Если вы новичок в Xamarin, этот пост поможет вам начать работу. Шаг за шагом мы покажем вам, как создать собственное Android-приложение с использованием Xamarin.
Xamarin позволяет нам создавать собственные приложения для Android и iOS с использованием C #. В этом посте мы предположим, что вы загрузили и установили Xamarin, и мы собираемся создать приложение в Xamarin Studio. Давайте посмотрим, как это делается:
Шаг 1. Создайте новый проект и приложение
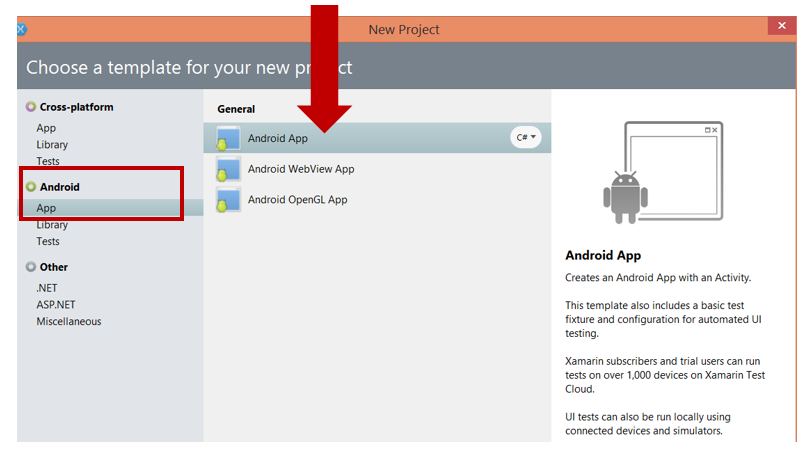
Чтобы создать приложение, сначала нам нужно создать новое решение. Для этого запустите Xamarin Studio и в меню выберите Файл-> Создать-> Решение (или нажмите Ctrl + Shift + N ), чтобы создать новое решение.
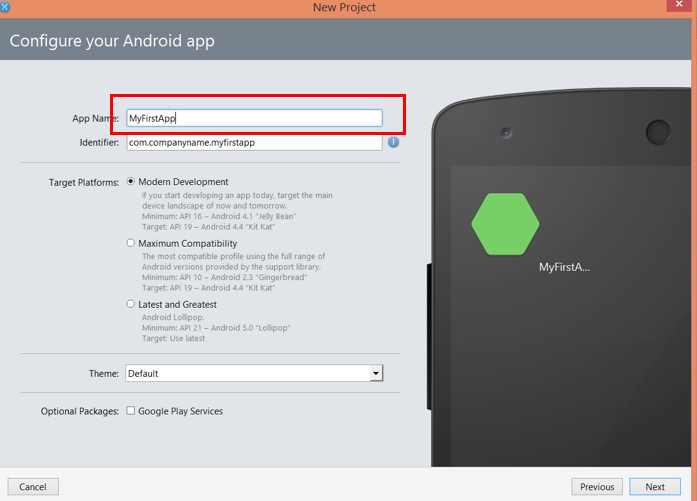
В следующем окне вам необходимо указать имя приложения и имя идентификатора. Давайте назовем приложение MyFirstApp . Оставьте целевые платформы и тему в значении по умолчанию и нажмите «Далее», как показано на рисунке ниже:
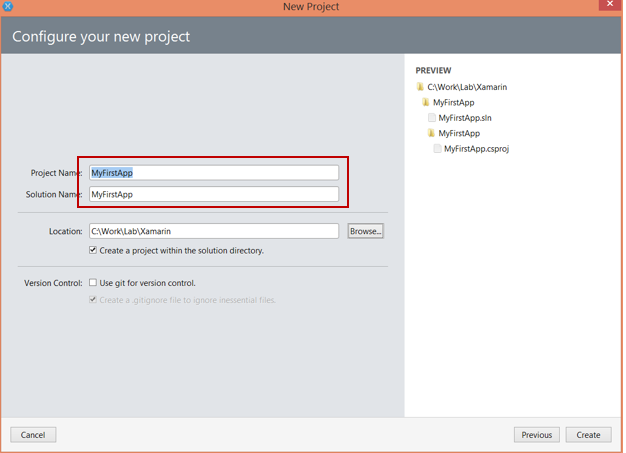
В следующем окне вам необходимо настроить проект. Дайте имя проекту и имя решения Visual Studio. Вам также необходимо указать путь для создания проекта. В этом примере я оставляю имя проекта по умолчанию MyFirstApp, которое совпадает с именем приложения.
Перед созданием проекта вы также можете проверить структуру проекта в окне, а затем нажать кнопку «Создать», чтобы создать проект.
Шаг 2. Создание пользовательского интерфейса приложения
Далее мы собираемся создать самое простое приложение — добавление двух чисел. Для этого нам нужно
1. Два текстовых поля, чтобы получить ввод пользователя
2. Одна кнопка для вызова операции
3. Одно текстовое представление для отображения суммы двух чисел
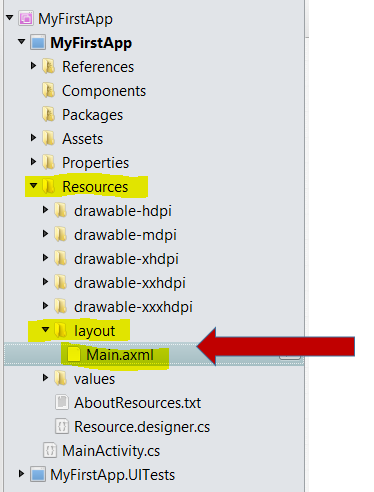
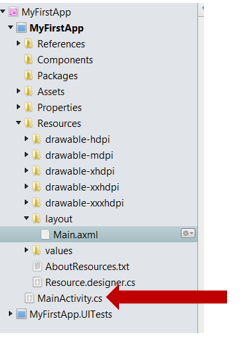
Чтобы создать пользовательский интерфейс, откройте файл Main.axml. Вы можете найти файл Main.axml в папке Resources \ Layout в обозревателе решений.
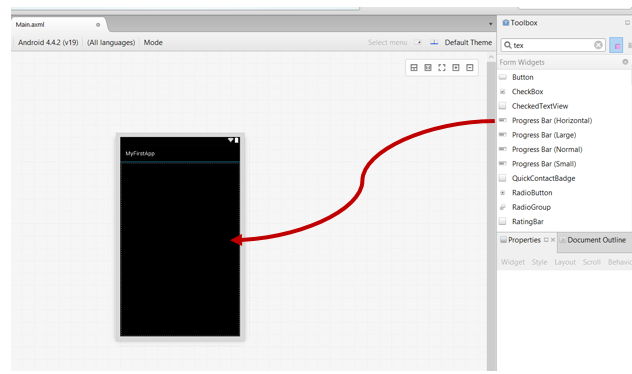
На странице Main.axml мы создадим представление. Вы можете перетащить элементы управления на вид из панели инструментов.
Нам нужно перетащить:
1. Два текстовых поля редактирования
2. Одна кнопка
3. Один текстовый просмотр
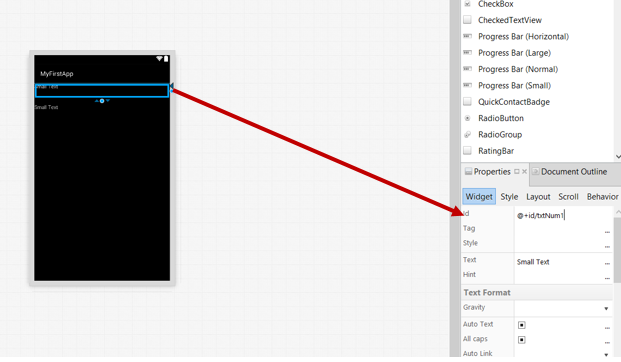
После перетаскивания элементов управления в Свойствах установите Id текстовых полей редактирования, кнопок и текстового представления.
Как только свойства элементов управления установлены, вы можете видеть источник представления, созданного, как показано в листинге ниже.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtNum1"
android:textColor="#fff11d1d" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtNum2"
android:textColor="#ffe81616" />
<Button
android:text="Add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnAdd" />
<TextView
android:text="Result here"
android:layout_width="match_parent"
android:layout_height="39.6dp"
android:id="@+id/txtResult"
android:textColor="#ffeb0f0f" />
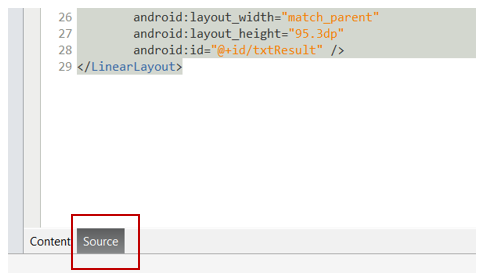
</LinearLayout>Для просмотра источника нажмите на источник в нижней части файла Main.axml.
Шаг 3: Напишите код позади
К настоящему времени мы создали проект и пользовательский интерфейс приложения. Теперь давайте посмотрим, как мы можем написать код для добавления двух чисел. В Xamarin мы используем C # для написания кода, поэтому нам нужно выполнить следующие задачи:
1. Добавьте событие нажатия кнопки
2. Прочитайте значение текстовых полей
3. Показать результат в текстовом представлении
Здесь мы напишем код в файле MainActivity.cs .
В файле MainActivity.cs нам нужно написать следующий код:
Button button = FindViewById<Button> (Resource.Id.btnAdd);
button.Click += delegate {
EditText number1 = FindViewById<EditText>(Resource.Id.txtNum1);
EditText number2 = FindViewById<EditText>(Resource.Id.txtNum2);
TextView res = FindViewById<TextView>(Resource.Id.txtResult);
int result = Convert.ToInt32(number1.Text)+ Convert.ToInt32(number2.Text);
res.Text = result.ToString();
};В приведенном фрагменте кода мы имеем:
1. Создана ссылка на элементы управления пользовательского интерфейса
2. Прикрепил событие нажатия кнопки
3. Добавлены пользовательские номера ввода
4. Отображение результата в TextView
После добавления кода для добавления двух чисел MainActivity.cs будет содержать коды, как показано в листинге ниже:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace MyFirstApp
{
[Activity (Label = "MyFirstApp", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
Button button = FindViewById<Button> (Resource.Id.btnAdd);
button.Click += delegate {
EditText number1 = FindViewById<EditText>(Resource.Id.txtNum1);
EditText number2 = FindViewById<EditText>(Resource.Id.txtNum2);
TextView res = FindViewById<TextView>(Resource.Id.txtResult);
int result = Convert.ToInt32(number1.Text)+ Convert.ToInt32(number2.Text);
res.Text = result.ToString();
};
}
}
}
Шаг 4: Сборка и запуск приложения
Теперь давайте продолжим и создадим приложение. Для этого выберите Build, затем BuildAll из меню или нажмите клавишу F8.
При успешной сборке вы должны получить сообщение Успешная сборка, как показано на рисунке выше.
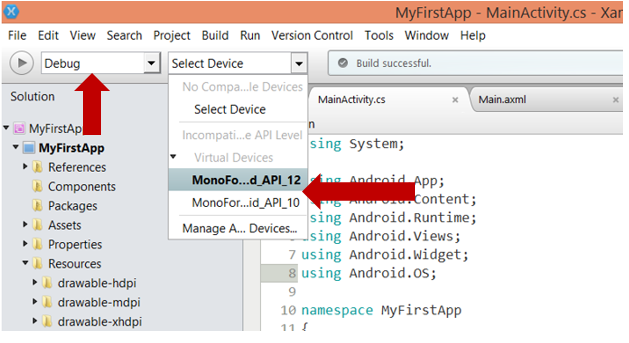
Теперь, чтобы запустить приложение в эмуляторе Android, вам нужно выбрать устройство, на котором вы собираетесь запустить приложение. Чтобы выбрать эмулятор, выберите «Эмулятор» в раскрывающемся списке «Выбрать устройство», как показано на рисунке ниже.
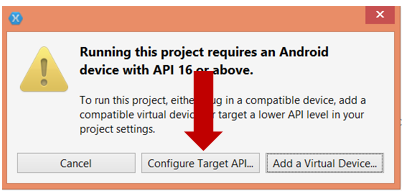
При запуске приложения может появиться сообщение «Для запуска этого проекта требуется устройство Android с API 16 или выше». Помните, что мы выбрали эмулятор по умолчанию, но если вы создали виртуальное устройство, эмулятор или API уровня 16 или выше, вы не получите сообщение ниже.
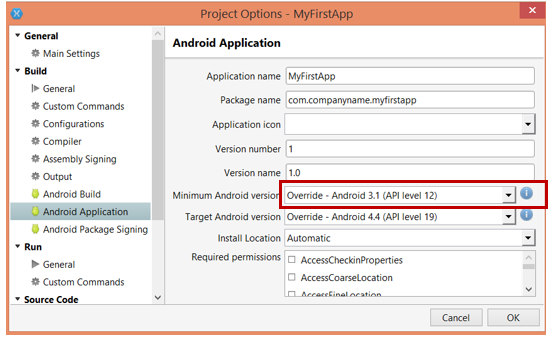
Нажмите на Configure Target API, чтобы открыть окно параметров проекта. Здесь выберите минимальную версию Android до уровня API 12.
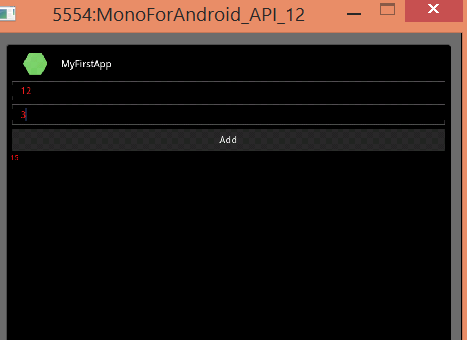
После изменения уровня API, нажмите кнопку воспроизведения еще раз, чтобы развернуть приложение в эмуляторе. Вы должны увидеть приложение, работающее, как показано на рисунке ниже:
Вывод
Так что у вас есть это! В этом посте мы пошагово рассмотрим, как создать ваше первое приложение с использованием Xamarin. В следующих статьях мы расскажем о более сложных темах Xamarin, так что следите за обновлениями. Спасибо за чтение и счастливого кодирования!
Автор Дхананджай Кумар