кадра всегда отображается относительно левого верхнего угла экрана. Если существует несколько дочерних представлений, то они отображаются по порядку одно поверх другого. Это означает, что первый вид, добавленный к макету фрейма, будет отображаться в нижней части стека, а последний добавленный вид будет отображаться сверху.
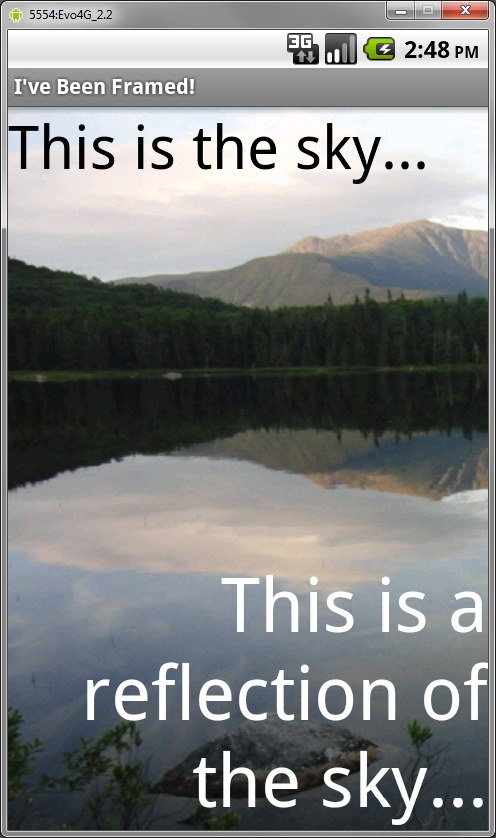
Давайте посмотрим на простой пример. Допустим, у нас есть макет кадра, размер которого контролирует весь экран (другими словами, атрибуты layout_width и layout_height установлены на match_parent). Затем мы могли бы добавить три дочерних элемента управления к этой структуре кадра:
- ImageView с изображением озера.
- TextView с текстом для отображения в верхней части экрана.
- TextView с текстом для отображения в нижней части экрана (просто используйте атрибут layout_gravity, чтобы TextView «опустился» до нижней части родительского элемента).
На следующем рисунке показано, как этот вид макета будет выглядеть на экране.

Определение ресурса макета XML с помощью макета фрейма
Наиболее удобный и поддерживаемый способ разработки пользовательских интерфейсов приложений — создание ресурсов макета XML. Этот метод значительно упрощает процесс проектирования пользовательского интерфейса, перенося большую часть статического создания и компоновки элементов управления пользовательского интерфейса и определения атрибутов элемента управления в XML вместо того, чтобы засорять код.
Ресурсы XML-макета должны храниться в иерархии каталогов проекта / res /. Давайте посмотрим на простую структуру кадра, представленную в предыдущем разделе. Опять же, этот экран в основном представляет собой макет кадра с тремя дочерними представлениями: изображение, которое заполняет весь экран, на котором нарисованы два текстовых элемента управления, каждый с прозрачным фоном по умолчанию. Этот файл ресурсов макета с именем /res/layout/framed.xml определен в XML следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version=»1.0″ encoding=»utf-8″?>
<FrameLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»>
<ImageView
android:id=»@+id/ImageView01″
android:layout_height=»fill_parent»
android:layout_width=»fill_parent»
android:src=»@drawable/lake»
android:scaleType=»matrix»></ImageView>
<TextView
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:textColor=»#000″
android:textSize=»40dp»
android:text=»@string/top_text» />
<TextView
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:text=»@string/bottom_text»
android:layout_gravity=»bottom»
android:gravity=»right»
android:textColor=»#fff»
android:textSize=»50dp» />
</FrameLayout>
|
Напомним, что изнутри Activity требуется только одна строка кода в методе onCreate () для загрузки и отображения ресурса макета на экране. Если ресурс макета был сохранен в файле /res/layout/framed.xml, эта строка кода будет выглядеть так:
setContentView (R.layout.framed);
Определение структуры кадра программно
Вы также можете программно создавать и настраивать макеты кадров. Это делается с помощью класса FrameLayout (android.widget.FrameLayout). Вы найдете специфичные для кадра параметры в классе FrameLayout.LayoutParams. Кроме того, типичные параметры макета (android.view.ViewGroup.LayoutParams), такие как layout_height и layout_width, а также параметры полей (ViewGroup.MarginLayoutParams) по-прежнему применяются к объектам FrameLayout.
Вместо того, чтобы загружать ресурс макета напрямую, используя метод setContentView (), как показано ранее, вы должны вместо этого создать содержимое экрана в Java, а затем предоставить родительский объект макета, который содержит все содержимое элемента управления для отображения в качестве дочерних представлений для setContentView () метод. В этом случае ваш родительский макет будет макетом фрейма.
Например, следующий код иллюстрирует, как воспроизвести ту же схему, описанную ранее программно. В частности, у нас есть Activity, создающая экземпляр FrameLayout и помещающая один элемент управления ImageView, за которым следуют два элемента управления TextView, в его метод onCreate ():
public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); TextView tv1 = новый TextView (это); tv1.setText (R.string.top_text); tv1.setTextSize (40); tv1.setTextColor (Color.BLACK); TextView tv2 = новый TextView (это); tv2.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT, Gravity.BOTTOM)); tv2.setTextSize (50); tv2.setGravity (Gravity.RIGHT); tv2.setText (R.string.bottom_text); tv2.setTextColor (Color.white); ImageView iv1 = новый ImageView (это); iv1.setImageResource (R.drawable.lake); iv1.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); iv1.setScaleType (ScaleType.MATRIX); FrameLayout fl = new FrameLayout (this); fl.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); fl.addView (iv1); fl.addView (TV1); fl.addView (ТВ2); setContentView (П); }
Получившийся экран выглядит точно так же, как показано на рисунке ранее.
Когда использовать макеты кадров
Имея в своем распоряжении другие мощные типы макетов, такие как линейные макеты, относительные компоновки и макеты таблиц, легко забыть о компоновке фреймов. Эффективность структуры фрейма делает его хорошим выбором для экранов, содержащих мало элементов управления видом (домашние экраны, игровые экраны с одним холстом и т. П.). Иногда другие неэффективные макеты могут быть сведены к более эффективному дизайну фрейма, в то время как в других случаях подходит более специализированный тип макета. Раскладки кадров — это нормальная раскладка, когда вы хотите перекрывать виды.
Глядя на аналогичные элементы управления
FrameLayout относительно прост. Из-за этого на нем основано множество других типов макетов и элементов управления представлением. Например, ScrollView — это просто FrameLayout, у которого есть полосы прокрутки, когда дочерний контент слишком велик для рисования в пределах макета. Все виджеты приложений на главном экране находятся в FrameLayout.
Одним заметным дополнением ко всем FrameLayouts является то, что они могут использовать передний план для рисования в дополнение к обычному фону. Это делается с помощью атрибута XML android: foreground. Это может быть использовано в буквальном смысле для рамки вокруг основных представлений.
Вывод
Пользовательские интерфейсы приложений Android определяются с помощью макетов, а макеты фреймов — один из самых простых и эффективных типов макетов. Дочерний элемент (-ы) макета фрейма рисуется относительно верхнего левого угла макета. Если в макете фрейма существует несколько дочерних видов, они отрисовываются по порядку, а последний дочерний вид находится сверху.