Трудно вспомнить, какими были путешествия до Google Maps. К счастью, борьба с громоздкими, плохо сложенными бумажными картами и рисованными указаниями уходит в прошлое. Вместо этого мобильный телефон вынимается из кармана, чтобы подтвердить местоположение пользователя, желаемое местоположение и как добраться между ними.
В этом руководстве я покажу, как использовать Карты Google при разработке мобильных приложений с использованием IONIC . С помощью этого приложения пользователь сможет пометить определенную позицию на карте, заполнить адрес и сохранить местоположение в базе данных. Я буду создавать пользовательскую директиву для интеграции Google Maps в наше приложение. Я буду использовать Firebase для сохранения данных.
Исходный код этого руководства доступен на GitHub .
IONIC Framework
IONIC — это платформа мобильных приложений для разработки гибридных приложений с использованием HTML5. Он использует AngularJS для создания многофункциональных и надежных мобильных приложений.
С официального сайта,
Бесплатно и с открытым исходным кодом, Ionic предлагает библиотеку оптимизированных для мобильных устройств компонентов HTML, CSS и JS, жестов и инструментов для создания интерактивных приложений. Построен с Sass и оптимизирован для AngularJS.
Начиная
Начните с установки Node.js. Это также установит менеджер пакетов узла npm.
Используя npm, установите IONIC.
npm install -g cordova ionic В этом руководстве рассказывается, как создать мобильное приложение для платформы Android, поэтому убедитесь, что установлены необходимые зависимости.
После установки зависимостей платформы создайте пустой проект IONIC.
ionic start iMapApp blank
Перейдите в каталог проекта iMapApp , добавьте необходимую платформу, соберите и эмулируйте .
cd iMapApp ionic platform add android ionic build android ionic emulate android
Пустое приложение должно быть запущено в эмуляторе Android.
Каждый раз запускать приложение на эмуляторе было бы трудоемкой задачей, поэтому используйте IONIC cli для запуска приложения в браузере. Установите необходимые зависимости, используя npm.
npm install
Как только зависимости установлены, запустите ionic serve в терминале, и приложение должно быть запущено в браузере.
Создание пользовательского интерфейса
Начнем с добавления нового шаблона для отображения карты. Внутри каталога проекта создайте папку с именем www / templates . Внутри шаблонов создайте файл с именем map.html .
<ion-view title="iMap"> <ion-content> <div> <div id="map"> </div> <div width="80%" class="list list-inset" style="margin-left:10%;margin-right:10%;"> <label class="item item-input"> <input type="text" ng-model="user.desc" placeholder="Description"> </label> <button class="button button-full button-positive" ng-click="saveDetails()"> Save </button> </div> </div> </ion-content> </ion-view>
Внутри map.html есть div с именем `#map ‘. Карта Google будет представлена здесь. Под картой находится текстовое поле ввода для пользователя, чтобы ввести описание и кнопку, чтобы сохранить детали.
Мы будем использовать директиву ionNavView для визуализации разных шаблонов, основанных на разных состояниях. Давайте добавим директиву ionNavView на страницу www / index.html . Удалите текущее содержимое тега body а над ionNavView добавьте директиву ionNavBar чтобы создать верхнюю панель. Вот как должен выглядеть модифицированный index.html :
<body ng-app="starter"> <ion-nav-bar class="bar-positive"> </ion-nav-bar> <ion-nav-view></ion-nav-view> </body>
Название для ionNavBar устанавливается из визуализированного ionView . Как видно из приведенного выше кода map.html , заголовок установлен для ionView .
IONIC использует модуль маршрутизатора Angular UI для организации интерфейсов приложения в различных состояниях. Давайте определим состояние для шаблона map.html . Откройте www / js / app.js и добавьте следующий код:
.config(function($stateProvider, $urlRouterProvider) { $stateProvider .state('map', { url: '/map', templateUrl: 'templates/map.html', controller: 'MapCtrl' }) $urlRouterProvider.otherwise('/map'); });
Приведенный выше код определяет новое состояние для URL, / map, которое будет отображать шаблон map.html и управляться контроллером MapCtrl (который будет определен в ближайшее время). $urlRouterProvider.otherwise('/map'); используется для установки / отображения в качестве состояния по умолчанию.
Внутри www / js / создайте файл с именем controller.js и добавьте ссылку в файл www / index.html .
<script src="js/controller.js"></script>
Код контроллера внутри controller.js должен быть определен. Начните с определения углового модуля.
angular.module('starter.controllers', ['ionic'])
Определите контроллер MapCtrl .
.controller('MapCtrl', ['$scope', function($scope) { // Code will be here }]);
starter.controllers модуль starter.controllers в starter приложение в js / app.js.
angular.module('starter', ['ionic','starter.controllers'])
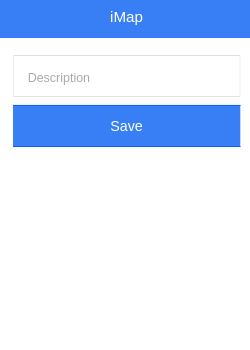
После сохранения шаблон map.html будет доступен для просмотра.

Затем добавьте Google Map в map.html , создав собственную директиву map . Эта директива будет использоваться в качестве атрибута, поэтому давайте начнем с определения директивы в controller.js .
.directive('map', function() { return { restrict: 'A', link:function(scope, element, attrs){ // Code will be here } }; });
В map.html есть div #map . Давайте добавим к этому атрибут директивы.
<div id="map" map> </div>
Google Maps потребует некоторые параметры по умолчанию, такие как масштаб, широта, долгота и т. Д. Передайте эти параметры в директиву:
<div id="map" lat="-23.639492" lng="133.709107" zoom="8" map> </div>
Эти атрибуты могут быть доступны внутри функции ссылки директивы с помощью параметра attrs .
.directive('map', function() { return { restrict: 'A', link:function(scope, element, attrs){ var zValue = scope.$eval(attrs.zoom); var lat = scope.$eval(attrs.lat); var lng = scope.$eval(attrs.lng); } }; });
scope.$eval используется для оценки выражений AngularJS.
Затем включите ссылку на API Карт Google в index.html .
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
Определите широту и долготу Карты Google, используя значения по умолчанию.
var myLatlng = new google.maps.LatLng(lat,lng)
Определите параметры карты для карты Google:
mapOptions = { zoom: zValue, center: myLatlng }
Определите карту с помощью вышеуказанных mapOptions и привяжите ее к element[0] #map которому может получить доступ element[0] .
map = new google.maps.Map(element[0],mapOptions)
Вот как должна выглядеть директива:
.directive('map', function() { return { restrict: 'A', link:function(scope, element, attrs){ var zValue = scope.$eval(attrs.zoom); var lat = scope.$eval(attrs.lat); var lng = scope.$eval(attrs.lng); var myLatlng = new google.maps.LatLng(lat,lng), mapOptions = { zoom: zValue, center: myLatlng }, map = new google.maps.Map(element[0],mapOptions); } }; });
Добавьте следующий стиль в www / css / style.css для стилизации #map div.
#map{ width:80%; height:400px; margin:10px auto; box-shadow:0 3px 25px black; }
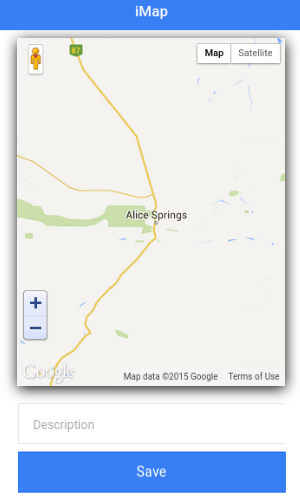
Сохраните вышеуказанные изменения, и Карты Google будут доступны для просмотра на странице карты.

Давайте добавим маркер в Google Maps.
marker = new google.maps.Marker({ position: myLatlng, map: map, draggable:true })
Положение маркера по умолчанию устанавливается как широта и долгота, передаваемые в качестве атрибута, а параметр перетаскивания устанавливается как true. Вот измененная директива:
.directive('map', function() { return { restrict: 'A', link:function(scope, element, attrs){ var zValue = scope.$eval(attrs.zoom); var lat = scope.$eval(attrs.lat); var lng = scope.$eval(attrs.lng); var myLatlng = new google.maps.LatLng(lat,lng), mapOptions = { zoom: zValue, center: myLatlng }, map = new google.maps.Map(element[0],mapOptions), marker = new google.maps.Marker({ position: myLatlng, map: map, draggable:true }); } }; });
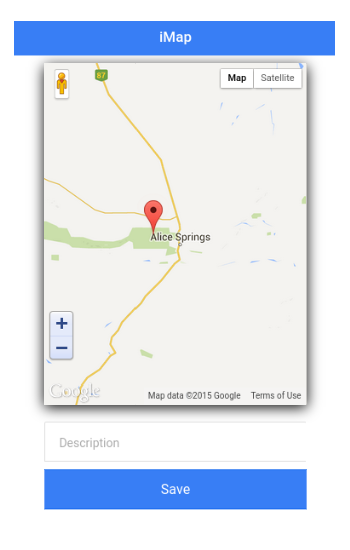
Сохраните вышеуказанные изменения, и на Картах Google появится перетаскиваемый маркер.

Положение маркера отслеживания
Далее мы прикрепим событие dragend к маркеру Карт Google, чтобы отследить положение маркера. Внутри директивы добавьте следующий код для присоединения слушателя события окончания перетаскивания:
google.maps.event.addListener(marker, 'dragend', function(evt){ console.log('Current Latitude:',evt.latLng.lat(),'Current Longitude:',evt.latLng.lng()); });
Сохраните изменения и попробуйте перетащить маркер. Проверьте консоль браузера, и она должна включать текущую широту и долготу.
Сохранение деталей
Далее мы определим переменную $scope именем user в MapCtrl . Он будет содержать текущую позицию, широту, долготу и описание, введенное пользователем.
$scope.user = {};
Создайте функцию с именем saveDetails в контроллере MapCtrl . Это позволит использовать переменную $scope.user для получения необходимых данных.
$scope.saveDetails = function(){ var lat = $scope.user.latitude; var lgt = $scope.user.longitude; var des = $scope.user.desc; // Code to write to Firebase will be here }
Когда пользователь перетаскивает маркер на карте, обновите переменные $scope.user.latitude и $scope.user.longitude в функции обратного вызова слушателя события dragend .
google.maps.event.addListener(marker, 'dragend', function(evt){ scope.$parent.user.latitude = evt.latLng.lat(); scope.$parent.user.longitude = evt.latLng.lng(); scope.$apply(); });
scope.$apply вызывается для обновления привязок модели. Прикрепите директиву ngModel к текстовому полю ввода описания и директиву ngClick к кнопке сохранения.
<label class="item item-input"> <input type="text" ng-model="user.desc" placeholder="Description"> </label> <button class="button button-full button-positive" ng-click="saveDetails()">Save</button>
Далее мы сохраним данные в firebase. Зарегистрируйте бесплатный аккаунт в Firebase, если вы этого еще не сделали. После входа в систему у вас должен быть уникальный URL-адрес. Например, мой URL-адрес Firebase:
https://blistering-heat-2473.firebaseio.com
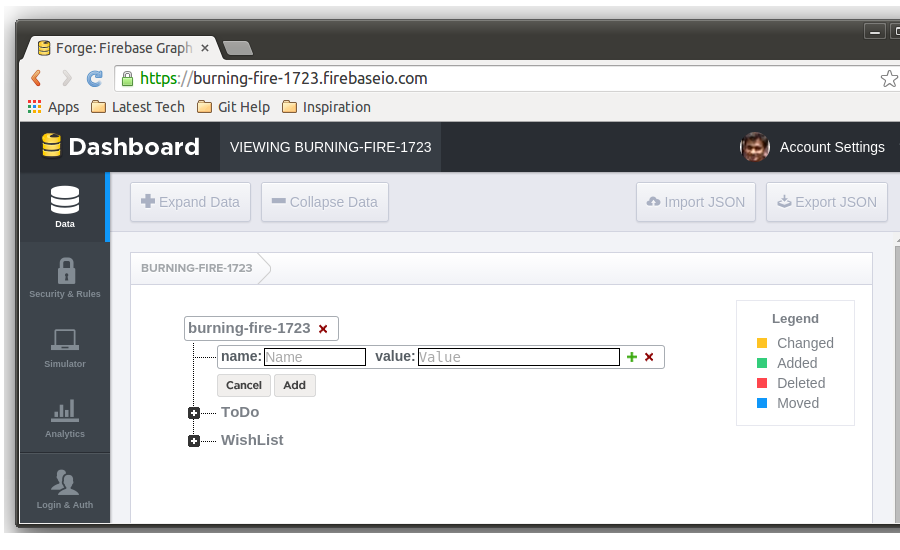
Войдите в свою учетную запись Firebase и нажмите на ссылку «плюс» рядом с URL-адресом на панели инструментов. Введите имя как MapDetails и значение 0, чтобы создать дополнительный URL / MapDetails .

Включите следующие ссылки на сценарии в index.html, чтобы использовать Firebase в приложении.
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script> <script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
Внедрить firebase в модуль starter.controllers в controller.js .
angular.module('starter.controllers', ['ionic','firebase'])
MapCtrl модуль $firebase MapCtrl контроллер MapCtrl .
.controller('MapCtrl', ['$scope','$firebase', function($scope,$firebase)
Внутри MapCtrl создайте объект MapCtrl используя URL-адрес firebase.
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/MapDetails");
Используя firebaseObj создайте экземпляр $firebase .
var fb = $firebase(firebaseObj);
Внутри функции saveDetails используйте API-интерфейс push- saveDetails для сохранения данных в firebase.
fb.$push({ latitude: lat, longitude: lgt, description: des }).then(function(ref) { $scope.user = {}; }, function(error) { console.log("Error:", error); });
Сохраните вышеуказанные изменения и обновите приложение. Перетащите маркер в предпочтительную позицию, введите описание и нажмите «Сохранить». Проверьте пожарную панель и данные должны быть там.
Как только данные сохранятся, включите оповещение, чтобы уведомить пользователя. Используйте ионное всплывающее окно, чтобы создать его. $ionicPopup в контроллер MapCtrl .
.controller('MapCtrl', ['$scope','$firebase','$ionicPopup', function($scope,$firebase,$ionicPopup)
Добавьте функцию showAlert в контроллер MapCtrl .
$scope.showAlert = function() { $ionicPopup.alert({ title: 'iMapApp', template: 'Your location has been saved!!' }); };
Функция showAlert $ionicPopup сервис $ionicPopup для отображения всплывающего окна с заголовком и шаблоном. Вызовите showAlert при успешном showAlert вызова push API.
fb.$push({ latitude: lat, longitude: lgt, description: des }).then(function(ref) { $scope.user = {}; $scope.showAlert(); }, function(error) { console.log("Error:", error); });
Сохраните изменения и попробуйте сохранить детали еще раз. Как только детали будут сохранены в FireBase, появится всплывающее окно с сообщением об успехе.
Вывод
В этом руководстве я продемонстрировал, как использовать Карты Google в мобильном приложении IONIC, в частности, для создания пользовательской директивы для интеграции Карт Google. Для получения более подробной информации об использовании IONIC Framework, я бы порекомендовал прочитать официальные документы или дополнительные учебники по IONIC на SitePoint.
Пожалуйста, добавьте свои мысли, предложения и исправления в комментариях ниже.