Что такое ОТДЫХ?
Передача репрезентативного состояния (REST) является легкой, основанной на HTTP и работает на веб-серверах во многом как «обычные» веб-сайты. Вместо предоставления в HTML, который представляет собой комбинацию представления и данных, данные отображаются с минимальным форматированием с использованием разделителей и разделителей (например, JSON). Его можно рассматривать как архитектурный стиль для проектирования сетевых приложений или как способ предоставления веб-сервисов. REST доступен для просмотра, поэтому помогает разработчикам изменять и проверять правильность своего кода, поскольку в браузере отображаются только данные. Это более безопасный метод предоставления услуг или доступа к данным, поскольку он не предоставляет много ненужной поверхности базы данных, используемой веб-сайтом. Некоторые известные API REST взяты из Twitter и Facebook Graph .
REST не зависит от платформы и языка. Вы можете написать REST API с любыми языками, которые обычно связаны с созданием сайта, такими как PHP, Python или Ruby. В архитектуре REST используются четыре общепринятых метода. Это методы создания , чтения , обновления и удаления (CRUD). Также возможно добавить более специализированные методы, такие как получение десяти самых популярных элементов или рекордов всех пользователей. Этого можно достичь, написав новый метод или используя параметр запроса, такой как /api/items?top=10 .
Методы HTTP и конечные точки API
Возможно, вы помните, что при создании вызовов веб-форм (синхронных) или запросов ajax (асинхронных) вы использовали запросы GET и POST. Запросы PUT и DELETE используются реже. Если вы затем написали приложение на PHP, Python или другом языке для обработки данных формы, вы написали свою собственную простую среду REST. POST, GET, PUT и DELETE соответствуют созданию, чтению, обновлению и удалению и относятся к основным операциям базы данных. Конечные точки API описывают доступные операции с данными, предоставляемыми сервисом. Думайте о них как о URL-адресах, которые предоставляют данные (запрос GET) или URL-адрес, куда вы можете отправить данные (запрос POST). Можно использовать много форматов данных, но наиболее распространенными являются JSON и XML. GET / api / boats / 123456 будет возвращать данные о лодке с идентификатором 123456 даже при многократном применении.
Использование djangorestframework для создания простого REST API
Мы будем использовать Django (Python MVC framework) и djangorestframework . Djangorestframework создается с использованием django (python) специально для предоставления данных через среду REST.
Для начала вам понадобится Python v2.7 или новее и Django 1.7.4 или новее. Если вы этого не сделаете, установите Python и Django сейчас.
Вы можете проверить свою установку, запустив командную строку и введя команду python . Все хорошо, вы должны увидеть информацию о версии. Продолжите, набрав:
>>> import django >>> print(django.get_version()) 1.7.4
Это подтверждает, что у вас установлен Django в вашей системе. Далее мы строим проект Django:
$ django-admin.py startproject marine
Это список созданных файлов и папок.
marine/ manage.py marine/ __init__.py settings.py urls.py wsgi.py
Вы можете проверить, все ли работает, как ожидалось, выполнив:
$ python manage.py runserver
Который запускает веб-сервер разработки Django для тестирования. В случае успеха вы увидите:
Performing system checks... 0 errors found February 15, 2015 - 15:50:53 Django version 1.7.4, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Если вы откроете URL-адрес http://127.0.0.1:8000/, вы увидите сайт-заполнитель.
Теперь у нас есть голый скелет сайта. Далее мы создадим приложение (контейнер), в котором находится модель (как в Model-View-Controller). Модель — это источник данных для вашего приложения.
Typing:
$ python manage.py startapp fishes
Приведет к следующим файлам
fishes/ __init__.py admin.py migrations/ __init__.py models.py tests.py views.py
Внутри файла models.py есть строка импорта from django.db import models . Добавьте следующий код к нему.
class Fish(models.Model): name = models.CharField(max_length=255) created = models.DateTimeField('auto_now_add=True') active = models.BooleanField()
Это создает класс, который отображает имя, дату создания рыбы и, если строка данных активна или нет. Вы можете изменить тип поля, обратившись к соответствующей документации .
Теперь добавьте приложение fishes в файл marine/settings.py чтобы зарегистрировать его. Сделайте это в разделе INSTALLED_APPS , добавив fishes в список. Запустите python manage.py sql fishes чтобы увидеть предварительный просмотр схемы базы данных SQL, которая будет работать, когда мы активируем приложение.
BEGIN; CREATE TABLE "fishes_fish" ( "id" integer NOT NULL PRIMARY KEY, "name" varchar(255) NOT NULL, "created" datetime NOT NULL, "active" bool NOT NULL ) ; COMMIT;
Чтобы подтвердить создание соответствующих таблиц в базе данных sqlite по умолчанию, введите python manage.py migrate или python manage.py syncdb в старых версиях Django. Django создаст таблицы аутентификации по умолчанию и пустую таблицу fishes_fish в базе данных fishes_fish . В запросе будет указано, хотите ли вы создать суперпользователя, так как вы запускаете Django впервые.
Если по какой-либо причине вам не предлагается создать суперпользователя, введите в командной строке:
$ python manage.py createsuperuser
Следуйте инструкциям, чтобы создать учетную запись администратора. Django предоставляет встроенную страницу администратора, которая позволяет вставлять и изменять данные. Эту функцию необходимо активировать, отредактировав файл admin.py внутри папки fishes . Добавьте следующий код после from django.contrib import admin
... from fishes.models import Fish admin.site.register(Fish)
Мы будем использовать созданную учетную запись для входа на страницу администратора. Запустите сервер разработки:
$ python manage.py runserver
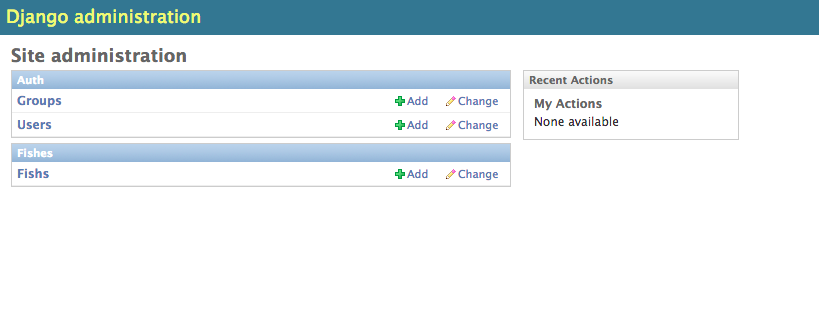
Откройте 127.0.0.1:8000/admin и введите идентификатор и пароль суперпользователя. Вы должны увидеть страницу администратора со списком Marine . Нажмите на Fishes чтобы добавить или изменить данные. Добавьте некоторые данные.
До этого момента мы создали работающий, но простой сайт Django. Теперь мы djangorestframework на сайт, загрузив и установив его . Одна ключевая вещь, которую нужно помнить, это добавить rest_framework в список INSTALLED_APPS в marine/settings.py и изменить urls.py на
from django.contrib import admin from rest_framework import routers from fishes import views router = routers.DefaultRouter() #makes sure that the API endpoints work router.register(r'api/fishes', views.FishViewSet) admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'marine.views.home', name='home'), # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)), url(r'^', include(router.urls)), url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')) )
Этот код включает маршрутизацию API, которая имеет решающее значение для `djangorestframework и использует регулярное выражение для установки действительных URL-адресов сайта.
Когда мы установили djangorestframework , это дало нам возможность использовать сериализаторы, которые объединяют данные, полученные из модели fish, в строковый формат, либо XML, либо JSON. Чтобы создать сериализатор для модели рыб, мы создаем файл в папке fishes и называем его serializers.py . Вот содержимое этого файла:
from fishes.models import Fish from rest_framework import serializers class FishSerializer(serializers.HyperlinkedModelSerializer): class Meta: model = Fish fields = ('name', 'active', 'created')
В файле views.py добавьте:
from rest_framework import viewsets from rest_framework import permissions from fishes.models import Fish from fishes.serializers import FishSerializer # Create your views here. class FishViewSet(viewsets.ModelViewSet): # this fetches all the rows of data in the Fish table queryset = Fish.objects.all() serializer_class = FishSerializer
Теперь, если вы откроете http://127.0.0.1:8000/api/fishes/, вы увидите API с возможностью просмотра.
HTTP 200 OK Content-Type: application/json Vary: Accept Allow: GET, POST, HEAD, OPTIONS [ { "name": "Dory", "created": "2014-06-21T04:23:01.639Z", }, { "name": "Angel", "created": "2014-07-21T04:23:01.639Z", }, { "name": "Clown", "created": "2014-08-21T04:23:01.639Z", } ]
Вы можете найти исходный код приложения REST API на GitHub . Нет данных, поэтому вам нужно запустить python manage.py migrate или python manage.py syncdb на старых версиях Django после загрузки.
Мобильное приложение iOS
Далее мы пройдемся по ключевым шагам, необходимым для создания мобильного приложения, которое получает данные от API. Мы используем UITableView для отображения наших данных в списке. В XCode 6.3.1 (последняя версия на момент написания) создайте новый проект
Файл> Создать> Проект> Приложение iOS> Приложение Single View
- Наименование продукта : Рыбы
- Язык : Objective-C
- Устройства : iPhone (по умолчанию было Universal, включая iPhone и iPad)
- В настоящее время не используются основные данные.
Выберите место для сохранения вашего проекта и нажмите « Создать» . Мы будем работать с файлами, содержащимися в папке Fishes .
По умолчанию в проекте есть View Controller. Мы хотим показать данные из REST API в виде списка, поэтому вместо них будем использовать Table View Controller . Создайте новый набор файлов Objective-C ( Файл> Создать> Файл> Исходный код iOS> Какао Touch Class ).
- Класс :
TableViewController - Подкласс :
UITableViewController - Нам не нужен файл XIB
Сохраните эти новые файлы в папке Fishes .
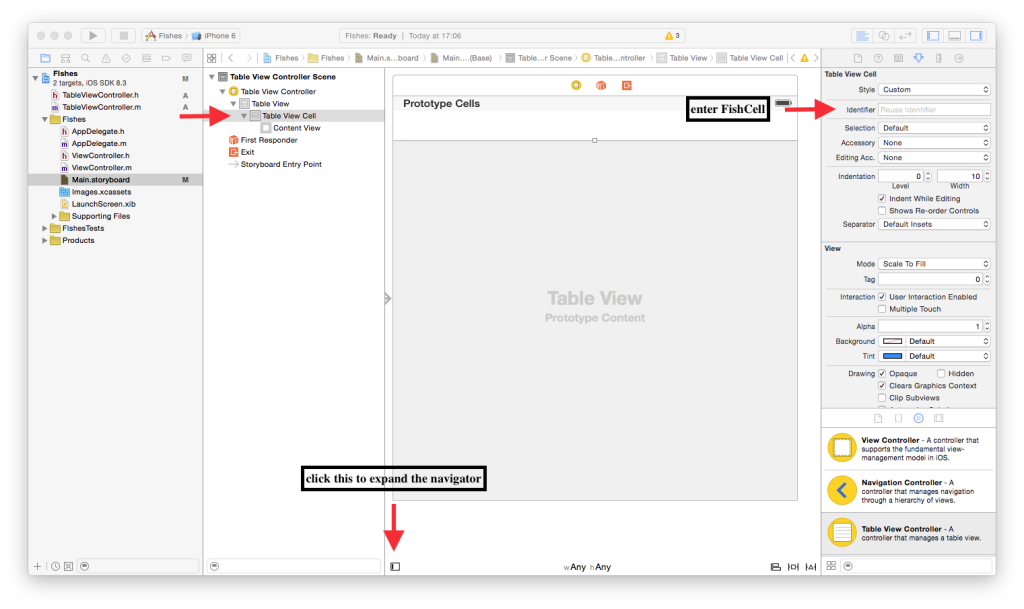
Откройте Main.storyboard , перейдите в библиотеку объектов и перетащите объект Table View Controller на раскадровку. Выберите и удалите View Controller по умолчанию. Убедитесь, что в Инспекторе установлен флажок « Исходный контроллер вида» для выбранного Table View Controller представления.
— В Main.storyboard разверните Table View Controller чтобы открыть Table View Cell , выберите инспектор атрибутов и введите FishCell в качестве идентификатора . Это связывает ячейки раскадровки Interface Builder с кодом.
— Измените Style на субтитры с базового . Это позволяет нам отображать значение, установленное cell.detailTextLabel .
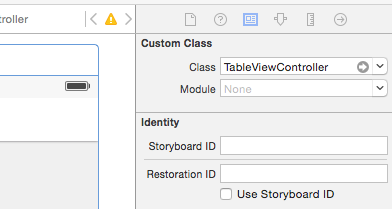
— Выберите Table View Controller под Table View Controller Scene , щелкните инспектор идентификации и введите TableViewController в пользовательский класс> класс . Это связывает всю сцену с файлом TableViewController.m .
Далее мы добавим код, который заставит это приложение что-то делать. Код демонстрирует использование простого NSArray для отображения данных, жестко закодированных в TableViewController.m . Замените все существующие функции на следующие.
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { #warning Potentially incomplete method implementation. // Return the number of sections. return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { #warning Incomplete method implementation. // Return the number of rows in the section. I currently have three rows we would like to show return 3; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"FishCell" forIndexPath:indexPath]; //temporary data to demonstrate the structure of a NSDictionary in an NSArray, which is the general structure of a JSON, this can be removed in a later stage NSArray *fishes = @[ @{@"name": @"Dory", @"created": @"2014-06-21T04:23:01.639Z"}, @{@"name": @"Angel", @"created": @"2014-07-21T04:23:01.639Z"}, @{@"name": @"Clown", @"created": @"2014-08-21T04:23:01.639Z"} ]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"FishCell"]; } //We will replace fishes with fishJson once we have code that downloads from the REST api [cell.textLabel setText:[[fishes objectAtIndex:indexPath.row] objectForKey:@"name"] ]; [cell.detailTextLabel setText:[[fishes objectAtIndex:indexPath.row] objectForKey:@"created"]]; return cell; }
Теперь мы можем протестировать это простое приложение. Выберите « Продукт»> «Выполнить» .
Затем нам нужно получить JSON из API- djangorestframework REST, который мы опубликовали с помощью djangorestframework . Мы создали объект fishJson с именем fishJson , зарегистрировав его на уровне @interface и синтезировав его с помощью @property и @synthesize . Это заменяет код для установщиков и получателей. Затем мы заменяем код, который у нас был в numberOfRowsInSection , где мы заменяем fishes на fishJson который содержит JSON из REST API. Снова замените любые существующие функции или объявления.
@interface TableViewController () @property (strong) NSArray *fishJson; @end @implementation TableViewController @synthesize fishJson; - (void) downloadData { //I use NSMutableString so we could append or replace parts of the URI with query parameters in the future NSMutableString *remoteUrl = [NSMutableString stringWithFormat:@"http://127.0.0.1:8000/api/fishes/?format=%@", @"json"]; NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:remoteUrl] ]; NSError *jsonError = nil; NSHTTPURLResponse *jsonResponse = nil; NSData *response; do { response = [NSURLConnection sendSynchronousRequest:request returningResponse:&jsonResponse error:&jsonError]; } while ([jsonError domain] == NSURLErrorDomain); if([jsonResponse statusCode] != 200) { NSLog(@"%ld", (long)[jsonResponse statusCode]); } else { NSLog(@"%@", @"200 OK"); } NSError* error; if(response) { //fishJson was defined earlier near the top as a NSArray object fishJson = [NSJSONSerialization JSONObjectWithData:response options:kNilOptions error:&error]; } }
Мы должны убедиться, что этот метод запускается при запуске приложения, добавьте следующий viewDidLoad :
[self downloadData];
Здесь мы обновляем метод numberOfRowsInSection . Этот код гарантирует, что количество строк соответствует количеству элементов, содержащихся в массиве fishJson .
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { #warning Incomplete method implementation. // Return the number of rows in the section. return [fishJson count]; }
Обновите метод cellForRowAtIndexPath чтобы он cellForRowAtIndexPath записи из нашего REST-фида:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"FishCell" forIndexPath:indexPath]; // Configure the cell... if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"FishCell"]; } [cell.textLabel setText:[[fishJson objectAtIndex:indexPath.row] objectForKey:@"name"] ]; [cell.detailTextLabel setText:[[fishJson objectAtIndex:indexPath.row] objectForKey:@"created"]]; return cell; }
Теперь у нас есть работающее простое мобильное приложение для отображения данных, полученных из онлайн или локального REST API. Вы можете найти код для приложения iOS в том же хранилище выше. Этот учебник содержал много концепций и компонентов, которые типичны для приложений «реального мира». Если у вас возникли проблемы или у вас есть вопросы или комментарии, пожалуйста, дайте мне знать в комментариях ниже.