Разработчики повсюду рассказывают нам, насколько Xamarin решение Xamarin от Infragistics является отличным решением! Только с помощью Xamarin разработчики могут создавать собственные приложения для iOS, Android и Windows из одной общей кодовой базы C # на разных платформах, что позволяет быстро и легко отправлять высококачественные приложения. Затем при использовании Xamarin.Forms, инструментария Xamarin для кроссплатформенного пользовательского интерфейса, вы можете создавать представления пользовательского интерфейса полностью в коде C # или использовать расширенный язык разметки приложений (XAML). XAML — это декларативный язык разметки на основе XML от Microsoft, используемый для описания пользовательских интерфейсов. Поскольку Xamarin.Forms по своей природе поддерживает привязку данных, вы можете воспользоваться архитектурным шаблоном MVVM (Model-View-ViewModel), который широко используется в таких технологиях, как WPF и Silverlight в .NET Framework.
С помощью элементов управления Infragistics для Xamarin.Forms вы можете создавать интерактивные высокопроизводительные визуализации данных с привязкой к данным для мобильных приложений, которые требуются современным бизнес-пользователям. Некоторые элементы управления визуализацией данных включают в себя круговые диаграммы, датчики, маркеры и часто используемые диаграммы данных с такими сериями, как категория, финансы, накопление и т. Д.
Xamarin.Forms отлично подходит для быстрой разработки бизнес-приложений, где у вас меньше настроек пользовательского интерфейса, а обмен кодами — ваш главный приоритет. Такие корпоративные приложения, как правило, предъявляют простые требования, такие как наличие нескольких форм для сбора данных, панель мониторинга для визуализации данных и несколько настроек для взаимодействия с пользователем. Приложение панели инструментов с диаграммами и формами не требует слишком большого количества настроек пользовательского интерфейса на каждой платформе. Например, PieChart представляется как PieChart, LineChart как LineChart и т. Д., Независимо от того, на какой платформе они отображаются.
Сочетая элементы управления Xamarin.Forms, MVVM и Infragistics, вы можете создавать интерактивные информационные панели для iOS, Android и Windows с максимальным общим кодом для всех платформ (до 99%). С небольшой настройкой, такой как правильный выбор цвета, оптимизация шрифтов и рендеринг соответствующих элементов управления, специфичных для платформы, вы можете сделать свои приложения визуально ошеломляющими и идеально подходящими для платформы.
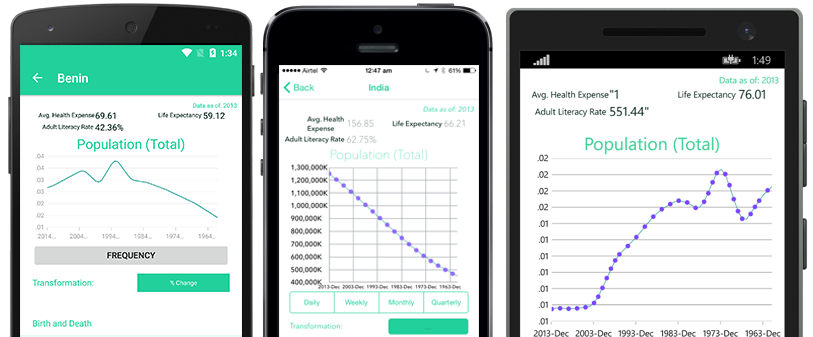
Для этого поста я создал образцы приложений « WorldData » в Xamarin.Forms, используя диаграммы Infragistics для отображения данных по странам, включая демографию, продолжительность жизни, здоровье и болезни, образование и т. Д.
Источник данных
Это приложение использует данные из Quandl и получает данные в реальном времени с использованием API Quandl, а также из автономного файла CSV, включенного в состав ресурсов проекта. Я сделал это, чтобы показать вам, как вы можете использовать оба механизма для отображения данных в вашем приложении.
Начать
Если вы новичок в Xamarin.Forms, я рекомендую вам ознакомиться с подробной подробной документацией перед началом работы.
Чтобы начать работу с элементами управления Infragistics, следуйте инструкциям в их документации и соответствующим образом настройте проект Xamarin.Forms.
Исходный код и настройка
Исходный код этого примера можно найти в моем репозитории Github . Чтобы успешно скомпилировать и запустить проект, пожалуйста, загрузите и установите Infragistics Xamarin.Forms и добавьте все связанные библиотеки Xamarin.Forms в папку libs.
Проектирование страниц в XAML
Страница — это самый верхний визуальный элемент, который занимает весь экран и имеет только одного дочернего элемента. Вы можете выбрать одну из пяти разных страниц —
● ContentPage
● MasterDetailPage
● NavigationPage
● TabbedPage
● CarouselPage
Для этого примера NavigationPage устанавливается на верхнюю страницу, которая укладывает другие страницы содержимого и обрабатывает переходы между ними. Все остальные страницы имеют тип ContentPage .
раскладка
Макеты действуют как контейнер для представлений и других макетов. Он содержит логику для установки положения и размера дочерних элементов в приложениях Xamarin.Forms. Я использовал систему макетов Grid на всех страницах этого примера. Разметка сетки в Xamarin.Forms очень похожа на систему разметки сетки WPF; это включает представления, расположенные в строках и столбцах.
Вот пример таблицы, написанной на XAML:
<Grid HorizontalOptions="FillAndExpand"
Padding="0"
RowSpacing="0"
ColumnSpacing="0"
VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="300"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0"></Label>
</Grid>В приведенном выше коде метка размещается в 1-й строке, 1-м столбце таблицы, которая определяет 2 строки и 1 столбец. Чтобы узнать больше о Grid, я предлагаю вам прочитать главу 17 «Освоение сетки при создании мобильных приложений с помощью Xamarin.Forms» (Charles Petzold).
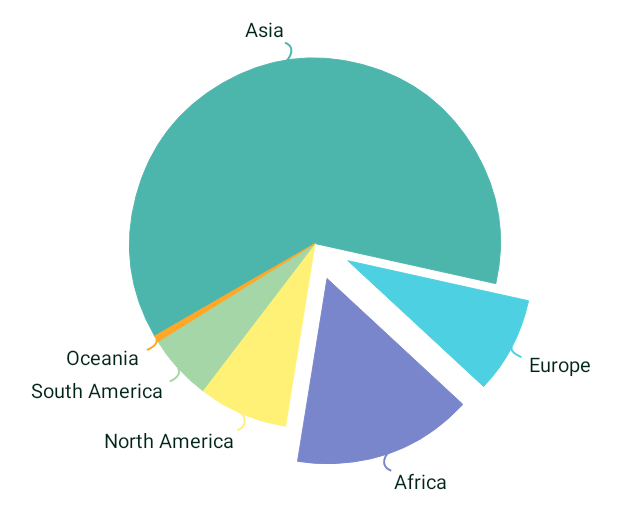
Домашняя страница в этом примере в основном состоит из круговой диаграммы, представляющей население мира, и элемента ListView с возможностью поиска, содержащего список стран. При щелчке по стране пользователь переходит к сведениям о стране.
Добавление круговой диаграммы
Чтобы добавить XFPieChart, сначала добавьте пространство имен на страницу:
xmlns:igc="clr-namespace:Infragistics.XF;assembly=InfragisticsXF"затем разместите их в макете
<ig:XFPieChart x:Name="pieChart"
HeightRequest="250"
InnerExtent="0"
RadiusFactor="0.7"
AllowSliceSelection="True"
StartAngle="150"
AllowSliceExplosion="True"
ItemsSource="{Binding Data}"
LabelMemberPath="Label"
ValueMemberPath="Level"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
OthersCategoryThreshold="0"
LabelsPosition="OutsideEnd"
LeaderLineType="Arc"
LeaderLineVisibility="Visible"/>Обратите внимание, что ItemSource, установленный как {Binding Data} — Data, является свойством ViewModel, которое установлено в BindingContext для View.
private HomePageViewModel vm;
public HomePage()
{
InitializeComponent();
BindingContext = vm = new
HomePageViewModel();
}Вот код, который загружает данные по стране и устанавливает соответствующие свойства в ViewModel.
worldRepository.GetCountries().ContinueWith(list =>
{
Countries = list.Result;
var dataItems = new ObservableCollection<DataItem>();
foreach (var region in worldRepository.CountriesByRegion)
{
var dataItem = new DataItem {Label = region.Key, Level = region.Value.Sum(x => x.Level.ToDouble())};
dataItems.Add(dataItem);
}
Data = dataItems;
});В приведенном выше коде, когда данные установлены, диаграмма Infragistics автоматически отображает их красиво. Аналогично, ViewModel имеет свойство ItemSource, которое используется для привязки данных ListView, которые также извлекаются из файла CSV. При нажатии элементов в ListView пользователь переходит на страницу CountryInfoPage .
Настройка диаграммы
По умолчанию диаграмма устанавливает некоторые автоматические цвета для кистей и контура. Также шрифты выбираются автоматически. Вы всегда можете настроить цвета и типографику в соответствии с темой вашей панели с несколькими строками кодов; Незначительные изменения могут придать вашим приложениям потрясающий вид и ощущение, выделяя их.
Чтобы изменить цвета диаграммы, сначала добавьте BrushCollection в ResourceDictionary
<ContentPage.Resources>
<ResourceDictionary>
<igc:BrushCollection x:Key="SliceBrushes">
<igc:SolidColorBrush Color="#4DB6AC" />
.....
</igc:BrushCollection>
<igc:BrushCollection x:Key="OutlineBrushes">
<igc:SolidColorBrush Color="#4DB6AC" />
<igc:SolidColorBrush Color="#4DD0E1" />
....
</igc:BrushCollection>
</ResourceDictionary>
</ContentPage.Resources>А затем добавьте их и установите их в свойствах диаграммы
<ig:XFPieChart x:Name="pieChart"
Brushes="{StaticResource SliceBrushes}"
Outlines="{StaticResource OutlineBrushes}"
....Аналогично, вы можете установить шрифты в соответствии с темой приложения, используя свойства FontFamily и FontSize.
FontFamily="{x:Static local:Theme.FontFamilyMedium}"
FontSize="{x:Static local:Theme.FontSizeMicro}"
Подключение к Quandl Backend
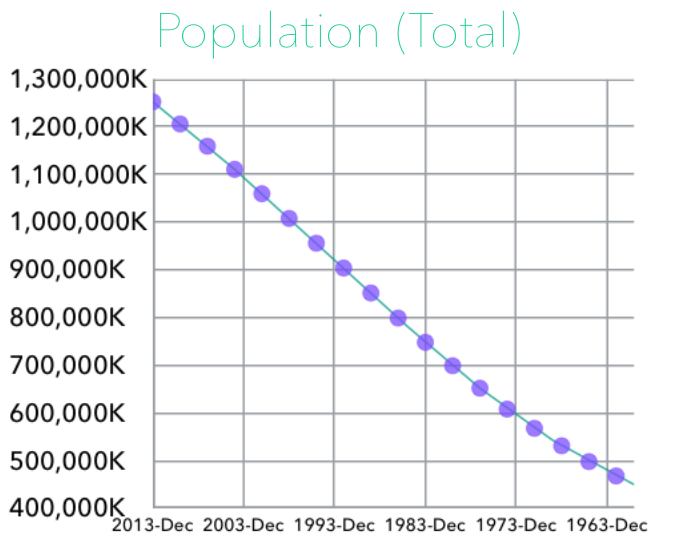
CountryInfoPage и CountryDetailsPage для этого примера подключаются к API Quandl для оперативных данных. Вот метод, который подключается к API Quandl с использованием библиотек HttpClient и десериализует данные JSON в объект модели с использованием библиотек Newtonsoft JSON.
public async static Task<QuandlData> GetQuandlDataAsync(string authToken, string countryCode, string indicator, string transformation = null, string collapse = null)
{
//…
HttpClient client = new HttpClient();
var result = await client.GetStringAsync(uri);
var data = JsonConvert.DeserializeObject<QuandlData>(result);
return data;
}Приведенные выше данные представлены в Infragistics LineChart в классе ChartView .
Настройка для каждой платформы
Хотя Xamarin.Forms позволяет создавать приложения для iOS, Android и Windows без написания какого-либо кода для конкретной платформы, вы можете выделить свое приложение на любой платформе с помощью нескольких настроек элементов управления. Существует несколько способов настройки элементов управления: от простых настроек, таких как «Типография», до визуализации совершенно разных элементов управления на каждой платформе.
Упрощенная настройка платформы
Для более простых специфичных для платформы настроек, таких как типография, цвета и изменения макета, класс Device <T> помогает обнаруживать и записывать логику платформы в вашем общем коде. В частности, с помощью универсального метода Device.OnPlatform вы можете настраивать простые вещи, такие как шрифты.
public static string FontFamilyRegular
{
get
{
return Device.OnPlatform(iOS: "AvenirNext-Regular", Android: "Roboto Light", WinPhone: "Segoe WP Light");
}
}Поскольку приведенный выше код написан в классе Theme, вы можете ссылаться на них в XAML следующим образом:
<Label Text="Countries" FontFamily="{x:Static local:Theme.FontFamilyRegular}" />Вы также можете написать OnPlatform полностью в словаре ресурсов XAML и повторно использовать их в своих элементах управления. За подробностями обращайтесь к документации.
Настройка элементов управления с использованием пользовательских средств визуализации
Поскольку Xamarin.Forms отображает полностью собственные элементы управления, вы всегда можете настроить существующие средства визуализации или создать новый элемент управления в своем общем коде для записи соответствующих собственных средств визуализации в код, специфичный для платформы.
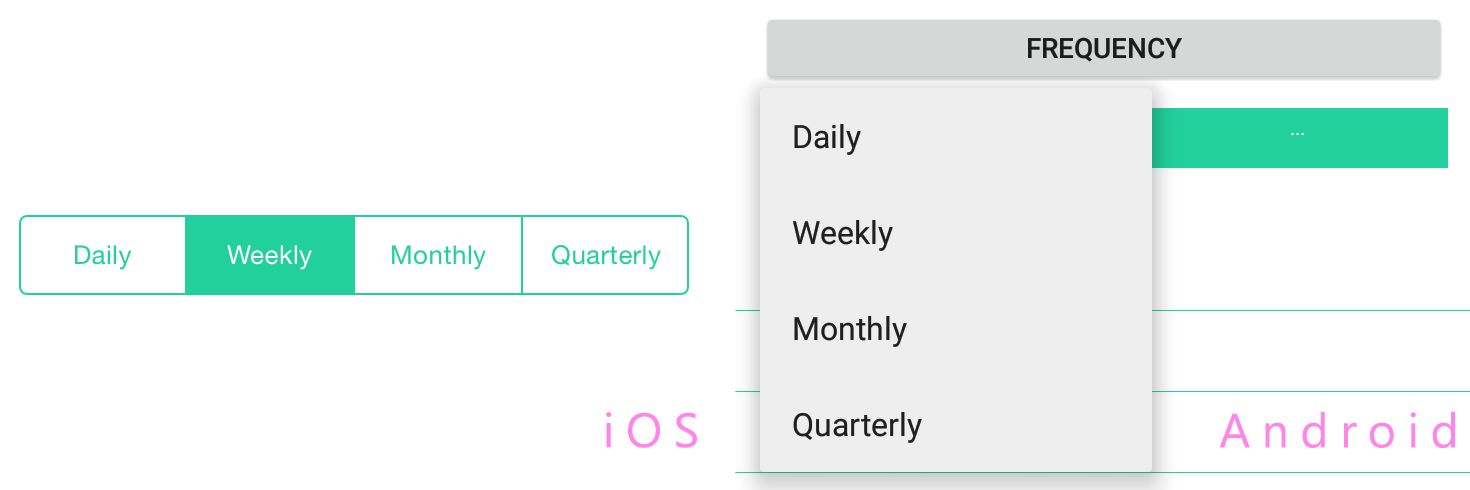
Для этого примера приложения мне понадобился элемент управления фильтра, который имел различные опции, которые при выборе фильтровали данные и отображали диаграмму соответственно. Поскольку в iOS был UISegmentedControl, который наилучшим образом соответствовал моим требованиям, мне пришлось найти что-то похожее для Android и Windows. К счастью, в Android есть PopupMenu, который можно использовать для имитации функциональности iOS. Итак, я написал опцию Control в своем общем коде и написал соответствующие средства визуализации в проектах платформы. Вы можете сослаться на мой код на GitHub репо для деталей:
● Параметры Пользовательский контроль
● OptionsRenderer — iOS (визуализация UISegmentedControl)
● OptionsRenderer — Android (отображает элемент управления PopupMenu)
Наконец, вот как они выглядят в iOS и Android:

Пользовательские средства визуализации подробно описаны в документации для разработчиков .
Я призываю вас погрузиться в Xamarin.Forms и Infragistics, чтобы сделать ваши приложения с большими объемами данных визуально ошеломляющими, сохраняя при этом высокую скорость разработки, собственное качество и высокую производительность [1]!
Чтобы узнать больше о Xamarin.Forms:
● Изучите документацию для разработчиков Xamarin
● Загрузите бесплатную копию книги Чарльза Петцольда « Создание мобильных приложений с помощью Xamarin.Forms» .
● Получить исходный код этого примера приложения из моего репозитория Github , который включает несколько фрагментов кода, которые можно использовать повторно в ваших проектах.