Вступление
В настоящее время вам не нужно программное обеспечение для редактирования изображений, такое как Adobe Photoshop или Gimp, чтобы создавать макеты пользовательского интерфейса для ваших мобильных приложений. Приложение, которое соответствует языку Google Material Design, обычно состоит только из простых геометрических фигур, сплошных цветов, значков и текста. Прототип пользовательского интерфейса для такого приложения может быть легко создан с использованием только кода.
В этой серии из двух частей вы познакомитесь с основами Framer , платформы Javascript с открытым исходным кодом, которая позволяет программно создавать интерактивные и реалистичные прототипы с красивой анимацией для приложений iOS и Android.
Предпосылки
Чтобы следовать этому уроку, вам понадобится:
- последняя сборка фреймворка Framer
- Google Chrome или любой другой браузер на основе WebKit
- Python 2.7 или выше
- текстовый редактор
- базовое понимание HTML, CSS и Javascript
1. Начальная настройка
Шаг 1. Создайте страницу HTML
Поскольку прототип Framer — это не что иное, как обычная веб-страница, написанная на HTML, CSS и Javascript, давайте начнем с создания пустой HTML-страницы. Я собираюсь назвать эту страницу index.html .
« `html <! doctype html>
« `
Чтобы использовать API Framer на этой странице, необходимо добавить тег script который указывает на загруженный файл framer.js .
html <script src="framer.js"></script>
Шаг 2: Создайте HTTP-сервер
Поскольку Framer использует URL-адреса, относящиеся к протоколу, для загрузки различных ресурсов, вы не можете просто дважды щелкнуть созданный вами файл, чтобы открыть его в браузере. Это приведет к ошибкам в сети. Вместо этого вы должны получить к нему доступ через HTTP-сервер.
Чтобы быстро создать HTTP-сервер, способный обслуживать вашу веб-страницу, вы можете использовать модуль Python SimpleHTTPServer .
Откройте терминал, перейдите в каталог, который содержит созданную вами веб-страницу, и выполните следующую команду.
bash python -m SimpleHTTPServer 8000
Это запустит сервер, который по умолчанию работает на порту 8000 . Теперь вы можете открыть Google Chrome и просмотреть свою веб-страницу, посетив http: // localhost: 8000 / .
Шаг 3: Нарисуйте устройство
Чтобы ваш прототип казался реалистичным в настольном браузере, вы должны отобразить все его элементы внутри рамки мобильного устройства. Framer позволяет рисовать различные популярные мобильные устройства, такие как iPhone, телефоны и планшеты Nexus, iPad, часы Apple Watch и многое другое. Для этого урока я буду использовать розовый iPhone 5c.
Чтобы нарисовать устройство, вы должны сначала создать экземпляр класса setupContext и вызвать его метод setupContext . Затем вы можете изменить его deviceType на устройство по вашему выбору. Добавьте еще один тег script на созданную ранее HTML-страницу и добавьте в нее следующий код:
« `javascript var device = new Framer.DeviceComponent ();
device.setupContext (); device.deviceType = «iphone-5c-pink»; « `
Когда вы обновляете свою веб-страницу, вы должны увидеть следующее в окне браузера:

Если вы хотите, вы можете также сделать руку, держащую устройство, добавив -hand в конце строки deviceType . Если устройство выглядит слишком большим или слишком маленьким, вы можете использовать метод setDeviceScale чтобы изменить его размер.
« `javascript // Отображение руки с устройством device.deviceType =« iphone-5c-pink-hand »;
// Изменить размер device.setDeviceScale (0.3); « `
Это завершает первоначальную настройку. Результат должен выглядеть так:

2. Ящики для рисования, текст и изображения
Почти каждый элемент в вашем прототипе Framer будет экземпляром класса Layer . Layer очень похож на HTML-элемент div и может использоваться для рисования прямоугольников, изображений и текста.
Чтобы создать Layer вы должны вызвать его конструктор и передать ему объект JSON, который определяет различные свойства Layer . При создании Layer вы обычно указываете его размеры ( width и height ) и положение ( x и y ). Вы также можете использовать методы centerX и centerY для centerY по горизонтали и вертикали. Вот пример того, как создать Layer .
« `javascript // Нарисовать белый квадрат
var whiteSquare = new Layer ({backgroundColor: «#FFFFFF», ширина: 400, высота: 400, y: 20});
// Центрировать горизонтально whiteSquare.centerX (); « `
Чтобы отобразить изображение, вы должны создать Layer , свойство image которого указывает на файл изображения, который вы хотите отобразить.
« `javascript // Рисуем изображение
var pic = new Layer ({image: «painting.jpg», ширина: 400, высота: 400, y: 440});
pic.centerX (); « `
Для отображения текста (или HTML) вы можете использовать свойство html . Вы также можете добавить CSS-стили к Layer используя его свойство style .
« `javascript // Написать текст
var text = new Layer ({width: Screen.width, height: 100, y: 860, html: «Это прототип», стиль: {fontSize: «50px», textAlign: «center», цвет: «# f1f2f3» ”, PaddingTop:“ 18px ”}}); « `
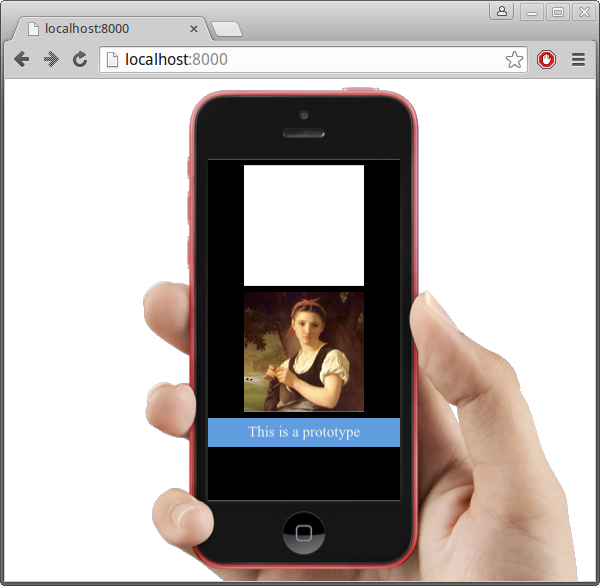
С тремя объектами Layer мы создали на этом шаге, прототип будет выглядеть так:

3. Добавление событий
Вы можете прикрепить обработчики событий к Layer используя метод on . Метод on очень похож на метод addEventListener Javascript. Он принимает имя события в качестве первого параметра и функцию в качестве второго параметра.
Вот как вы добавляете обработчик click к text слою, который мы создали на предыдущем шаге:
javascript text.on("click", function(){ text.html = "I was clicked"; });
Вы увидите больше обработчиков событий позже в этом уроке.
4. Добавление анимации
Framer выделяется среди конкурентов благодаря продвинутым анимационным эффектам. С Framer вы можете анимировать практически каждое свойство ваших объектов Layer используя метод animate. Метод animate принимает в качестве входных данных объект JSON, который указывает свойства, которые должны быть анимированы.
Объект JSON также может включать в себя различные детали конфигурации анимации, например, ее продолжительность и поведение.
В качестве примера, позвольте мне показать вам, как создать анимацию, которая превращает whiteSquare в круг, изменяя его borderRadius .
« `javascript // Анимация borderRadius
whiteSquare.animate ({свойства: {borderRadius: whiteSquare.width / 2},
время: 2, // длительность две секунды кривая: "замедление" // применить замедление}); `` `
Вот еще один пример, который показывает, как анимировать тень whiteSquare при нажатии.
« `javascript // Анимированная тень
whiteSquare.on («клик», функция () {
// Сначала устанавливаем цвет тени whiteSquare.shadowColor = "# 555555"; whiteSquare.animate ({ "свойства": { shadowBlur: 40, shadowSpread: 10, } }); }); `` `
Обратите внимание, что только те свойства, значения которых являются числами, могут быть анимированы. Поскольку shadowColor не является числом, его следует установить перед вызовом animate .
5. Использование состояний
Если вы используете Framer, вполне вероятно, что вы пытаетесь создать интерактивный прототип с большим количеством анимаций. Многократный вызов метода animate в Layer может быть утомительным. Вместо этого вы можете связать список состояний со Layer и просто переключаться между состояниями при необходимости.
Каждый Layer имеет свойство states которое является экземпляром класса LayerStates . Чтобы добавить новые состояния в Layer , вы вызываете метод add для свойства States. В следующем фрагменте кода мы добавляем два новых состояния в объект pic .
« `javascript // Добавить два состояния
pic.states.add ({«myState1»: {borderRadius: 100},
"myState2": { borderRadius: 200 }}); `` `
Добавление состояния не приводит к немедленному визуальному изменению. Однако, когда Layer переключается из одного состояния в другое, вы сможете увидеть анимацию. Чтобы изменить состояние Layer , вы вызываете метод switch для свойства states объекта Layer . В следующем фрагменте кода показано, как изменить состояние изображения при нажатии.
« `javascript // Изменение состояния при нажатии
pic.on («click», function () {// Переключиться на myState2 pic.states.switch («myState2»);}); « `
Чтобы переключаться между состояниями Layer , вы можете вызвать next метод объекта states .
javascript pic.states.next();
6. Изменение фона
Чтобы добавить цвет фона или изображение в ваш прототип, вы создаете объект BackgroundLayer . BackgroundLayer — это Layer , размеры которого равны размерам экрана устройства. Вот как вы добавляете серый BackgroundLayer :
javascript var bg = new BackgroundLayer({ backgroundColor: "#BDBDBD" });
Поскольку прототип Framer — это обычная HTML-страница, вы также можете использовать CSS для ее стилизации. Например, если вас не устраивает белый цвет, окружающий устройство, вы можете изменить его, применив новый стиль к тегу body веб-страницы.
« « HTML
« `
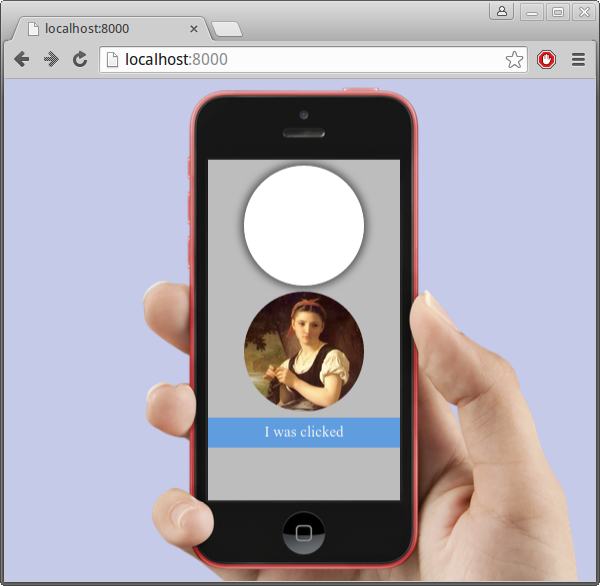
С этими изменениями прототип будет выглядеть так, когда анимация закончится:

7. Обработка операций перетаскивания
Чтобы сделать Layer перетаскиваемым, все, что вам нужно сделать, это установить для его свойства draggable.enabled значение true .
« `javascript // Разрешить перетаскивание
pic.draggable.enabled = true; « `
Если Layer можно перетаскивать, вы можете добавить к нему прослушиватели событий, которые реагируют на различные события, связанные с перетаскиванием, такие как dragend и dragmove . Например, вот обработчик события dragend который возвращает pic в исходное положение:
« `javascript // Обработка драгенд
pic.on («dragend», function () {pic.animate ({«properties»: {x: Screen.width / 2 — pic.width / 2, // Поместить в центр y: 440 // Исходный Y}} );}); « `
Вывод
В этом уроке вы узнали основы создания интерактивных прототипов для мобильных приложений с использованием Framer. Поскольку ваши прототипы Framer являются статическими веб-страницами, вы можете загрузить их на любой HTTP-сервер, чтобы поделиться ими с друзьями и клиентами.
Я также хотел бы сказать вам, что, если вы компетентны с Adobe Photoshop, вам не нужно создавать элементы пользовательского интерфейса ваших прототипов программно. Вы можете создать макет в Photoshop и преобразовать группы слоев в PSD в объекты Layer Framer. У вас также есть возможность приобрести и использовать Framer Studio , IDE, созданную специально для работы с проектами Framer.
Чтобы узнать больше об инфраструктуре Framer, вы можете обратиться к документации Framer . Во второй части этой серии я углублюсь в навигацию, прокрутку и анимацию.