В этом учебном UITextView iOS SDK мы собираемся создать UITextView , реализовать UITextViewDelegate протокола UITextViewDelegate и использовать NSLog чтобы увидеть, когда эти методы вызываются. Мы также коснемся того, как ограничить количество символов в текстовом представлении и как использовать клавишу возврата для изменения клавиатуры. Читайте дальше, чтобы узнать, как реализовать эти функции в вашем приложении!
Шаг 1: Создайте новый проект Xcode
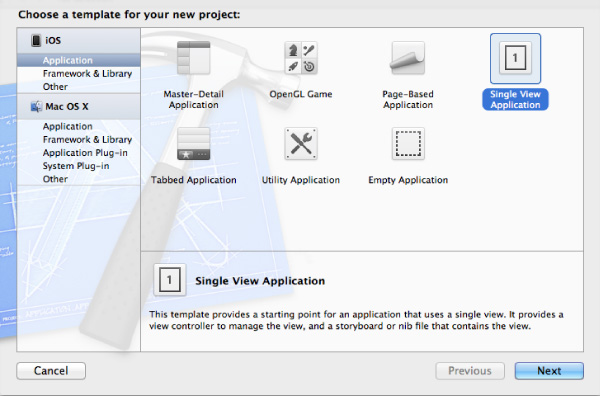
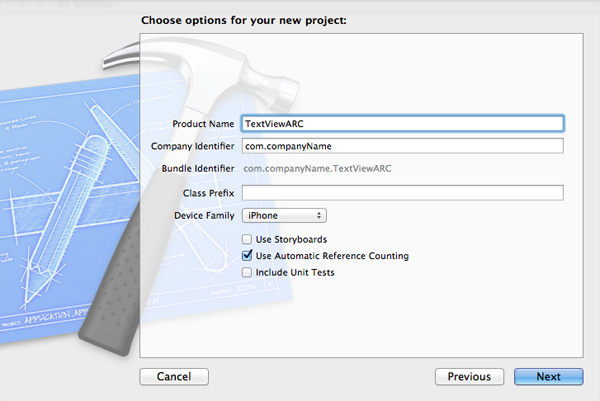
Запустите Xcode и нажмите «Файл»> «Создать»> «Проект». Нажмите «Приложение» под панелью iOS слева. Нажмите на иконку с названием «Single View Application» и нажмите «Next». В поле «Имя продукта» введите «TextViewARC» и введите имя для идентификатора вашей компании, например «com.companyName». Выберите «iPhone» в меню «Семейство устройств». Обязательно снимите флажки «Использовать раскадровки» и «Включить юнит-тесты» и установите флажок «Использовать автоматический подсчет ссылок», прежде чем нажимать «Далее». Выберите место для хранения вашего проекта и нажмите «Создать».

В поле «Имя продукта» введите «TextViewARC» и введите имя для идентификатора вашей компании, например «com.companyName». Выберите «iPhone» в меню «Семейство устройств». Обязательно снимите флажки «Использовать раскадровки» и «Включить модульные тесты» и установите флажок «Использовать автоматический подсчет ссылок», прежде чем нажимать «Далее». Выберите место для хранения вашего проекта и нажмите «Создать».

Шаг 2: Создание UITextView
Объект UITextView может быть создан либо программно (то есть в коде), либо графически с помощью инструмента Interface Builder. Этот урок кратко покажет, как создать объект с помощью обоих методов.
Программный
Нажмите на файл «ViewController.m» и введите следующий код.
|
1
2
3
4
|
CGRect textViewFrame = CGRectMake(20.0f, 20.0f, 280.0f, 124.0f);
UITextView *textView = [[UITextView alloc] initWithFrame:textViewFrame];
textView.returnKeyType = UIReturnKeyDone;
[self.view addSubview:textView];
|
Это программно создает объект UITextView и добавляет его в представление ViewController .
С Интерфейсным Разработчиком
Кроме того, вы можете создать UITextView в файле .xib. Начните с нажатия на файл .xib на панели «Navigator» окна Xcode. Нажмите «Вид» на панели «Структура документа» слева. Нажмите Вид> Утилиты> Показать библиотеку объектов. Прокручивайте библиотеку объектов в левом нижнем углу, пока не найдете объект «Текстовое представление». Нажмите, чтобы выбрать его, затем перетащите текстовое представление на представление. Отрегулируйте текстовое представление так, чтобы оно находилось в верхней части экрана и имело высоту около 125 пикселей.
Шаг 3: Снятие клавиатуры
Отказ от клавиатуры при касании фона может быть выполнен различными способами. Код ниже является примером одного такого метода. Нажмите на файл «ViewController.m» и добавьте следующую реализацию метода:
|
1
2
3
4
5
|
— (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@»touchesBegan:withEvent:»);
[self.view endEditing:YES];
[super touchesBegan:touches withEvent:event];
}
|
Шаг 4: делегировать методы протокола
Проще говоря, делегат помогает двум объектам общаться друг с другом. В случае методов UITextViewDelegate , UITextView может UITextViewDelegate методы делегата, когда происходят определенные события, например, когда текстовое представление начинает редактирование. Когда один из методов обменивается сообщениями, у вас есть возможность выполнять пользовательские действия. Следующие UITextViewDelegate метода UITextViewDelegate демонстрируют, как вы можете сделать это.
Перед реализацией методов делегата, давайте вернемся и установим textView делегата textView в self , чтобы установить объект ViewController в качестве делегата UITextView . Нажмите на файл «ViewController.m». В методе viewDidLoad , где мы программно создали текстовое представление, добавьте следующий код над [self.view addSubview:textView]; строка (вы всегда можете обратиться к исходному коду, приложенному к этому сообщению за помощью).
|
1
|
textView.delegate = self;
|
Чтобы сделать то же самое с текстовым представлением, созданным в Интерфейсном Разработчике, щелкните по файлу «ViewController.xib». Выберите текстовое представление и нажмите «Просмотр»> «Утилиты»> «Показать инспектор подключений». Нажмите на стрелку «Розетки» на панели «Инспектор соединений», чтобы открыть ее. Щелкните по кружку напротив «делегата», затем перетащите его из кружка в «Владелец файла», чтобы установить связь между текстовым представлением и ViewController .
Нажмите «ViewController.h» и введите следующий код для соответствия протоколу UITextViewDelegate .
|
1
|
@interface ViewController : UIViewController <UITextViewDelegate>
|
Все UITextViewDelegate протокола UITextViewDelegate являются необязательными, то есть вам не нужно их реализовывать, если вы их не используете. Давайте поговорим о методах по мере их добавления.
textViewShouldBeginEditing: и textViewDidBeginEditing:
Нажмите «ViewController.m» и добавьте следующий код.
|
1
2
3
4
5
6
7
8
9
|
— (BOOL)textViewShouldBeginEditing:(UITextView *)textView{
NSLog(@»textViewShouldBeginEditing:»);
return YES;
}
— (void)textViewDidBeginEditing:(UITextView *)textView {
NSLog(@»textViewDidBeginEditing:»);
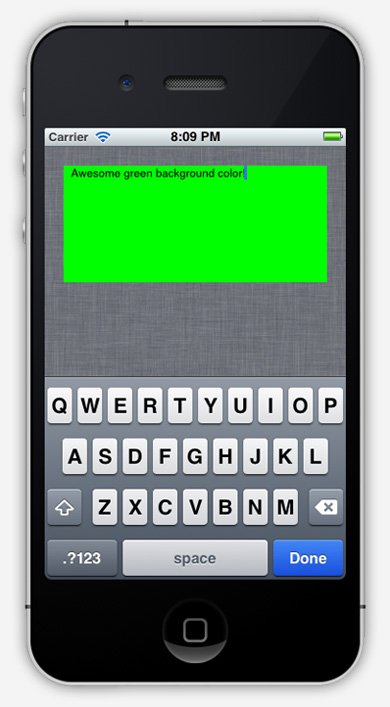
textView.backgroundColor = [UIColor greenColor];
}
|
Метод textViewShouldBeginEditing: вызывается непосредственно перед тем, как текстовое представление становится активным. Метод textViewDidBeginEditing: вызывается, когда текстовое представление становится активным и изменяется на статус первого респондента. Настройки поведения, которые вы хотите выполнить, когда текстовое представление становится активным, должны быть здесь. В нашем примере цвет фона текстового представления становится зеленым, когда текстовое представление активно.
textViewShouldEndEditing: и textViewDidEndEditing:
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
4
5
6
7
8
9
|
— (BOOL)textViewShouldEndEditing:(UITextView *)textView{
NSLog(@»textViewShouldEndEditing:»);
textView.backgroundColor = [UIColor whiteColor];
return YES;
}
— (void)textViewDidEndEditing:(UITextView *)textView{
NSLog(@»textViewDidEndEditing:»);
}
|
textViewShouldEndEditing: вызывается непосредственно перед тем, как текстовое представление становится неактивным. textViewDidEndEditing: вызывается, когда текстовое представление становится неактивным. Они похожи на два метода, вызываемых, когда текстовое представление начинает редактирование, и любой метод является подходящим местом для логики, которая запускается, когда пользователь завершает редактирование. В нашем примере мы используем textViewShouldEndEditing: чтобы вернуть цвет фона к его нормальному цвету.
textView:shouldChangeCharactersInRange:replacementString
Добавьте следующий код ниже предыдущих методов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
— (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
NSCharacterSet *doneButtonCharacterSet = [NSCharacterSet newlineCharacterSet];
NSRange replacementTextRange = [text rangeOfCharacterFromSet:doneButtonCharacterSet];
NSUInteger location = replacementTextRange.location;
if (textView.text.length + text.length > 140){
if (location != NSNotFound){
[textView resignFirstResponder];
}
return NO;
}
else if (location != NSNotFound){
[textView resignFirstResponder];
return NO;
}
return YES;
}
|
Каждый раз, когда пользователь вводит символ на клавиатуре, непосредственно перед отображением символа вызывается метод textView:shouldChangeCharactersInRange:replacementString . Это удобное место для проверки символов, которые вводит пользователь, и запрещения определенных символов, которые вы хотите ограничить. В нашем примере мы используем клавишу done для отставки клавиатуры, проверяя, содержит ли текст замены какой-либо из символов в newLineCharacterSet . Если это символ из newLineCharacterSet , то нажата кнопка « newLineCharacterSet , и поэтому клавиатура должна уйти в отставку. Кроме того, проверяя текущую длину текстового представления каждый раз, когда вводится символ, и возвращая значение NO если оно превышает 140 символов, текстовое представление ограничивается не более чем 140 символами.
textViewDidChange:
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
|
— (void)textViewDidChange:(UITextView *)textView{
NSLog(@»textViewDidChange:»);
}
|
Метод textViewDidChange: вызывается только тогда, когда текст в текстовом представлении изменяется пользователем. Существует множество вариантов поведения, которые вы можете настроить в зависимости от того, когда пользователь изменяет текст в текстовом представлении. Один из примеров — отображение количества оставшихся символов, если текстовое представление ограничено 140 символами. Каждый раз, когда изменяется текст, отображаемый номер может обновляться.
textViewDidChangeSelection:
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
|
— (void)textViewDidChangeSelection:(UITextView *)textView{
NSLog(@»textViewDidChangeSelection:»);
}
|
Метод textViewDidChangeSelection: вызывается при выделении фрагмента текста или изменении выделения, например при копировании или вставке фрагмента текста. Хотя это, вероятно, один из наименее используемых методов делегата, в определенных обстоятельствах может быть полезно настроить поведение текстового представления при выделении текста.
Шаг 5: Тестирование текстовых представлений
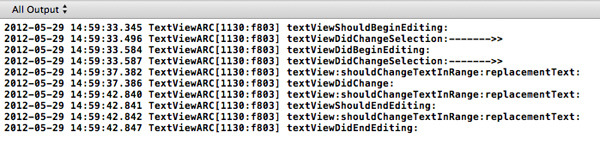
Нажмите «Построить»> «Выполнить» или нажмите стрелку «Выполнить» в верхнем левом углу. Откройте консоль и изучите текстовое представление. NSLog в каждом методе будет отображать строку в консоли при вызове этого метода делегата.

Вот как выглядит текстовое представление в симуляторе:

Вывод
Понимая, когда UITextViewDelegate методы протокола UITextViewDelegate , вы можете в полной мере воспользоваться функциональностью, встроенной в делегат. Если вы обнаружите, что один метод делегата не расположен в нужном месте во взаимодействии с пользователем, попробуйте другой метод. В какой-то момент вы найдете правильный способ размещения вашей логики, заставляя ваше приложение работать именно так, как вы хотите!