Вы можете быть удивлены, узнав, что, несмотря на тесную интеграцию Windows Live ID и Windows Phone, невозможно использовать существующие учетные данные Windows Live ID в стороннем приложении. Это означает, что если вы хотите получить доступ к профилю Windows Live пользователя, его списку контактов или любым другим данным, доступным через новый API Messenger Connect, вы должны будете заставить пользователя проходить аутентификацию на основе идентификатора Windows Live ID из вашего приложения. В этом посте вы узнаете, как работать с API Messenger Connect для аутентификации из приложения Windows Phone.
Обновленные Условия использования для мобильных приложений
Службы Windows Live Developer Services — Условия использования были обновлены в июне 2011 года, чтобы разрешить их использование в мобильных приложениях (см. Раздел 2). Тем не менее, важно отметить, что в соглашении говорится, что «разработка или распространение приложений для мобильных устройств, использующих Версию 3 или Версию 4 Windows Live API… не разрешены». Это означает, что вы не можете использовать старую веб-аутентификацию или делегированную аутентификацию, теперь вам нужно использовать реализацию Messenger Connect OAuth 2.
Шаг 1. Создание приложения Windows Live
Откройте веб-браузер и перейдите на портал разработчиков Windows Live . Вам нужно будет войти с помощью Windows Live ID. Когда вы входите в систему, появляется уведомление, в котором говорится, что если над приложением будет работать несколько разработчиков, вы должны создать Live ID компании, в который можно зарегистрировать приложение. Важное замечание : Нет способа перенести приложение с одного Live ID на другое. Это означает, что если вы создадите приложение с личной учетной записью Live ID, вы не сможете перенести его на другой Live ID, если вы покинете компанию или захотите продать права на приложение. Моя рекомендация — уделить минутку и подумать о стратегии, которая работает для вас. Вы можете решить использовать свой Live ID, Live ID компании или даже создать Live ID, специфичный для приложения. Последний вариант больше всего подходит для приложения, которое вы можете продать в будущем.
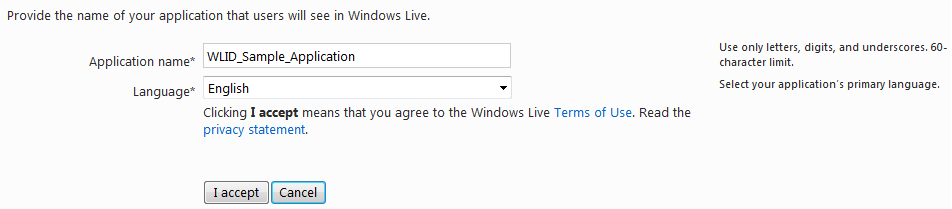
После того, как вы вошли в систему, перейдите на вкладку «Мои приложения», а затем по ссылке «Создать приложение». Это запросит у вас имя приложения и язык приложения, как показано на рисунке 1.
После того, как вы нажмете кнопку «Я принимаю», вам будет присвоен идентификатор клиента и секрет клиента, как показано на рисунке 2.
На этом этапе вы должны вернуться на страницу настроек приложения и добавить как можно больше информации о приложении (значок, описание и т. Д.). Когда пользователь перейдет к аутентификации с использованием идентификатора Windows Live ID в приложении Windows Phone, ему будет сообщено, какое приложение Windows Live запрашивает у него аутентификацию. Это будет включать информацию, введенную вами на странице настроек приложения — чем точнее и информативнее, тем больше вероятность того, что пользователь согласится пройти аутентификацию с использованием идентификатора Windows Live ID.
Шаг 2. Создание приложения Shell WP7
Мы начнем с очень простого приложения, состоящего из Button , для запуска процесса аутентификации, WebBrowser управления WebBrowser , в который пользователь вводит свои учетные данные для аутентификации в Windows Live, и, наконец, пару элементов TextBlock для отображения информации о аутентифицированный пользователь.
<phone:PhoneApplicationPage x:Class="WindowsLiveIdSampleApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"> <Grid> <StackPanel x:Name="LayoutRoot" Background="Transparent"> <Button Content="Authenticate" Click="AuthenticateClick" /> <TextBlock x:Name="UserNameText" /> <TextBlock x:Name="UserIdText" /> </StackPanel> <phone:WebBrowser x:Name="AuthenticationBrowser" Visibility="Collapsed" Navigated="BrowserNavigated" IsScriptEnabled="True" /> </Grid> </phone:PhoneApplicationPage>
Шаг 3. Создайте URL для входа
По сути, целью OAuth является делегирование ответственности за проверку подлинности пользователя службе Windows Live. Это включает сбор информации об имени пользователя и пароле — хост-приложение никогда не должно вступать в прямой контакт или пытаться кэшировать эту информацию. Для достижения этого в приложении Windows Phone вам необходимо переместить элемент управления WebBrowser на соответствующую страницу, чтобы пользователь мог войти в систему и авторизовать хост-приложение.
Этот шаг включает создание правильного URL-адреса для перехода к WebBrowser управления WebBrowser . URL состоит из нескольких элементов:
- Базовый URL: https://oauth.live.com/authorize
- Параметры строки запроса:
- Идентификатор клиента: Идентификатор клиента вашего приложения Windows Live, созданного ранее
- Тип ответа: тип используемой аутентификации (мы будем использовать «токен»)
- Область действия: части учетной записи пользователя, к которой хост-приложение запрашивает доступ
- URL-адрес перенаправления: URL-адрес, на который браузер будет перенаправлять после завершения аутентификации. Для веб-приложений это будет страница вашего веб-сайта, которая будет получать токен доступа. Однако, поскольку мы создаем клиентское приложение, вам необходимо указать
https://oauth.live.com/desktopкоторый является выделенной страницей, предоставленной для извлечения токена доступа. - Дисплей: определяет, как будет оформляться приглашение на вход. Используйте «touch», чтобы получить наиболее удобный интерфейс для сенсорного устройства.
Единственный прием для этого шага — убедиться, что все параметры правильно объединены и соответствующим образом закодированы в URL.
var uriParams = new Dictionary<string, string>() { {"client_id", "<your_client_id>"}, {"response_type", "token"}, {"scope", "wl.signin,wl.basic,wl.offline_access"}, {"redirect_uri", "https://oauth.live.com/desktop"}, {"display", "touch"} }; StringBuilder urlBuilder = new StringBuilder(); foreach (var current in uriParams) { if (urlBuilder.Length>0) { urlBuilder.Append("&"); } var encoded = HttpUtility.UrlEncode(current.Value); urlBuilder.AppendFormat("{0}={1}", current.Key, encoded); } var loginUrl= "https://oauth.live.com/authorize?" + urlBuilder.ToString();
В этом случае указанная область действия запрашивает разрешение приложения на аутентификацию ( wl.signin ), доступ к информации профиля ( wl.basic ) и сохранение маркера доступа ( wl.offline_access ). Не забудьте заменить (включая угловые скобки) с вашим идентификатором клиента, который вы получили при создании приложения Windows Live на шаге 1.
Шаг 4. Запрос входа в Windows Live ID
Чтобы заставить пользователя войти в систему, все, что вам нужно сделать, это переместить элемент управления WebBrowser к loginUrl вы только что создали. В случае приложения вам также необходимо отобразить элемент управления WebBrowser .
AuthenticationBrowser.Navigate(new Uri(loginUrl)); AuthenticationBrowser.Visibility = Visibility.Visible;
Шаг 5: Пользователь входит в систему и утверждает приложение
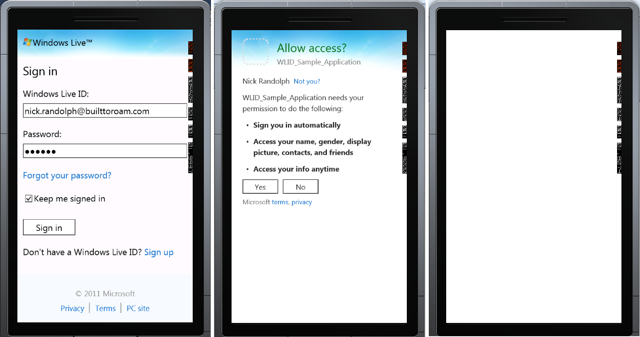
Пользователь увидит несколько экранов, которые предложат ему ввести свои учетные данные, а затем предоставят запрошенные разрешения приложению, как показано на рисунке 3.
Шаг 6: Извлеките токен доступа
На рисунке 3 окончательное изображение представляет собой пустую страницу. На самом деле это URI перенаправления, то есть https://oauth.live.com/desktop который никогда не должен отображаться. Вместо этого ваше приложение должно проанализировать строку запроса URI для этой страницы и извлечь токен доступа, прежде чем скрывать элемент управления WebBrowser .
public string AccessToken { get; set; } private void BrowserNavigated(object sender, NavigationEventArgs e) { if (e.Uri.AbsoluteUri.ToLower().Contains("https://oauth.live.com/desktop")) { string text = HttpUtility.HtmlDecode(e.Uri.Fragment).TrimStart('#'); var pairs = text.Split('&'); foreach (var pair in pairs) { var kvp = pair.Split('='); if (kvp.Length == 2) { if (kvp[0] == "access_token") { AccessToken = kvp[1]; MessageBox.Show("Access granted"); } } } if (string.IsNullOrEmpty(AccessToken)) { MessageBox.Show("Unable to authenticate"); } AuthenticationBrowser.Visibility = System.Windows.Visibility.Collapsed; } }
Шаг 7. Доступ к контенту из Windows Live
Хотя токен доступа подтверждает, что пользователь является законным пользователем Windows Live ID, его не следует использовать для однозначной идентификации пользователя. Чтобы получить информацию о зарегистрированном пользователе, вам нужно сделать еще один запрос, на этот раз к самому API Messenger Connect. Все запросы к API Messenger Connect (v5) начинаются с базового URL-адреса https://apis.live.net/v5.0 а в случае запроса профиля пользователя вам просто нужно добавить /me . Сделайте запрос на этот URL, указав токен доступа в строке запроса, и вы получите строку JSON, которая представляет текущего вошедшего в систему пользователя. Следующий код иллюстрирует это с HttpWebRequest класса HttpWebRequest .
private void RequestUserProfile() { var profileUrl = string.Format("https://apis.live.net/v5.0/me?access_token={0}", HttpUtility.UrlEncode(AccessToken)); var request = HttpWebRequest.Create(new Uri(profileUrl)); request.Method = "GET"; request.BeginGetResponse(result => { try { var resp = (result.AsyncState as HttpWebRequest).EndGetResponse(result); using (var strm = resp.GetResponseStream()) { var serializer = new DataContractJsonSerializer(typeof (WindowsLiveProfile)); var profile = serializer.ReadObject(strm) as WindowsLiveProfile; this.Dispatcher.BeginInvoke((Action<WindowsLiveProfile>) ((user) => { this.UserIdText.Text = user.Id; this.UserNameText.Text = user.Name; }), profile); } } catch (Exception ex) { this.Dispatcher.BeginInvoke( () => MessageBox.Show("Unable to attain profile information")); } }, request); } [DataContract] public class WindowsLiveProfile { [DataMember(Name="id")] public string Id { get; set; } [DataMember(Name="name")] public string Name { get; set; } }
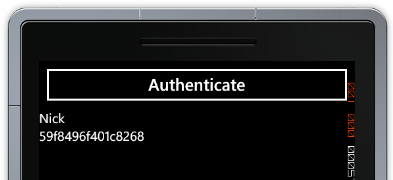
Окончательный вывод - это имя пользователя и идентификатор, появляющиеся в соответствующих элементах управления TextBlock как показано на рисунке 4.
В этом посте вы увидели, как проходить аутентификацию в Windows Live и использовать API Messenger Connect для получения информации о текущем пользователе. Существуют и другие аспекты профиля пользователя, к которым вы также можете запросить доступ, такие как контакты, события, электронная почта и даже возможность добавлять в ленту активности пользователя и обновлять его статус. Доступ ко всем этим можно получить, указав соответствующую область действия и получив доступ к соответствующему пути API Messenger Connect. Дополнительную информацию можно получить через портал разработчиков Windows Live и документацию по Messenger Connect .