Комбинация Visual Studio и Expression Blend делает проектирование и разработку приложений для Windows Phone относительно простым. Тем не менее, это также упрощает использование стандартных элементов управления без понимания их полных возможностей. В этом посте мы рассмотрим некоторые элементы управления Windows Phone, которые поставляются вместе с SDK, более подробно.
TextBlock
Давайте начнем с TextBlock, который используется для отображения текста в приложении Windows Phone. Следующий XAML использует TextBlock для отображения текста «Образец текста». Он также определяет FontFamily и FontSize текста, а также делает текст жирным, курсивом и подчеркнутым. Последний атрибут, TextWrapping, используется для принудительного переноса текста, когда он достигает края элемента управления TextBlock.
<TextBlock Text="Sample text" FontFamily="Segoe WP Semibold"
FontSize="16" FontWeight="Bold" FontStyle="Italic"
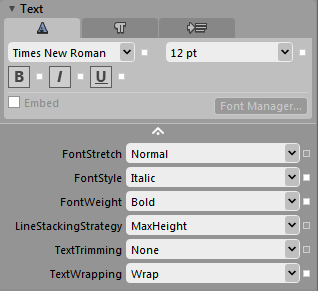
TextDecorations="Underline" TextWrapping="Wrap" /> Каждое из этих свойств может быть установлено с использованием опыта дизайнера в Expression Blend, как показано на рисунке 1.

Вместо того чтобы устанавливать эти атрибуты для каждого экземпляра TextBlock в приложении, которое вы хотите выглядеть одинаково, вы можете определить их в ресурсе Style. Например, следующий код включает в себя ресурс Style, MyTextBlockStyle, который включает в себя те же атрибуты, а также два элемента управления TextBlock, которые ссылаются на стиль.
<phone:PhoneApplicationPage.Resources>
<Style x:Key="MyTextBlockStyle" TargetType="TextBlock" >
<Setter Property="FontFamily" Value="Times New Roman"/>
<Setter Property="FontSize" Value="16" />
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="TextDecorations" Value="Underline" />
<Setter Property="TextWrapping" Value="Wrap"/>
</Style>
</phone:PhoneApplicationPage.Resources>
<TextBlock Text="Sample text" Style="{StaticResource MyTextBlockStyle}" />
<TextBlock Text="Another text" Style="{StaticResource MyTextBlockStyle}" />
Пользовательский интерфейс Windows Phone имеет очень четкий стиль. Microsoft сделала все возможное, чтобы не только обеспечить согласованность на основной платформе, но и дать разработчикам возможность создавать согласованные приложения. Windows Phone поставляется с несколькими предопределенными стилями, которые вы можете использовать в своем приложении. На рисунке 2 показаны доступные стили TextBock.

В Expression Blend применить стиль к элементу управления просто: щелкните правой кнопкой мыши элемент управления, выберите «Редактировать стиль» Style «Применить ресурс», а затем выберите ресурс «Стиль», который вы хотите применить. Это показано на рисунке 3, где выбирается PhoneTextSmallStyle.

Что может быть неочевидным в TextBlock, так это то, что он может содержать несколько разделов текста, а также разрывы строк. Каждый раздел текста можно настраивать независимо, например, чтобы сделать раздел жирным, подчеркнутым или даже изменить размер шрифта или семейство. Например, следующий код содержит три абзаца текста, которые выделены жирным шрифтом и подчеркнуты.
<TextBlock TextWrapping="Wrap">
On the Insert tab, the galleries include items that are designed to coordinate
with the <Run FontWeight="Bold">overall look of your document.</Run>
<LineBreak />You can easily change the formatting of
<Run FontStyle="Italic">selected text</Run> in the document text by choosing a
look for the selected text from the Quick Styles gallery on the Home tab.
<LineBreak />To change the overall look of your document, choose new
Theme elements on the Page Layout tab. To change the
<Run TextDecorations="Underline">looks available in the Quick Style gallery</Run>,
use the Change Current Quick Style Set command.
</TextBlock>
кнопка
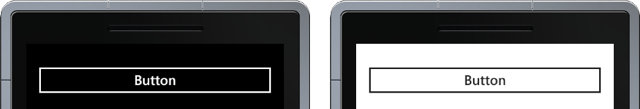
Когда вы добавляете кнопку на страницу в приложении Windows Phone, она уже имеет неявный стиль. Этот стиль имеет встроенную поддержку тем, показанную на рисунке 4, где показана кнопка в темной теме (левое изображение) и светлой теме (правое изображение).

Стиль также включает в себя визуальные состояния, которые определяют, как внешний вид кнопки изменяется, когда пользователь взаимодействует с ней. Здесь мы забегаем вперед, давайте немного вернемся назад и посмотрим, как мы можем настроить содержимое внутри кнопки. В большинстве случаев вам просто нужно настроить текст, который отображается внутри кнопки. Это просто вопрос установки атрибута Content в XAML для Button или добавления Text в качестве значения элемента Button. Следующий код иллюстрирует обе эти опции.
<Button Content="My Action Button"/>
<Button>My Action Button</Button>
Иногда вы можете захотеть включить изображение или значок рядом с текстом. Для этого вы должны добавить элемент управления изображением к содержанию кнопки. Это нельзя сделать с помощью атрибута Content; вместо этого вы должны добавить изображение в качестве подэлемента кнопки. Если вы попытаетесь просто добавить этот элемент управления вместе с существующим текстом, вы получите ошибку компиляции. Это связано с тем, что свойство Content может принимать только один элемент управления. Обходной путь заключается в том, чтобы обернуть изображение и текст в элемент управления контейнера содержимого, такой как Grid или StackPanel. В этом случае мы будем использовать StackPanel для горизонтального размещения элементов управления.
<Button>
<StackPanel Orientation="Horizontal">
<Image Source="/Jellyfish.jpg" />
<TextBlock VerticalAlignment="Center">My Action Button</TextBlock>
</StackPanel>
</Button>
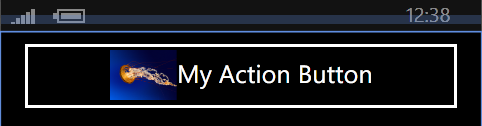
Вы также заметите, что мы обернули фактический текст в TextBlock — это не требовалось, когда текст был единственным элементом, поскольку существует неявное преобразование из текста в TextBlock. Мы также центрировали текст вертикально, чтобы он выровнялся по центру изображения. В результате появляется кнопка, похожая на рисунок 5.

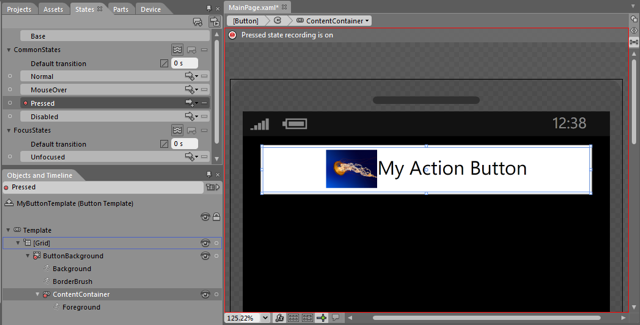
Хорошо, теперь вернемся к визуальным состояниям. Щелкните правой кнопкой мыши на кнопке и выберите «Изменить шаблон» «Редактировать копию», укажите имя для нового шаблона и нажмите «ОК». Это приведет вас в режим редактирования шаблона. Найдите окно «Состояния» и попробуйте выбрать разные состояния. Вы должны увидеть, что внешний вид кнопки меняется в зависимости от выбранного состояния. Например, на рисунке 6 показано состояние нажатия.

Вы заметите, что при выборе любого из визуальных состояний красная граница появляется вокруг поверхности дизайна. Это предупреждение, информирующее вас о том, что вы находитесь в режиме записи состояния — любое внесенное вами изменение повлияет только на внешний вид этого состояния. Для выхода из записи состояния выберите Базовое состояние в окне «Состояния».
С выбранным состоянием Pressed выберите узел ContentContainer в окне Objects and Timeline. Через окно «Свойства» найдите вкладку «Масштаб» в разделе «Преобразование». Настройте масштабный коэффициент X и Y на 0,6. Вы должны увидеть, что содержимое кнопки сжимается в области дизайна, отражая ее внешний вид во время выполнения. Теперь запустите приложение, и вы увидите, что когда вы нажимаете на кнопку, содержимое уменьшается, как в режиме записи состояния.
В этом посте вы увидели несколько аспектов элементов управления TextBlock и Button, которые должны помочь вам создавать лучшие приложения для Windows Phone. Регулировка визуальных состояний элемента управления Button — это лишь один из примеров силы Expression Blend. Оставайтесь с нами, чтобы получить дополнительные советы о том, как максимально эффективно использовать элементы управления Windows Phone.